DOM, DOCUMENT, BOM, WINDOW 有什么区别?
DOM:
DOM 全称是 Document Object Model,也就是文档对象模型。
DOM 就是针对 HTML 和 XML 提供的一个API。什么意思?就是说为了能以编程的方法操作这个 HTML 的内容(比如添加某些元素、修改元素的内容、删除某些元素),我们把这个 HTML 看做一个对象树(DOM树),它本身和里面的所有东西比如 <div></div> 这些标签都看做一个对象,每个对象都叫做一个节点(node),节点可以理解为 DOM 中所有 Object 的父类。


DOM 有什么用?就是为了操作 HTML 中的元素,比如说我们要通过 JS 把这个网页的标题改了,直接这样就可以了:
document.title = 'how to make love';
这个 API 使得在网页被下载到浏览器之后改变网页的内容成为可能。
document
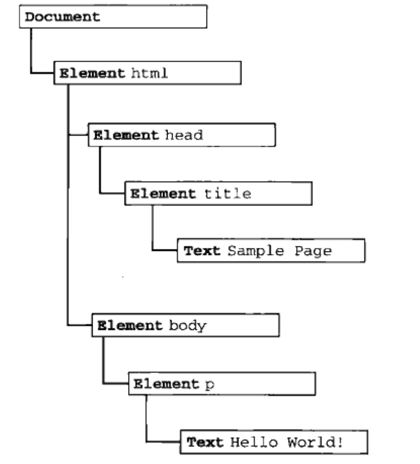
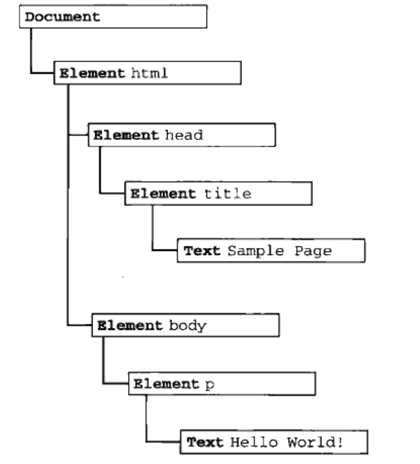
当浏览器下载到一个网页,通常是 HTML,这个 HTML 就叫 document(当然,这也是 DOM 树中的一个 node),从上图可以看到,document 通常是整个 DOM 树的根节点。这个 document 包含了标题(document.title)、URL(document.URL)等属性,可以直接在 JS 中访问到。
在一个浏览器窗口中可能有多个 document,例如,通过 iframe 加载的页面,每一个都是一个 document。
在 JS 中,可以通过 document 访问其子节点(其实任何节点都可以),如
document.body;
document.getElementById('xxx');
BOM
BOM 是 Browser Object Model,浏览器对象模型。
刚才说过 DOM 是为了操作文档出现的接口,那 BOM 顾名思义其实就是为了控制浏览器的行为而出现的接口。
浏览器可以做什么呢?比如跳转到另一个页面、前进、后退等等,程序还可能需要获取屏幕的大小之类的参数。
所以 BOM 就是为了解决这些事情出现的接口。比如我们要让浏览器跳转到另一个页面,只需要
location.href = "http://www.xxxx.com";
这个 location 就是 BOM 里的一个对象。
window
window 也是 BOM 的一个对象,除去编程意义上的“兜底对象”之外,通过这个对象可以获取窗口位置、确定窗口大小、弹出对话框等等。例如我要关闭当前窗口:
window.close();
总结一下题主的问题:
DOM 是为了操作文档出现的 API,document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window 是其的一个对象。
DOM, DOCUMENT, BOM, WINDOW 有什么区别?的更多相关文章
- 前端开发学习之——dom ready和window onload的区别
1.ready事件是在页面中所有DOM结构已完全加载时执行,监听的是 DomContentload 事件,初始化并解析完成时触发,不需要等待样式表.图片和 iframes 加载完,也就是说当这个事件触 ...
- DOM 和 BOM 区别
DOM, DOCUMENT, BOM, WINDOW 区别DOM 是为了操作文档出现的 API,document 是其的一个对象:BOM 是为了操作浏览器出现的 API,window 是其的一个对象. ...
- JS 页面加载触发事件 document.ready和window.onload的区别
document.ready和onload的区别——JavaScript文档加载完成事件页面加载完成有两种事件: 一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件): 二是onlo ...
- jQuery document window load ready 区别详解
用过JavaScript的童鞋,应该知道window对象和document对象,也应该听说过load事件和ready事件,小菜当然也知道,而且自认为很了解,直到最近出了问题,才知道事情并不是那么简单. ...
- 转载jquery $(document).ready() 与window.onload的区别
jquery $(document).ready() 与window.onload的区别 投稿:mdxy-dxy 字体:[增加 减小] 类型:转载 时间:2009-12-28我要评论 Jquery中$ ...
- $(document).ready() 、 $('#id').load() 、window.onload 的区别
今天做项目的时候遇到一个问题,结果死在了$(document).ready(). $('#id').load() .window.onload的区别上.然后,就整理一下,这三者的区别. 参考文章:ht ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- jQuery中的$(window).load()与$(document).ready()以及jquery $(document).ready() 与window.onload的区别
大多数jQuery实例或教程都告诉我们绑定我们的jQuery代码到$(document).ready事件.虽然$(document).ready 事件在大多数情况下都OK,但是它的解析顺序是在文档准备 ...
- jQuery中$(document).ready()和window.onload的区别?
document.ready和document.load的区别?(JQ中的$(document).ready()和window.onload的区别?) window.onload,是采用DOM0级事件 ...
随机推荐
- Ubuntu16安装GTK+2.0教程
Step 1 修改清华源(修改完可提高下载速度) 先运行 sudo gedit /etc/apt/sources.list 替换文本内容,保存,退出. # 默认注释了源码镜像以提高 apt updat ...
- SQLite操作
创建有主键的表: create table test (pkey varchar(16) primary key, value varchar(10)); 创建有复合(即key由多个字段联合组成)主键 ...
- android中SharedPreferences 读取不到数据的问题
在两个不同的 Activity中,A中SharedPreferences保存了数据,在A中可以读取到,但是在 B中却读取不到了,一直是空值,好是不爽,由于是按照书本上的例子写的, 怎么也找不到原因,后 ...
- SQL:bat批处理多个.sql文件
一.批处理文件 update.bat 设置sqlserver的实例 记得一定要配置logfile文件 @echo off :: #### B. #### set LOGFILE=& ...
- namespace/symbol/:keyword/::keyword in Clojure
此文已由作者张佃鹏授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 1.关键字(:keyword/::keyword): 最近在学习使用clojure.spec(验证数据的 ...
- ubuntu - 14.04,创建菜单
我们有的时候可能会把一个执行程序放到一个位置,随后我们希望在ubuntu的菜单里面加入它,这个操作非常简单: 我在Gnome桌面里,选择:“系统工具”->“首选项”->"主菜单& ...
- ubuntu - 14.04,安装、配置GO语言开发工具Eclipse!!
在配置Eclipse之前,我们必须保证下面这些都已经安装,并且正常工作了: 一,Go语言:参考文章 http://blog.csdn.net/sunylat/article/details/49859 ...
- swift 纯代码自定义控件
1.创建自定义控件 import UIKit class CustomView: UIView { var lab:UILabel! var btn:UIButton! /************ 将 ...
- linux下redis的安装与django-redis使用方法
Redis 是一个开源(BSD许可)的,内存中的数据结构存储系统,它可以用作数据库.缓存和消息中间件. Redis支持五种数据类型:string(字符串),hash(哈希),list(列表),set( ...
- dedecms有缩略图则显示缩略图,没有则显示随机缩略图
随着html5以及扁平化等新的设计概念的深入人心,缩略图功能则成了一般网页模版制作不可或缺的一个功能,dedecms默认的的缩略图调用标签[field:imglink/] 或者 [field:litp ...
