Webpack & The Hot Module Replacement热模块替换原理解析
Webpack & The Hot Module Replacement热模块替换原理解析
The Hot Module Replacement(HMR)俗称热模块替换。主要用来当代码产生变化后,可以在不刷新游览器的情况下对局部代码块进行替换更新。这在很多情况下都很有用,例如在处理弹出框时,使用HMR可以及时的看到变化,如果用刷新游览器的方式会回到初始页面。
很多人使用过HMR却不知道它是如何工作的,这里会对HMR实现原理进行解析。
关于HMR需要知道的一些事
HMR是Webpack的一个可选功能,如果想使用需要主动打开。
需要通过webpack-dev-server方式来管理webpack(另一种方式是CLI)
HMR只能工作在实现了HMR API的loaders里,例如:‘style-loader’,'react-hot-loader'
HMR只能在开发环境中使用,因为HMR会在打包的js中添加了很多额外的代码,并且webpack-dev-server也只用于开发环境。
HMR工作原理
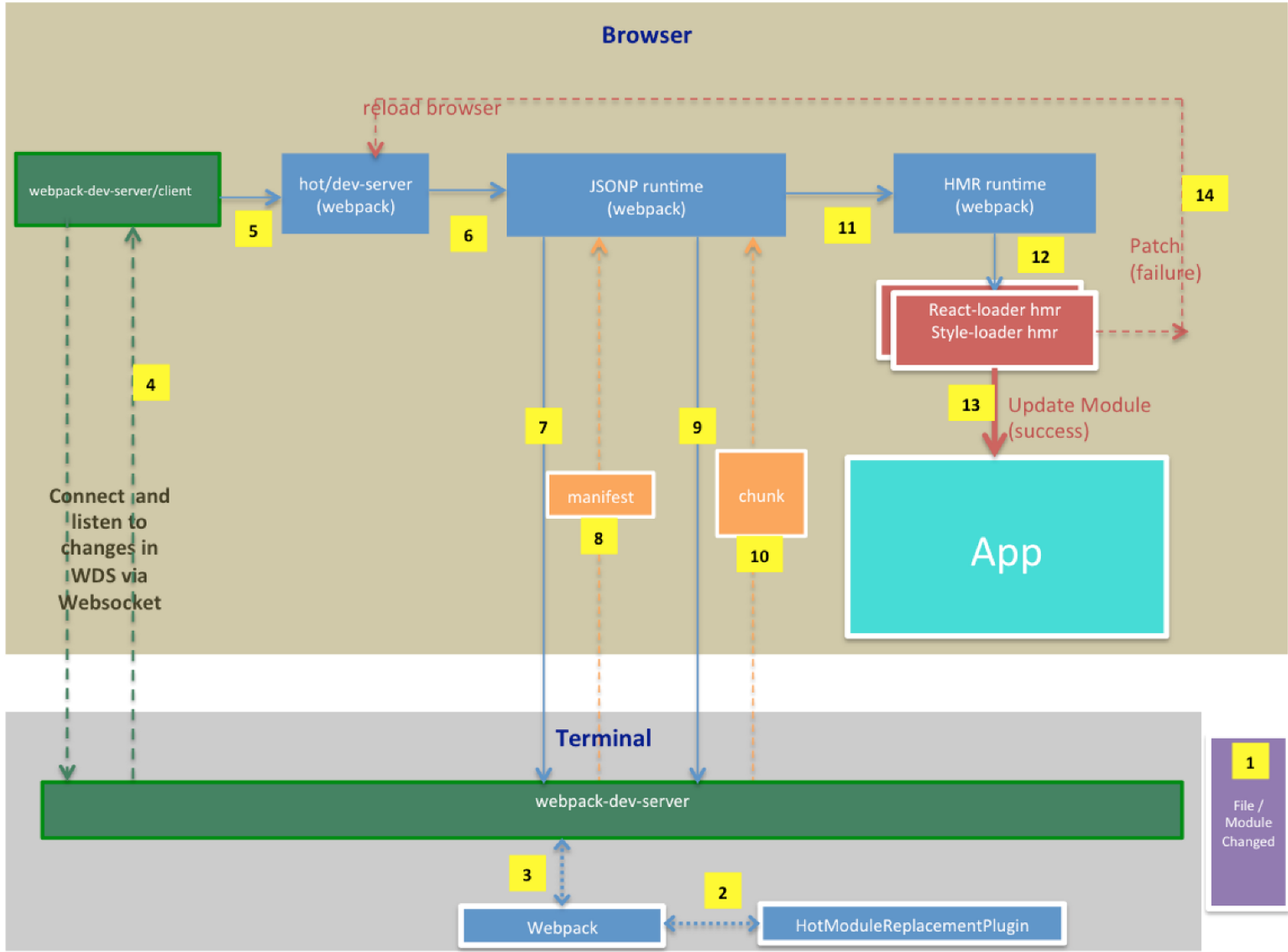
webpack会在打包的js中注入很多js库来让HMR工作,下图展示了当一个文件发生变化是HMR是如何工作的。
图片颜色说明:
紫色:发生改变的js或者css文件
橘色:发生变化的代码块说明,变化后的代码块内容
彩兰色:项目代码
绿色:webpack-dev-server相关的库,有图中可以发现,webpack-dev-server主要负责server端和游览器端的通信。
蓝色:webpack核心和插件库,由图中可以发现,server端代码的监听以及游览器端新代码的替换都是由webpack的不同模块处理。
红色:react-loader或者style-loader等HMR库


执行流程:
当监听到文件发生变化时,webpack 使用HotModuleReplacementPlugin生成一个mainifest(一个json结构描述了发生变化的modules列表)和update file(一个js文件包含修改后的代码内容)
webpack将上述变化信息告诉webpack-dev-server
webpack-dev-server通过webSocket给运行在游览器上的‘webpack-dev-server/client’(在打包时注入的js代码)发送一条‘invalide’信息以及更新后代码的hash值(该hash值本次不会用到,使用上一版本的hash值).
’webpack-dev-server/client’会将上一版本代码的hash传递给“hot/dev-server”
‘hot/dev-server’使用JsonpRuntime向server端发送带有上版本hash的ajax请求,server端返回一个json,该json包含要所有要更新的模块的hash值。
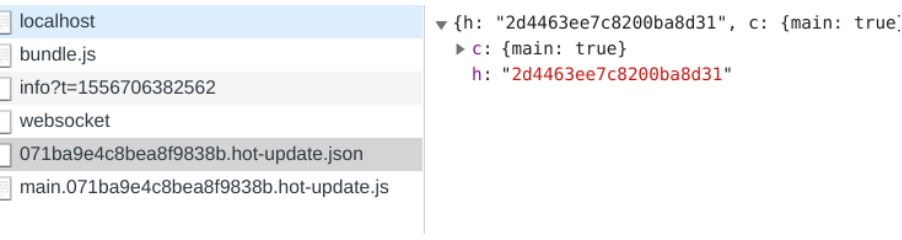
JsonpRuntime根据返回的json值使用jsonp请求具体的代码块,jsonp返回的js代码类似下面:
webpackHotUpdate(0,
{
82:
function(module, exports, __webpack_require__) {
exports = module.exports = __webpack_require__(79)();
exports.push([module.id, “input {\n background: pink;\n}”, “”])
}
})
代码会调用webpackHotUpdate方法并携带module_id和具体修改内容。
HMR runtime本身并不会处理代码修改,它会将不同文件交给对应的loader runtime处理(例如:react-hot-loader runtime 或者 style-loader runtime)
如果更新失败,会回退刷新游览器获取最新代码。
示例
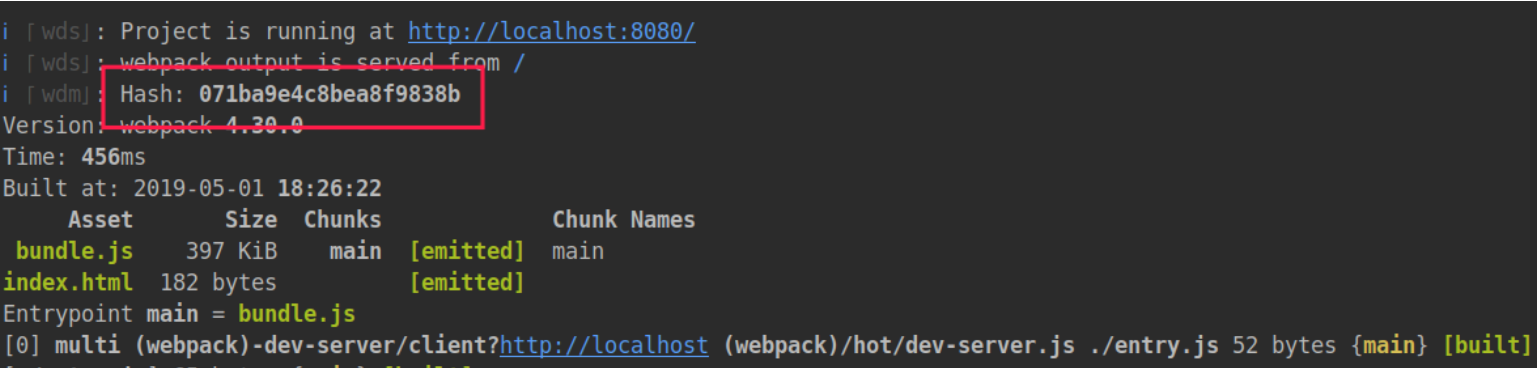
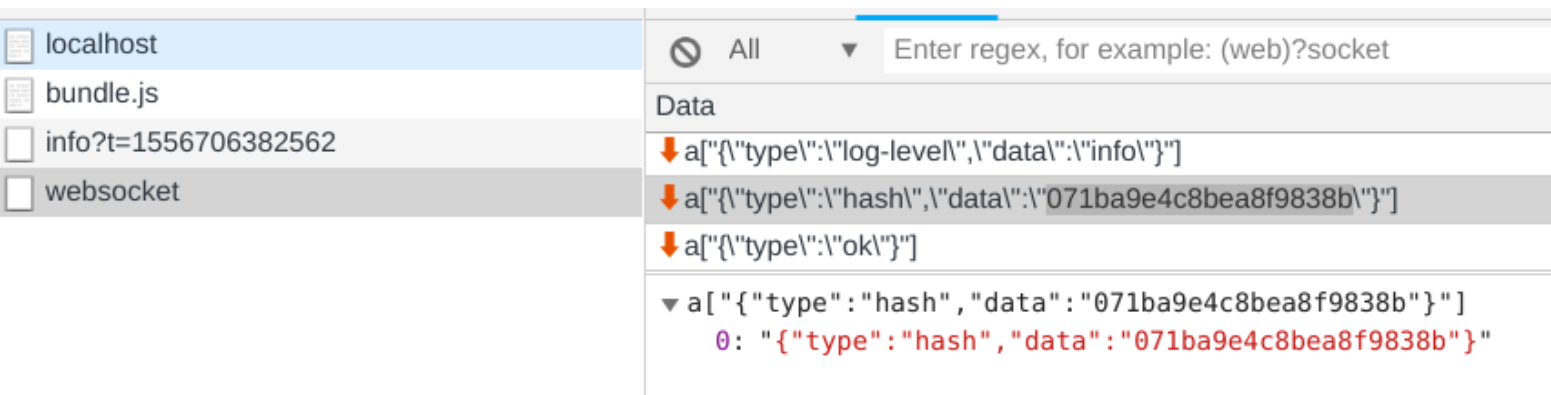
当游览器首次加载app时,server端会推送当前代码版本号current_hash。




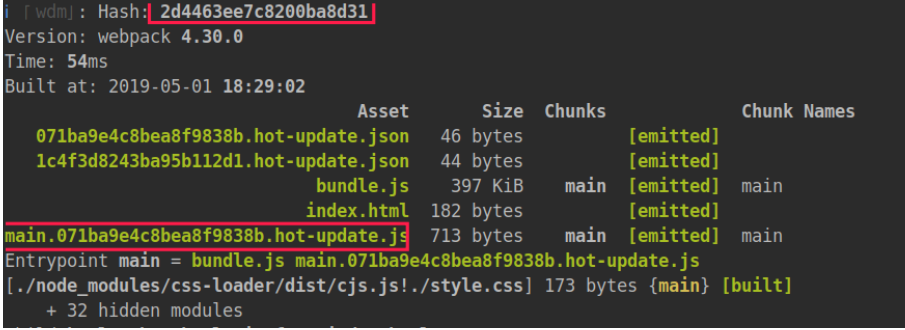
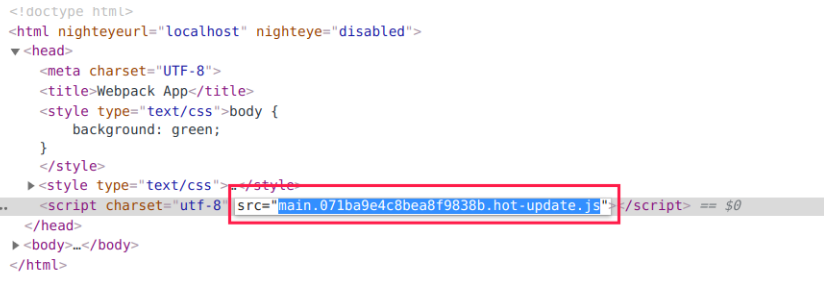
当修改style文件后,server端HotModuleReplacementPlugin会根据更新内容生成manifest和js文件,文件名根据current_hash生成,然后更新current_hash,并将新的hash值推送给游览器端,用作下次更新。



游览器端webpack-dev-server/client接收到新的hash值后,会将previous hash值传递给webpack/hot/dev-server,dev-server根据previous hash请求具体的mainifest和js代码,并使用jsonp更新。



参考文档:
Webpack & The Hot Module Replacement
Webpack & The Hot Module Replacement热模块替换原理解析的更多相关文章
- Hot Module Replacement [热模块替换]
安装了webpack-dev-server后 , 配置 "start": "webpack-dev-server" 然后运行 npm start 会开起一个we ...
- webpack的Hot Module Replacement运行机制
使用webpack打包,难免会使用Hot Module Replacement功能,该功能能够实现修改.添加或删除前端页面中的模块代码,而且是在页面不刷新的前提下.它究竟是怎么运作的呢?本文主要从调试 ...
- webpack——Modules && Hot Module Replacement
blog:JavaScript Module Systems Showdown: CommonJS vs AMD vs ES2015 官网链接: Modules 官网链接:Hot Module Rep ...
- webpack摸索(一)webpack-dev-server热模块替换
webpack-dev-server 是生成在内存中的 本地开发: index.html <!DOCTYPE html> <html lang="en"> ...
- 前端技术之:webpack热模块替换(HMR)
第一步:安装HMR中间件: npm install --save-dev webpack-hot-middleware 第二步:webpack配置中引入webpack对象 const we ...
- webpack-Hot Module Replacement(热更新)
模块热替换(Hot Module Replacement) 模块热替换(HMR - Hot Module Replacement)功能会在应用程序运行过程中替换.添加或删除模块,而无需重新加载整个页面 ...
- webpack学习之—— 模块热替换(Hot Module Replacement)
模块热替换(HMR - Hot Module Replacement)功能会在应用程序运行过程中替换.添加或删除模块,而无需重新加载整个页面.主要是通过以下几种方式,来显著加快开发速度: 保留在完全重 ...
- webpack中热模块更新
Hot Module Replacement,热模块更新,很多时候会简写成HMR. "scripts": { "start": "webpack-de ...
- Webpack 2 视频教程 020 - Webpack 2 中的 HMR ( Hot Module Replacement )
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
随机推荐
- 17-比赛1 B - 子串计算 Chef and his string challenge (string的运用)
Chef's best friend Jerry gives Chef a string A and wants to know the number of string A that can be ...
- python-3高级特征
1-切片 L = ["qinzb",'fengyong','bingyan'] L[0:3] #截取从索引0开始到索引3结束(不包含索引3) L[:3] #如果索引是从0开始则可省 ...
- Idea搭建spring framework源码环境
spring的源码目前放在github上,https://github.com/spring-projects/spring-framework 一.安装Git 二.安装Gradle gradle为解 ...
- 解决boostrap-table有水平和垂直滚动条时,滚动条滑到最右边表格标题和内容单元格无法对齐的问题
问题:boostrap-table有水平和垂直滚动条时,滚动条不高的时候(滚动高度比较大的时候没有问题),滚动条滑到最右边表格标题和内容单元格无法对齐的问题 问题原因:bootstrap-table源 ...
- CSS3---混合模式
概念 CSS3混合模式( CSS Blend Modes )是CSS3新增的一个魔法特性,可以允许多个背景或多个元素进行混合,类似于Photoshop的图层混合模式 CSS3混合模式属性一览 ba ...
- 2599: [IOI2011]Race
2599: [IOI2011]Race 链接 分析 被memset卡... 点分治,对于重心,遍历子树,记录一个数组T[i],表示以重心为起点的长度为i的路径中最少的边数是多少.然后先遍历子树,更新答 ...
- 安装完最小化 RHEL/CentOS 7 后需要做的 30 件事情(一)
本文导航 -1. 注册并启用红帽订阅 -2. 使用静态 IP 地址配置网络 -3. 设置服务器的主机名称 -4. 更新或升级最小化安装的 CentOS -5. 安装命令行 Web 浏览器 -6. 安装 ...
- Linux编译安装与配置-MySQL(5.5,5.6)版本系(笔记)
MySQL 5.5(5.6)后版本,需要使用cmake(Cross make , https://cmake.org/ )编译 我的环境如下: VMWare虚拟机,CentOS 5.5 x86_64( ...
- install ironic-inspector
安装相应的包和组件 yum install openstack-ironic-inspector python-ironic-inspector-client -y 创建user openstack ...
- disable-network-config
network: {config: disabled}
