AngularJS基础入门初探
一、AngularJS简介
1.1 什么是AngularJS

(1)一款非常优秀的前端JS框架,可以方便实现MVC/MVVM模式
(2)由Misko Hevery 等人创建,2009年被Google所收购,用于其多款产品
(3)Google目前有一个全职的开发团队继续开发和维护这个库
(4)有了这一类框架就可以轻松构建SPA单页应用程序
(5)通过指令扩展了HTML,通过表达式绑定数据到HTML,轻松实现双向绑定
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
- 首先,最大的好处是用户体验,对于内容的改动不需要加载整个页面。这样做好处颇多,因为数据层和UI的分离,可以重新编写一个原生的移动设备应用程序而不用(对原有数据服务部分)大动干戈。
- 单页面Web应用层程序最根本的优点是高效。它对服务器压力很小,消耗更少的带宽,能够与面向服务的架构更好地结合。
1.2 AngularJS有哪些特性
(1)MVC,MVVM
(2)模块化
(3)自动化双向数据绑定
(4)指令系统(非侵入式API)
二、第一个AngularJS程序
2.1 下载AngularJS

方式一:NPM(npm install angular)
方式二:下载angular.js包(https://github.com/angular/angular.js/releases)
方式三:使用CDN上的angular.js(http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js)
这里我们使用方式三,CDN方式。
2.2 体验双向数据绑定
新建一个HTML页,输入一下内容:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Hello Angular</title>
<meta charset="utf-8" />
<style type="text/css">
#main {
text-align: center;
}
</style>
</head>
<body>
<div id="main" ng-app ng-init="name='World'">
<p>Your name:<input type="text" ng-model="name" /></p>
<p>Hello {{name}}!</p>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</body>
</html>
(1)ng-app指令标记当前元素将被Angular进行管理。
(2)文本输入指令<input type="text" ng-model="name" />绑定到一个叫name的模型变量。
(3)双大括号标记将name模型变量添加到问候语文本。
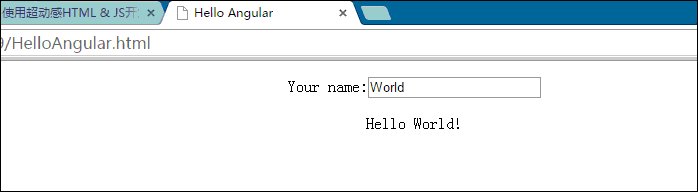
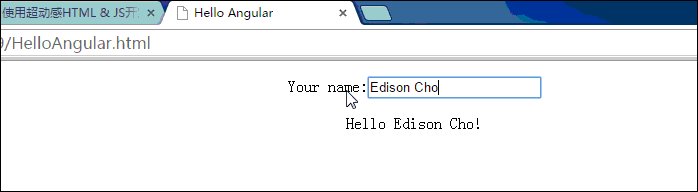
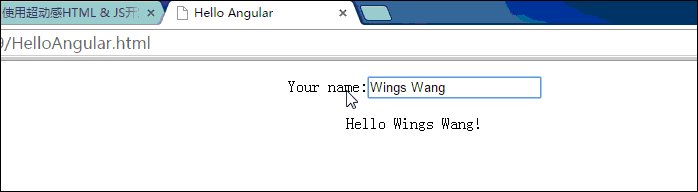
运行该HTML页,可以发现,当我们在textbox中输入什么,问候语中都会及时进行绑定:

三、理解AngularJS中的指令
3.1 以前我们是这样写的
假如我们有一个页面需要计算用户填写的数字*2的结果是多少,我们可能会有一个HTML界面和JavaScript代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Use JavaScript</title>
<meta charset="utf-8" />
<style type="text/css">
#main
{
text-align:center;
}
</style>
</head>
<body>
<div id="main">
<input type="text" id="value" />
<input type="button" value="*2" id="btn" />
</div>
<script type="text/javascript">
(function(window) {
// 利用querySelector找到界面上的按钮dom元素并增加事件监视器
window.document.querySelector('#btn').addEventListener('click', function() {
// 获取DOM元素
var input = window.document.querySelector('#value');
// 获取填写数值
var value = input.value;
// 执行业务操作
value = value - 0;
value = value * 2;
// 设置显示结果
input.value = value;
});
})(window);
</script>
</body>
</html>
运行结果如下图所示:

3.2 现在我们可以这样写
<!DOCTYPE html>
<!-- ng-app与ng-controller不能位于同一级目录 -->
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Use AngularJS</title>
<meta charset="utf-8" />
<style type="text/css">
#main {
text-align: center;
}
</style>
</head>
<body ng-controller="DemoController">
<div id="main">
<input type="text" id="value" ng-model="value" />
<input type="button" value="*2" id="btn" ng-click="doCalc()" />
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script type="text/javascript">
(function (window) {
// 1.模块
var myApp = window.angular.module('myApp', []);
// 2.控制器
myApp.controller('DemoController', function ($scope) {
$scope.value = 10;
$scope.doCalc = function () {
$scope.value = $scope.value * 2;
};
});
})(window);
</script>
</body>
</html>
(1)在AngularJS中,ng-app、ng-controller等都是指令,通过指令扩展HTML,通过表达式绑定数据到HTML。
(2)网页加载完成后,angular.js这个脚本就会自动执行,执行过程主要是去界面上找到ng-app指令。
(3)ng-app指令的作用在于声明当前DOM被AngularJS这个库中定义的一个模块所托管,而ng-model指令则用于绑定模型变量,ng-click绑定控制器中声明的事件。可以看出,controller中的逻辑是一个典型的闭包实现。
(4)window.angular.module('myApp', []) 表示通过angular注册一个module模块,这个模块名是myApp,第二个参数传入这个模块所依赖的其他模块,没有需要其他模块的话就为空。
(5)myApp.controller('DemoController', function ($scope) {}) 表示为myApp创建一个controller控制器,这个控制器名是DemoController,第二个参数传入这个控制器的控制逻辑。
运行结果如下图所示,和之前的效果一样:

三、开发一个任务清单程序
3.1 需求说明
假设我们要做一个任务清单程序,它可以记录我们要做的所有任务信息,并且我们可以随时标记任务为已完成,而且随时增加新的任务到任务列表中。在AngularJS的各种示例程序中,TodoMVC算是一个比较出名的项目,如下图所示:

这里我们的目标就是仿照TodoMVC,借助AngularJS实现一个简易版的TodoList页面。
3.2 开发实现
(1)借助Bootstrap实现界面,引入AngularJS绑定模型变量
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>任务列表 - By AngularJS</title>
<meta charset="utf-8" />
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<style type="text/css">
body.container {
max-width: 600px;
} .checkbox {
margin-bottom: 0px;
margin-right: 20px;
} .done {
color: #ccc;
} .done > .checkbox > label > span {
text-decoration: line-through;
}
</style>
</head>
<body class="container" ng-app="TodoApp">
<header>
<h1 class="display-1">我的任务列表</h1>
<hr />
</header>
<section ng-controller="MainController">
<form class="input-group input-group-lg">
<input type="text" class="form-control" ng-model="textValue" />
<span class="input-group-btn">
<button class="btn btn-secondary" ng-click="addTask()">添加</button>
</span>
</form>
<ul class="list-group m-y-2">
<li class="list-group-item" ng-repeat="item in todoList" ng-class="{'done':item.done}">
<button type="button" class="close" aria-label="Close" ng-click="deleteTask(item)">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<div class="checkbox">
<label>
<input type="checkbox" ng-model="item.done" />
<span>{{item.textValue}}</span>
</label>
</div>
</li>
</ul>
<p>总共<strong>{{todoList.length}}</strong>个任务,已完成<strong>{{updateDone()}}</strong>个</p>
</section>
<script type="text/javascript" src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script type="text/javascript" src="assets/js/app.js"></script>
</body>
</html>
(2)完善app.js,在其中写入angular关键代码
(function (window) {
// 01.注册一个应用程序的主模块(module方法如果之传入一个参数就不是创建一个新模块)
window.angular.module("TodoApp", []);
//02.为主模块注册控制器(直接取得一个已存在的模块,不会存在全局污染)
window.angular.module("TodoApp").controller("MainController", ["$scope", function ($scope) {
// part01.定义属性
$scope.textValue = ""; // 文本框中的值
$scope.todoList = [
{ textValue: "学习AngularJS基础", done: false },
{ textValue: "学习BootStrap基础", done: false },
{ textValue: "学习ASP.Net MVC基础", done: false },
{ textValue: "学习ASP.Net WebApi基础", done: false }
]; // 任务列表,这里是写死的,实际中是通过AJAX拿到的
// part02.定义行为
// 增加任务行为
$scope.addTask = function () {
var textValue = $scope.textValue.trim();
if (textValue) {
// 加入任务列表
$scope.todoList.push({
textValue: textValue,
done: false
});
// 清空文本框值
$scope.textValue = "";
}
}
// 删除任务行为
$scope.deleteTask = function (task) {
var index = $scope.todoList.indexOf(task);
$scope.todoList.splice(index, 1); // 等价于remove方法
}
// 更新已完成任务数行为
$scope.updateDone = function () {
var temp = $scope.todoList.filter(function (item) {
// 返回true表示当前item满足条件
return item.done;
});
return temp.length;
}
}]);
})(window);
可以看出,在控制器中属性和行为分开定义,职责分明。
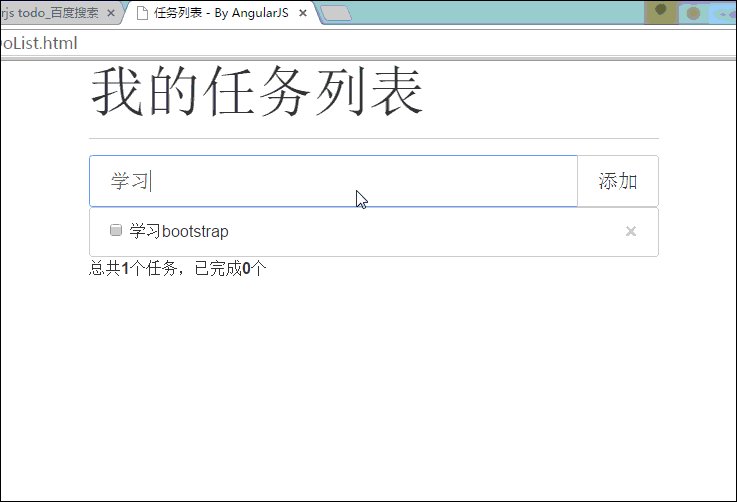
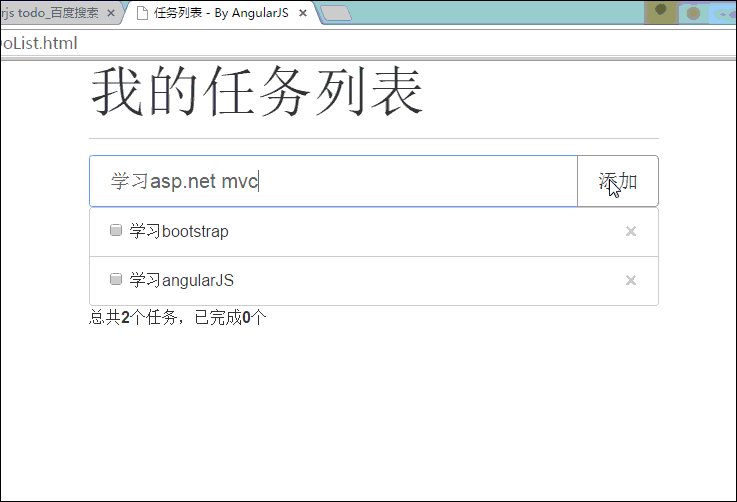
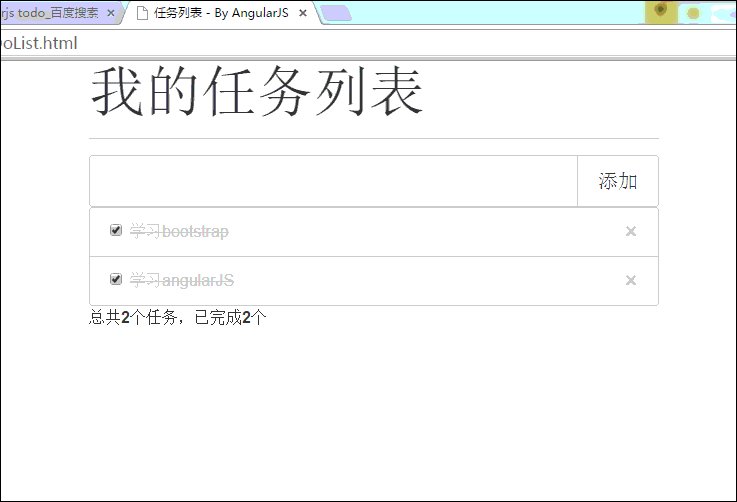
(3)运行TodoList页面,结果如下图所示:

附件下载
AngularJS基础入门初探的更多相关文章
- AngularJS 基础入门(指令篇)
一.介绍 AngularJS 是google 开发人员设计的一个前端开发框架,它是由是由javascript 编写的一个JS框架.通常它是用来在静态网页构建动态应用不足而设计的. AngularJS特 ...
- angularJS基础入门
所用到工具:<script src="//cdn.bootcss.com/angular.js/1.5.8/angular.min.js"></script> ...
- Thrift入门初探(2)--thrift基础知识详解
昨天总结了thrift的安装和入门实例,Thrift入门初探--thrift安装及java入门实例,今天开始总结一下thrift的相关基础知识. Thrift使用一种中间语言IDL,来进行接口的定义, ...
- AngularJs 基础(60分钟入门)
AngularJS 是一个创建富客户端应用的JavaScript MVC框架.你仍然需要具有服务端后台,但大多数的用户交互逻辑将放到客户端上处理.它可以创建单页的应用程序,一个页面的应用仅仅需要HTM ...
- AngularJs 基础(60分钟入门) (转)
AngularJs是一个不错的用于开发SPA应用(单页Web应用)的框架.单页Web应用(single page web application,SPA),就是只有一张Web页面的应用.浏览器一开始会 ...
- AngularJS快速入门指南19:示例代码
本文给出的大部分示例都可以直接运行,通过点击运行按钮来查看结果,同时支持在线编辑代码. <div ng-app=""> <p>Name: <input ...
- AngularJs基础总结(1.4版本)
注明:现在用的是最新的1系列1.4版本. 一.细节方面入手: 1,ng-app根节点,一般别写在html上面,最多也就写在body就行了,因为我们难免会忘记这个写在哪里,然后复制一些案例代码却总报错. ...
- Thrift入门初探--thrift安装及java入门实例
什么是thrift? 简单来说,是Facebook公布的一款开源跨语言的RPC框架. 那么问题来了. 什么是RPC框架? RPC全称为Remote Procedure Call,意为远程过程调用. 假 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
随机推荐
- 【DWR系列04】- DWR配置详解
table { margin-left: 30px; width: 90%; border: 1px; border-collapse: collapse } img { border: 1px so ...
- Denormalization 2
In a relational database, denormalization is an approach to speeding up read performance (data retri ...
- 【积累篇:他山之石,把玉攻】Mime 类型列表
按照内容类型排列的 Mime 类型列表 类型/子类型 扩展名 application/envoy evy application/fractals fif application/futurespla ...
- Python-类的属性
类的属性,可以称为成员变量 类的方法,可以称为成员函数 对象的创建 - 创建对象的过程称之为实例化:当一个对象被创建后,包含三个方面的特性:对象句柄.属性和方法. - 句柄用于区分不同的对象(实例 ...
- “玲珑杯”ACM比赛 Round #7 B -- Capture(并查集+优先队列)
题意:初始时有个首都1,有n个操作 +V表示有一个新的城市连接到了V号城市 -V表示V号城市断开了连接,同时V的子城市也会断开连接 每次输出在每次操作后到首都1距离最远的城市编号,多个距离相同输出编号 ...
- 返水bug-中澳
NOOK(Y) CSBFB(30000) off(N) QQ(2652880032) G(1) off1(Y) QQ1(3479301404) G1(1) off2(N) QQ2(309235846) ...
- 我理想中的父母(The Ideal Parents In My Heart)
Parents are the first teachers in children's life, and people all know the great importance exactly ...
- 数组排序(java)
代码如下: public class paixu{ public static void main(String []args){ int a[] = {78,23,56,34,12,45,67,89 ...
- [8.2] Robot in a Grid
Imagine a robot sitting on the upper left corner of grid with r rows and c columns. The robot can on ...
- centos中docker mongodb 配置
安装docker,对于Centos7,如下: $ sudo yum update$ sudo yum -y install docker$ sudo systemctl start docker 首先 ...
