Vuex基础-State
官方地址:https://vuex.vuejs.org/zh/guide/state.html
由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态。
目录结构:

index.js:
import Vue from 'vue'
import Vuex from 'vuex'
import state from "./state"
import mutations from "./mutations"
import actions from "./actions"
import user from './module/user' Vue.use(Vuex) export default new Vuex.Store({
state,
mutations,
actions,
modules: {
user
}
})
state.js
const state = {
appName:'admin'
}
export default state
user.js
const state = {
//
userName:'Caoqi'
}
const mutations = {
//
}
const actions = {
//
}
export default {
state,
mutations,
actions
}
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Bus from './lib/bus' Vue.config.productionTip = false
Vue.prototype.$bus = Bus; new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
store.vue:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<p>appName: {{ appName }}</p>
<p>userName : {{ userName }}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
import AShow from "_c/AShow.vue"; export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput,
AShow:AShow
},
computed:{
appName () {
return this.$store.state.appName
},
userName () {
return this.$store.state.user.userName
}
},
methods: {
handlerInput(val) {
this.inputValue = val;
}
}
};
</script>
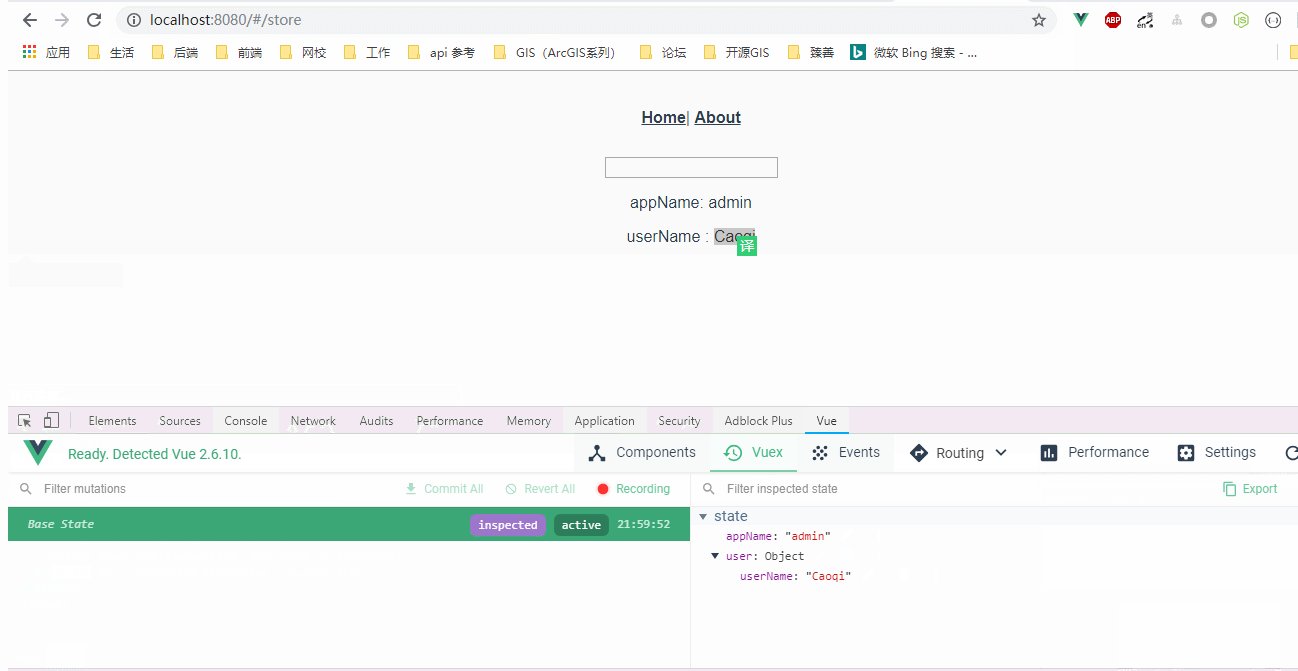
效果:

根据官方说法:当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
上面的store.vue组件还可以这样写:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<p>appName: {{ appName }}</p>
<p>userName : {{ userName }}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
import AShow from "_c/AShow.vue";
//变量的解构赋值,等同于import vuex from 'vuex'; const mapState=vuex.mapState;
import { mapState } from "vuex";
import { stat } from "fs";
export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput,
AShow: AShow
},
computed: {
//ES6展开操作符 mapState展开会形成一个对象 使用对象展开运算符将此对象混入到外部对象中
...mapState({
appName: state => state.appName,
userName: state => state.user.userName
})
},
methods: {
handlerInput(val) {
this.inputValue = val;
}
}
};
</script>
如果在模块中使用了命名空间,如在user.js中使用了命名空间:
const state = {
//
userName:'Caoqi'
}
const mutations = {
//
}
const actions = {
//
}
export default {
namespaced:true,//有利于模块更加密闭,不受外界的干扰
state,
mutations,
actions
}
则需要修改store.vue组件代码:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<p>appName: {{ appName }}</p>
<p>userName : {{ userName }}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
import AShow from "_c/AShow.vue";
//变量的解构赋值,等同于import vuex from 'vuex'; const mapState=vuex.mapState;
import { mapState } from "vuex";
import { stat } from "fs";
export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput,
AShow: AShow
},
computed: {
...mapState({
appName: state => state.appName
}),
...mapState('user',{
userName: state => state.userName
})
},
methods: {
handlerInput(val) {
this.inputValue = val;
}
}
};
</script>
Vuex基础-State的更多相关文章
- vuex 基础:教程和说明
作者注:[2016.11 更新]这篇文章是基于一个非常旧的 vuex api 版本而写的,代码来自于2015年12月.但是,它仍能针对下面几个问题深入探讨: vuex 为什么重要 vuex 如何工作 ...
- Vuex 基础
其他章节请看: vue 快速入门 系列 Vuex 基础 Vuex 是 Vue.js 官方的状态管理器 在vue 的基础应用(上)一文中,我们已知道父子之间通信可以使用 props 和 $emit,而非 ...
- Do not mutate vuex store state outside mutation handlers.
组件代码: selectItem(item,index) { this.selectPlay({ list: this.songs, index }) }, ...mapActions([ 'sele ...
- Vuex基础-Mutation
借助官网的一张图,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation.不可以直接对其进行赋值改变.需要注意的是,mutations只能做一些同步的操作. 代码结构: ...
- Vuex基础-Getter
官方地址:https://vuex.vuejs.org/zh/guide/getters.html Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性).就像 ...
- vuex的state,mutation,getter,action
开始!正常的简单的拆分下是这样的文件当然module可以在store下面新建一个文件夹用来处理单独模块的vuex管理比较合适. 1.index.js下面 import Vue from 'vue' i ...
- vue单页面应用刷新网页后vuex的state数据丢失问题以及beforeunload的兼容性
最近在用vue写h5项目,当使用window.location重定向页面或者刷新当前页面时, 发现当刷新网页后,保存在vuex实例store里的数据会丢失. 后来在网上查找大神的解决方案如下: exp ...
- vuex基础入门
Vuex简介 vuex的安装和组成介绍 [外链图片转存失败(img-nWQUUuyh-1565273314232)(https://upload-images.jianshu.io/upload_im ...
- Vuex基础 -01 -实现简易计数器 -支持 加数/ 减数/ 奇数再加/ 异步加法(setTimeout 1000ms) -单组件演示语法
Vuex 的结构图 工程组织 Vuex的核心管理程序 store.js /* vuex的核心管理程序 */ import Vue from 'vue' import Vuex from 'vuex' ...
随机推荐
- Javascript各种事件汇总
https://www.cnblogs.com/diligenceday/p/4190173.html#undefined https://www.cnblogs.com/starof/p/40663 ...
- 怎么调取dede三级栏目名及栏目下的内容列表
网站根据需要,把地区划成省-市-文章的层级结构,栏目首页需要显示的是 {dede:channelarclist} <!--省显示--> <a href=""> ...
- Tomcat启动时报错:“ Error starting static Resources”问题解决
部署测试环境的时候,需要用到Tomcat.故在Linux上部署了Tomcat,并将开发提供的工程包部署到Tomcat的webapps目录下,启动Tomcat,部署成功.第二天修改工程配置文件时,发现w ...
- 亲测SQLServer的最大连接数
很多做架构设计.程序开发.运维.技术管理的朋友可能或多或少有这样的困惑: SQLServer到底支持多少连接数的并发? SQLServer是否可以满足现有的应用吗? 现有的技术架构支持多少连接数的并发 ...
- c# 截取picturebox部分图像
Bitmap bit = new Bitmap(renderImage.Width, renderImage.Height); using (Graphics g = Graphics.FromIma ...
- 表单(form)成为 ajax 提交的表单(form)
1.form <form id="ff" method="post"> <div> <label for="name&q ...
- window.open方法解析
一.前言 最近在项目中需要新窗口打开一个第三方的页面,大家都知道,使用window.open打开新窗口某些情况下会被浏览器的屏蔽程序阻止.如果要打开的URL是通过AJAX获取的,就一定会被浏览器拦截. ...
- Python人工智能之初识接口
本节需要的两个工具: 1.FFmpeg: 链接:https://pan.baidu.com/s/1jonSAa_TG2XuaJEy3iTmHg 密码:w6hk 2.baidu-aip: pip ins ...
- The ninth day
a good egg 可不是好的鸡蛋的意思哦 它等同于 a good person 大好人的意思 eg: We all think he is a good egg. 我们都认为他是一个好人. I t ...
- [转]QT 4.8 静态库编译方法
最最初踏上QT之路是受到了XiaomaGee的指点,相比于常规的窗口程序开发,QT有着以下特点: 1. 优良的跨平台特性(支持Win.Linux.Mac 不同的平台下只需重新编译即可使用) 2. 面向 ...
