vue懒加载 路由 router 的编写(resolve)
如果用import引入的话,当项目打包时路由里的所有component都会打包在一个js中,造成进入首页时,需要加载的内容过多,时间相对比较长。
当你用require这种方式引入的时候,会将你的component分别打包成不同的js,加载的时候也是按需加载,只用访问这个路由网址时才会加载这个js。
你可以打包的时候看看目录结构就明白了。 
正文
我先用控制台创建了vue项目demo(如何创建可以参考我之前的写的笔记 http://www.cnblogs.com/atjinna/p/6723293.html)。由于单页面开发,会出现打包后的JavaScript包非常大,这会影响页面加载速度,那我们可以考虑使用懒加载去优化这个问题,因此
resolve出现了。具体参考下面:
1、引入 vue-router(由于使用的是控制台创建的项目,并且使用了webpack这个模板,所以可以省略这一步)

2、定义 component 指定变量
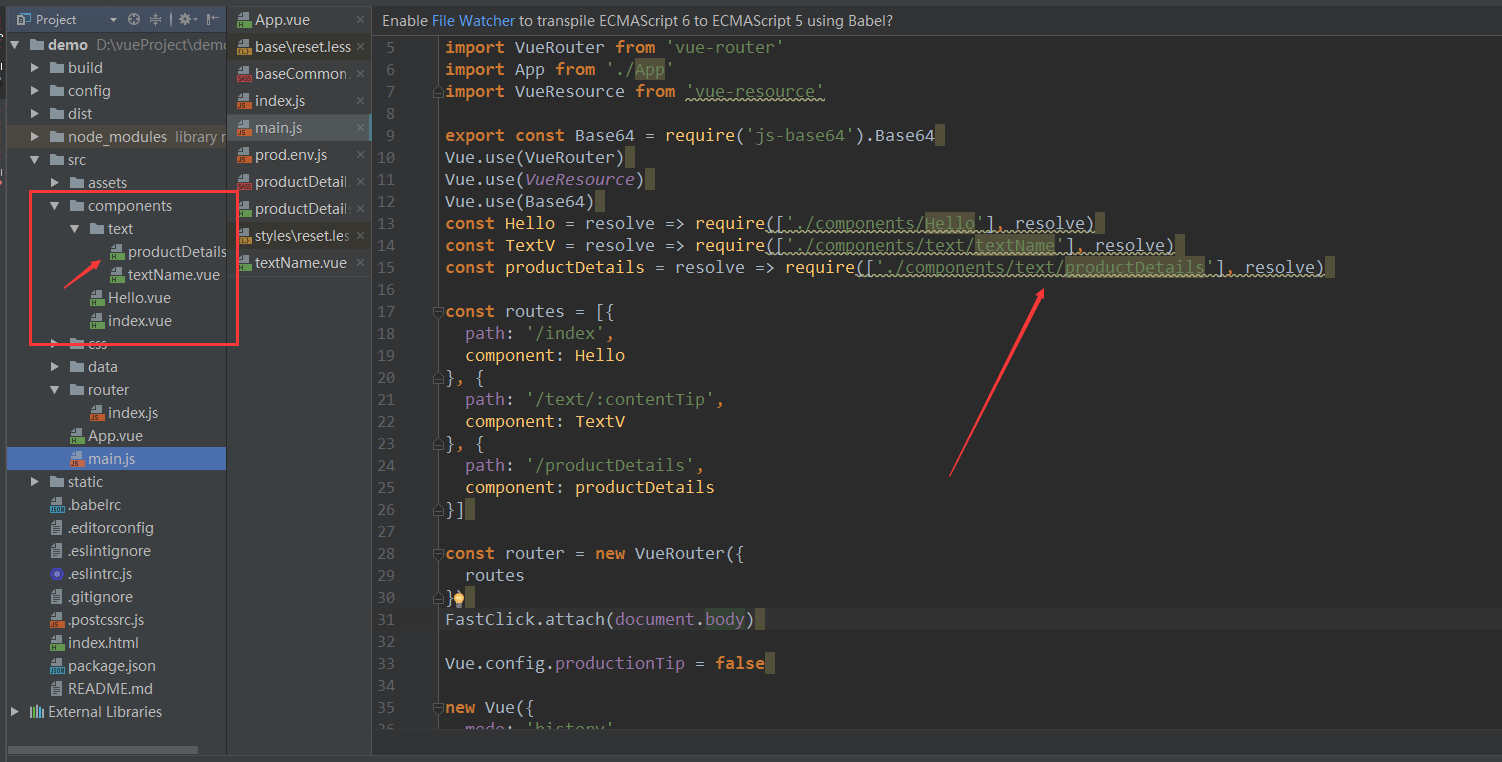
1)、先看下目录

2)、component 指定变量

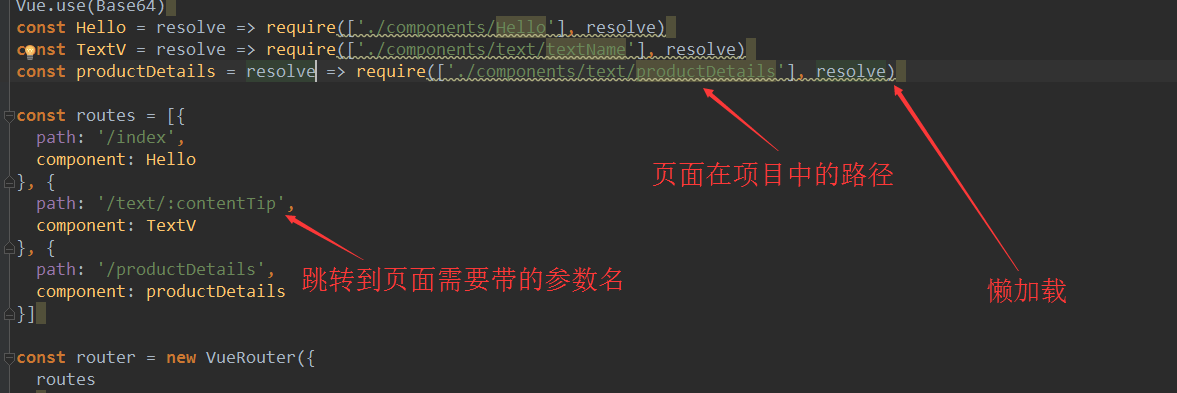
3、path路径注意点:
参数名、页面路径、以及懒加载

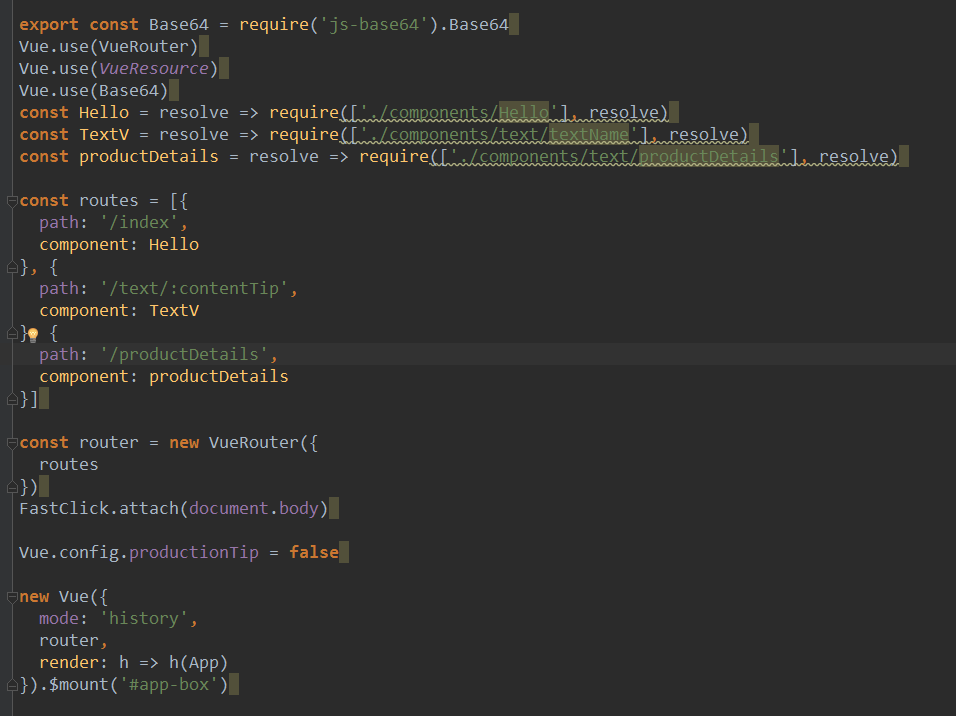
补充
我将整个router展示给大家看吧,这个其实是我上面提到的demo那个项目的代码

还在研究中,所以写得很青涩,也没有解释为何如此用,大家可以参考下文档吧 https://router.vuejs.org/zh-cn/api/options.html#routes 以及另一份文档https://cn.vuejs.org/v2/guide/ 。哦,对了,我用的都是vue2,也建议大家使用vue2.
vue懒加载 路由 router 的编写(resolve)的更多相关文章
- vue懒加载
vue懒加载(白屏或者加载慢的解决方法) 懒加载:也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载? 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异 ...
- 关于Vue懒加载问题
有关Vue懒加载其实并不是想象的那么难和复杂: 首先引入 import VueLazyLoad from 'vue-lazyload'; 其次是使用 Vue.use(VueLazyLoad,{ er ...
- 使用Webpack的代码分离实现Vue懒加载(译文)
当一个Vue的项目体积变得十分庞大的时候,使用Webpack的代码分离功能将Vue Components,routes或Vuex的代码进行分离并按需加载,会极大的提高App的首屏加载速度. 在Vue的 ...
- 使用Webpack的代码分离实现Vue懒加载
当一个Vue的项目体积变得十分庞大的时候,使用Webpack的代码分离功能将Vue Components,routes或Vuex的代码进行分离并按需加载,会极大的提高App的首屏加载速度. 在Vue的 ...
- angular配置懒加载路由的思路
前言 本人记性不好,对于别人很容易记住的事情,我愣是记不住,所以还是靠烂笔头来帮我长长记性. 参考文章:https://blog.csdn.net/xif3681/article/details/84 ...
- vue懒加载 && 浏览器高度
当我们进入首页时,可能有很多条目需要显示,但是如果条目太多,我们全部将之显示出来就会造成性能的消耗,比如,我在第一条就找到了需要的或者我就看前面两条我就不想看后面的了,所以,这时候如果使用全部加载的方 ...
- vue-lazyload 的vue 懒加载的使用
vue-lazyload vue 图片懒加载的使用 下载 vue-lazyload npm i vue-lazyload -S 使用 vue-lazyload 在 src 下面的 main.js 的文 ...
- vue懒加载实现
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
随机推荐
- little case1
这句话有问题: frame.setContentPane().add(button); The method setContentPane(Container) in the type JFrame ...
- p4570 [BJWC2011]元素
传送门 分析 对法力值从大到小排序然后对编号跑线性基即可 代码 #include<iostream> #include<cstdio> #include<cstring& ...
- input与字符串格式化
# Auther: Aaron Fan #字符转格式化: name = input("Enter your name: ")age = int(input("Enter ...
- 关于Spring注解配置的步骤
今天分享一下 关于Spring注解配置的流程 1 导包:如下图所示 2 书写User和Car类 代码如下 package cn.lijun.bean; public class Car { priv ...
- arp绑定
Windows xp 在CMD中执行 arp -s ip mac 例如 arp -s 192.168.2.101 40-5f-c2-c1-97-fb Windwos 7 在 Windows 7/Vis ...
- Boot Option Menu
SATA HDD:TOSHIBA MQ02ABF100 1000G SATA HDD:SAMSUNG MZVLW512HMJP-000L2 => Invalid Partition T ...
- Oracle中的学习笔记
1.使用 ||来连接字符串 select CARD_ID ||','||CARD_TYPE as qqq from CARDS t 2.DISTINCT (唯一不重复) select DISTINCT ...
- Layer 父子页面之间的交互
父页面获取子页面 var body = layer.getChildFrame('body',index);//建立父子联系 body.find("#parameter").val ...
- code manager tools myeclipse10 svn插件安装及使用
一.下载: 1.在线安装地址:http://subclipse.tigris.org/update_1.6.x 2.安装包下载地址:http://subclipse.tigris.org/servle ...
- IDEA使用maven创建SSM及其依赖的导入
$.说明: 1.IDEA创建maven SSM web项目 2.导入依赖 一.IDEA创建maven SSM项目 对于初入IDEA的人来说此篇博客适用于不会创建maven 项目的人 首先下载IDEA ...
