前端开发-5-HTML-总结
1、总体
资源:https://www.processon.com/view/link/5ad1c2d0e4b0b74a6dd64f3c
html
head标签
title 显示网站的标题
meta 提供有关页面的原信息
link 链接css资源文件、网站图标
style 定义内部样式表
script 链接脚本js文件
body标签
块级元素 div p h1-h6 ul ol li table form
行内元素 a span br i em strong label
行内块元素 img input
其他标签 br hr ...
特殊符号 > ...
table 表格标签
form 表单标签
标签特性
------------------------------------------------------
<p>这是普通文本 - <b>这是粗体文本</b>。</p>
<big> 标签呈现大号字体效果。<small>小号
<i> 标签显示斜体文本效果。

一、head标签:
文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,
这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)等。
<head lang='en'>
<title>标题信息</title>
<meta charset='utf-8'>
<link>
<style type='text/css'></style>
<script type='text/javascript'></script>
</head> html:
<!--en 能翻译网页-->
<html lang="en">
1.title:
<!--文档的标题-->
<title>路飞学城</title>
2.meta:
<!-- 声明头部的元信息 对我们文档 规定编码格式 -->
<meta charset="utf-8">
<!--指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!-- 5秒之后 重定向 到路飞学城的网站 -->
<meta http-equiv="refresh" content="5;URL=https://www.luffycity.com" />
<!--告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
<!-- 为了我们的SEO优化 工作的时候下面这两句 要写-->
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="路飞学城">
3.link:
<!-- 定义我们的网站图标 -->
<link rel="icon" href="fav.ico">
<!-- 引入外部样式表 -->
<link rel="stylesheet" type="text/css" href="index.css">
4.style:
<!--定义内部样式表-->
<style type="text/css"></style>
5.script:
<!--定义内部脚本文件-->
<script type="text/javascript"></script>
<!--引入外部js-->
<script src="index.js"></script>
二、body标签:
1.块级元素
独占一行,可设宽高,如果不设宽度,则是浏览器的宽度
( div p h1-h6 ul ol li table form )
解释:
<div>盒子标签</div>
<!--h:标题标签,标题h1-h6 没有h7 不要随意的通过 h 标签改变文字的大小 h 标签换行了 -->
<h6>路飞学城</h6>
<!--p:段落标签 块级元素 独占一行-->
<p>我们</p>
ul li
<!--列表标签,无序列表 默认是实心圆disc-->
<ul type="square"><li></li></ul>
ul标签的属性:
type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识 ol li
<!--列表标签,有序列表 默认是数字-->
<ol style="list-style: none"><li></li></ol>
ol标签的属性:
type:列表标识的类型
1:数字
a:小写字母
A:大写字母
i:小写罗马字符
I:大写罗马字符
列表标识的起始编号默认为1 2.行内元素
在一行内展示,不能设置宽高,它的宽高是根据内容去填充
( a span br i em strong label )
解释:
<!-- a:超链接标签,标签属于行内标签:在一行内展示 -->
<!--
_self:默认值:在当前网站打开资源
_blank:在新的网站打开资源
-->
<a href="https://www.luffycity.com" target="_blank" title="luffy" >路飞学城</a>
<a href="a.zip">下载压缩包</a>
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
<a href="#">跳转到顶部</a>
<a href="#p1">跳转到顶部的段落标签</a>
<!--
javascript: 是表示在触发<a>默认动作时,执行一段JavaScript代码
javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。把a的默认动作取消了
-->
<a href="javascript:alert(1)">内容</a>
<a href="javascript:">内容吧</a> 3.行内块元素
在一行内展示,可设宽高
(img input)
解释:
<img /> 图片标签 图片的格式可以是png、jpg和gif
<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
<img src="homesmall1.png" alt="python的图片" style="width: 200px; height: 200px; " /> 4.其他标签:
<br> 换行
<hr> 分割线
<b></b>加粗
<i></i>斜体
<u></u>下划线
<s></s>删除线
<sup></sup>上标
<sub></sub>
<em></em>斜体
<strong></strong>粗体 5.特殊符号:
浏览器显示时 会移除源代码中多余的空格和空行;所有连续的空格或空行都会被算作一个空格;
注意:html代码中所有连续的空行(换行)空格 都会被显示为 一个空格 空格:
特殊符号对照表: http://tool.chinaz.com/Tools/HtmlChar.aspx 常用的特殊符号:
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®
-----------------------------------------------
6.table 表格标签
<!--表格 给table 对象添加属性 cellspacing 单元格之间的距离 -->
普通表格: <table border="" cellspacing="">
<thead>
<tr>
<th>星期一</th>
<th>星期二</th>
</tr>
</thead>
<tbody>
<tr>
<td>语文</td>
<td>数学</td>
</tr>
</tbody>
</table>
--------------------------
表格合并: rowspan="" colspan=""
rowspan 合并行(竖着合并)
colspan 合并列(横着合并)
<table border="1" cellspacing="0">
<thead>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td rowspan="1">下午</td>
<td>语文</td>
<td>数学</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">课程表</td>
</tr>
</tfoot>
</table>
-----------------------
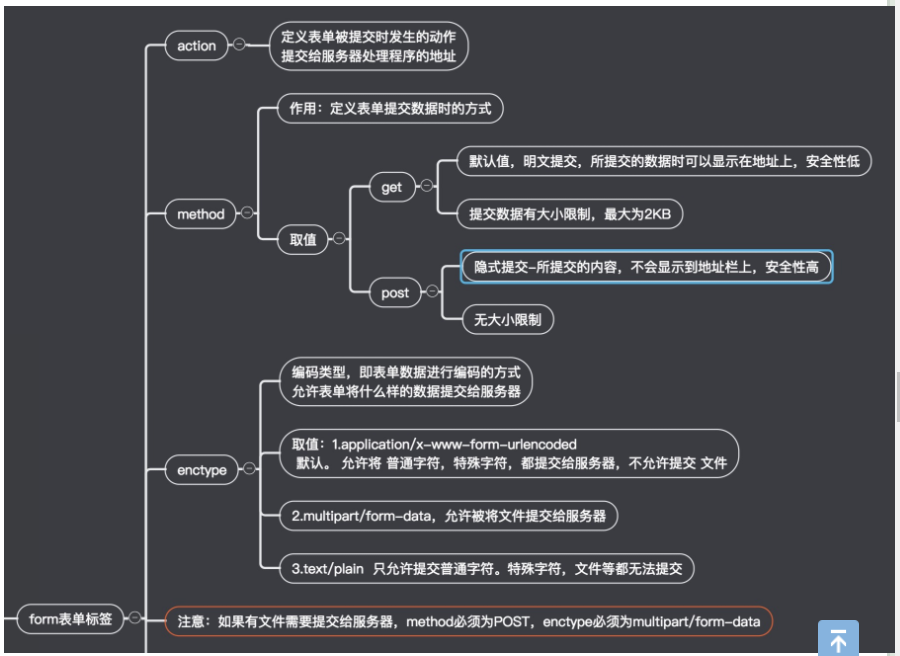
7.form 表单标签
<form>允许出现表单控件</form>;表单用于显示信息,并将信息提交给服务器
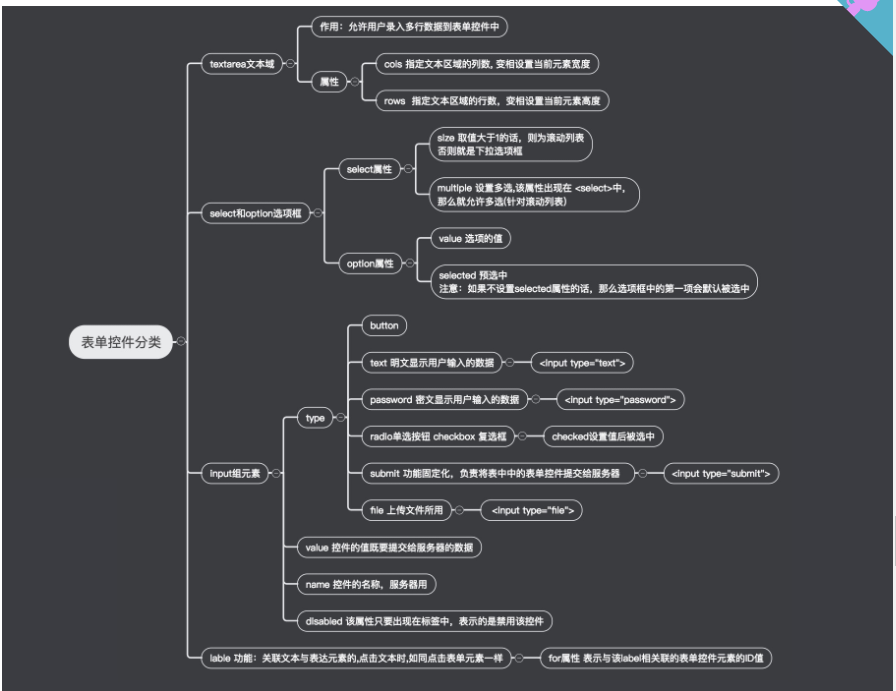
表单控件:
按钮:button reset submit
文本:label text password radio checkbox file textarea
下拉框:select option
<form action="http://www.baidu.com" method="get">
<p>
<label for="user">用户名:</label>
<input type="text" name="username" id="user" placeholder="请输入用户名">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="请输入密码">
</p>
<p>
用户性别:
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女" checked>女
</p>
<p>
用户的爱好:
<input type="checkbox" name="checkfav" value="吃" checked>吃
<input type="checkbox" name="checkfav" value="喝">喝
<input type="checkbox" name="checkfav" value="玩" checked>玩
<input type="checkbox" name="checkfav" value="乐">乐
</p>
<p>
<input type="file" name="textfile">
</p>
<p>
<textarea name="txt" id="txt_id" cols="30" rows="10" placeholder="请做自我介绍"></textarea>
</p>
<p>
<label for="sel">城市:</label>
<select name="sel" id="sel">
<option value="北京">北京</option>
<option value="上海" selected>上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</p>
<p>
<label for="mul_sel">城市:</label>
<select name="mul_sel" id="mul_sel" size="3" multiple>
<option value="北京">北京</option>
<option value="上海" selected>上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</p>
<p>
<input type="button" name="btn" value="提交" disabled>
<input type="reset">
<input type="submit" name="btn" value="submit">
</p>
</form>
属性:

表单控件:

三、标签特性:
1.标签属性
标签可以看成是一个对象,对象就应该有它自己的属性和方法。
注意事项:
HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
属性值要用引号包裹起来,通常使用双引号也可以单引号。
属性和属性值不区分大小写,但是推荐使用小写。 2.标签分类:
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素: 1.独占一行 2.可设置宽高
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
常用的行内元素: 1.一行内展示 2.不可设置宽高
<a> <span> <br> <i> <em> <strong> <label>
常用的行内块状元素: 1.一行内展示 2.可设置宽高
<img> <input> 块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
注意
我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。 3.标签嵌套规则:
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如:
<div><div></div><h1></h1><p><p></div> ✔
<a href=”#”><span></span></a> ✔ a 可以包含 img
<span><div></div></span> ❌
某些块级元素不能放在p标签里面,比如
<p><ol><li></li></ol></p> ✔
<p><div></div></p> ❌ 个别例外,大家注意
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p
li元素可以嵌入ul,ol,div等标签
------------------------------
<ul>
<li>
<ul>
<li>
<div> </div>
</li>
<li>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</li>
</ul>
</li>
</ul>
前端开发-5-HTML-总结的更多相关文章
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- openresty 前端开发入门五之Mysql篇
openresty 前端开发入门五之Mysql篇 这章主要演示怎么通过lua连接mysql,并根据用户输入的name从mysql获取数据,并返回给用户 操作mysql主要用到了lua-resty-my ...
- JS高级前端开发群加群说明及如何晋级
JS高级前端开发群加群说明 一.文章背景: 二. 高级群: 三. 加入方式: 四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在“前端开发”关键字搜索结果第一名.当然取得这 ...
- web前端开发分享-目录
1. web前端开发分享-css,js入门篇 2. web前端开发分享-css,js进阶篇 3. web前端开发分享-css,js提高篇 4. web前端开发分享-css,js工具篇 5. web前端 ...
- 前端开发:setTimeout与setInterval 定时器与异步循环数组
前端开发:setTimeout与setInterval 定时器与异步循环数组 前言: 开通博客园三个月以来,随笔记录了工作中遇到的大大小小的难题,也看过无数篇令人启发的文章,我觉得这样的环境是极好的, ...
- 前端开发:面向对象与javascript中的面向对象实现(一)
前端开发:面向对象与javascript中的面向对象实现(一) 前言: 人生在世,这找不到对象是万万不行的.咱们生活中,找不到对象要挨骂,代码里也一样.朋友问我说:“嘿,在干嘛呢......”,我:“ ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 前端开发:Javascript中的数组,常用方法解析
前端开发:Javascript中的数组,常用方法解析 前言 Array是Javascript构成的一个重要的部分,它可以用来存储字符串.对象.函数.Number,它是非常强大的.因此深入了解Array ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
随机推荐
- net web service 参数类型
因为Web Services的执行是建立在XML架构之上的,所以它能够支持丰富的数据类型. 下表列出了使用SOAP协议时Web Services支持的数据类型: 类 型 含 义 基础类型 也即标准基 ...
- CentOS 7防火墙开放端口快速方法
这篇文章主要为大家详细介绍了Centos7.1防火墙开放端口的快速方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 例如安装Nagios后,要开放5666端口与服务器连接,命令如下: [ro ...
- JSP指令include和JSP动作元素include的区别
include指令用于在JSP页面静态的包含一个文件,该文件可以是JSP页面.HTML页面.文本文件或者一段java代码.使用include指令的JSP页面在转换时,JSP容器会在其中插入所包含文件的 ...
- slf4j-api、slf4j-log4j12、log4j 之间是什么关系?
slf4j:Simple Logging Facade for Java,为java提供的简单日志Facade.Facade:门面,更底层一点说就是接口.他允许用户以自己的喜好,在工程中通过slf4j ...
- js ==与===区别(非严格相等与严格相等)
基本数据类型:number.string.boolean.undefined.null 高级数据类型:object 表格形式比较: 比较的类型 == === 基础类型 不同基础类型间比较," ...
- 使用scrapy框架爬取自己的博文
scrapy框架是个比较简单易用基于python的爬虫框架,http://scrapy-chs.readthedocs.org/zh_CN/latest/ 这个是不错的中文文档 几个比较重要的部分: ...
- shell 前台进程组的选择
控制命令如ctrl+c,ctrl+d等命令是会kill到前台进程组的,这个过程和bash进程还有tty驱动有关系. 在终端执行命令,在bash进程看来都是在执行job,然后fork出子进程来执行这些j ...
- C指针笔试题,蛋疼的多重指针运算,谭浩强的阴影
对指针的概念清晰的话,做这种题只要耐心就行,然而看这种题就烦(被同学吐槽为谭浩强的阴影……草泥马这种C风格题有意义吗?出题人脑子被门夹了?而且C++11都不支持字面值字符串直接转换成char*了.好吧 ...
- C# 正则表达式入门
转自:http://www.cnblogs.com/KissKnife/archive/2008/03/23/1118423.html 另外推荐一篇学正则表达式的文章:http://www.unibe ...
- Real FFT
[文/告别年代 Email:byeyear@hotmail.com] FFT算法是针对复信号的,而现实场景中很多时候时域是实信号,此时有两种办法加快FFT的速度. 1. 使用一个N点的复FFT同时 ...
