Simple2D-20(重构)
为什么重构 Simple2D
开始的时候打算使用几周的时间来实现 Simple2D 的,主要是实现一些简单的 2D 渲染功能。但是编写的过程中不满于它只能实现简单的功能,后来添加了诸如Alpha测试、深度测试、裁剪测试、模板测试、混合等功能,为了实现这些实现了一个 Pass 类。
除了这些,我还希望能够在 Simple2D 中使用 Shader,于是又实现了 Shader 类。对于顶点数据,使用时分配内存,结束后释放内存,为了减小开销而使用了内存分配器 BlockAllocator。
最终的渲染操作在 Renderer 中完成,所采用的方法是:把所有渲染数据都添加到 Renderer 中,在帧结束后渲染所有数据。这要求在渲染前对渲染数据进行排序(Pass 排序),然后根据 Pass 设置 OpenGL 的渲染状态,最后 Draw 顶点数据。
做完这些后,觉得可以使用 Simple2D 来开发一个小游戏了,开发小游戏的同时又可以改进 Simple2D。但是要做游戏还需要声频播放和 GUI,ImGui 库和 Bass 库是不错的选择,你可以很轻松的嵌入到 Simple2D 中,然后搞出来了一个 MusicPlayer。
使用 Simple2D 开发游戏,不得不要面对一个问题:批量的纹理渲染,主要就是合并相同纹理的顶点数据。我原先打算通过 Pass 来进行合并的(一个 Pass 对应一张纹理,Renderer 会将同一个 Pass 对应的顶点数据合并在一起渲染)。但是这样实现起来比较困难,所以考虑再重写一遍 Simple2D 的渲染部分代码。抛弃以前 Simple2D 复杂的功能,实现一个更为简洁的 Simple2D,能够高效地渲染批量纹理和反走样的几何图形。
接下来的文章分为三个部分:
1、Simple2D 重构(纹理池、反走样 Painter、Shader)
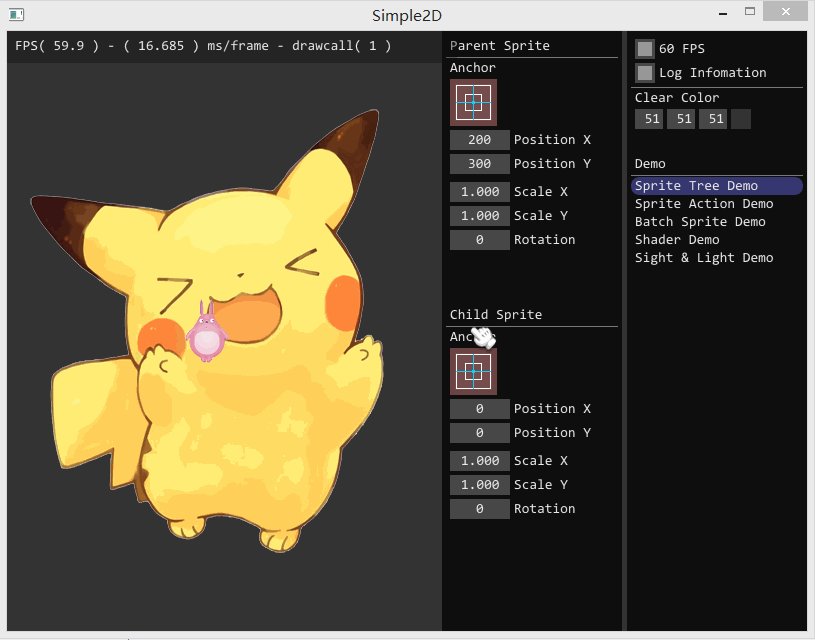
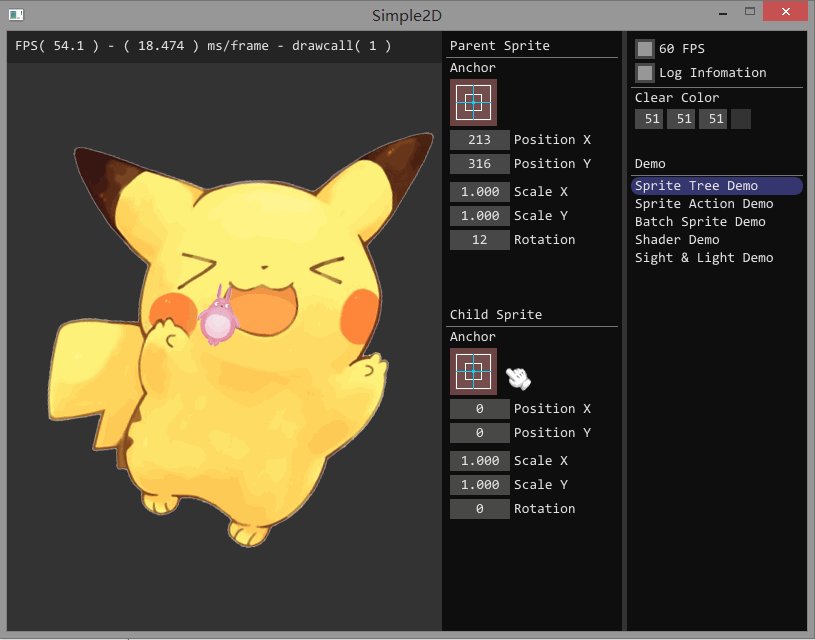
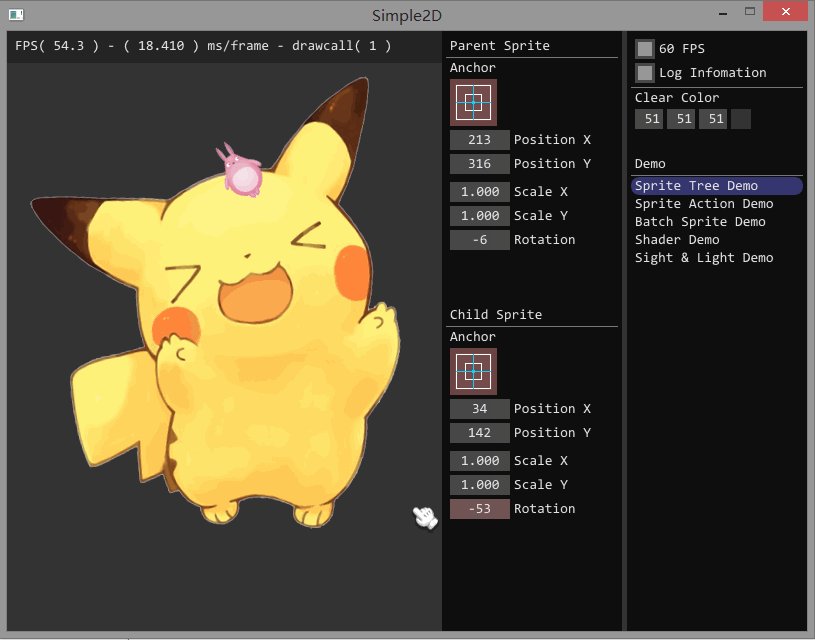
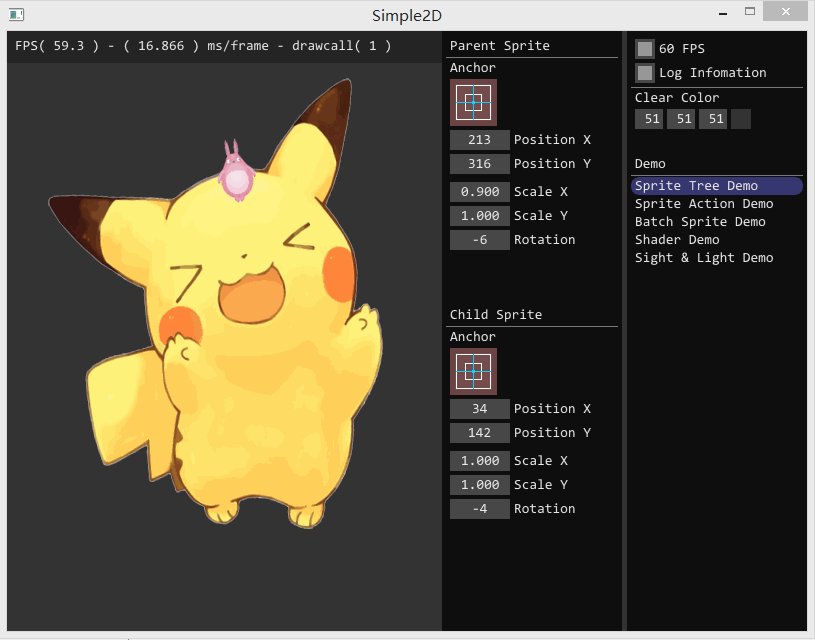
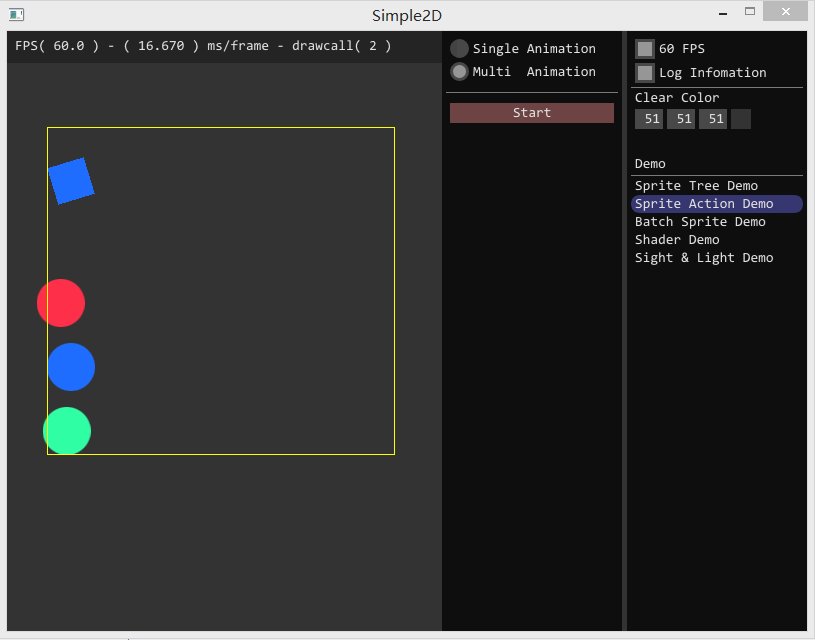
2、简易的游戏开发框架(精灵树、精灵动画、精灵控件)
3、2048 游戏开发
由于 Simple2D 只提供了渲染功能,如果要开发游戏还需要精灵渲染树:

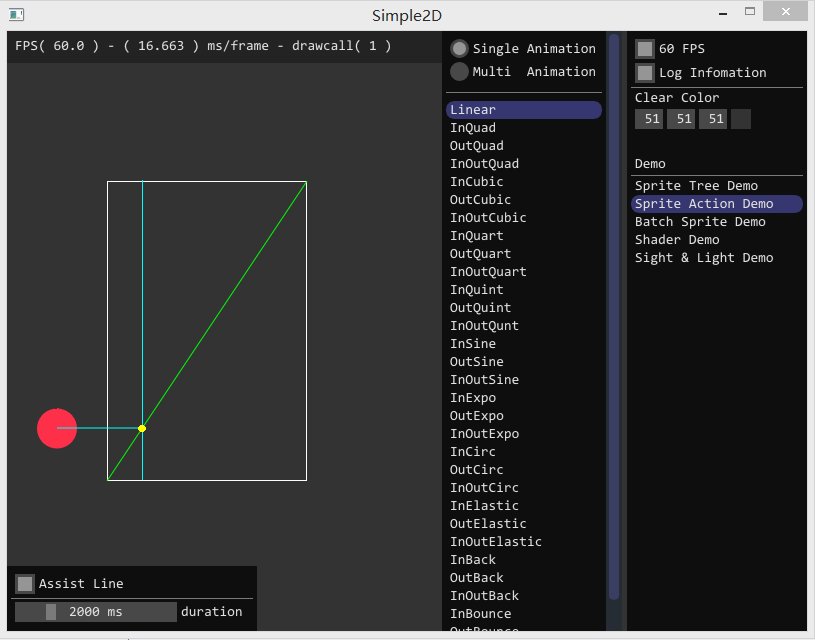
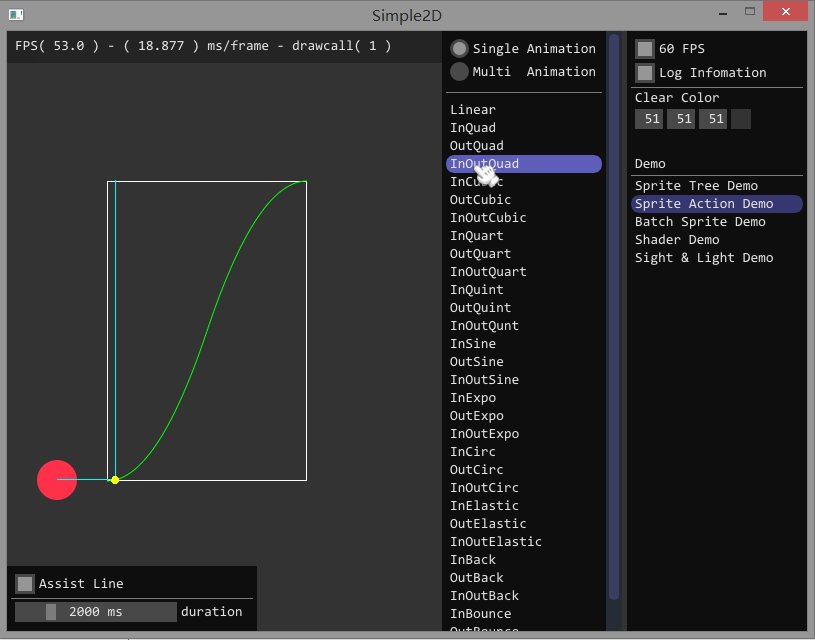
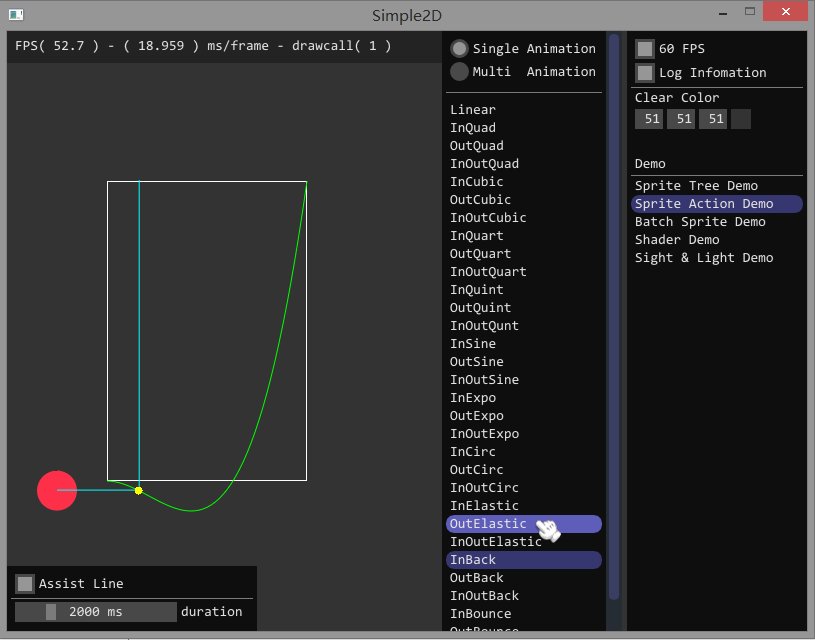
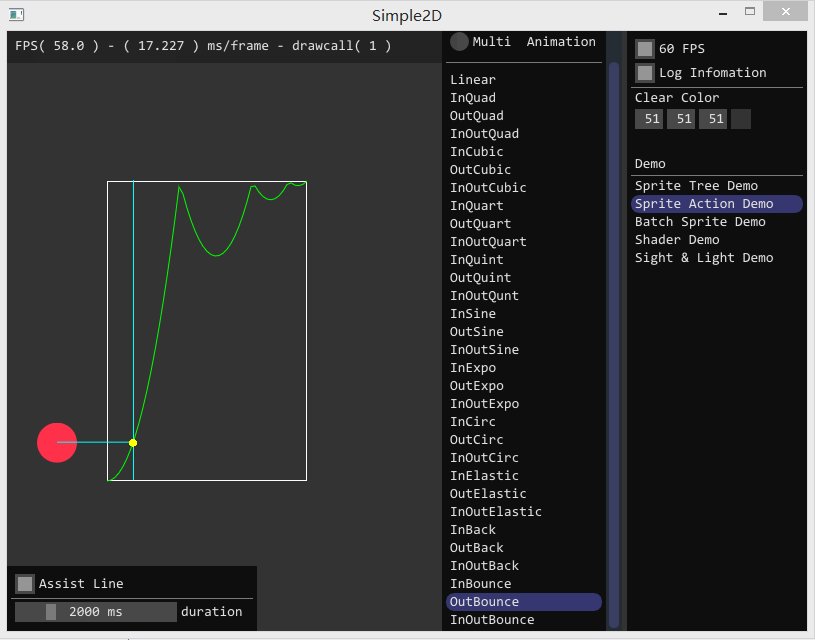
通过精灵树可以实现复杂的渲染,除此之外还需要炫酷的动画效果,Tween 动画是必须的:


最后的部分就是基于 Simple2D 的开发的游戏——2048

如果对 Simple2D 的实现感兴趣的话,可以关注接下来的文章。下面给出 Simple2D 项目的源码。
源码下载:Simple2D-20.rar
Simple2D-20(重构)的更多相关文章
- 《iOS开发指南》正式出版-源码-样章-目录,欢迎大家提出宝贵意见
智捷iOS课堂-关东升老师最新作品:<iOS开发指南-从0基础到AppStore上线>正式出版了 iOS架构设计.iOS性能优化.iOS测试驱动.iOS调试.iOS团队协作版本控制.... ...
- IntelliJ IDEA神器使用技巧
说明:详情请参考慕课网课程:IntelliJ IDEA神器使用技巧:http://www.imooc.com/learn/924(感谢课程作者:闪电侠) 推荐: 1. 课程老师(闪电侠)IDEA快捷键 ...
- SpringCloud 源码系列(4)—— 负载均衡 Ribbon
一.负载均衡 1.RestTemplate 在研究 eureka 源码上篇中,我们在 demo-consumer 消费者服务中定义了用 @LoadBalanced 标记的 RestTemplate,然 ...
- 重构、插件化、性能提升 20 倍,Apache DolphinScheduler 2.0 alpha 发布亮点太多!
点击上方 蓝字关注我们 社区的小伙伴们,好消息!经过 100 多位社区贡献者近 10 个月的共同努力,我们很高兴地宣布 Apache DolphinScheduler 2.0 alpha 发布.这是 ...
- 重构第20天 提取子类(Extact SubClass)
理解:提取子类就是把基类中,不是所有子类或者只有少数子类用到的方法,提取出来,调整到子类中去. 详解:下面的代码中我们用到一个单一的类Registration,来处理学生选课信息. public cl ...
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
思路分析: 向后滚动鼠标滚轮,页面向下全屏切换:向前滚动滚轮,页面向上全屏切换.切换过程为动画效果. 第一屏时,导航栏固定在页面顶部,切换到第二屏时,导航条向左滑动隐藏.切换回第一屏时,导航栏向右滑动 ...
- [bzoj3123][sdoi2013森林] (树上主席树+lca+并查集启发式合并+暴力重构森林)
Description Input 第一行包含一个正整数testcase,表示当前测试数据的测试点编号.保证1≤testcase≤20. 第二行包含三个整数N,M,T,分别表示节点数.初始边数.操作数 ...
- Rafy 领域实体框架设计 - 重构 ORM 中的 Sql 生成
前言 Rafy 领域实体框架作为一个使用领域驱动设计作为指导思想的开发框架,必然要处理领域实体到数据库表之间的映射,即包含了 ORM 的功能.由于在 09 年最初设计时,ORM 部分的设计并不是最重要 ...
- 重构alert,confirm
最近写了一个重构的alert,confirm控件,调用时直接使用alert,confirm即可 //调用方法 alert("提示语") window.confirm('你确定要删除 ...
- 重构MVC多条件+分页解决方案
为支持MVC的验证,无刷新查询,EF,以及让代码可读性更强一点,所以就重构了下原来的解决方案. 这里就简单讲下使用方法吧: Model: 继承PagerBase: 1 public class Sea ...
随机推荐
- 用vbs打开文件
set ws=createobject("wscript.shell")ws.run"打开文件所使用的程序+空格+程序路径",x,ture Run方法有三个参数 ...
- S5PV210 移植无线wifi网卡 MT7601
一.准备工作 1.MT7601驱动下载 点击下载 2.插入usb WiFi 启动开发板linux,lsusb查看usb驱动 Bus 001 Device 003: ID 148f:7601看到的是该驱 ...
- 【转】每天一个linux命令目录
原文网址:http://www.cnblogs.com/peida/archive/2012/12/05/2803591.html 开始详细系统的学习linux常用命令,坚持每天一个命令,所以这个系列 ...
- requestAnimationFrame 提高动画性能的原因
与setTimeout相比,requestAnimationFrame最大的优势是由系统来决定回调函数的执行时机.具体一点讲,如果屏幕刷新率是60Hz,那么回调函数就每16.7ms被执行一次,如果刷新 ...
- centos 修改host
centos 修改host vi /etc/hosts添加一行127.0.0.1 test.com /etc/rc.d/init.d/network restart
- Jenkins进阶-远程构建任务(4)
开发过程中提交代码以后,如何不登录Jenkins就自动触发jenkins 任务来发布软件版本. 1.首先我们创建一个Jenkins任务. 2.选择"构建触发器"->勾选&qu ...
- msp430学习笔记-时钟及延时函数
引用:http://blog.chinaunix.net/uid-24343357-id-3271380.html MCLK默认时钟源是DCOCLK,SMCLK默认时钟源也是DCOCLK,DCOCLK ...
- MySQL MHA环境搭建
MHA功能: 1,从故障的mysql保存二进制日志时间(binlog events);2,识别含有最新更新的slave:3,应用差异的中继日志(relay log)到其他的slave:4,应用从mas ...
- Bezier画线算法
编译器:VS2013 描述:Bezier画线是利用导数相同拼接曲线,使曲线十分光滑,而不是随意拼接观赏性很差 主函数段 #include "stdafx.h" #include&l ...
- jQuery控制网页字体大小和肤色
在一些网站上经常看到有控制网页肤色和字体大小的功能,接下来,我们将用两个例子来实现这两个功能. 网页字体大小 首先我们在网页中添加一些被控制大小的文字和字体控制的按钮. <!DOCTYPE> ...
