迷你MVVM框架 avalonjs 1.3.6发布
本版本是一次重要的升级,考虑要介绍许多东西,也有许多东西对大家有用,也发到首页上来了。
本来是没有1.36的,先把基于静态收集依赖的1.4设计出来后,发现改动太多,为了平缓升级起见,才减少了一部分新特性,做成1.36。因此是先有1.4,才有1.36。
本版本针对公司(去哪儿网,毕竟是带薪在公司里搞这框架)的访问浏览器的占有率,加大对国产浏览器的测试。涉及浏览器有QQ浏览器, 搜狗浏览器, 猎豹浏览器, 傲游浏览器,但没有360浏览器,我们公司的同事还是很注意安全的。这么多浏览器,现在还差两个case才能在猎豹浏览器上通过。原因是猎豹浏览器是双核的,框架一些内部判定分支不小心掉进坑里了。如往常一样,对于正常的IE6-8,avalon是全部通过。
下面简单罗列一下新特性与修复情况:
- 【新特性】添加avalon.isFunction方法,不用多说,大家都知道怎么用,但在IE6-8与W3C下,它的实现是不一样的。待会儿说。
- 【新特性】添加data-duplex-focus辅助指令, 当ms-duplex位于文本域,密码域,文本区上,添加了此指令,会自动获取焦点,光标位于最后的文本后。详见这里。
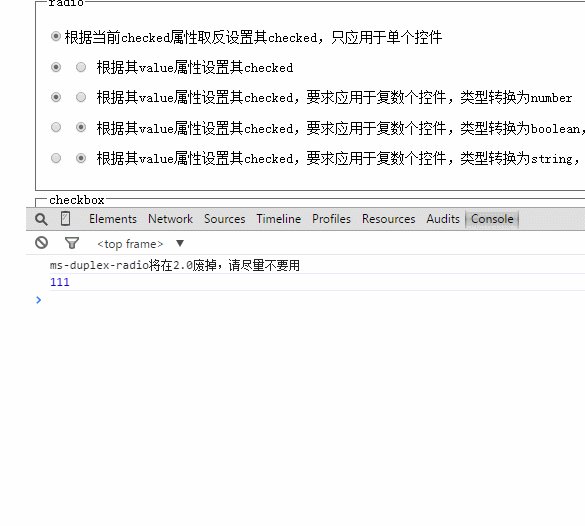
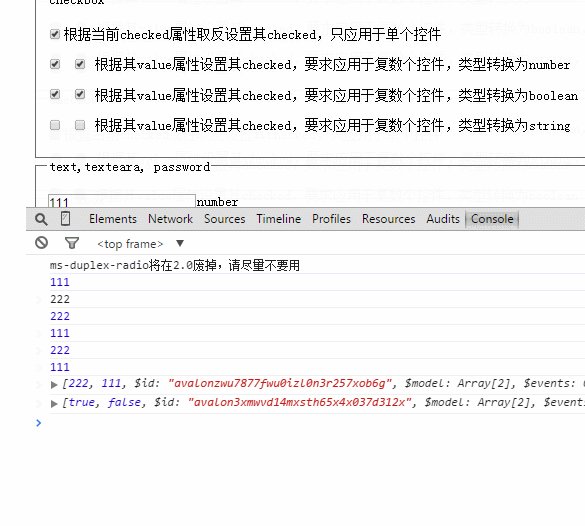
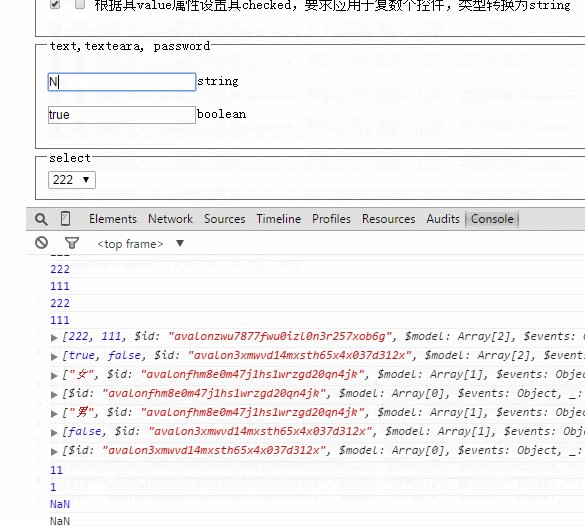
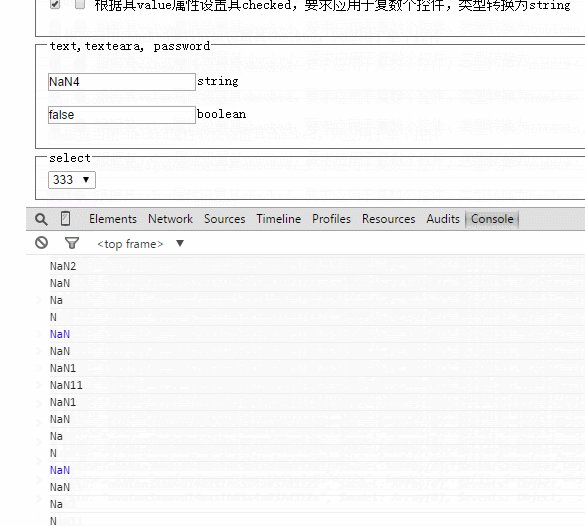
- 【新特性】ms-duplex-*添加数据转换功能。详见这里。
- 【优化】重构sanitize过滤器,详见这里这里。
- 【优化】重构html绑定,将会导致内存泄漏的replaceNodes替换掉,这里。
- 【优化】重构if绑定,将会导致内存泄漏的msInDocument、ifSanctuary、 placehoder属性移除掉,详见这里。
- 【优化】重构repeat绑定,将会导致内存泄漏的startRepeat、 endRepeat、 parent、callbackElement属性移除掉,原template属性改成为一个字符串。详见这里。
- 【优化】重构modelFactory,通过静态分析收集监控属性与计算属性及函数间的依赖关系,$watch回调的存放数组与视图刷新函数的存放数组合而为一,详见下面commit
简化计算属性、
监控数组的订阅数组
对函数内部的监控属性进行依赖收集。 - 【优化】重构avalon.contains,IE6-8下,对游离于DOM树外的文本节点,访问其parentNode,有时会抛错。详见这里。
- 【优化】提高cacheExpr的缓存命中率,详见这里。
- 【优化】重构IE6-8下设置元素透明度,待会儿讲。
- 【警告】重构avalon.Array.ensure的行为,通过返回值是数字还是undefined判定其是否已经添加新元素,详见这里。
- 【警告】废弃dettachVModels的配置项,详见这里。
下面是介绍一些具体特征的实现。
首先是isFunction方法,avalon遇到的问题与当年的jQuery是一样的。jQuery 1.4 源码 449 行(core.js 431 行),判断是否为函数的方法如下(思路来源于 Douglas Crockford 的《The Miller Device》):
isFunction: function( obj ) {
return toString.call(obj) === "[object Function]";
},
同时 jQuery 的作者也作了部分注释:
See test/unit/core.js for details concerning isFunction. Since version 1.3, DOM methods and functions like alert aren't supported. They return false on IE (#2968).
即:此方法在 IE 下无法正确识别 DOM 方法和一些函数(例如 alert 方法等)。如果我们用alert(typeof document.getElementById),在IE6-8下会弹出object,而不是期待中的function。因此我们必须对IE6-8或旧式IE内核浏览器进行特殊处理,参考了网上的实现,avalon现在的源码如下:
var isFunction = typeof alert === "object" ? function(fn) {
try {//正则判断传入的对象字符串后(fn+""),是否起始位置含有 function,即:/^\s*\bfunction\b/.test(fn+"")
return /^\s*\bfunction\b/.test(fn + "")
} catch (e) {
return false
}
} : function(fn) {
return serialize.call(fn) == "[object Function]"
}
但这个方法目前还有一点问题,在猎豹浏览器下判定eval方法会出错,大抵是在IE8文档模式下IE9用户代理字符串模式下出错。
ms-duplex-*添加数据转换功能,现在ms-duplex-bool调整为ms-duplex-boolean, ms-duplex-text调整为ms-duplex-string,增加ms-duplex-number,并且它们三个在所有表单元素都上都有效果。预计在1.4中,会添加更多自定义格式与错误提示功能。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>ms-duplex</title>
<script src="../avalon.js" type="text/javascript"></script>
<script>
var model = avalon.define({
$id: "test",
aaa: "111",
bbb: false,
ccc: [222],
ddd: [true],
eee: [],
fff: 222
})
model.$watch("aaa", function(a) {
console.log(a)
})
model.ccc.$watch("length", function(a) {
console.log(model.ccc)
})
model.ddd.$watch("length", function(a) {
console.log(model.ddd)
})
model.eee.$watch("length", function(a) {
console.log(model.eee)
})
model.$watch("fff", function(a) {
console.log(a)
})
</script>
</head>
<body ms-controller="test">
<fieldset><legend>radio</legend>
<p><input ms-duplex="aaa" type="radio">根据当前checked属性取反设置其checked,只应用于单个控件</p>
<p><input ms-duplex-string="aaa" value="111" type="radio">
<input ms-duplex-string="aaa" value="222"type="radio">
根据其value属性设置其checked</p>
<p><input ms-duplex-number="aaa" value="111" type="radio">
<input ms-duplex-number="aaa" value="222"type="radio">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为number</p>
<p><input ms-duplex-boolean="bbb" value="true" type="radio">
<input ms-duplex-boolean="bbb" value="false"type="radio">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为boolean,原来的ms-duplex-bool</p>
<p><input ms-duplex-string="bbb" value="true" type="radio">
<input ms-duplex-string="bbb" value="false"type="radio">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为string,原来的ms-duplex-text</p>
</fieldset>
<fieldset><legend>checkbox</legend>
<p><input ms-duplex-radio="bbb" type="checkbox">根据当前checked属性取反设置其checked,只应用于单个控件</p>
<p><input ms-duplex-number="ccc" value="111" type="checkbox">
<input ms-duplex-number="ccc" value="222"type="checkbox">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为number</p>
<p><input ms-duplex-boolean="ddd" value="true" type="checkbox">
<input ms-duplex-boolean="ddd" value="false"type="checkbox">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为boolean</p>
<p><input ms-duplex-string="eee" value="男" type="checkbox">
<input ms-duplex-string="eee" value="女"type="checkbox">
根据其value属性设置其checked,要求应用于复数个控件,类型转换为string</p>
</fieldset>
<fieldset><legend>text,texteara, password</legend>
<p><input ms-duplex-number="aaa">{{typeof aaa}}</p>
<p><input ms-duplex-boolean="bbb">{{typeof bbb}}</p>
</fieldset>
<fieldset><legend>select</legend>
<select ms-duplex-number="fff">
<option>111</option>
<option>222</option>
<option>333</option>
</select>
</fieldset>
</body>
</html>

最后是旧式IE设置透明度的问题,大家都知道要使用透明滤镜。但透明滤镜其实有两个版本,一个是简化版,style.filter="alpha(opacity=50)",一个是完整版,
style.filter="progid:DXImageTransform.Microsoft.Alpha(opacity=50)"。jQuery是使用前者,但问题来了,透明滤镜还有一个设置项,enabled,如果它等于0或false,那么就不会透明。为了预防这样的高手出现,取透明度时就要小心了。
var salpha = "DXImageTransform.Microsoft.Alpha"
cssHooks["opacity:get"] = function(node) {
//这是最快的获取IE透明值的方式,不需要动用正则了!
var alpha = node.filters.alpha || node.filters[salpha],
op = alpha && alpha.enabled ? alpha.opacity : 100
return (op / 100) + "" //确保返回的是字符串
}
在设置透明度时,最开始不存在滤镜,我们就必须操作node.style.filter属性,以后有了,就可以使用node.filters对象进行操作。jQuery只打算操作在style上玩。参考mootools的实现,我搞鼓出第一种操作透明度的方式。
cssHooks["opacity:set"] = function(node, name, value) {
var style = node.style
var opacity = isFinite(value) && value
显然这是没有有效利用透明滤镜的特性。深入研究后,搞出第二种,它将在1.4上出现。
//https://github.com/RubyLouvre/avalon/issues/517
cssHooks["opacity:set"] = function(node, name, value) {
var style = node.style
var filter = style.filter || ""
if (filter.indexOf(salpha) === -1) {
style.filter += "progid:" + salpha + "(opacity=100)"
}
var alpha = node.filters[salpha] || {}
if (value
这样更简单,更高效。总之,在DOM上是存在各种奇奇怪怪的属性与方法,与它们打交道,正是我们前端写码的乐趣所在。掌握的细节越多,我们的选择就越多,写出的代码就越优雅高效。
迷你MVVM框架在github的仓库https://github.com/RubyLouvre/avalon
官网地址http://rubylouvre.github.io/mvvm/
avalon的新UI库地址OniUI, 多达36个UI,强大的换肤功能

朋友们用avalon做的东西
- 移动应用:读酷
- chrome插件:饭否客户端
- 为知笔记
- 金山WPS office 会员中心
- 稻売儿
- 桑夏资产官网
- 企业级应用:超博CRM客户关系管理系统(帐号:crm_ceo 密码:nncb_ceo)
- uliweb Python框架与avalon的组合示例
- avalon+jQuery实现域名注册查询
- 路由器示例
- 边锋活动页
- 记者考试题
- 基于avalonJS实现的2048游戏
迷你MVVM框架 avalonjs 1.3.6发布的更多相关文章
- 迷你MVVM框架 avalonjs 1.3.7发布
又到每个月的15号了,现在avalon已经固定在每个月的15号发布新版本.这次发布又带来许多新特性,让大家写码更加轻松,借助于"操作数据即操作DOM"的核心理念与双向绑定机制,现在 ...
- 迷你MVVM框架 avalonjs 1.3.4发布
发现一个以前从来没发现的大BUG,紧急发布此版本. fix getEachProxy BUG,此BUG会导致监控数组在删除某元素然后再添加元素时出现问题. avalon ms-on-*绑定添加一个钩子 ...
- 迷你MVVM框架 avalonjs 1.3.2发布
时隔一个月,avalon的新版本终于出来了,本次更新带来强大的模块间通信机制,其他就往常一样FIX BUG. 在文本绑定里,IE会对流离于DOM树外的文本节点的data属性赋值报错,需要添加一层判定 ...
- 迷你MVVM框架 avalonjs 1.3.1发布
avalon1.3.1发布. interpolate支持注释节点做定界符,avalon.config({interpolate:["<!--","-->&qu ...
- 迷你MVVM框架 avalonjs 1.3.9发布
本次升级,avalon改进了许多内部方法,大大提升性能,并且带来异步刷新视图的新功能. ms-html内部不再使用异步 head元素中的avalon元素加入ms-skip指令 重构计算属性,现在超级轻 ...
- 迷你MVVM框架 avalonjs 1.3.8发布
avalon1.3.8主要是在ms-repeat. ms-each. ms-with等循环绑定上做重大性能优化,其次是对一些绑定了事件的指令添加了roolback,让其CG回收更顺畅. 重构ms-re ...
- 迷你MVVM框架 avalonjs 1.3.5发布
本版本主要是修复内存泄漏问题,让其在移动端更好的运作. 修正visible BUG 详见这里 修正$fire方法里的正则错误 详见这里 修正ms-attr BUG,在IE9-11,直接用element ...
- 迷你MVVM框架 avalonjs 1.3.3发布
大家可以在仓库中看到,多出了一个叫avalon.observe的东西,它是基于Object.observe,dataset, Promise等新API实现.其中,它也使用全新的静态收集依赖的机制,这个 ...
- 迷你MVVM框架 avalonjs 1.2.5发布
avalon1.2.5发布,升级ms-widget,整合avalon.require.text到核心,并且修复了avalon.mobile的avalon.innerHTML方法的BUG,让它能执行脚本 ...
随机推荐
- yii2 数据库查询
下面介绍一下 Yii2.0 对数据库 查询的一些简单的操作 User::find()->all(); 此方法返回所有数据: User::findOne($id); 此方法返回 主键 id=1 的 ...
- R(8): tidyr
tidy(整洁),Tidyr包是由Hadely Wickham创建,这个包提高了整理原始数据的效率,tidyr包的4个常用的函数及其用途如下: gather()——它把多列放在一起,然后转化为key: ...
- mysqldump的single-transaction
先看一下--lock-tables和--lock-all-tables --lock-all-tables 一次性锁定所有数据库的所有表,在整个dump期间一直获取global read lock: ...
- jq 获取name值一样的数组
<input type="text" value="" name="wid"/><input type="tex ...
- android自定义控件的一个思路-入门
转自:http://blog.sina.com.cn/s/blog_691051e10101a3by.html 很多时候没有我们需要使用的控件,或者控件并不美观.比如这个滑动开关,这是androi ...
- HttpUrlConnection使用详解--转
http://blog.csdn.net/fightingXia/article/details/71775516 一,HttpURLconnection的介绍 在Android开发中网络请求是最常用 ...
- 基于jQuery的表单操作
1,文本框的聚焦和失焦 在对文本框进行操作时,通常为了提升用户体验,是用户的操作得到及时的反馈,会在文本框获得焦点时,让其颜色改变,然后在失去焦点时恢复为原来的样式,一般情况下,我们可以通过css的伪 ...
- 自定义动画animate()
在上一节总结了一下3中类型的动画,其中show()和hide()方法会同时修改元素的多个属性,fadeOut()和fadeIn()方法只会修改元素的不透明度,而slideDown()和slideUp( ...
- 常用的sql语句(存储过程语法)
1.存储过程语法 ①package create or replace package PKG_RPT_WAREHOUSE is -- Author : -- Created : 2018/9/28 ...
- 自己写的 读写 ini 配置文件类
/// <summary> /// 不调用系统API 读写 ini 配置文件 /// </summary> public class RW_ini { #region ==== ...
