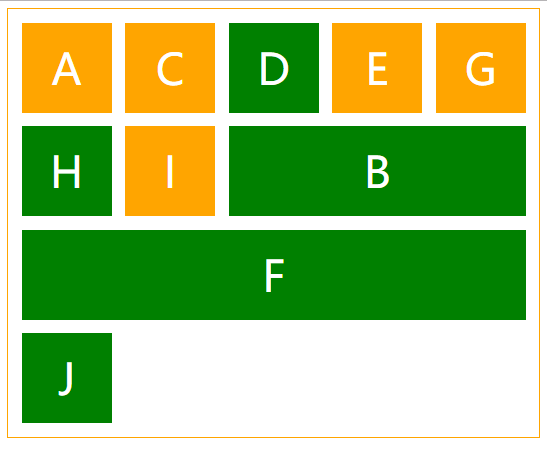
grid网格的流动定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
background: orange;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
font-size: 3em;
margin-right:15px;
}
.box:nth-child(even) {
background: green;
}
.wrapper {
width: 560px;
border: 1px solid orange;
padding: 15px;
display: grid;
grid-template-columns: repeat(5, 115px);
grid-template-rows: repeat(3,115px);
}
.b {
/*row-1,column-1,row-2,column-2*/
grid-area: 2 / 3 / 3 / 6;
/*相当于*/
/*grid-column: 3 / 6;*/
/*grid-row: 2 / 3;*/
}
.f {
/*行1,列1,行2,列2*/
grid-area:3 /1 / 4 / 6;
/*相当于*/
/*grid-column:1 / 6;*/
/*grid-row:3 / 4; */
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
</div>
</body>
</html>

grid网格的流动定位的更多相关文章
- grid网格的流动grid-auto-flow属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- grid网格的流动一
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- 从 NavMesh 网格寻路回归到 Grid 网格寻路。
上一个项目的寻路方案是客户端和服务器都采用了 NavMesh 作为解决方案,当时的那几篇文章(一,二,三)是很多网友留言和后台发消息询问最多的,看来这个方案有着广泛的需求.但因为是商业项目,我无法贴出 ...
- python之tkinter使用-Grid(网格)布局管理器
# 使用tkinter编写登录窗口 # Grid(网格)布局管理器会将控件放置到一个二维的表格里,主控件被分割为一系列的行和列 # stricky设置对齐方式,参数N/S/W/E分别表示上.下.左.右 ...
- Android BottomSheet:List列表或Grid网格展示(3)
Android BottomSheet:List列表或Grid网格展示(3) BottomSheet可以显示多种样式的底部弹出面板风格,比如常见的List列表样式或者Grid网格样式,以一个例子 ...
随机推荐
- 【C】——sigprocmask 阻塞进程信号
1.有时候不希望在接到信号时就立即停止当前执行,去处理信号,同时也不希望忽略该信号,而是延时一段时间去调用信号处理函数.这种情况是通过阻塞信号实现的. 2.信号阻塞和忽略信号的区别. 阻塞的概念和忽略 ...
- 【jquery】jquery 实现许愿墙效果,可拖拽
最近整理做过的项目,发现有个许愿墙的效果,今天拿出来给大家分享下. 先简单的介绍下功能点: 随机显示背景图或背景色 出现的位置随机 可以通过拖拽改变位置 好了,附上代码: <!doctype h ...
- 【jquery】jquery 自定义滚动条
可以自由的给滚动条定义背景,上下按钮,当然不仅仅是颜色,连图片当背景也可以.支持鼠标滚轮,点击滚动条滚轴定位,上下按钮久按加速,兼容 ie,firefox,chrome. 调用方法: $(" ...
- MFC中UpdateData()函数的使用
UpdateData(true); 用窗体上控件中的内容来更新和控件相关连的变量的值(只能更新value类型的变量) 例如:你在你的窗体中有一个Edit控件,为这个控件关联了CString类型的变量m ...
- .NET Framework posters with Namespaces & Types
Framework is platform containing a huge library of types, methods, classes, etc., cataloged into nam ...
- 从Container内存监控限制到CPU使用率限制方案
转自:http://blog.csdn.net/Androidlushangderen/article/details/50282593 前言 最近在运维我们部门的hadoop集群时,发现了很多Job ...
- USB集线器基础知识
1.USB集线器又称为USB Hub,用于拓展计算机USB接口.计算机主板上对外往往提供多个USB接口,这些接口往往都是通过主板上的USB集线器芯片来拓展出来的.我们平常用的可以连接多个USB接口的设 ...
- SpringCloud微服务部署
https://blog.csdn.net/weixin_36397925/article/details/79496657 https://blog.csdn.net/forezp/article/ ...
- 关于Unity中变量和函数的定义
变量 1.匀速运动的物体都要记得定义一个speed速度变量 2.不断产生很多相同物体的事件要记得定义时间生成物体的间隔rate,并且有一个一达到rate的值就清0的累加时间变量,累加时间变量是通过Ti ...
- selenium+java+chrome环境搭建
我只能说因为版本冲突,简直太折腾了,而搜了无数个博友的帖子才找到正确条案,就不能好好的写篇文章吗? 最近真的是太闲太闲了,平时没事总得搞点技术,不然心里感觉好空虚, 最近看上了selenium,所以试 ...
