8.21 js
2018-8-21 20:05:43
2018-8-21 20:56:30
明天再看!!!!
今天空闲多看了书 <百年孤独> <苏东坡传>

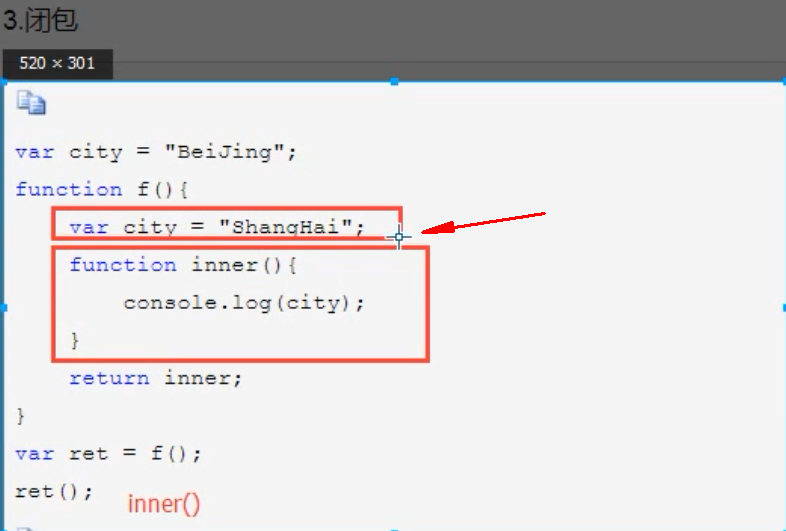
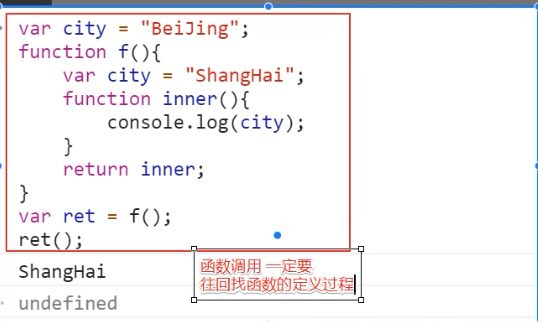
打印结果 shanghai


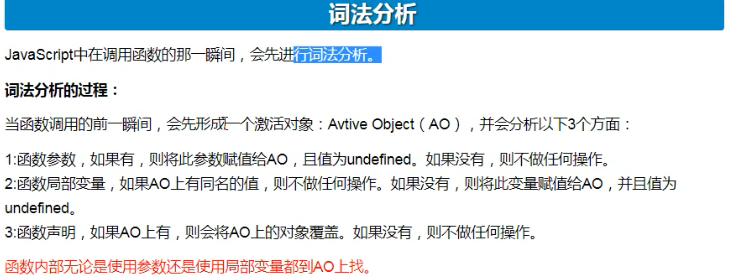
js的词法分析

// 函数的定义
function foo(a, b){
console.log("a:", a)
console.log("b:", b)
return a+b;
}
//匿名函数
var func = function (a, b){
console.log("a:", a)
console.log("b:", b)
return a+b;
}
//立即执行函数
//外部访问不到函数内部定义的变量(用立即执行函数防止变量污染全局变量)
(function(a, b) {
console.log("立即执行函数");
console.log(a+b);
var sss = "我是函数内部的变量"
}) (11, 22);
console.log("---------------------------------------------")
//函数的调用
var ret = foo(11, 12);
console.log("a+b=", ret);
func(11, 22);
// js中的词法分析
var age = 18;
function func3(){
console.log(age); // 去AO找age;
var age = 22; // AO.age = undefined
console.log(age)
}
func3(); // 问: 执行func3()之后的结果是?
// undefind 22;
var age = 18 ;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log('呵呵');
}
console.log(age);
}
foo(); // 执行结果?
//分析:
//1. 先分析,给AO赋值
// var age =22 ; --> AO.age=undefined;
// function age() {console.log("呵呵");} ---->AO.age =function()
// 2.真正执行阶段 就去AO上找
//functionn(){....}
//22
//22
//总共三个值
day52 1. 内容回顾 JS
-JS基础语法
-BOM(JS操作浏览器)
-DOM(JS操作文档) JS基础语法:
0. JS引入方式
1. 直接在script标签里面写代码
2. 在单独的JS文件中写代码,然后通过script标签的src属性引入写好的JS文件
1. 变量
1. var 变量名; var 变量名 = 值
2. 变量的命名 字母 数字 下划线和$组成
3. 推荐使用驼峰 2. 数据类型
1. 数字 Number
1. NaN
2. parseInt("") --> 把字符串转成数字
3. parseFloat("") --> 把字符串转成小数
2. 字符串 String
1. 字符串的常用方法
3. 布尔值 Boolean 4.数组 Array
1. 常用方法 5. null
6. undefined 3. 条件判断
1. if else
2. if; else if; else;
3. switch (值){
case 1:
console.log(...);
break;
case 2:
... default:
console.log(上面case都不满足就执行这一句);
}
4. 循环
1. for循环
for (var i=0;i<值;i++){
console.log(i);
}
2. while循环
var i = 5;
while (i>0){
console.log(i);
i--;
}
5. 运算符
1. 算数运算符
+ - * / % ++ --
2. 比较运算符
== != > < >= <=
注意!!! 强等于 === !== 3. 逻辑运算符
||(或) &&(与) !(非) 4. 赋值运算符
= += -= *= /= 补充:
Python的lambda 2. 今日内容
1. 函数
1. 函数的定义
2. arguments
func(11,22) arguments --> [11, 22] arguments[0] arguments[1] 3. 作用域
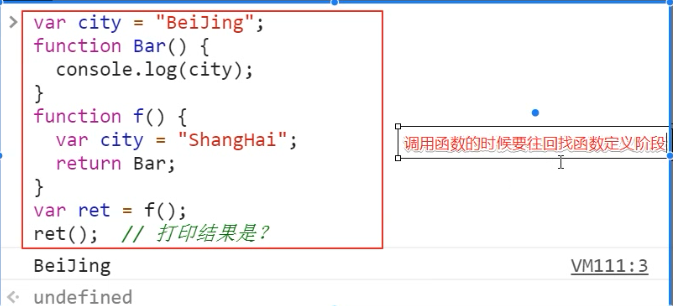
1. 函数的调用 要往回找 函数的定义阶段
2. 首先在函数内部找 -> 内部找不到就往外找,直到找到全局为止 4. 词法分析
1. 分析(分析的函数内部变量定义过程)
1. 先看参数
2. 看有没有局部变量
3. 看有没有函数定义
2. 执行(实际执行代码)
3. 内置的对象和方法
1. 自定义对象
1. {name: "xiaoqiang", age: 18}
-键不用加引号,加上也不出错
-值如果是字符串必须写双引号
2. new关键字形式 2. 内置的Date对象 --> Python中的内置模块 3. JSON对象 (背会)
1. 字符串转对象 --> obj = JSON.parse(string)
2. 对象转字符串 --> s = JSON.stringify(obj) 4. Math对象 5. RegExp(正则)
1. 两种定义方式:
1. new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$")
2. /new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$")/
2. 匹配模式
1. g 全局
2. i 忽略大小写
3. 坑
1. 正则表达式中间不能加空格
2. .test() --> .test(undefined) --> .test("undefined")
3. 全局模式下会有一个lastIndex属性 3. 今日作业
1. 把博客上Date的小练习写完 http://www.cnblogs.com/liwenzhou/p/8004649.html
2. 整理博客
3. Python复习 ***** \
8.21 js的更多相关文章
- 2.21 JS处理滚动条
2.21 JS处理滚动条 前言 selenium并不是万能的,有时候页面上操作无法实现的,这时候就需要借助JS来完成了.常见场景:当页面上的元素超过一屏后,想操作屏幕下方的元素,是不能直接定位到 ...
- vue-learning:21 - js - mixins
mixins 混入是一种对重复代码的组织方式,可以在多个组件间复用代码. 如果在项目中,在多个组件间有一段逻辑代码是共同的.那常见的处理方式是: 每个组件都复制粘贴代码(显然这是最不好方式) 将以共同 ...
- DIV+CSS+JS基础+正则表达式
...............HTML系列.................... DIV元素是用来为HTML文档内大块(block-level)的内容提供结构和背景的元素.DIV的起始 ...
- js之引用类型
一.摘要: <javascript高级程序设计第三版>一书中单独有一章对js的引用类型(Object.Array.RegExp.Function:基本包装类型:Boolean.Number ...
- JS相关重点知识 (概况)
1.value和innerHTML没有联系,只是value是表单的一个特有属性,而innerHTML是通用的. 2.当从外部引入js文件时,该外部文件里面可以有多个方法, html页面中的oncl ...
- js引用类型之valueof和tostring(三)
一.摘要: <javascript高级程序设计第三版>一书中单独有一章对js的引用类型(Object.Array.RegExp.Function:基本包装类型:Boolean.Number ...
- 36 个JS 面试题
1.JS中let和const有什么用? 在现代js中,let&const是创建变量的不同方式. 在早期的js中,咱们使用var关键字来创建变量. let&const关键字是在ES6版本 ...
- Java如何声明一个数组?JS如何声明一个数组?如何获取数组长度
1 Long[] numbers; //一般使用的定义方式,可分为静态和动态两种定义方式,下有说明. 2 Long numbers[]; //跟上面用法一致. 3 Long... numbers; / ...
- 一款简洁大气的jquery日期日历插件
本jquery插件名为manhuaDate,暂时只支持jquery 1.9.0以下版本,比如jquery-1.8.3.min.js 查看效果网址:http://keleyi.com/a/bjad/em ...
随机推荐
- QT编译错误:invalid application of 'sizeof' to incomplete type 'Qt3DRender::QPickEvent'
执行3D常将中实体的pick操作,结果出现了编译错误:invalid application of 'sizeof' to incomplete type 'Qt3DRender::QPickEven ...
- PHP 使用memcached
1.添加扩展包 php_memcache.dll 2.在PHP.INI添加 extension=php_memcache.dll 3.程序 <?php //创建一个mem对象实例 $mem=ne ...
- tomcat部署会碰到的问题
nginx转发丢失session的问题 问题描述: 在Nginx配置反向代理的时候,需要将一个特定的URL请求转发到一个带有页面的Web后台管理系统.部署完成之后发现该后管系统无法正常登陆,输入正确账 ...
- oop思维意识,类 模块命名空间,类扩展之继承 、组合、mixin三种模式
python的书都是讲怎么创建类怎么实例化对象,一般会用使用了,但还不具备这种编程意识.这是从python学习手册第四版节选出来的,书中说oop不仅是一种技术,更是一种经验.学习大神的看法,为什么需要 ...
- 九个PHP很有用的功能
1. 函数的任意数目的参数 你可能知道PHP允许你定义一个默认参数的函数.但你可能并不知道PHP还允许你定义一个完全任意的参数的函数 下面是一个示例向你展示了默认参数的函数: // 两个默认参数的函数 ...
- Dubbo -- 系统学习 笔记 -- 示例 -- 启动时检查
示例 想完整的运行起来,请参见:快速启动,这里只列出各种场景的配置方式 启动时检查 Dubbo缺省会在启动时检查依赖的服务是否可用,不可用时会抛出异常,阻止Spring初始化完成,以便上线时,能及早发 ...
- VS2013 未找到與約束ContractName...
windows 2008 r2 上面裝的VS2013, 在某一天系統更新之後,再次打開VS項目的時候就出現了上面那個問題 解決方法,打開控制面板,找到下面這個程序,右擊,修復即可
- SELECT中常用的子查询操作
MySQL中的子查询 是在MySQL中经常使用到的一个操作,不仅仅是用在DQL语句中,在DDL语句.DML语句中也都会常用到子查询. 子查询的定义: 子查询是将一个查询语句嵌套在另一个查询语句中: 在 ...
- 【GIS】使用GDAL为Leaflet切图
一.参考资料 https://commenthol.github.io/leaflet-rastercoords/ https://github.com/commenthol/gdal2tiles-l ...
- EventHandler中如何提升用户权限(模拟管理员权限)
不论是在工作流或是EventHandler中,我们经常希望模拟管理员权限,从而可以通过程序自定义列表项的权限. 在工作流中可以用如下代码来提升权限:(以下代码实现的功能是断开列表项所继承的权限,除管理 ...
