flask-WTForms组件
WTForms是一个支持多个web框架的form组件
主要能够帮助我们生成html标签
对数据进行验证
安装
pip install wtforms
Wtforms的使用
这里借助一个用户登录注册的示例,他的用法与Django的form组件很相似
用户登录示例
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from flask import Flask, render_template, request, redirect
from wtforms import Form
from wtforms.fields import core
from wtforms.fields import html5
from wtforms.fields import simple
from wtforms import validators
from wtforms import widgets app = Flask(__name__, template_folder='templates')
app.debug = True class LoginForm(Form):
name = simple.StringField(
label='用户名',
validators=[
validators.DataRequired(message='用户名不能为空.'),
validators.Length(min=6, max=18, message='用户名长度必须大于%(min)d且小于%(max)d')
],
widget=widgets.TextInput(),
render_kw={'class': 'form-control'} )
pwd = simple.PasswordField(
label='密码',
validators=[
validators.DataRequired(message='密码不能为空.'),
validators.Length(min=8, message='用户名长度必须大于%(min)d'),
validators.Regexp(regex="^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[$@$!%*?&])[A-Za-z\d$@$!%*?&]{8,}",
message='密码至少8个字符,至少1个大写字母,1个小写字母,1个数字和1个特殊字符') ],
widget=widgets.PasswordInput(),
render_kw={'class': 'form-control'}
) @app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'GET':
form = LoginForm()
return render_template('login.html', form=form)
else:
form = LoginForm(formdata=request.form)
if form.validate():
print('用户提交数据通过格式验证,提交的值为:', form.data)
else:
print(form.errors)
return render_template('login.html', form=form) if __name__ == '__main__':
app.run()
用户登录示例HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>登录</h1>
<form method="post">
<!--<input type="text" name="name">-->
<p>{{form.name.label}} {{form.name}} {{form.name.errors[0] }}</p> <!--<input type="password" name="pwd">-->
<p>{{form.pwd.label}} {{form.pwd}} {{form.pwd.errors[0] }}</p>
<input type="submit" value="提交">
</form>
</body>
</html>
用户注册
from flask import Flask, render_template, request, redirect
from wtforms import Form
from wtforms.fields import core
from wtforms.fields import html5
from wtforms.fields import simple
from wtforms import validators
from wtforms import widgets app = Flask(__name__, template_folder='templates')
app.debug = True class RegisterForm(Form):
name = simple.StringField(
label='用户名',
validators=[
validators.DataRequired()
],
widget=widgets.TextInput(),
render_kw={'class': 'form-control'},
default='alex'
) pwd = simple.PasswordField(
label='密码',
validators=[
validators.DataRequired(message='密码不能为空.')
],
widget=widgets.PasswordInput(),
render_kw={'class': 'form-control'}
) pwd_confirm = simple.PasswordField(
label='重复密码',
validators=[
validators.DataRequired(message='重复密码不能为空.'),
validators.EqualTo('pwd', message="两次密码输入不一致")
],
widget=widgets.PasswordInput(),
render_kw={'class': 'form-control'}
) email = html5.EmailField(
label='邮箱',
validators=[
validators.DataRequired(message='邮箱不能为空.'),
validators.Email(message='邮箱格式错误')
],
widget=widgets.TextInput(input_type='email'),
render_kw={'class': 'form-control'}
) gender = core.RadioField(
label='性别',
choices=(
(1, '男'),
(2, '女'),
),
coerce=int
)
city = core.SelectField(
label='城市',
choices=(
('bj', '北京'),
('sh', '上海'),
)
) hobby = core.SelectMultipleField(
label='爱好',
choices=(
(1, '篮球'),
(2, '足球'),
),
coerce=int
) favor = core.SelectMultipleField(
label='喜好',
choices=(
(1, '篮球'),
(2, '足球'),
),
widget=widgets.ListWidget(prefix_label=False),
option_widget=widgets.CheckboxInput(),
coerce=int,
default=[1, 2]
) def __init__(self, *args, **kwargs):
super(RegisterForm, self).__init__(*args, **kwargs)
self.favor.choices = ((1, '篮球'), (2, '足球'), (3, '羽毛球')) def validate_pwd_confirm(self, field):
"""
自定义pwd_confirm字段规则,例:与pwd字段是否一致
:param field:
:return:
"""
# 最开始初始化时,self.data中已经有所有的值 if field.data != self.data['pwd']:
# raise validators.ValidationError("密码不一致") # 继续后续验证
raise validators.StopValidation("密码不一致") # 不再继续后续验证 @app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'GET':
form = RegisterForm(data={'gender': 1})
return render_template('register.html', form=form)
else:
form = RegisterForm(formdata=request.form)
if form.validate():
print('用户提交数据通过格式验证,提交的值为:', form.data)
else:
print(form.errors)
return render_template('register.html', form=form) if __name__ == '__main__':
app.run()
用户注册HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<form method="post" novalidate style="padding:0 50px">
{% for item in form %}
<p>{{item.label}}: {{item}} {{item.errors[0] }}</p>
{% endfor %}
<input type="submit" value="提交">
</form>
</body>
</html>
静态字段的坑
- favor是类的静态字段,那么程序执行的时候只会解析一次
- 当你的数据库中增加了新的值,choices不会再进行加载.那么新的字段就不会显示在选择框中
我们需要做的是将choices这个字段在__init__方法中重新获取,每一次实例化都会重新赋值
favor = core.SelectMultipleField(
label='喜好',
choices=()
widget=widgets.ListWidget(prefix_label=False),
option_widget=widgets.CheckboxInput(),
coerce=int,
default=[1, 2] def __init__(*arg,**kwargs):
super().__init__(*arg,**kwargs)
self.favor.choices=(从数据库中获取)
- 预先了解对象可以被for循环
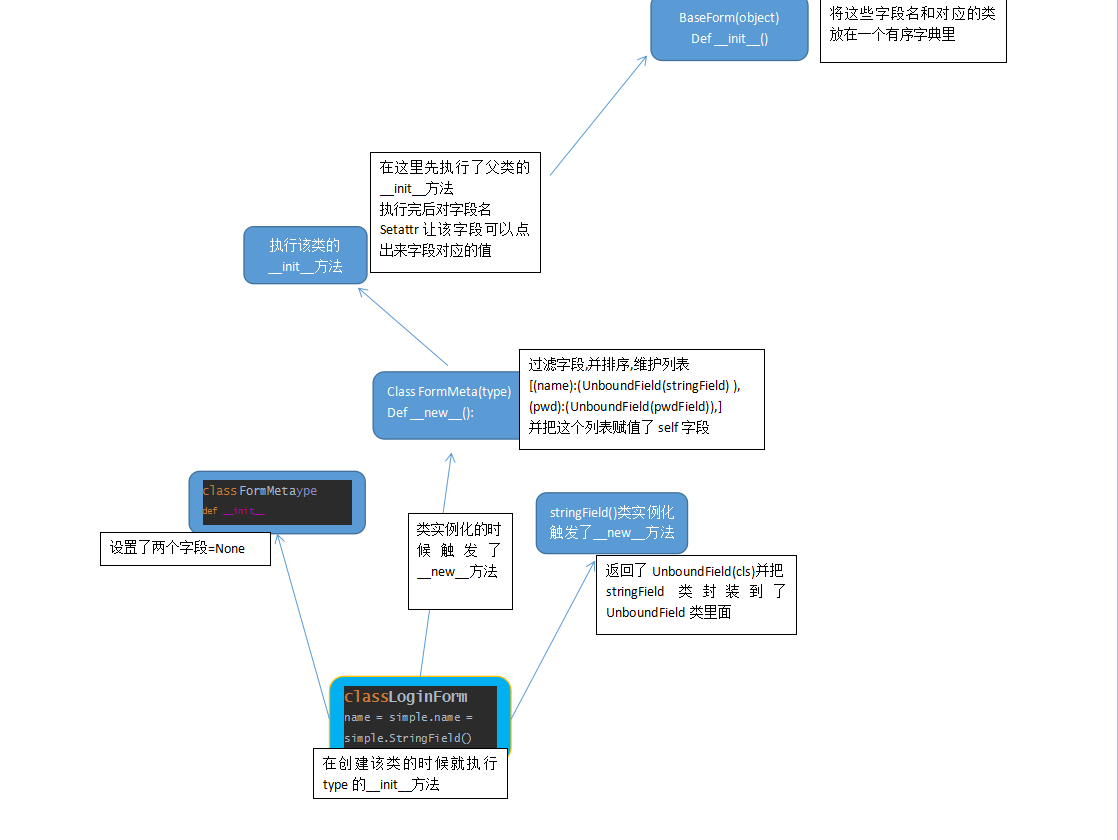
- 面向对象的__new__方法
- metaclass的作用

flask-WTForms组件的更多相关文章
- flask wtforms组件详解
一.简介 在flask内部并没有提供全面的表单验证,所以当我们不借助第三方插件来处理时候代码会显得混乱,而官方推荐的一个表单验证插件就是wtforms.wtfroms是一个支持多种web框架的form ...
- Flask中的before_request装饰器和after_request装饰器以及WTForms组件
一.before_request装饰器和after_request装饰器 我们现在有一个Flask程序其中有3个路由和视图函数 from flask import Flask app = Flask( ...
- Flask(5)- Flask-Session组件、WTForms组件、数据库连接池(POOL)
一.Flask-Session 我们使用过flask内置的session,知道它是把session存放在浏览器,即客户端.今天要学习的flask-session是flask的第三方组件,看一下它和fl ...
- Flask(4):wtforms组件 & 数据库连接池 DBUtils
wtforms 组件的作用: --- 生成 HTML 标签 --- form 表单验证 示例代码: app.py from flask import Flask, render_template, r ...
- WTForms组件
WTForms组件 WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 注意: from wtforms import Form 和 from flask_wtf ...
- Flask 三方组件 WTForms
WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证 from flask import Blueprint from flask import request fro ...
- Flask Session ,pymysql ,wtforms组件 虚拟virtualenv venv
https://www.cnblogs.com/wupeiqi/articles/5713330.html session def create_app(): print() app=Flask(__ ...
- wtforms组件使用实例及源码解析
WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. WTforms作用:当网站中需要用到表单时,WTForms变得很有效.应该把表单定义为类,作为单独的一个模块. ...
- 1.7 flask 的组件 wtfroms使用
2019-1-7 17:59:37 还有两天左右flask就结束啦!昨晚逛了一下吾爱破解还有慕课,发现有三个意外项目, Django生鲜项目,flask电影网站项目,vue美团网项目,都保存百度云啦, ...
- Flask wtform组件
Wtforms简介 WTForms是一个支持多个web框架的form组件 主要能够帮助我们生成html标签 对数据进行验证 安装 pip install wtforms Wtforms的使用 这里借助 ...
随机推荐
- Java的Integer和int有什么区别
Java是面向对象的编程语言,一切都是对象,但是为了编程的方便还是引入了基本数据类型,为了能够将这些基本数据类型当成对象操作,Java为每一个基本数据类型都引入了对应的包装类型(wrapper cla ...
- Java读取maven目录下的*.properties配置文件
public class ReadProperties{ private static String proFileName = "/config/MQSubjectId.propertie ...
- HttpClient详细解释
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且 ...
- 驱动保护中的ObjectType_Callback探索
最近学习驱动保护,有点小小心德与大家分享下. 当前环境:VM中的win7 32 保护程序是某游戏的驱动保护. 具体现象是:在用PCHunter工具查看object钩子时发现如下的信息: 疑问点1:在H ...
- nginx fastcgi.conf的参数
编写FastCGI程序的时候有很多像php一样的参数可以获取到,并利用起来,下面就是FastCGI的一些参数. fastcgi_param SCRIPT_FILENAME $do ...
- .net 将DLL程序集生成到指定目录中
.在程序集右键属性 .在程序集属性界面中找到生成事件 在预先生成事件命令行添加: IF NOT EXIST "$(ProjectDir)..\Bin" MD "$(Pro ...
- linux Tar 命令参数详解
tar命令 . 作用 tar命令是Unix/Linux系统中备份文件的可靠方法,几乎可以工作于任何环境中,它的使用权限是所有用户. . 格式 tar [主选项+辅选项] 文件或目录 eg: tar z ...
- 【Drools-开源业务规则引擎】入门实例(含源码)
该实例转自:http://blog.csdn.net/quzishen/article/details/6163012 便于理解的应用实例1: 现在我们模拟一个应用场景:网站伴随业务产生而进行的积分发 ...
- springboot---->springboot中的格式化(一)
这里面我们简单的学习一下springboot中关于数据格式化的使用.我以为你不是个好人,没想到你连个坏人都不是. springboot中的格式化 我们的测试环境是springboot,一个将字符串格式 ...
- jQuery缓存机制(三)
缓存机制提供的入口有: $.data([key],[value]) // 存取数据 $.hasData(elem) // 是否有数据 $.removeData([key]) // 删除数据 $.acc ...
