(18/24) webpack实战技巧:快速入门webpack模块化配置
搞个小例子便于学习:
具体操作为把上节中的webpack.config.js中的entry入口文件进行模块化设置,单独拿出来制作成一个模块。
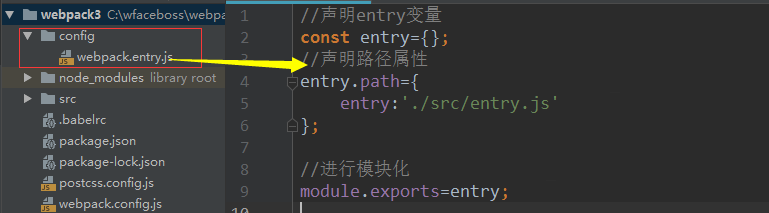
1.在根目录新建一个config文件,然后新建webpack.entry.js文件,代码如下:
webpack.entry.js:
//声明entry变量
const entry ={};
//声明路径属性
entry.path={
entry:'./src/entry.js'
}
//进行模块化
module.exports =entry;

2.entry模块中的代码写完好,改造我们之前在webpack.config.js文件中入口文件引入方式。
(1)使用require()将模块代码引入
const entry=require("./config/webpack.entry.js");
(2)然后在入口文件部分,修改成如下代码:
entry:entry.path,

3.测试引入是否成功
使用npm run dev 进行测试,结果为成功打包,说明模块化成功了。
此处只是简单做了入口文件的模块化,其余的操作方式类似。
(18/24) webpack实战技巧:快速入门webpack模块化配置的更多相关文章
- (17/24) webpack实战技巧:生产环境和开发环境并行设置,实现来回切换
1. 概述 生产环境和开发环境所需依赖是不同: --开发依赖:就是开发中用到而发布时用不到的.在package.json里面对应的就是devDependencies下面相关配置. --生产依赖: 就是 ...
- (19/24) webpack实战技巧:推荐使用的第三方类库打包方法
在日常的开发中,总避免不了引入第三方的框架,比如常用的JQuery,此节我们来学习一下如何优雅并正确的用webpack引入第三方库. 这里我们以第三方框架JQuery为例: 1.在入口文件中引入 1. ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- Web Api 入门实战 (快速入门+工具使用+不依赖IIS)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html 屁话我也就不多说了,什么简介的也省了,直接简单概括+demo ...
- RockerMQ实战之快速入门
文章目录 RocketMQ 是什么 专业术语 Producer Producer Group Consumer Consumer Group Topic Message Tag Broker Name ...
- RocketMQ 实战之快速入门
原文地址:https://www.jianshu.com/p/824066d70da8 最近 RocketMQ 刚刚上生产环境,闲暇之时在这里做一些分享,主要目的是让初学者能快速上手RocketMQ. ...
- (23/24) webpack实战技巧:如何在webpack环境中使用Json
在webpack1或者webpack2版本中,若想在webpack环境中加载Json文件,则需要加载一个json-loader的loader进来的.但是在webpack3.x版本中,则不需要在另外引入 ...
- (22/24) webpack实战技巧:静态资源集中输出
工作中会有一些已经存在但在项目中没有引用的图片资源或者其他静态资源(比如设计图.开发文档),这些静态资源有可能是文档,也有可能是一些额外的图片,而在打包时保留这些静态资源,直接打包到指定文件夹中.此时 ...
随机推荐
- window.location.href跳转问题2
"window.location.href"."location.href"是本页面跳转 "parent.location.href"是上一 ...
- web 分享代码片段
<div class="bshare-custom icon-medium-plus"><a title="分享到QQ空间" class=&q ...
- nyoj 幸运三角形
幸运三角形 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 话说有这么一个图形,只有两种符号组成(‘+’或者‘-’),图形的最上层有n个符号,往下个数依次减一,形成倒 ...
- OpenWrt在没有Luci时刷机
scp上传bin文件到root文件夹下. sysupgrade openwrt-ar71xx-generic-dragino2-squashfs-sysupgrade.bin 等待重启
- oracle 恢复备份
select * from dbconninfo update dbconninfo set url = 'jdbc:oracle:thin:@(description=(address_list=( ...
- Laravel日志查看器 -- log-viewer扩展
1.修改laravel配置文件. config\app.php 'log'=>'daily' 2.在项目目录中composer命令安装扩展:composer require arcanedev/ ...
- java 管道流PipedInputStream,PipedInputStream和随机访问文件 RandomAccessFile
http://blog.csdn.net/zlp1992/article/details/50298195 给个链接自己去看吧.网上资料不是很多,而且自己也不想写了 RandomAccessFil ...
- Hadoop专业解决方案-第13章 Hadoop的发展趋势
一.前言: 非常感谢Hadoop专业解决方案群:313702010,兄弟们的大力支持,在此说一声辛苦了,经过两周的努力,已经有啦初步的成果,目前第13章 Hadoop的发展趋势小组已经翻译完成,在此对 ...
- Java高并发综合
这篇文章是研一刚入学时写的,今天整理草稿时才被我挖出来.当时混混沌沌的面试,记下来了一些并发的面试问题,很多还没有回答.到现在也学习了不少并发的知识,回过头来看这些问题和当时整理的答案,漏洞百出又十分 ...
- bzoj 1414: [ZJOI2009]对称的正方形
Description Orez很喜欢搜集一些神秘的数据,并经常把它们排成一个矩阵进行研究.最近,Orez又得到了一些数据,并已经把它们排成了一个n行m列的矩阵.通过观察,Orez发现这些数据蕴涵了一 ...
