ASP入门(六)-Response对象
Response对象可以从服务器向用户发送输出的结果。
Response几种常用方法
| 方法 | 描述 |
| BinaryWrite | 向浏览器输出二进制的内容 |
| Clear | 清除已经缓冲的HTML输出 |
| End | 停止处理当前的页面,并返回当前的结果 |
| Flush | 立即发送已缓冲的HTML输出 |
| Redirect | 把用户重定向到另一个URL |
| Write | 向输出写指定的字符串 |
Write方法
Write方法前面已经接触过了,用于向浏览器输出一个字符串,例如下面的代码:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<h1>
<% Response.Write("Hello World") %>
</h1>
</body>
</html>
会向浏览器输出“Hello World”字样,它并不包含任何HTML代码,因此,如果你想向浏览器输出完整的HTML代码,则需要一并写在Response.Write中。
BinaryWrite方法
BinayWrite方法主要是在没有任何字符转换的情况下直接向输出写数据,此方法可以用于从数据库向浏览器写图像数据(BLOB)。语法如下:
Response.BinaryWrite data
参数data是必须的,内容为被发送的二进制信息。
下面的测试,来看看Write和BinaryWrite的区别,代码如下:

然后在Firefox浏览器中“查看页面源代码”,我们发现了稍许不同,如下图:

Redirect方法
它的作用是将浏览器的访问重定向到另一个页面。下面的例子中我们在页面的开始对当前时间进行判断,如果是白天进入Day.html页面,如果是黑夜进入Night.html页面。代码如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<%
Dim Hours
Hours = Hour(Now()) '获取当前小时数
If Hours < 18 Then '小于18点跳转到Day.html页面
Response.Redirect("Day.html")
Else '>=18点跳转到Night.html页面
Response.Redirect("Night.html")
End If
%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Response.Redirect</title>
</head>
<body></body>
</html>
当使用Response.Redirect方法后,实际上ASP向浏览器发送了一个HTTP 301的重定向的HTTP头,浏览器会根据这个HTTP头重新请求新的页面。
Flush、End和Clear方法
这三个方法都涉及到了IIS的缓存操作。IIS是运行ASP的网站服务器软件,当ASP对网页内容进行输出操作时,实际上是将网页的输出事先放置在IIS的一个缓冲区内,等到需要发送给用户的时候才统一发送,避免了多次输出的通讯开销。
下面的代码用来展示Flush的用法,其中的过程Sleep会将程序暂停一段时间,这样才能看到Flush的效果,代码如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<% Response.Buffer = true %>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Response.Flush演示代码</title>
</head>
<body>
<%
Dim j
Sub Sleep 'Sleep延时程序,为了看清楚Flush效果
Dim i
For i = 1 To 1000000
Next
End Sub For J = 1 To 1000
Response.Write(J & " ")
Response.Flush() '尝试有这个和没有这个的区别
Sleep
Next
%>
</body>
</html>
在Firefox40.0版本中测试效果如下:

下面的代码将演示Clear方法的效果,如下图所示:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<% Response.Buffer = true %>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Response.Clear演示代码</title>
</head>
<body>
<p>This is some text I want to send to the user.</p>
<p>No, I changed my mind. I want to clear the text.</p>
<% Response.Clear()'缓冲区将清理,上面的所有HTML都将不显示 %>
</body>
</html>
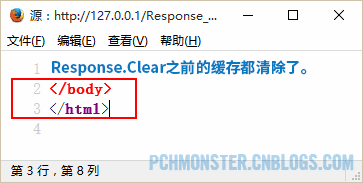
在Firefox40.0版本中测试,将得到一个空白页面,我们通过“查看页面源代码”右键菜单,看看源代码是什么样子的,如下图:

下面的代码中我们将继续演示End方法的使用,代码如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<% Response.Buffer = false %>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Response.End演示代码</title>
</head>
<body>
<p>
I am writing some text. This text will never be<br>
<% Response.End() '立刻输出当前缓冲区,并终止 %>
<!-- 接下来的HTML将不会输出到客户端 -->
finished! It's too late to write more!</p>
</p>
</body>
</html>
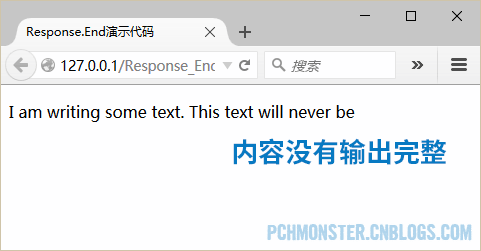
在Firefox40.0版本中测试结果如下图:

通过查看“查看页面源代码”,我们看看源代码有什么不一样?如下图:

Response几种常用属性
| 属性 | 描述 |
| Buffer | 规定是否缓冲页面的输出 |
| Charset | 将字符集的名称追加到Response对象的content-type头部 |
| ContentType | 设置Response对象的HTTP内容类型 |
| Expires | 设置页面在失效前的浏览器缓存时间 |
| ExpiresAbsolute | 设置页面缓存失效的日期和时间 |
| IsClientConnected | 指示客户端是否已从服务器断开 |
Buffer属性我们再一次实验一个代码(将上面Flush的代码稍作修改),如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<% Response.Buffer = false '设置不缓存 %>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Response.Flush演示代码</title>
</head>
<body>
<%
Dim j
Sub Sleep 'Sleep延时程序,为了看清楚Flush效果
Dim i
For i = 1 To 1000000
Next
End Sub For J = 1 To 1000
Response.Write(J & " ")
Sleep '暂停一下,为了看清楚效果
Next
%>
</body>
</html>
在Firefox中测试效果和Flush的代码一样效果,逐个输出了数字。
Buffer属性可规定是否对输出进行缓冲。通常情况下,ASP 脚本在服务器端执行,每句的执行结果都会发送到客户端的浏览器上显示出来。当输出设置缓存时,服务器会阻止向浏览器的响应,直到所有的服务器脚本均被处理,或者直到脚本调用了 Flush 或 End 方法。
注意:如果要设置此属性,它应当位于 .asp 文件中的 <html> 标签之前。
Charset属性向 Response 对象中 content-type 头部追加字符集名称。默认字符集是 ISO-LATIN-1。
注意:此属性可接受任何字符串,不论是否为合法的字符集名称。
我们新建一个ASP空页面,没有任何ASP代码,运行后content-type头部是什么样子呢?代码如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Resposne.Charset</title>
</head> <body>
</body>
</html>
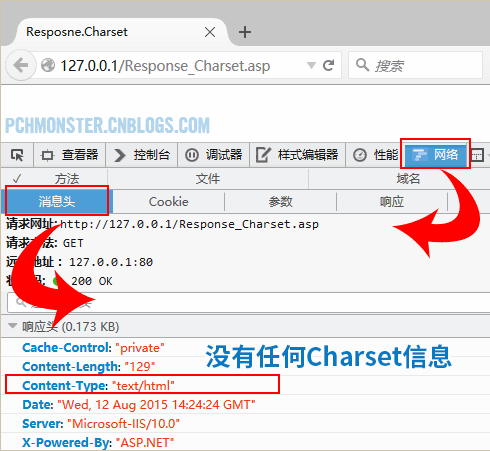
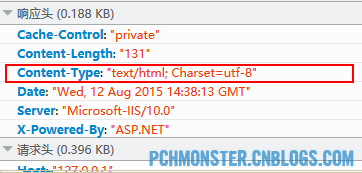
通过在Firefox中测试运行,浏览器中右键菜单“查看元素”,然后选择【网络 | 消息头】,在相应头信息里可以看到Content-Type内容只是 “text/html”

我们重新修改代码,使用Charset属性指定一个字符集,如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<% Response.Charset = "utf-8" %>
<!doctype html>
<html>
<head>
再次在Firefox中查看消息头信息,Content-Type内容变成了 “text/html; Charset=utf-8”

Charset属性用来动态指定这个编码的,它有时在AJAX形式调用的网页中用到。
Expires和ExpiresAbsolute两个属性用来控制浏览器对于当前网页的缓存时间,在缓存时间之内,重复访问网页将直接从浏览器的缓存中调用而不再从服务器上获取。二者的区别在于Expires指定过期时间距离当前时间的间隔,而ExpiresAbsolute用于指定过期的绝对时间。
Expires示例
下面代码指示页面不会缓存,将Expires值设置为-1,如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<% Response.Expires = -1 '不缓存%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Resposne.Expires和ExpiresAbsolute</title>
</head>
<body>
<p>This page will be refreshed with each access!!!!</p>
</body>
</html>
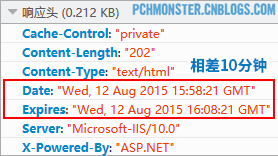
通过Firefox的“查看元素”功能,我们能看到Date和Expires时间差别:

同理,如果将Expires设置为10,即相差10分钟,结果分析如下:

ExpiresAbsolute示例
下面的代码将使页面在10天后过期,如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<%
'将在10天后过期
Response.ExpiresAbsolute = DateAdd("d", 10, Date())
%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Resposne.Expires和ExpiresAbsolute</title>
</head>
<body>
<p>这个页面将在10天后过期并更新</p>
</body>
</html>
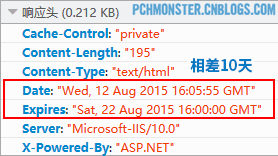
通过Firefox分析后,显示Expires内容如下:

小知识:
DateAdd函数返回已添加指定时间间隔的日期。
DateAdd(interval, number, date)
interval参数可以设置为年、季度、月、当年的第几天、日、当周的第几天、当年的第几周、小时、分、秒。
number参数设置时间间隔,对未来的日期使用正值,对过去的日期使用负值。
date参数指定被添加的时间间隔的日期的变量或文字。
IsClientConnected属性指示客户端是否已经与服务器断开连接。
示例代码如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Resposne.IsClientConnected</title>
</head>
<body>
<%
If Response.IsClientConnected = true then
Response.Write("The user is still connected!")
Else
Response.Write("The user is not connected!")
End If
%>
</body>
</html>
ContentType属性为Response对象设置HTTP内容类型,ASP页面如果没有设置ContentType属性,那么默认的Content-Type头部是这样的(Firefox查看元素),如下(”text/html”):

我们举个例子,此例子将会打开一个Excel电子表格,代码如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<% Response.ContentType = "application/vnd.ms-excel" %>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Resposne.ContentType</title>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>
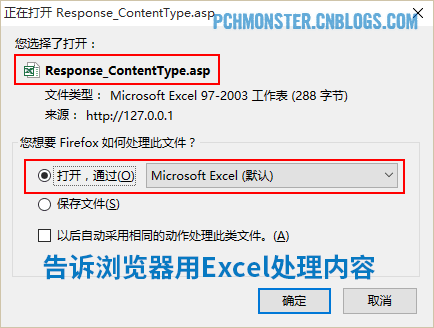
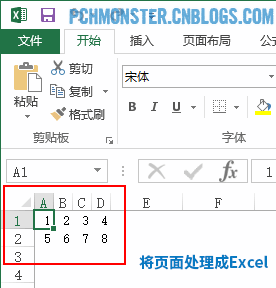
通过测试,提示当前页面用Excel打开,如下图:

点击“打开,通过 Microsoft Excel()默认”后,就会看到Excel的处理内容了,如下图:

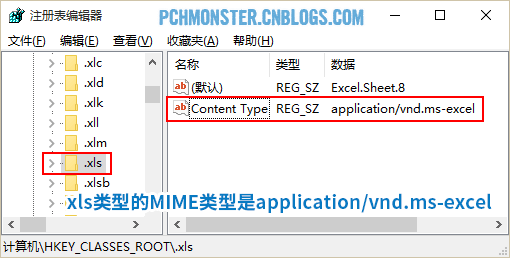
小知识:
如果获得某种类型的MIME类型呢?出了百度之外,你可以通过你注册表的HKEY_CLASSES_ROOT分支下查看相应的某种类型的键值,例如xls格式的MIME类型是application/vnd.ms-excel
Response集合
Response有一个Cookies的集合,这个集合用于向浏览器输出Cookies。
为什么要使用Cookies呢?HTTP协议是一个无状态的协议,服务器并不知道客户端两次请求之间的联系,而Cookies的设计使得服务器可以通过Cookies在客户端存储一些信息,并在服务器端读取,从而实现例如用户登录保存等功能。
Cookies 集合用于设置或取得 cookie 的值。如果 cookie 不存在,就创建它,并赋予它规定的值。
注意:Response.Cookies 命令必须位于 <html> 标签之前。
语法:
Response.Cookies(name)[(key)|.attribute]=value
variablename=Request.Cookies(name)[(key)|.attribute]
语法看着吓人,通过下面的代码我们将要学习如何设置Cookies,并读取Cookies,其实很简单,代码如下:
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<% '设置Cookies
Response.Cookies("user")("firstname") = "John"
Response.Cookies("user")("lastname") = "Smith"
Response.Cookies("user")("country") = "Norway"
Response.Cookies("user")("age") = "25"
'在这里我们设置了名为user的Cookies,其中又包含多个值
%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Response.Cookies</title>
</head>
<body>
<h1>Cookies读取示例</h1>
<% '将设置好的Cookies读取出来,并输出到浏览器
Dim x
For Each x in Request.Cookies("user")
Response.Write(x & " : " & y & " = " & Request.Cookies("user")(x))
Response.Write("<br>")
Next
%>
</body>
</html>
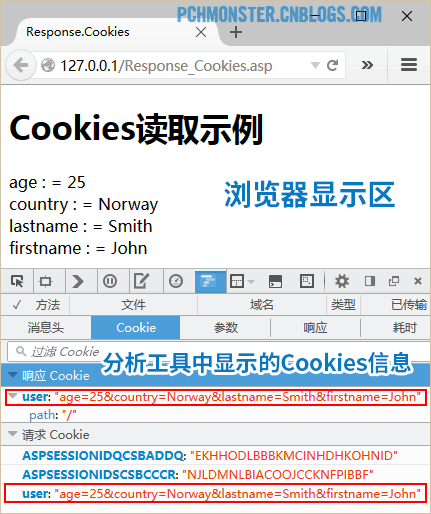
代码的开头设置了名为user的Cookies,并且包含多个值,<body>中将名为user的Cookies读取出来并显示,在Firefox中测试分析如下:

ASP入门(六)-Response对象的更多相关文章
- asp.net学习——Response对象
(2011-03-29 07:33:03) 转载▼ 标签: 杂谈 分类: asp.net学习 响应的缓冲输出:为了提高服务器的性能,asp.net向浏览器Write的时候默认并不会每Write一次都会 ...
- asp.net中Response对象鱼Request对象
在asp.net中Response与Request对象是两个常用的对象,虽然他们长得有点像,但是作用却是截然不同,我们来看一下他们他们都有哪些不同. 一.Response对象主要作用:像浏览器输出信息 ...
- javaweb学习总结二十六(response对象的用法二 下载文件)
一:浏览器打开服务器上的文件 1:读取服务器上面的资源,如果在web层,可以直接使用servletContext,如果在非web层 可以使用类加载器读取文件 2:向浏览器写数据,实际上是把数据封装到r ...
- 初识 Asp.Net内置对象之Response对象
Response对象 Respose对象用于将数据从服务器发送回浏览器.它允许将数据作为请求的结果发送到浏览器,并提供有光响应的信息,可以用来在页面中输入数据,在页面中跳转,还可以传递各个页面的参数, ...
- ASP: Response 对象 错误 'ASP 0251 : 80004005' 解决办法
Response 对象 错误 'ASP 0251 : 80004005' 超过响应缓冲区限制 这种情况一般是因为需要输出的网页内容太大了,由于asp在输入内容到客户的浏览器上之前,会把需要输出的全部内 ...
- ASP入门(九)-Request对象小案例
我们将制作一个能够记住访问者姓名的页面,在这个小案例中,你将学会如何使用Request对象的Cookies.Form以及ServerVariables集合的值,还可以学习到如何使用Response对象 ...
- ASP入门(八)-Request对象
Request是ASP的耳朵,它可以获得客户端传递来的消息. BinaryRead方法和TotalBytes属性 用于以二进制方式读取客户端的请求,比如处理通过客户端上传文件时,通常使用这个方法来读取 ...
- ASP.NET的内置对象 —— Response 对象
在 ASP.NET 中,页面实际上是一个输出 HTML 的可执行对象. 传统的 ASP 程序通常将 ASP 代码和 HTML 标签集成在一个文件中,或者将其分离于多个文 件. 当执行文件时,服务器回从 ...
- ASP.NET之Request和Response对象
经过了牛腩新闻公布系统和html的学习对B/S开发的流程有了些理解.前面尽管用到了非常多知识.但对制作网页仅仅能说知其然.当学到asp.net视频中的解说才干够说開始知其所以然了. 今天来说说clie ...
随机推荐
- STM32 UART DMA实现未知数据长度接收
串口通信是经常使用到的功能,在STM32中UART具有DMA功能,并且收发都可以使用DMA,使用DMA发送基本上大家不会遇到什么问题,因为发送的时候会告知DMA发送的数据长度,DMA按照发送的长度直接 ...
- 两次被百度k站两次恢复的亲身经历
最后,网站被k了并不是最重要的,最重要的是你能不能找到网站被k的病因所在,不知道病因的话,就盲目的优化,恢复起来可能效果就不太明显,也比较浪费时间.只有找到了被k的原因,这样恢复起来才会得心应手,省时 ...
- [Winform]检测exe是否已经运行,并将其置顶
摘要 在很多pc应用中,基本上都需要有这样的判断,保证在一个终端只运行一个winform的client.并且如果最小化了,用户再次双击桌面图标的时候,将client置顶显示. 解决方案 需要使用win ...
- [Node.js]操作redis
摘要 在实际开发中,免不了要操作mysql,mongodb,redis等数据存储服务器.这里先简单介绍如何操作redis. 一个例子 关于redis服务端的安装这里不再介绍,重点不在这里.感兴趣的可以 ...
- DNS服务器
DNS服务器是指“域名解析服务器”,而域名就是我们通常所说的“网址”.在互联网中识别和寻找不同的计算机,实际上是需要知道该计算机的IP地址才能进行访问.比如220.181.38.4,这个IP就是百度的 ...
- Mustache.js语法
看了Mustache的github,学学此中的语法,做个笔记 1.简单的变量调换:{{name}} 1 var data = { "name": "Willy" ...
- Delphi判断文件是否正在被使用
首先,我们先来认识下CreateFile函数,它的原型如下 HANDLE CreateFile( LPCTSTR lpFileName, //指向文件名的指针 DWORD dwDesired ...
- java数据结构 栈stack
栈(Stack) 栈(Stack)实现了一个后进先出(LIFO)的数据结构. 你可以把栈理解为对象的垂直分布的栈,当你添加一个新元素时,就将新元素放在其他元素的顶部. 当你从栈中取元素的时候,就从栈顶 ...
- YUI-compressor 在Linux下安装和使用
介绍一个非常流行的javascript压缩工具YUI compressor,可以提供更好的压缩效率:该工具由著名的Yahoo Exceptional Performance项目组出品. JSMin非常 ...
- Java POI 3.17写入、导入EXCEL性能测试
我们先测试一下写入 50000 条 程序源码: 写入的excel文件信息 再看一下文件的结构 我们再次测试一下导入数据库的性能(用移动的网络上传至电信服务器): 在导入的过程中也可以中止导入行为: 上 ...