理解SVG图片标签的viewport、viewBox、preserveAspectRatio缩放
一、viewport
表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小。
<svg width="" height=""></svg>
上面的SVG代码定义了一个视区,宽500单位,高300单位。
注意这里的措辞是“单位”,不是“像素”。虽然说,width/height如果是纯数字,使用的就是“像素”作为单位的。也就是说,上面SVG的视区大小就是500px * 300px.
当然,故弄“单位”这个措辞,潜台词就是你可以使用其他类型的单位,涵盖常见CSS单位。
二、viewBox属性
先看一个例子,如下HTML代码:
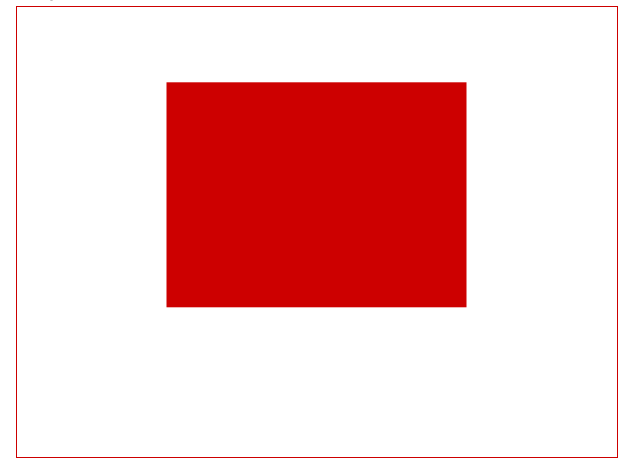
<svg width="" height="" viewBox="0,0,40,30" style="border:1px solid #cd0000;">
<rect x="" y="" width="" height="" fill="#cd0000"/>
</svg>
结果如下:
如果不看viewBox, 你一定会觉得诧异——SVG尺寸明明有400*300像素,而小小的<rect>大小只有其1/20,但是显示出来的却占据了半壁江山!不科学啊!
之所以小小矩形大显神威就是这里的viewBox起了推波助澜的作用。
viewBox值有4个数字:
viewBox="x, y, width, height" // x:左上角横坐标,y:左上角纵坐标,width:宽度,height:高度
viewBox顾名思意是“视区盒子”的意思,好比在说:“SVG啊,要不你就让我铺满你吧~”
更形象的解释就是:SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示!
更直观的解释:
如果没有viewBox, 应该是长这样的,<rect>大小只有整个SVG舞台的1/20。
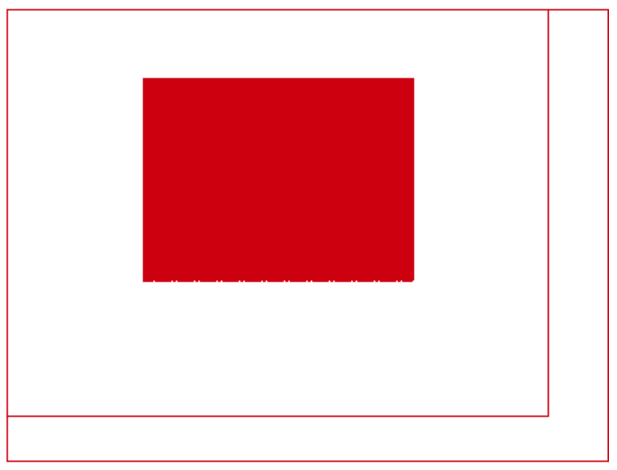
viewBox="0,0,40,30",相当于在SVG上圈了下图左上角所示的一个框框。
然后把这个框框,连同框框里的小矩形一起放大到整个SVG大小。


三、preserveAspectRatio
上面的例子,SVG的宽高比正好和viewBox的宽高比是一样的,都是4:3。显然,实际应用viewBox不可能一直跟viewport穿同一条开裆裤。
此时,就需要preserveAspectRatio出马了,此属性也是应用在<svg>元素上,且作用的对象都是viewBox。
preserveAspectRatio="xMidYMid meet"
preserveAspectRatio属性的值为空格分隔的两个值组合而成。例如,上面的xMidYMid和meet。
第1个值表示,viewBox如何与SVG viewport对齐;第2个值表示,如何维持高宽比(如果有)。
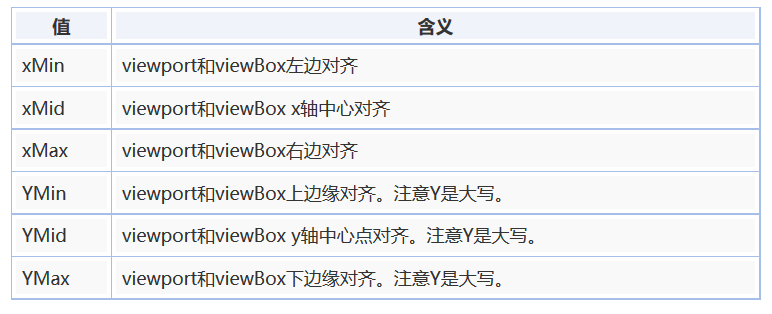
其中,第1个值又是由两部分组成的。前半部分表示x方向对齐,后半部分表示y方向对齐。家族成员如下:

x, y自由合体就可以了。
xMaxYMax //右下 xMidYMid //中中
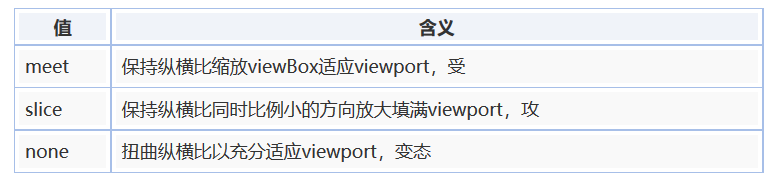
preserveAspectRatio属性第2部分的值支持下面3个:

下面这篇博文写的比较清楚:https://www.w3cplus.com/html5/svg-coordinate-systems.html
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/html5/svg-coordinate-systems.html © w3cplus.com
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/html5/svg-coordinate-systems.html © w3cplus.com
理解SVG图片标签的viewport、viewBox、preserveAspectRatio缩放的更多相关文章
- 深入理解SVG坐标体系和transformations- viewport, viewBox,preserveAspectRatio
本文翻译自blog: https://www.sarasoueidan.com/blog/svg-coordinate-systems/ SVG元素不像其他HTML元素一样受css盒子模型所制约.这个 ...
- SVG 入门——理解viewport,viewbox,preserveAspectRatio
工欲善其事必先利其器,没有真正搞懂SVG里的viewport,viewbox, preserveAspectRatio这三个属性,就很容易遇到坑,最近写项目用到svg这三个属性被我一眼就略过 ,后来发 ...
- 理解SVG的viewport,viewBox,preserveAspectRatio
万丈高楼平地起,基础很重要. viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="500" height="30 ...
- 动态svg图片简单制作
一.简介 #topics #no-box-shadow-img { box-shadow: none } 博主头像 svg图片格式不同于其它图片格式,svg图片本质上是一个xml文件,它内部是标记语言 ...
- 理解SVG中的 viewport,viewBox, preserveAspectRatio
_ 阅读目录 一:理解viewport 二:理解viewBox 三:理解 preserveAspectRatio 回到顶部 一:理解viewport 该属性表示的是SVG可见区域的大小.或者也可以叫画 ...
- 理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
SVG元素不像HTML元素一样由CSS盒模型管理.这使得我们可以更加灵活定位和变换这些元素-也许一眼看上去不太直观.然而,一旦你理解了SVG坐标系和变换,操纵SVG会非常简单并且很有意义.本篇文章中我 ...
- 理解SVG坐标系统和变换: 建立新视窗
在SVG绘制的任何一个时刻,你可以通过嵌套<svg>或者使用例如<symbol>的元素来建立新的viewport和用户坐标系.在这篇文章中,我们将看一下我们如何这样做,以及这样 ...
- 理解SVG坐标系统和变换: transform属性
SVG元素可以通过缩放,移动,倾斜和旋转来变换-类似HTML元素使用CSS transform来变换.然而,当涉及到坐标系时这些变换所产生的影响必然有一定差别.在这篇文章中我们讨论SVG的transf ...
- Python3.7将普通图片(png)转换为SVG图片格式并且让你的网站Logo(图标)从此”动”起来
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_148 在之前的几篇文章中,介绍了业界中比较火爆的图片技术SVG(Scalable Vector Graphics),比如Iconf ...
随机推荐
- BZOJ.2007.[NOI2010]海拔(最小割 对偶图最短路)
题目链接 想一下能猜出,最优解中海拔只有0和1,且海拔相同的点都在且只在1个连通块中. 这就是个平面图最小割.也可以转必须转对偶图最短路,不然只能T到90分了..边的方向看着定就行. 不能忽略回去的边 ...
- 深刻领悟javascript中的exec与match方法之异同
阅读本文之前,请先看下面一道题: 题目17:Read the following javascript code: var someText="web2.0 .net2.0"; ...
- bzoj1151 动物园
Description 新建的圆形动物园是亚太地区的骄傲.圆形动物园坐落于太平洋的一个小岛上,包含一大圈围栏,每个围栏里有一 种动物.如下图所示: 你是动物园的公共主管.你要做的是,让每个来动物园的人 ...
- Beyond Compare 4提示已经过了30天试用期,破解方式,亲测可用
修改注册表 1)在搜索栏中输入 regedit ,打开注册表 2) 删除项目:计算机\HKEY_CURRENT_USER\Software\Scooter Software\Beyond Compar ...
- Azure虚机磁盘容量警报(邮件提醒)
上周有个客户提出这样的需求:根据虚拟机磁盘的实际使用量,当达到某一阈值时设置邮件提醒. 在这个需求中我们只需要解决两点问题: 计算虚拟机磁盘实际使用量 发送邮件 使用VS新建一个名为Calculate ...
- There are no packages available for install
解决方法: ·删除sublime Text 安装目录下Data->Packages目录下的Package Control(如果没有,略过此步骤). ·下载Package Control,下载路径 ...
- 【iOS开发-91】GCD的同步异步串行并行、NSOperation和NSOperationQueue一级用dispatch_once实现单例
(1)GCD实现的同步异步.串行并行. --同步sync应用场景:用户登录,利用堵塞 --串行异步应用场景:下载等耗时间的任务 /** * 由于是异步.所以开通了子线程.可是由于是串行队列,所以仅仅须 ...
- 在Windows Azure上创建ASP.NET MVC网站
本篇体验在Windows Azure上创建ASP.NET MVC网站. →登录到Windows Azure管理门户 →点击左下方的"新建" →点击"自定义创建" ...
- 在im4java中使用GraphicsMagick
1.定义操作和命令GMOperation op = new GMOperation();GraphicsMagickCmd cmd = new GraphicsMagickCmd("conv ...
- iOS用全局宏的概念理解xcode中的设置 preprocessor macros
ios有没有全局宏,或者在工程属性里设置宏? 比如我设置了一个宏叫IOS, 在所有/整个工程的代码里这个宏都是有效的. ------解决方案-------------------- 在工程的设置属性里 ...
