如何折叠IntelliJ IDEA代码片段
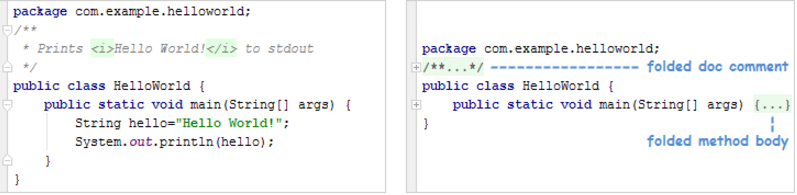
在 IntelliJ IDEA 中您可以折叠(fold)代码片段,将它们缩小到单个可见行。这样,您可以隐藏当前看起来无关紧要的细节。如果必要的话,折叠的代码片段可以被展开(unfolded)。
折叠的代码片段通常显示为阴影椭圆(  )。
)。

代码折叠方式
您可以使用以下方法折叠和展开代码片段:
- 代码折叠切换(
 ,
,  或
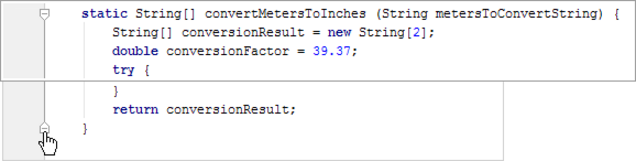
或  )。这些切换显示在编辑器中的相应折叠区域的左侧。如果一个区域展开,则
)。这些切换显示在编辑器中的相应折叠区域的左侧。如果一个区域展开,则  表示该区域的起点
表示该区域的起点  位于其末端。对于折叠区域,切换显示为
位于其末端。对于折叠区域,切换显示为  。如果您按住 Alt 键并单击
。如果您按住 Alt 键并单击  ,
,  或者
或者  该区域被折叠或递归展开,即连同其所有从属的区域。
该区域被折叠或递归展开,即连同其所有从属的区域。 - 折叠菜单和相关的键盘快捷键的命令。该折叠菜单可以从主菜单栏(代码| 折叠)访问或编辑器中的上下文菜单。快捷键显示在菜单中的右侧。请参阅折叠菜单和相关快捷键的命令。
- 折叠片段本身:单击
 以展开相应的片段。另请参见,查看折叠代码片段。
以展开相应的片段。另请参见,查看折叠代码片段。
折叠预定义和自定义区域
你可以折叠和展开:
tip:代码折叠适用于至少两个语句的关键字if/ while/ else/ for/ try/ except/ finally/ with。- 代码块,即由匹配的一对花括号{}包围的代码片段。如果要折叠代码块,应将光标放在该块内,然后选择 代码| 折叠| 折叠代码块(Code | Folding | Fold Code Block)或按 Ctrl+Shift+Period。结果会形成一个自定义折叠区域,并且折叠切换为它出现。之后,该区域可以折叠和扩展为任何其他折叠区域。要删除自定义折叠区域,请使用该区域的“折叠选择/删除区域”命令(Ctrl+Period)。
- 与导入声明、方法正文、匿名和内部类、文档注释等元素相对应的预定义区域。大概地对应于在“设置/首选项”对话框中列出的那些在默认情况下关闭的编辑| 一般| 代码折叠( Editor | General | Code Folding )页面。对于预定义的区域,可以立即使用折叠切换,而无需执行任何其他操作。
- 任何选择的代码片段。通过折叠选择/删除区域命令(Ctrl + Period)来创建和删除一个选择的自定义折叠区域。
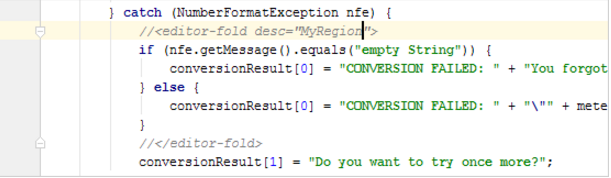
- 被相应的注释折叠标记包围的区域(例如://<editor-fold desc="Description">...//</editor-fold>)。
折叠菜单和相关快捷键的命令
可从主菜单栏访问折叠式菜单 (Code | Folding),或者作为编辑器中的上下文菜单。
| 命令 | 捷径 | 描述 |
|---|---|---|
| 展开 | Ctrl+NumPad Plus | 展开当前的折叠片段 |
| 折叠 | Ctrl+NumPad - | 折叠当前的折叠区域 |
| 递归展开 | Ctrl+Alt+NumPad Plus | 展开当前折叠片段和该片段中所有下属的折叠折叠区域 |
| 递归折叠 | Ctrl+Alt+NumPad - | 折叠当前的折叠区域和其中的所有下级折叠区域 |
| 展开全部 | Ctrl+Shift+NumPad Plus | 展开选择中的所有折叠片段,或者如果没有选择,则展开当前文件中的所有折叠片段 |
| 全部折叠 | Ctrl+Shift+NumPad - | 折叠选择内的所有折叠区域,或者如果没有选择,折叠当前文件中的所有折叠区域 |
| 展开到级别 | 1,2,3,4或5 |
Ctrl+NumPad *, 1
Ctrl+NumPad *, 2
Ctrl+NumPad *, 3
Ctrl+NumPad *, 4
Ctrl+NumPad *, 5
|
将当前片段和所有嵌套片段展开至指定级别 |
| 展开全部到级别| 1,2,3,4或5 |
Ctrl+Shift+NumPad *, 1
Ctrl+Shift+NumPad *, 2
Ctrl+Shift+NumPad *, 3
Ctrl+Shift+NumPad *, 4
Ctrl+Shift+NumPad *, 5
|
将文件中的所有折叠碎片展开至指定的嵌套级别 |
| 展开文档评论 | 展开当前文件中的所有文档注释 | |
| 收起文档评论 | 折叠当前文件中的所有文档注释 | |
| 折叠选择/移除区域 | Ctrl+Period | 折叠所选片段并为其创建自定义折叠区域以使其“可折叠”/展开当前片段并删除相应的自定义折叠区域,使片段“展开” |
| 折叠代码块 | Ctrl+Shift+Period | 折叠匹配的一对花括号之间的代码片段,{}并为该片段创建一个自定义折叠区域,使其“可折叠” |
指定代码折叠首选项
您可以指定:
- 是否应该显示代码折叠切换。
- 默认情况下,哪些折叠区域应折叠。
相应的设置在编辑器的设置对话框(Ctrl+Alt+S)上的 Editor | General | Code Folding 页。
查看折叠的代码片段
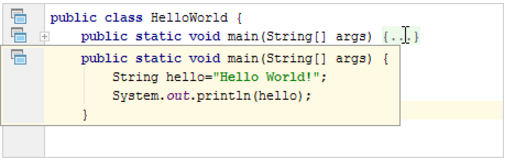
要查看折叠片段的内容,请指向  指示该片段的省略号。
指示该片段的省略号。

查看折叠区域的开始
要查看折叠区域的开头(如果当前不可见)指向该区域末端的折叠切换。

使用代码折叠注释
- 支持的折叠注释
- 围绕一个片段与折叠注释
- 导航到折叠区域
支持的折叠注释
您可以使用注释的行围绕代码片段来创建自定义折叠区域。这样做,注释可以是NetBeans样式,也可以是Visual Studio样式。
NetBeans风格
//<editor-fold desc="Description">...//</editor-fold>
Visual Studio风格
//region Description...//endregion
选择文件的样式后,请勿使用该文件中的其他样式。
围绕一个片段与折叠注释
- 选择感兴趣的代码片段。
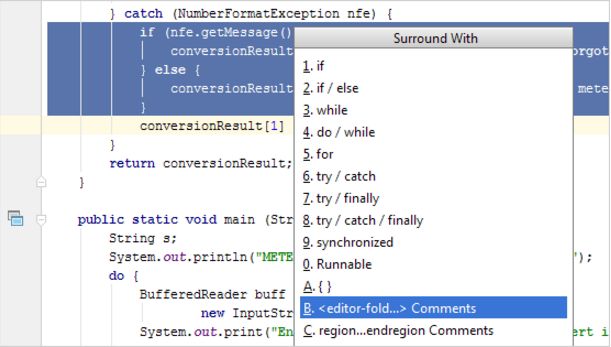
- 选择 Code | Surround With 或按 Ctrl+Alt+T。
- 选择要使用的折叠注释。

- 指定片段描述。

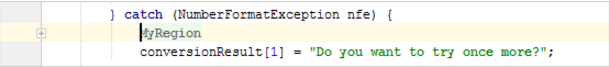
现在,如果您折叠片段,则显示您指定的描述代替代码。

导航到折叠区域
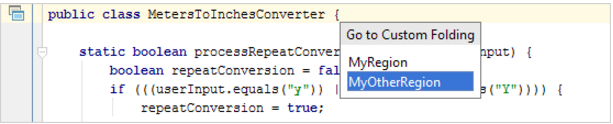
您可以导航到由相应注释的折叠标记的周围代码片段形成的自定义折叠区域:
- 选择 导航| 自定义折叠或按 Ctrl+Alt+Period。
- 选择目标折叠区域。(列表中的区域由其描述确定。)

如何折叠IntelliJ IDEA代码片段的更多相关文章
- 10个可以直接拿来用的JQuery代码片段
jQuery里提供了许多创建交互式网站的方法,在开发Web项目时,开发人员应该好好利用jQuery代码,它们不仅能给网站带来各种动画.特效,还会提高网站的用户体验. 本文收集了10段非常实用的jQue ...
- 可以直接拿来用的15个jQuery代码片段
jQuery里提供了许多创建交互式网站的方法,在开发Web项目时,开发人员应该好好利用jQuery代码,它们不仅能给网站带来各种动画.特效,还会提高网站的用户体验. 本文收集了15段非常实用的jQue ...
- 50个必备的实用jQuery代码段+ 可以直接拿来用的15个jQuery代码片段
50个必备的实用jQuery代码段+ 可以直接拿来用的15个jQuery代码片段 本文会给你们展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助.其中的一些代码段是从j ...
- 【转】jQuery代码片段备用
在CSDN看到的,记下备用.原文:http://www.csdn.net/article/2013-07-16/2816238-15-jquery-code-snippets-for-develope ...
- gedit如何使用代码片段
gedit的片段插件 1 打开这个插件 2 以HTML为例,我们看到触发器是doctype 3则我在编辑一个HTML文档的时候,先输入doctype,再按Tab键,将会自动提示,我选择即可插入 ...
- 10个PHP代码片段
还记得CSDN研发频道此前发表过的一篇<可以直接拿来用的15个jQuery代码片段>吗?本文笔者将继续为你奉上10个超级有用的PHP代码片段. PHP是一种HTML内嵌式的语言,是一种在服 ...
- sublimetext3中保存代码片段
在日常的开发工作中,不断重复上一次敲过的代码,有时确实感到伐木累."蓝瘦"(难受)."香菇"(想哭),大概表达的也是这样的心境吧!:grinning: 所以,在 ...
- Code Snippets 代码片段
Code Snippets 代码片段 1.Title : 代码片段的标题 2.Summary : 代码片段的描述文字 3.Platform : 可以使用代码片段的平台,有IOS/OS X/ ...
- 10个 jQuery 代码片段,可以帮你快速开发。
转载自:http://mp.weixin.qq.com/s/mMstI10vqwu8PvUwlLborw 1.返回顶部按钮 你可以利用 animate 和 scrollTop 来实现返回顶部的动画,而 ...
随机推荐
- Tomcat必会的企业级配置调优
Tomcat服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选. ======== 完美的分割线 ...
- opencv-python教程学习系列13-图像平滑
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像平滑,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 系统: ...
- java 多线程之:yield() 方法
yield()介绍 yield()的作用是让步.它能让当前线程由"运行状态"进入到"就绪状态",从而让其它具有相同优先级的等待线程获取执行权:但是,并不能保证在 ...
- Python——包
包 —— 把解决一类问题的模块放在同一个文件夹里 包的导入 import 和 from ... import 都行 导入之前:凡是带点的,点的左边都必须是包 导入之后:点的左边可以是包.模块.函数.类 ...
- elastic-job 分布式定时任务框架 在 SpringBoot 中如何使用(一)初始化任务并定时执行
第一篇需要实现一个最简单的需求:某个任务定时执行,多台机子只让其中一台机子执行任务 一.安装 分布式应用程序协调服务 zookeeper,安装步骤在链接里面 Linux(Centos7)下安装 zoo ...
- thinkphp 3.2.3在nginx+php下的url重写配置经验
环境:centos7.2+lnmp1.3(nginx+php7.0+mysql5.5) 进入服务器配置路径:cd /usr/local/nginx/conf/nginx.conf 修改nginx.co ...
- R(6): 数据处理包dplyr
dplyr包是Hadley Wickham的新作,主要用于数据清洗和整理,该包专注dataframe数据格式,从而大幅提高了数据处理速度,并且提供了与其它数据库的接口,本节学习dplyr包函数基本用法 ...
- C#使用WebService 常见问题处理
C#使用WebService 一.新建webservice 新建项目→asp.net Web服务应用程序 或者在现有项目中 点击右键 新建web服务程序asmx 只要在webservice类里面 ...
- Postgresql 创建账户,修改密码
sudo su postgres psql \password postgres输入密码\q 本机调试的时候,最好在装完以后添加一个pgsql的管理员帐号,否则phppgadmin不让登陆 创建用户 ...
- 【Spring学习笔记-MVC-16】Spring MVC之重定向-解决中文乱码
概述 spring MVC框架controller间跳转,需重定向,主要有如下三种: 不带参数跳转:形如:http://localhost:8080/SpringMVCTest/test/myRedi ...
