Sencha Touch+PhoneGap打造超级奶爸之喂养记(一) 源码免费提供(转)
起源
非常高兴我的宝宝健康平安的出生了。对于初次做奶爸的我,喜悦过后,面临着各中担心,担心宝宝各项指标是否正常。最初几天都是在医院待着,从出生那一天开始,护士妹妹隔一段时间就会来问宝宝的喂奶,大小便,体温等情况。我想医生们应该也是通过这些数据来分析宝宝是否健康。宝宝刚才出生的几天,吃喝,大小便很频繁,但又不方便记录,很容易遗漏,所以想做一个APP来记录宝宝的一些数据。最近正在学习Sencha Touch+PhoneGap,经过几天的开发,基本成型,目前我的宝宝一些数据都是用这个软件来记录的。同时也分享给大家,希望能对更多的人有用。初次开发,还有很多不周全的地方,望各们指正。
宝宝刚出生这一段时间主要需要记录的数据有:妈妈喂奶次数,喝牛奶多少量,大小便多少次,体温多少,睡了多长时间。APP也是围绕这几个功能进行开发。
最终效果
首页

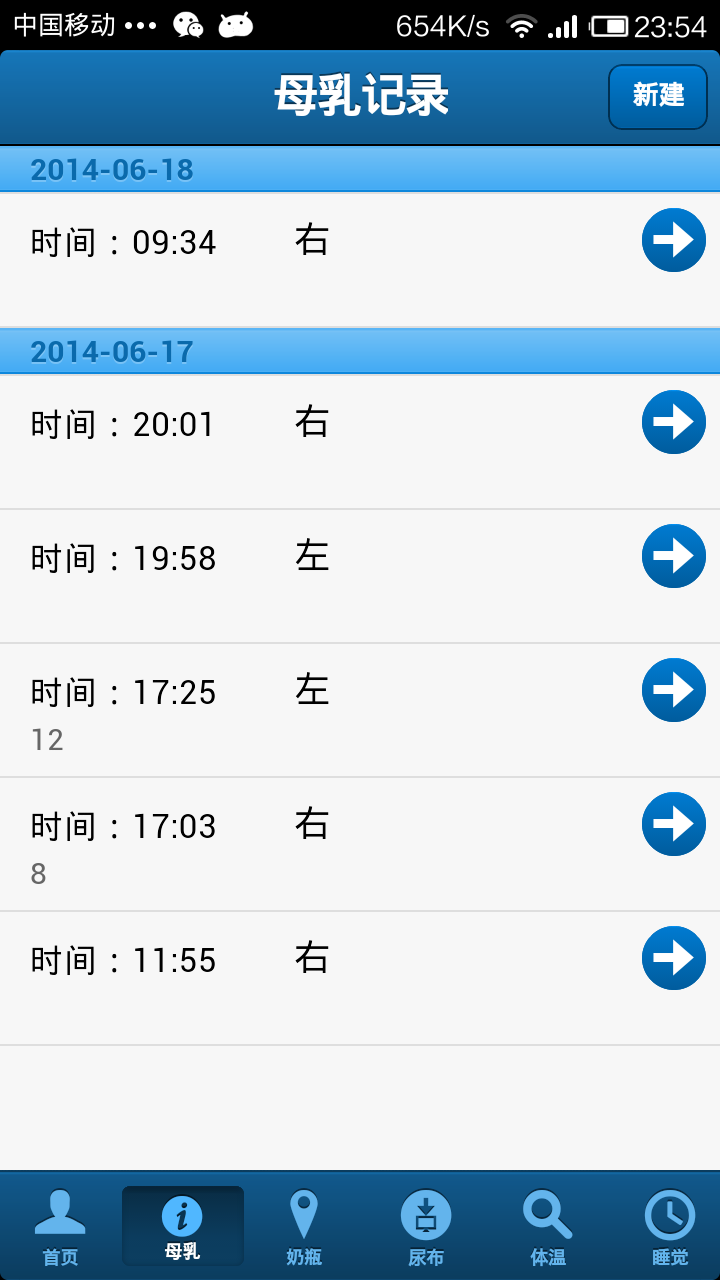
母乳

奶瓶

尿布

体温

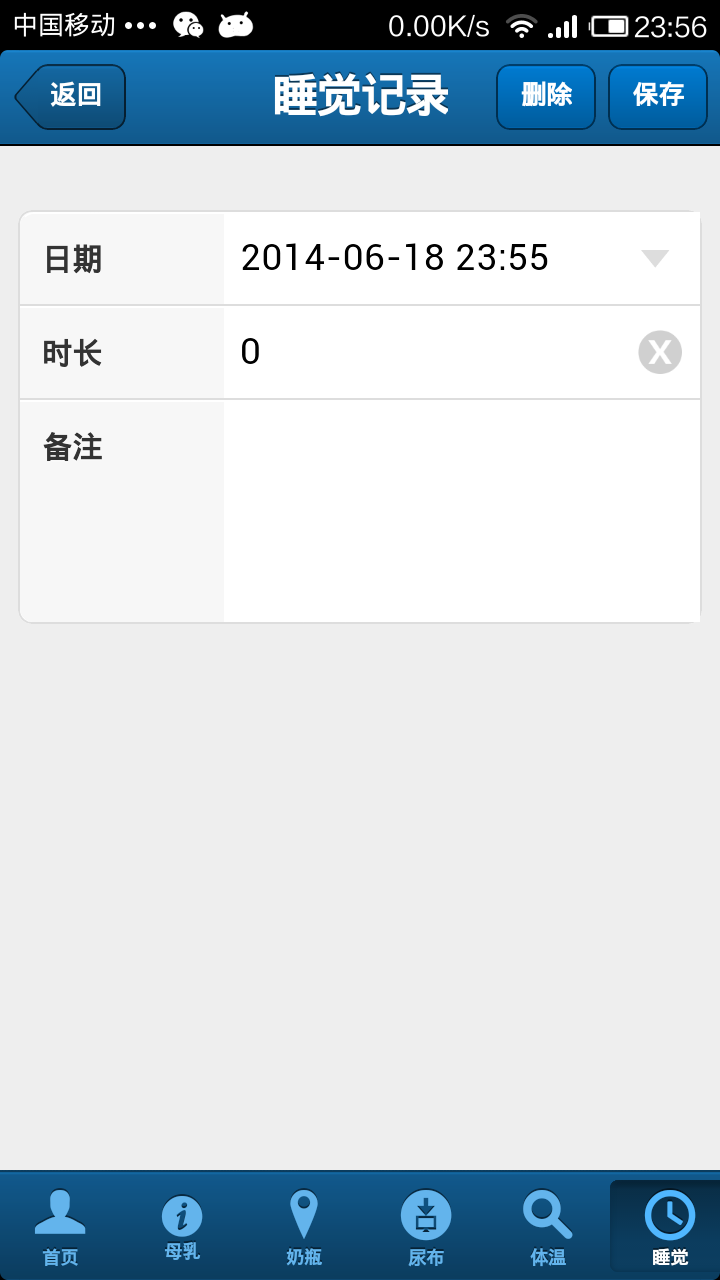
新增睡觉记录

技术点
1.使用Sencha Touch+PhoneGap开发移动端应用,结构比较完整,且功能不复杂,适合初学者学习。
2.使用sqlite做为数据存储,实现真机和PC浏览器两种模式对数据库操作。可以在PC上用浏览器上运行,方便对程序进行调试。
3.扩展时间选择控件,可以同时对日期,时间进行选择。
4.对日期选择控件进行汉化处理。
程序结构
本着学习和分享的精神,记录我整个程序的架构和开发过程,以方便初学者可以更快速的入门。
Sencha Touch使用的是MVC模式,有些内容是固定的,网上有很多入门文章,都是需要先装一堆东西。我用的方法很简单,直接新建目录,把需要的资源包拷贝到指定的目录。
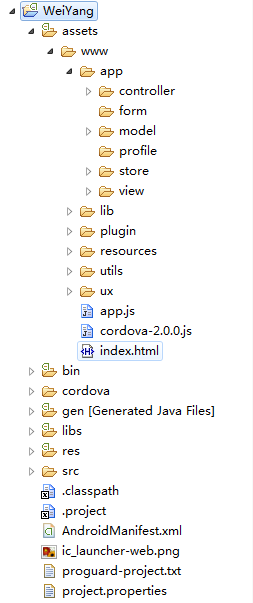
整个程序目录结构如下:

sencha touch 2.3.1,phonegap 2.0.0
因为此程序可以在PC端支持HTML5的浏览器下运行,所以我们先讲sencha touch的开发,以后再说使用phonegap打包成手机端应用。
相关代码
index.html

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>喂养记录</title>
5 <meta http-equiv=Content-Type content="text/html;charset=utf-8">
6
7 <script type="text/javascript" charset="utf-8" src="cordova-2.0.0.js"></script>
8
9 <link href="lib/st2.3.1/resources/css/sencha-touch.css" rel="stylesheet" type="text/css" />
10 <link href="resources/css/app.css" rel="stylesheet" type="text/css" />
11 <link href="resources/css/main.css" rel="stylesheet" type="text/css" />
12 <script src="lib/st2.3.1/sencha-touch-debug.js" type="text/javascript"></script>
13 <script src="app.js" type="text/javascript"></script>
14
15 <script type="text/javascript" charset="utf-8" src="plugin/pgsqliteplugin.js"></script>
16 <script type="text/javascript" charset="utf-8" src="plugin/sqlitedb.js"></script>
17
18 <script type="text/javascript" charset="utf-8" src="utils/dbhelper.js"></script>
19 <script type="text/javascript" charset="utf-8" src="utils/utils.js"></script>
20
21 </head>
22 <body onload="onBodyLoad()">
23
24 </body>
25 </html>

app.js

1 //数据库文件
2 var localFileName = "superdad.db",fgDB;
3 var weinaiStore, muruStore, niaobuStore, tiwenStore, shuijiaoStore;
4
5 function onBodyLoad() {
6 // 注册回退按钮事件监听器
7 document.addEventListener("backbutton", onBackKeyDown, false); // 返回键
8
9 if (Ext.os.is.Windows) {
10 //alert("windows");
11 fgDB = new sqliteDB(localFileName, 1024*1024*2);
12 if(0) {
13 initFGdb();
14 }
15 } else {
16 document.addEventListener("deviceready", initSystem, true);
17 }
18 }
19
20 function initFGdb() {
21 fgDB.transaction(function(tx) {
22 tx.executeSql('DROP TABLE IF EXISTS weiyang');
23 tx.executeSql('CREATE TABLE IF NOT EXISTS [weiyang] (' +
24 '[id] INTEGER PRIMARY KEY AUTOINCREMENT, ' +
25 '[itemhash] VARCHAR2(16), ' +
26 '[stype] VARCHAR2(2), ' +
27 '[date] VARCHAR2(20), ' +
28 '[volume] VARCHAR2(4), ' +
29 '[remark] VARCHAR2(200), ' +
30 '[dateCreated] DATETIME)'
31 );
32 }, function(){
33 //alert('初始化表成功');
34 }, function (er) {
35 console.log('error with executeSql', er);
36 });
37 }
38
39 function initSystem() {
40 //compass = new Compass();
41 //compass.startWatch();
42 //alert("罗盘成功!");
43 window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, function(fs) {
44 fileSystem = fs;
45 // isFirstLoad = false;
46 if (fileSystem != null) {
47 // alert(fileSystem.root.fullPath);
48 var mapFile = fileSystem.root.getDirectory("superdad/", {
49 create : true,
50 exclusive : false
51 }, function(parent) {
52 //打开数据库
53 openMBdb(parent.fullPath);
54 // alert(mapPath);
55 }, function(msg) {
56 // alert(msg);
57 });
58 } else {
59 alert("数据库打开失败!");
60 }
61 }, function() {
62 alert("数据库打开失败!");
63 });
64 }
65 // enable Ext autoloader
66 Ext.Loader.setConfig({
67 enabled : true
68 });
69
70 function openMBdb(path) {
71 var options = {};
72 options.storage = "external";
73 options.path = path;
74 fgDB = new PGSQLitePlugin(localFileName, function(dbResult, dbObject){
75 console.log("Database status=" + dbResult.status);
76 console.log("Database version=" + dbResult.version);
77 //fgdb = dbObject;
78 //alert("数据库打开成功");
79 if(dbResult.isNew) {
80 initFGdb();
81 }
82 }, function(err){
83 console.log("Error create database::err=" + err);
84 alert("数据库打开失败" + err);
85 },options);
86 }
87
88 function onConfirm(button) {
89 // alert('You selected button ' + button);
90 if (button == 1)
91 navigator.app.exitApp(); // 选择了确定才执行退出
92 }
93 // Show a custom confirmation dialog
94 //
95 function onBackKeyDown() {
96 navigator.notification.confirm('按确定退出程序!', // message
97 onConfirm, // callback to invoke with index of button pressed
98 '确定要退出程序吗?', // title
99 '确定,取消' // buttonLabels
100 );
101 }
102
103 // <debug>
104 Ext.Loader.setPath({
105 'Ext.ux' : 'ux',
106 'Ext' : 'lib/st2.3.1/src',
107 'WeiYang' : 'app'
108 });
109 // </debug>
110 Ext.application({
111 name : 'WeiYang', //程序名称
112 requires : ['Ext.MessageBox'], //引用的资源
113 models : ['WeiYangInfo'], //数据模型
114 stores : ['WeiYangStore'], //数据源
115 views : ['Main','Login'], //视图
116 controllers : ['MainController'], //控制器,
117 launch : function() {
118 // Destroy the #appLoadingIndicator element
119 // Ext.fly('appLoadingIndicator').destroy();
120 //Ext.Viewport.add(Ext.create('WeiYang.view.Login'));
121 Ext.Viewport.add(Ext.create('WeiYang.view.Main'));
122
123 weinaiStore = Ext.create('WeiYang.store.WeiYangStore');
124 muruStore = Ext.create('WeiYang.store.WeiYangStore');
125 niaobuStore = Ext.create('WeiYang.store.WeiYangStore');
126 tiwenStore = Ext.create('WeiYang.store.WeiYangStore');
127 shuijiaoStore = Ext.create('WeiYang.store.WeiYangStore');
128
129 Ext.Date.monthNames = [
130 '一月', '二月', '三月', '四月', '五月', '六月',
131 '七月', '八月', '九月', '十月', '十一月', '十二月'
132 ];
133
134 Ext.Date.dayNames=["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"];
135 },
136 // html5缓存更新
137 onUpdated : function() {
138 Ext.Msg.confirm("更新", "系统已经自动更新到最新版本,是否重新加载?", function(
139 buttonId) {
140 if (buttonId === 'yes') {
141 window.location.reload();
142 }
143 });
144 }
145 });
146

今天先写到这里,宝宝醒了,得去冲牛奶了,下回继续说。
源代码免费提供
需要源码的朋友可以留下邮箱,我统一发送。
也可以先下载APK试试
Sencha Touch+PhoneGap打造超级奶爸之喂养记(一) 源码免费提供(转)的更多相关文章
- Sencha Touch+PhoneGap打造超级奶爸之喂养记(一) 源码免费提供
起源 非常高兴我的宝宝健康平安的出生了.对于初次做奶爸的我,喜悦过后,面临着各中担心,担心宝宝各项指标是否正常.最初几天都是在医院待着,从出生那一天开始,护士妹妹隔一段时间就会来问宝宝的喂奶,大小便, ...
- sencha touch+phonegap+node.js打包
这讲我们来讲解下如何使用phonegapa创建项目环境并通过她们将sencha touch打包成app,这里我们只讲解打包android的apk,打包ios的过程有点类似,但是需要在mac环境下,最后 ...
- 第二步 (仅供参考) sencha touch + PhoneGap(cordova 2.9 及其以下版本) 使用 adt eclipse进行打包
首先你得安装一个adt-eclipse 参考资料 http://www.crifan.com/android_eclipse_offline_install_adt/ 然后就可以运行adt-eclip ...
- sencha touch api 使用指南
本文主要讲解如何使用sencha touch的api以及如何查看api中官方示例源码 前期准备 1.sdk 下载地址:http://www.sencha.com/products/touch/down ...
- [Phonegap+Sencha Touch] 移动开发36 Phonegap/Cordova项目的图标和启动画面(splashscreen)配置
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/40780111 Phonegap/Cordova项目中的config.xml文件.里面配 ...
- [Phonegap+Sencha Touch] 移动开发34 gem安装compass,不编译scss,怎么办?
很多人已经发现,今天,该命令 "gem install compass" 安装compass,正在使用 "compass compile" 编scss的时间将报 ...
- [Phonegap+Sencha Touch] 移动开发24 包wp8.1的App,弹出软键盘输入框聚焦实施后,无移动采收率方法来解决接口
这种现象不仅是现在显示phonegap包sencha touch的wp8.1该程序将出现(只wp8.1,wp8正常).其他js我测试了几个框架(app framework, jquery mobile ...
- [Phonegap+Sencha Touch] 移动开发24 打包wp8.1的App,执行时输入框聚焦弹出软键盘之后,界面上移而不恢复原位的解决的方法
这个现象仅仅出如今phonegap打包sencha touch的wp8.1程序会出现(仅wp8.1,wp8正常),其他js框架我測试了几个(app framework, jquery mobile), ...
- [Phonegap+Sencha Touch] 移动开发26 Android下的sencha touch程序,转屏时,Ext.Viewport不能触发orientationchange事件的解决的方法
Sencha touch 2.4.2 已经解决问题了. 比方你为Ext.Viewport的orientationchange事件加入了一个监听方法: Ext.Viewport.on('orientat ...
随机推荐
- Phonetics: Lecture Three 语音 第三课 Teacher:Patrick
元音字母: [u] put [pʊt] push [pʊʃ] full [fʊl] sugar ['ʃʊgɚ] cook [kʊk] look [lʊk] took [tʊk] (v ...
- Ubuntu解压缩zip,tar,tar.gz,tar.bz2文件命令
tar解包:tar xvf FileName.tar打包:tar cvf FileName.tar DirName .gz解压1:gunzip FileName.gz解压2:gzip -d FileN ...
- nyoj737区间dp(石子合并)
石子合并(一) 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 有N堆石子排成一排,每堆石子有一定的数量.现要将N堆石子并成为一堆.合并的过程只能每次将相邻的 ...
- hdu1584
蜘蛛牌 Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- 使用opatch工具 打补丁Patch 21352635 -(Database Patch Set Update 11.2.0.4.8)
Patch 21352635 - Database Patch Set Update 11.2.0.4.8 一.OPatch工具检查及升级 OPatch工具包,在安装目录$ORACLE_HOME下,P ...
- HttpServletRequest解决中文乱码的问题
HTTP请求有get和post,这两中方式解决中文乱码的方式如下: 1.Post方式请求 //这句话是设置post请求体的编码为utf-8 request.setCharacterEncoding(& ...
- UVALive 5881
DES:给出一个数列.然后有q个询问,对给定的区间内是否有重复的数.如果有输出任意一个重复的.如果没有输出OK. 开始以为是线段树.后来发现.只是水的比较隐蔽.感觉这个方法还是很聪明的.把每个点的最近 ...
- jsonp 遍历文档
遍历文档 将html解析成一个Document后,就可以使用类似Dom的方法进行操作 File input = new File("/tmp/input.html"); Docum ...
- Linux WiFi Deauthenticated Reason Codes
Code Reason Explanation 0 Reserved Normal working operation 1 Unspecific Reason We don’t know what’s ...
- JS之Callback function(回调函数)
JS中的回调函数: 1.概念: 函数a有一个参数,这个参数是个函数b,当函数a执行完以后执行函数b,那么这个过程就叫回调,即把函数作为参数传入到另一个函数中,这个函数就是所谓的回调函数. 2.举例: ...
