javascript数据结构——栈
栈是一种高效的数据结构,数据只能在栈顶添加或删除,所以这样操作很快,也很容易实现。栈的使用遍布程序语言实现的方方面面,从表达式求值到处理函数调用。接下来,用JavaScript实现一个栈的数据结构。
定义栈的操作
栈作为一种特殊的列表,只能从一端来进行访问,就像一摞盘子,放只能放在上面,拿也只能从上面拿,所以栈是一种先入后出的一种数据结构。因为栈的这种特点,栈中任意不在栈顶的元素都无法访问,为了得到栈底的元素,必须把该元素之上的元素拿掉,把栈底的元素暴露在栈顶。栈还可以清空其内所有元素,也可以记录栈内元素的个数。
综上,我们定义几个操作栈的方法。
- push() 把元素添加到栈顶
- pop() 把元素从栈顶删除
- peek() 返回栈顶的元素
- clear() 清空栈内元素
- length() 栈内元素的个数

栈的实现
实现栈,底层的数据结构采用数组,以定义栈的构造函数开始;
function Stack() {
this.dataStore = []; //用来保存栈内元素的数组
this.top = 0; //top用来记录栈顶位置,初始化为0
this.push = push;
this.pop = pop;
this.peek = peek;
this.clear = clear;
this.length = length;
}
接下来实现push(),pop(),peek(),clear()和length()。
- push()方法是,当向栈顶添加一个新元素时,在数组的记录栈顶的位置的top的位置添加这个值,添加完成top需要加1;
- pop()正好与push()相反,需要top减1,但同时减1之后返回top位置的值,即已删除元素;
- peek()直接返回数组top-1位置的元素,即栈顶元素就可以了;
- clear() 直接把top值赋为0,直接清空栈;
- length()直接返回top的值,栈顶位置即栈内元素个数
看代码……
function push(element) {
this.dataStore[this.top++] = element; // 先在top位置加入元素,之后top加1
}
function pop() {
return this.dataStore[--this.top]; // top先减1,然后返回top位置的元素
}
function peek() {
return this.dataStore[this.top - 1];
}
function clear() {
this.top = 0;
}
function length() {
return this.top;
}
栈的测试
测试一下刚刚定义的栈。
const s = new Stack();
s.push('hello');
s.push('world');
s.push('javascript');
console.log(`栈内元素个数:${s.length()}`);
console.log(`栈顶元素为:${s.peek()}`);
let popped = s.pop();
console.log(`删掉的元素是:${popped}`);
console.log(`现在的栈顶元素是:${s.peek()}`);
s.push('vue');
console.log(`push后的栈顶元素:${s.peek()}`);
s.clear();
console.log(`清空后的长度:${s.length()}`);
s.push('react');
console.log(s.peek());
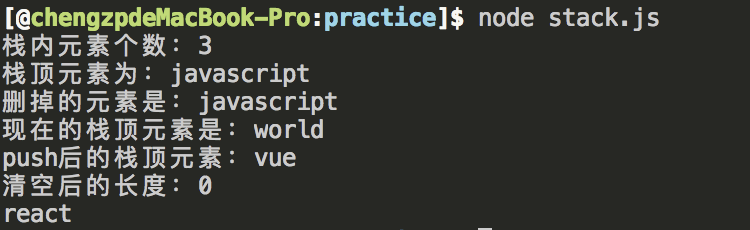
借助node命令行,查看以上代码执行结果。

正是预期的结果。
栈的应用
下面把栈这种数据结构应用起来解决一些问题。有一些问题特别适合用栈来解决。比如进制转化。
可以利用栈将一个数字从一种数制转化成另一种数制,例如数字n转换为以b(b为2~9)进制数。转换算法如下。
最高位为 n % b,将此位压入栈。
使用 n/b 代替 n。
重复步骤 1 和 2,直到 n 等于 0,且没有余数。
持续将栈内元素弹出,直到栈为空,依次将这些元素排列,就得到转换后数字的字符串形式。
下面代码实现该算法。
function mulBase(num, base) {
var s = new Stack();
do {
s.push(num % base);
num = Math.floor(num /= base);
} while (num > 0);
var converted = "";
while (s.length() > 0) {
converted += s.pop();
}
return converted;
}
let num1 = mulBase(125, 5);
let num2 = mulBase(87, 2);
console.log(`125转成5进制:${num1}`);
console.log(`87转成2进制:${num2}`);
输出结果为

栈是一种比较简单的数据结构,关于栈的内容就写这么多吧!
javascript数据结构——栈的更多相关文章
- JavaScript数据结构——栈和队列
栈:后进先出(LIFO)的有序集合 队列:先进先出(FIFO)的有序集合 --------------------------------------------------------------- ...
- JavaScript数据结构——栈的实现
栈(stack)是一种运算受限的线性表.栈内的元素只允许通过列表的一端访问,这一端被称为栈顶,相对地,把另一端称为栈底.装羽毛球的盒子是现实中常见的栈例子.栈被称为一种后入先出(LIFO,last-i ...
- JavaScript数据结构——栈的实现与应用
在计算机编程中,栈是一种很常见的数据结构,它遵从后进先出(LIFO——Last In First Out)原则,新添加或待删除的元素保存在栈的同一端,称作栈顶,另一端称作栈底.在栈中,新元素总是靠近栈 ...
- javascript数据结构-栈
github博客地址 栈(stack)又名堆栈,它是一种运算受限的线性表.遵循后进先出原则,像垃圾桶似的.功能实现依然按照增删改查来进行,内部数据存储可以借用语言原生支持的数组. 栈类 functio ...
- JavaScript数据结构——队列的实现
前面楼主简单介绍了JavaScript数据结构栈的实现,http://www.cnblogs.com/qq503665965/p/6537894.html,本次将介绍队列的实现. 队列是一种特殊的线性 ...
- JavaScript数据结构——字典和散列表的实现
在前一篇文章中,我们介绍了如何在JavaScript中实现集合.字典和集合的主要区别就在于,集合中数据是以[值,值]的形式保存的,我们只关心值本身:而在字典和散列表中数据是以[键,值]的形式保存的,键 ...
- JavaScript数据结构——图的实现
在计算机科学中,图是一种网络结构的抽象模型,它是一组由边连接的顶点组成.一个图G = (V, E)由以下元素组成: V:一组顶点 E:一组边,连接V中的顶点 下图表示了一个图的结构: 在介绍如何用Ja ...
- javascript数据结构
学习数据结构非常重要.首要原因是数据结构和算法可以很高效的解决常见问题.作为前端,通过javascript学习数据结构和算法要比学习java和c版本容易的多. 在讲数据结构之前我们先了解一下ES6的一 ...
- 学习javascript数据结构(一)——栈和队列
前言 只要你不计较得失,人生还有什么不能想法子克服的. 原文地址:学习javascript数据结构(一)--栈和队列 博主博客地址:Damonare的个人博客 几乎所有的编程语言都原生支持数组类型,因 ...
随机推荐
- VC中GetLastError()获取错误信息的使用,以及错误代码的含义
转载:http://www.seacha.com/article.php/knowledge/windows/mfc/2011/0423/335.html VC中GetLastError()获取错误信 ...
- SpringCloud请求响应数据转换(二)
上篇文章记录了从后端接口返回数据经过切面和消息转换器处理后返回给前端的过程.接下来,记录从请求发出后到后端接口调用过的过程. web请求处理流程 源码分析 ApplicationFilterChain ...
- Python3基础 str format 位置参数与关键字参数
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- IHttpHandler IHttpModule
ASP.Net处理Http Request时,使用Pipeline(管道)方式,由各个HttpModule对请求进行处理,然后到达 HttpHandler,HttpHandler处理完之后,仍经过Pi ...
- C++快速输入输出优化
在这里存一下我的快速输入输出优化 以及写题模板 这里的是$getchar$优化和$putchar$优化,$fread$和$fwrite$暂时咕咕咕 快速输入 这里$define$了一个$I\_int$ ...
- Ubuntu 14.04 下解决maven访问速度慢问题
参考: maven国内镜像(maven下载慢的解决方法) maven中央仓库访问速度太慢的解决办法 Ubuntu 14.04 下解决maven访问速度慢问题 在启动OVX的时候,由于sh脚本中需要使用 ...
- HHVM代码规范
原文戳我 本文旨在为HHVM编写C++代码提供一种指南,包括了什么时候.怎么使用各种语言功能,以及代码的格式.我们的目标是确保代码持续高可用的同时,还能容易被阅读和参与贡献,尤其是对新人而言. HHV ...
- Java中的hashcode方法
一.hashCode方法的作用 对于包含容器类型的程序设计语言来说,基本上都会涉及到hashCode.在Java中也一样,hashCode方法的主要作用是为了配合基于散列的集合一起正常运行,这样的散列 ...
- EsayUI + MVC + ADO.NET(仓储基类)
该篇主要讲解工作单元的运用 和DbHlper抽象封装 工作单元仓储基类:BaseRepository (DbHlper抽象封装) 仓储接口(CRUD):IRepository (CRUD接口) ...
- android 管理fragment
要管理fragment们,需使用FragmentManager,要获取它,需在activity中调用方法getFragmentManager(). 你可以用FragmentManager来做以上事情: ...
