十天精通CSS3(7)
:enabled选择器
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
示例演示
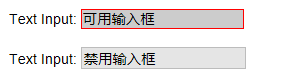
通过“:enabled”选择器,修改文本输入框的边框为2像素的红色边框,并设置它的背景为灰色。
HTML代码:
<form action="#">
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="可用输入框" />
</div>
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="禁用输入框" disabled="disabled" />
</div>
</form>
CSS代码:
div{
margin: 20px;
}
input[type="text"]:enabled {
background: #ccc;
border: 2px solid red;
}
结果演示

:disabled选择器
“:disabled”选择器刚好与“:enabled”选择器相反,用来选择不可用表单元素。要正常使用“:disabled”选择器,需要在表单元素的HTML中设置“disabled”属性。
示例演示
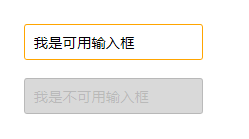
通过“:disabled”选择器,给不可用输入框设置明显的样式。
HTML代码:
<form action="#">
<div>
<input type="text" name="name" id="name" placeholder="我是可用输入框" />
</div>
<div>
<input type="text" name="name" id="name" placeholder="我是不可用输入框" disabled />
</div>
</form>
CSS代码
form {
margin: 50px;
}
div {
margin-bottom: 20px;
}
input {
background: #fff;
padding: 10px;
border: 1px solid orange;
border-radius: 3px;
}
input[type="text"]:disabled {
background: rgba(0,0,0,.15);
border: 1px solid rgba(0,0,0,.15);
color: rgba(0,0,0,.15);
}
结果演示:

:checked选择器
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。(大家都知道,要覆写这两个按钮默认样式比较困难)。在CSS3中,我们可以通过状态选择器“:checked”配合其他标签实现自定义样式。而“:checked”表示的是选中状态。
示例演示:
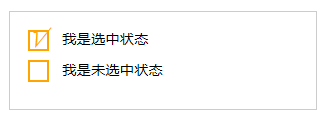
通过“:checked”状态来自定义复选框效果。
HTML代码
<form action="#">
<div class="wrapper">
<div class="box">
<input type="checkbox" checked="checked" id="usename" /><span>√</span>
</div>
<lable for="usename">我是选中状态</lable>
</div> <div class="wrapper">
<div class="box">
<input type="checkbox" id="usepwd" /><span>√</span>
</div>
<label for="usepwd">我是未选中状态</label>
</div>
</form>
CSS代码:
form {
border: 1px solid #ccc;
padding: 20px;
width: 300px;
margin: 30px auto;
}
.wrapper {
margin-bottom: 10px;
}
.box {
display: inline-block;
width: 20px;
height: 20px;
margin-right: 10px;
position: relative;
border: 2px solid orange;
vertical-align: middle;
}
.box input {
opacity: 0;
position: absolute;
top:0;
left:0;
}
.box span {
position: absolute;
top: -10px;
right: 3px;
font-size: 30px;
font-weight: bold;
font-family: Arial;
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
color: orange;
}
input[type="checkbox"] + span {
opacity: 0;
}
input[type="checkbox"]:checked + span {
opacity: 1;
}
结果演示

::selection选择器
“::selection”伪元素是用来匹配突出显示的文本(用鼠标选择文本时的文本)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的,效果如下图所示:

从上图中可以看出,用鼠标选中“专注IT、互联网技术”、“纯干货、学以致用”、“没错、这是免费的”这三行文本中,默认显示样式为:蓝色背景、白色文本。
有的时候设计要求,不使用上图那种浏览器默认的突出文本效果,需要一个与众不同的效果,此时“::selection”伪元素就非常的实用。不过在Firefox浏览器还需要添加前缀。
示例演示:
通过“::selection”选择器,将Web中选中的文本背景变成红色,文本变成绿色。
HTML代码:
<p>“::selection”伪元素是用来匹配突出显示的文本。浏览器默认情况下,选择网站文本是深蓝的背景,白色的字体,</p>
CSS代码:
::-moz-selection {
background: red;
color: green;
}
::selection {
background: red;
color: green;
}
结果演示:

注意:
1、IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
2、Firefox 支持替代的 ::-moz-selection。
:read-only选择器
“:read-only”伪类选择器用来指定处于只读状态元素的样式。简单点理解就是,元素中设置了“readonly=’readonly’”
示例演示
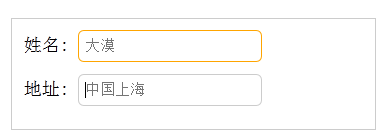
通过“:read-only”选择器来设置地址文本框的样式。
HTML代码:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="大漠" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" />
</div>
</form>
CSS代码:
form {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
结果演示

:read-write选择器
“:read-write”选择器刚好与“:read-only”选择器相反,主要用来指定当元素处于非只读状态时的样式。
示例演示
使用“:read-write”选择器来设置不是只读控件的文本框样式。
HTML代码:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="大漠" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" />
</div>
</form>
CSS代码:
form {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
input[type="text"]:-moz-read-write{
border-color: #f36;
}
input[type="text"]:read-write{
border-color: #f36;
}
结果演示:

::before和::after
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和"content"配合使用,使用的场景最多的就是清除浮动。
.clearfix::before,
.clearfix::after {
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix:after {clear: both;}
.clearfix {zoom: 1;}
当然可以利用他们制作出其他更好的效果,比如右侧中的阴影效果,也是通过这个来实现的。
关键代码分析:
.effect::before, .effect::after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
上面代码作用在class名叫.effect上的div的前(before)后(after)都添加一个空元素,然后为这两个空元素添加阴影特效。
十天精通CSS3(7)的更多相关文章
- 十天精通CSS3学习笔记 part4
CSS3中的变形与动画(下) CSS3 Keyframes介绍 Keyframes 被称为关键帧,其类似于Flash中的关键帧.在CSS3中其主要以"@keyframes"开头,后 ...
- 十天精通CSS3学习笔记 part3
第8章 CSS3中的变形与动画(上) 变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度. ...
- 十天精通CSS3学习笔记 part2
第6章 征服CSS3选择器(上) 属性选择器 在HTML中,通过各种各样的属性可以给元素增加很多附加的信息.例如,通过id属性可以将不同div元素进行区分. 在CSS2中引入了一些属性选择器,而CSS ...
- 十天精通CSS3学习笔记 part1
http://www.imooc.com/learn/33 第1章 初识CSS3 什么是CSS3? CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能. 目前主 ...
- 十天精通CSS3(12)
自由缩放属性resize 为了增强用户体验,CSS3增加了很多新的属性,其中resize就是一个重要的属性,它允许用户通过拖动的方式来修改元素的尺寸来改变元素的大小.到目前为止,可以使用overflo ...
- 十天精通CSS3(11)
Media Queries——媒体类型(一) 随着科学技术不断的向前发展,网页的浏览终端越来越多样化,用户可以通过:宽屏电视.台式电脑.笔记本电脑.平板电脑和智能手机来访问你的网站.尽管你无法保证一个 ...
- 十天精通CSS3(10)
多列布局——Columns 为了能在Web页面中方便实现类似报纸.杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module).它 ...
- 十天精通CSS3(9)
Keyframes介绍 Keyframes被称为关键帧,其类似于Flash中的关键帧.在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同 ...
- 十天精通CSS3(8)
变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点中心顺时 ...
随机推荐
- ngingx安装错误 ./configure: error: the HTTP rewrite module requires the PCRE library.
有时候,我们需要单独安装nginx,来处理大量的下载请求.单独在Centos5安装nginx遇到的rewrite和HTTP cache错误解决办法: wget http://nginx.org/do ...
- Linux下grep命令查找带有tab(退格)的字符
需要在日志文件统计删除的主帖,而日志文件是tab(退格)字符隔开的:假设日志文件名叫delete.log. 保存格式和保存的数据如下, 删除日期 帖子类型(11为主帖,12为回帖 ...
- vuex - 常用命令学习及用法整理
https://vuex.vuejs.org/zh-cn/api.html 命令 用途 备注 this.$store 组件中访问store实例 store.state.a 获取在state对象中的数据 ...
- python tkinter教程-事件绑定
一个Tkinter主要跑在mainloop进程里.Events可能来自多个地方,比如按键,鼠标,或是系统事件. Tkinter提供了丰富的方法来处理这些事件.对于每一个控件Widget,你都可以为其绑 ...
- thinkphp 构建子查询
thinkphp构建子查询sql语句写法 从3.0版本开始新增了子查询支持,有两种使用方式: 1.使用select方法 当select方法的参数为false的时候,表示不进行查询只是 ...
- Elasticsearch修改template的mapping并迁移
找到原始模板并修改 找到要修改的原始索引对应的模板(最好当初创建时就设计好便于修改) #例如原来索引是my_es_index_v1,那么我们创建 一个别名,使用POST 方法 curl -XPOST ...
- Windows系统的文件浏览器如何触发刷新
最近开发一个Drive程序,修改注册表添加System Folder Drive后需要通知已打开的每个文件浏览器刷新.最初选择获取对应窗体的句柄并发送WM_KEYDOWN.WM_KEYUP的VK_F5 ...
- android 设置系统屏幕亮度
/** * 获得当前屏幕亮度的模式 * SCREEN_BRIGHTNESS_MODE_AUTOMATIC=1 为自动调节屏幕亮度 * SCREEN_BRIGHTNESS_MODE_MANUAL=0 为 ...
- How are you vs How are you doing
How are you与How are you doing,有何不同呢? 貌似没有不同…… 中国教科书式的回答是"Fine, thank you, and you?" 随便一点&q ...
- [转]理解Linux的处理器负载均值
[转自]http://www.mike.org.cn/articles/understanding-of-linux-processor-load-average/ 你可能对于Linux的负载均值(l ...
