layui栅格布局问题
在使用layer.open弹出到窗口中,使用布局一直不起作用。
开始到写法如下, 目的是一行分成左右两块,比例为8:4等分。
<div class="layui-fluid">
<div class="layui-row layui-col-space10">
<div class="layui-col-md8">
<div class="layui-card">
<div class="layui-card-header">
最近更新
<a lay-href="http://www.layui.com/doc/base/changelog.html" class="layui-a-tips">全部更新</a>
</div>
<div class="layui-card-body">body</div>
</div>
</div>
<div class="layui-col-md4">
<div class="layui-card">
<div class="layui-card-header">便捷导航</div>
<div class="layui-card-body">
body
</div>
</div>
</div>
</div>
</div>
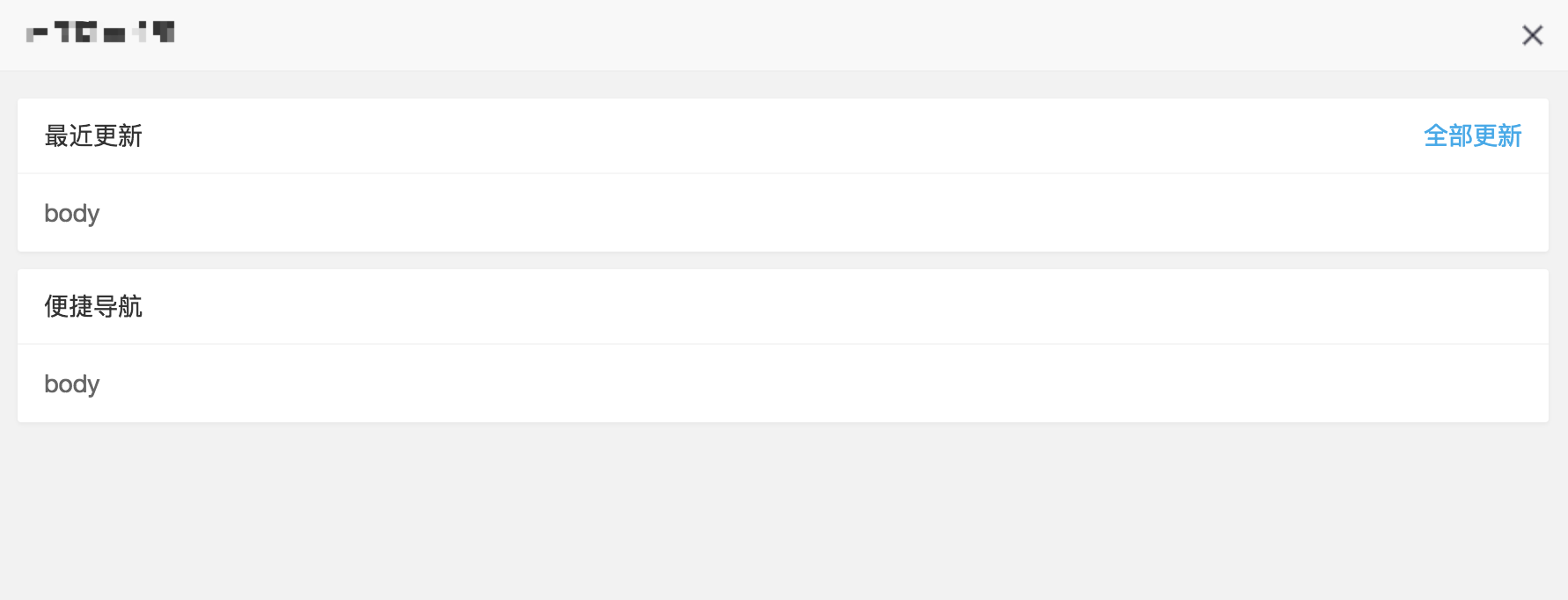
但是显示出的页面如下,变成2行,显然不是我想要的:

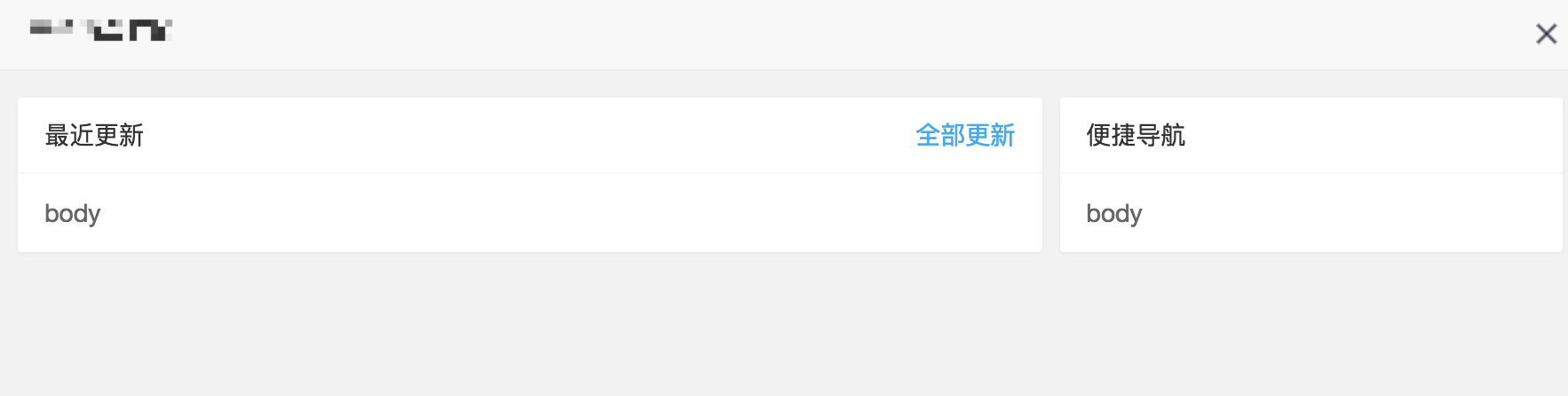
最后调整了layui-col属性,将layui-col-md8,layui-col-md4修改为 layui-col-sm8, layui-col-sm4 , 显示如下,得到了我想要的结果:

官方文档中 layui-col-xxx数字 后的xxx有 xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),4种属性,在实际使用中需要自行调整使用。
layui栅格布局问题的更多相关文章
- 浅谈css的栅格布局
栅格布局想必大家都很了解,我们做页面开发的时候,往往对页面板式的要求很高,如何对各个区域的内容排版,并使之对齐是我们的一大难题.而栅格系统就是我们排版的利器,他支持自动对齐.自动计算边距.流式布局等优 ...
- bootstrap(关于栅格布局)
栅格系统是通过行(.row)与列(column)的组合一起来创建页面布局的,所以只有列(column)可以作为行(row)的直接子元素,我们所要写的内容可以放在列里(column),不过在行的外层还需 ...
- Bootstrap栅格布局系统的特点
栅格布局系统的特点: (1)所有的行必须放在容器中: .container或.container-fluid (2)分为多行(row),一行中平均分为12列(col) (3)网页内容只能放在列(col ...
- CSS:谈谈栅格布局
检验前端的一个基本功就是考查他的布局.很久之前圣杯布局风靡一时,这里就由圣杯布局开始,到最流行的bootstrap栅格布局. 圣杯布局 圣杯布局是一种三列布局,两边定宽,中间自适应: * { box- ...
- bootstrap笔记-栅格布局
1. .clearfix 这个类可以在栅格布局中起到一个不占空间的clear的作用,如下:可以尝试带.clearfix和不带它的区别 <div class="container-f ...
- Bootstrap 框架 栅格布局系统设计原理
如果你是初次接触Bootstrap,你一定会为它的栅格布局感到敬佩.事实上,这个布局系统提供了一套响应式的布局解决方案. 既然这么好用,那他是如何用CSS来实现的呢? 我特意去Bootstrap官方下 ...
- bootstrap的栅格布局不支持IE8该如何解决
用bootstrap的栅格布局在IE8上出现失效的情况,通常有两种解决方式 方法/步骤 方法一:引用第三方js,一个叫respond.js的东西,github上可以搜到 方法二:由于IE8不支 ...
- 【响应式】foundation栅格布局的“尝鲜”与“填坑”
提到响应式,就不得不提两个响应式框架--bootstrap和foundation.在标题上我已经说明白啦,今天给大家介绍的是foundation框架. 何为"尝鲜"?就是带大伙 ...
- grid栅格布局
前面的话 Grid布局方式借鉴了平面装帧设计中的格线系统,将格线运用在屏幕上,而不再是单一的静态页面,可以称之为真正的栅格.本文将详细介绍grid布局 引入 对于Web开发者来说,网页布局一直是个比较 ...
随机推荐
- js事件之event.preventDefault()与(www.111cn.net)event.stopPropagation()用法区别
event.preventDefault()用法介绍 该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作).例如,如果 type 属性是 "submit" ...
- javascript控件(一):一个好用的日历
一.官网 http://www.my97.net/ 二.引用 <script src="bower_components/My97DatePicker/WdatePicker.js&q ...
- android中碰撞屏幕边界反弹问题
其实碰撞问题只是涉及到一点小算法而已,但在实际应用,尤其游戏中有可能会遇到,下面给出一个小示例,代码如下: MainActivity: package com.lovo; import android ...
- libsvm_readme[zz from github]
Libsvm is a simple, easy-to-use, and efficient software for SVM classification and regression. It so ...
- es 模板
{ "template": "log*", "order":10, "settings": { "index& ...
- 配置并使用Android支持的库
原文链接:http://android.eoe.cn/topic/android_sdk Android Support Library(支持库)提供了包含一个API库的JAR文件,当你的应用运行在A ...
- [nginx]盗链和防盗链场景模拟实现
盗链环境模拟 http://www.daolian.com/index.html 这个页面盗用http://www.maotai.com/qq.jpg这个站点页面的图. <!doctype ht ...
- MacOS Sierra10.12.4编译Android7.1.1源代码必须跳的坑
简单介绍 下载Android7.1.1源代码花费了两天,编译整个源代码相同花费了2天,期间遇到无数个坑. 如今编译源代码,一旦中间遇到错误,则要又一次開始. 本文记录编译过程遇到的问题及解决方式,如有 ...
- 每日英语:Researchers Study How Excess Fat Cells Interfere With Organ Function, Metabolism
Why are some obese people healthy, apparently protected from the damaging effects of excess fat on t ...
- JAVA反射的使用之ResultSet的自动转换
Hello,大家好,上篇文章我们说了下反射的基本情况和简单使用,那么本篇文章我们就使用反射写一个工具类.用来将数据库查询结果的ResultSet转换为指定类型的对象.使用反射来实现ResultSet内 ...
