javascript的console命令
1.分类输出
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
console.error('错误信息');

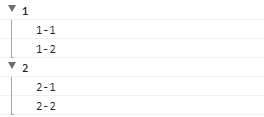
2.分组输出
console.group('');
console.log("1-1");
console.log("1-2");
console.groupEnd();
console.group('');
console.log("2-1");
console.log("2-2");
console.groupEnd();

生成折叠的分组
console.groupCollapsed('');
console.log("1-1");
console.log("1-2");
console.groupEnd();
console.groupCollapsed('');
console.log("2-1");
console.log("2-2");
console.groupEnd();

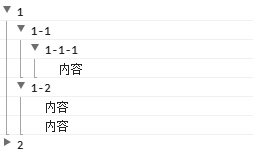
嵌套
console.group('');
console.group("1-1");
console.group("1-1-1");
console.log('内容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('内容');
console.log('内容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('');
console.group("2-1");
console.log('内容');
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();

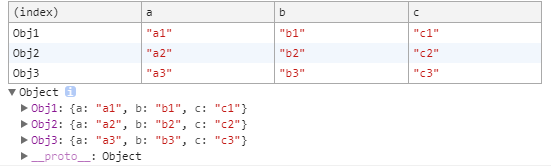
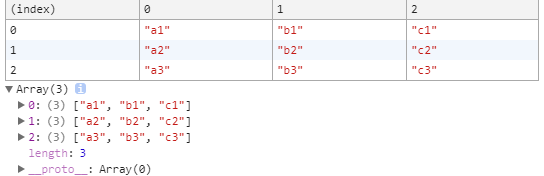
3.表格输出
console.table()将传入的对象,或数组以表格形式输出
var Obj = {
Obj1: {
a: "a1",
b: "b1",
c: "c1"
},
Obj2: {
a: "a2",
b: "b2",
c: "c2"
},
Obj3: {
a: "a3",
b: "b3",
c: "c3"
}
}
console.table(Obj);

var Arr = [
["a1","b1","c1"],
["a2","b2","c2"],
["a3","b3","c3"],
]
console.table(Arr);

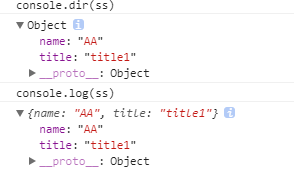
4.查看对象
显示一个对象的所有属性和方法Console.dir()和Console.log()相同
var ss = {
name: 'AA',
title: 'title1',
}
console.log("console.dir(ss)");
console.dir(ss);
console.log("console.log(ss)");
console.log(ss);

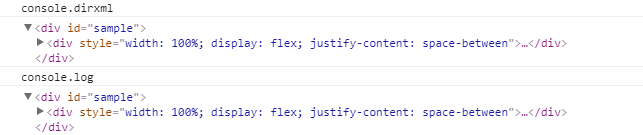
5.查看节点
Console.dirxml()显示一个对象的所有属性和方法
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Flowchart</title>
<meta charset="UTF-8">
</head>
<body>
<div id="sample">
<div style="width: 100%; display: flex; justify-content: space-between">
<div id="myPaletteDiv" style="width: 150px; margin-right: 2px; background-color: whitesmoke; border: solid 1px black"></div>
<div id="myDiagramDiv" style="flex-grow: 1; height: 720px; border: solid 1px black"></div>
</div>
</div>
</body>
</html>
<script>
console.log("console.dirxml");
console.dirxml(document.getElementById("sample"));
console.log("console.log");
console.log(document.getElementById("sample"));
</script>

6.条件输出
- 当第一个参数或返回值为真时,不输出内容
- 当第一个参数或返回值为假时,输出后面的内容并抛出异常
console.assert(true, "see");
console.assert((function() { return true;})(), "see");
console.assert(false, "not see");
console.assert((function() { return false;})(), "not see");

7.记次输出
输出内容和被调用的次数
(function () {
for(var i = ; i < ; i++){
console.count("运行次数:");
}
})()

8.追踪调用堆栈
function add(a, b) {
console.trace("Add");
return a + b;
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add2(, );

9.计时
Console.time()中的参数作为计时器的标识,具有唯一性Console.timeEnd()中的参数来结束此标识的计时器,并以毫秒为单位返回运行时间- 最多同时运行10000个计时器
console.time("Chrome中循环1000次的时间");
for(var i = ; i < ; i++)
{
}
console.timeEnd("Chrome中循环1000次的时间");

javascript的console命令的更多相关文章
- 9 个让 JavaScript 调试更简单的 Console 命令
一.显示信息的命令 <!DOCTYPE html> <html> <head> <title>常用console命令</title> < ...
- Chrome console命令整理
console.dir (这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等 在页面右击选择 审查元素 ,然后在弹出来 ...
- [转]九个Console命令,让js调试更简单
转自:九个Console命令,让js调试更简单 一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html ...
- js调试工具Console命令详解
这篇文章主要介绍了js调试工具Console命令详解,需要的朋友可以参考下 一.显示信息的命令 复制代码 代码如下: < !DOCTYPE html> < html> &l ...
- javascript调试 console
Console命令详解,让调试js代码变得更简单 Firebug是网页开发的利器,能够极大地提升工作效率. 但是,它不太容易上手.我曾经翻译过一篇<Firebug入门指南>,介绍了一些 ...
- 九个Console命令,让 JS 调试更简单
一.显示信息的命令 <!DOCTYPE html> <html> <head> <title>常用console命令</title> < ...
- 9个Console命令
九个Console命令,让js调试更简单 By.cllgeek 一.显示信息的命令 1: <!DOCTYPE html> 2: <html> 3: <head> 4 ...
- 【F12】九个Console命令,让js调试更简单
一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html> <head> &l ...
- js调试工具Console命令详解——转
一.显示信息的命令 <!DOCTYPE html> <html> <head> <title>常用console命令</title> < ...
随机推荐
- [转]mysql update case when和where之间的注意事项
原文地址:http://www.cnblogs.com/rwxwsblog/p/4512061.html 在日常开发中由于业务逻辑较为复杂,常常需要用到UPDATE和CASE...WHEN...THE ...
- putty配色备份
[HKEY_CURRENT_USER\Software\SimonTatham\PuTTY\Sessions\Solarized%20Dark] "Colour0"="1 ...
- 修复Windows10系统的注册表?
在打开的管理员命令提示符窗口,输入如下命令: ———————————————————————————————— reg add "HKEY_LOCAL_MACHINE\SOFTWARE\Mi ...
- socket阻塞与非阻塞,同步与异步、I/O模型
socket阻塞与非阻塞,同步与异步 1. 概念理解 在进行网络编程时,我们常常见到同步(Sync)/异步(Async),阻塞(Block)/非阻塞(Unblock)四种调用方式:同步: 所 ...
- USB集线器基础知识
1.USB集线器又称为USB Hub,用于拓展计算机USB接口.计算机主板上对外往往提供多个USB接口,这些接口往往都是通过主板上的USB集线器芯片来拓展出来的.我们平常用的可以连接多个USB接口的设 ...
- Pandas的排序和排名(Series, DataFrame) + groupby
根据条件对数据集排序(sorting)也是一种重要的内置运算.要对行或列索引进行排序(按字典顺序), 可使用sort_index 方法, 它将返回一个已排序的新对象: 而DataFrame, 则可以根 ...
- confluence + 禅道安装教程
都是从网上拿的 1. 搭建confluence BE82-LO81-4O25-THDD AAABMQ0ODAoPeJxtkE1rwzAMhu/+FYadXepkYd3AsDQ2rCwfZUkHO7qp ...
- selenium操作浏览器-窗口切换
package seleniumLearn1; import java.util.Set; import java.util.concurrent.TimeUnit; import org.openq ...
- 第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页
第三百八十九节,Django+Xadmin打造上线标准的在线教育平台—列表筛选结合分页 根据用户的筛选条件来结合分页 实现原理就是,当用户点击一个筛选条件时,通过get请求方式传参将筛选的id或者值, ...
- e792. 建立一个包括所有数据的SpinnerListModel
By default, if the user is browsing the values in a SpinnerListModel, the iteration stops when eithe ...
