块元素&行内元素
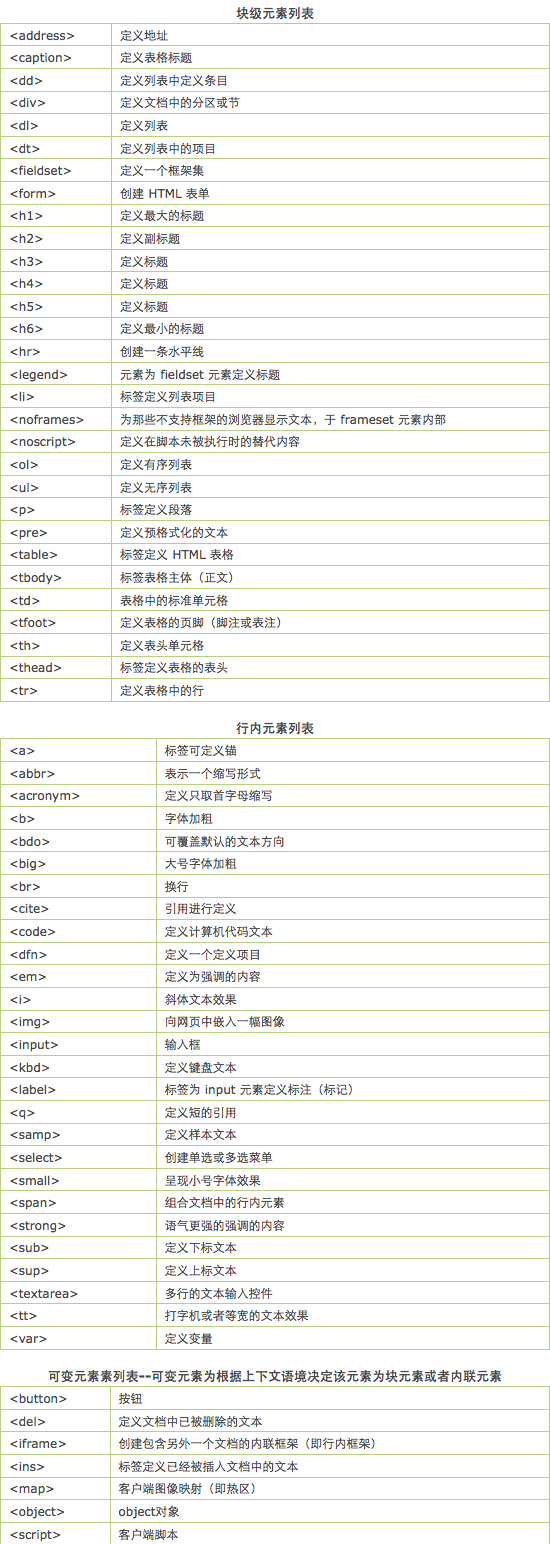
大多数HTML 元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始(和结束)
在考虑inline的时候,我们就需要考虑inline元素到底是行内可替换元素还是行内不可替换元素。
讨论margin-top和margin-bottom对行内非替换元素是否其作用:
规范允许margin可以设置到行内元素。
由于向一个行内非替换元素应用margin,对行高没有影响。
并且margin是透明的,所以声明margin-bottom, margin-top没有任何视觉效果。
而对于行内非替换元素应用左右的margin,是有影响的。
讨论margin-top和margin-bottom对行内替换元素是否其作用:
为行内替换元素设置margin会影响行高。
所以margin-top和margin-bottom是有视觉效果的。
对行内替换元素应用左右的margin,也是有影响的。
讨论padding-top和padding-bottom对行内非替换元素是否其作用:
明确是有作用的,可以设置背景颜色看出来。
不会影响block布局。
讨论padding-top和padding-bottom对行内替换元素是否其作用:
明确是有作用的,可以设置背景颜色看出来。
也会影响block布局的。

块元素&行内元素的更多相关文章
- css position 和 块级/行内元素解释
一.position 属性: static:元素框正常生成.块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中. relative:元素框偏移某个距离.元素仍保 ...
- 元素显示模式:块元素 & 行内元素 & 行内块元素
元素显示模式 前言 了解元素的显示模式可以更好的让我们布局页面.了解显示模式需要学习以下三个方面 什么是元素的显示模式 元素显示模式的分类 元素显示模式的转换 什么是元素显示模式 元素显示模式就是元素 ...
- HTML 块级元素 行内元素
块级元素 - block level element 总是在新行上开始: 高度,行高以及外边距和内边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度: 它可以容纳内联元素和其他块元素 如: ...
- css总结17:HTML块级元素&行内元素之分: <div> 和<span>
1 HTML 区块元素: 大多数 HTML 元素被定义为块级元素或内联元素. 1.1 块级元素实例: <div> <h1>, <p>, <ul>, &l ...
- 块级&行内元素总结
一.块级元素与行内元素的区别 块级元素与行内元素有几个关键区别: 格式 默认情况下: 块级元素会新起一行: 行内元素不会以新行开始. 内容模型 一般块级元素可以包含行内元素和其他块级元素.这种结构上的 ...
- 块级元素行内元素以及display属性
1.什么叫做标签语义化? ->合理的标签做合适的事情 ->HTML中常用的标签都有哪些? (块状标签和行内标签) ->块状标签和行内标签的区别? (常用的有8条区别) 1)内联元素: ...
- html 块状元素 行内元素 内联元素
块状(Block)类型的元素的width默认为100%,而行内(Inline)类型的元素则是根据自身的内容及子元素来决定宽度. 块元素(block element) address - 地址 bloc ...
- 关于ie6块元素行内元素转换
1.inline元素的display属性设置为inline-block时,所有的浏览器都支持: 2.block元素的display属性设置为inline-block时,IE6/IE7浏览器是不支持的: ...
- 行内元素有哪些?块级元素有哪些?CSS的盒模型?转载
块级元素:div p h1 h2 h3 h4 form ul行内元素: a b br i span input selectCss盒模型:内容,border ,margin,padding css中的 ...
随机推荐
- 面试官再问Redis分布式锁如何续期?这篇文章甩 他一脸
一.真实案例 二.Redis分布式锁的正确姿势 据肥朝了解,很多同学在用分布式锁时,都是直接百度搜索找一个Redis分布式锁工具类就直接用了.关键是该工具类中还充斥着很多System.out.prin ...
- Java基础之枚举类型Enum的使用
Java基础之枚举类型Enum的使用 定义 public enum AccruedCleanEnum { SPREAD("1","发票"),OTHER(&quo ...
- JAVA基础之HttpServletResponse响应
用户在客户端输入网址(虚拟路径)时,开始发送一个HTTP请求(请求行.请求头.请求体)至服务器.服务器内的Tomcat引擎会解析请求的地址,去找XML文件,然后根据虚拟路径找Servlet的真实路径, ...
- ABAP-System Functions
ABAP_CALLSTACK ABAP_CRC64 ABAP_PRECOMPILED_HEADER_USAGE ABSTOR_TEST AB_CALL_LITL_CHECK AB_CALL_STACK ...
- K9F1G08U0B K9F2G08U0A K9F2G08U0M
*L must be set to "Low" Ax表示bit,分5个周期写,一次一个Byte 原理图 引脚定义 命令 Program Erase Read 实验程序 https: ...
- 精选SpringBoot八大开源项目:支付、秒杀、全文搜索等
前言 曾在自己的博客中写下这样一段话:有一种力量无人能抵挡,它永不言败生来倔强.有一种理想照亮了迷茫,在那写满荣耀的地方. 如今,虽然没有大理想抱负,但是却有自己的小计划.下面是这一年来,自己利用闲暇 ...
- linux上安装redis-单机版
1. Redis的安装 1.1. Redis的安装 Redis是c语言开发的. 安装redis需要c语言的编译环境.如果没有gcc需要在线安装.yum install gcc-c++ 安装步骤: 第一 ...
- linux下给U盘分区&制作文件系统
这几天读到TLCL-Storage Media一节,不由的想要折腾一下U盘,一直以来U盘只是被拿来暂存数据,其内部有没有文件系统,数据怎么管理,那是从来也不清楚,本文就依葫芦画瓢,折腾下手中的King ...
- subprocess模块的使用注意
subprocess.Popen()函数 语法格式: subprocess.Popen(arg,stdin=None,stdout=None,stderr=None,shell=False) 1.主要 ...
- Python +appium 封装desired_caps模块
使用python+appium做android的自动化测试时,首先需要启动appium服务,然后连接上手机,配置如下: desired_caps = {"platformName" ...
