一个使用vue和echarts结合的demo
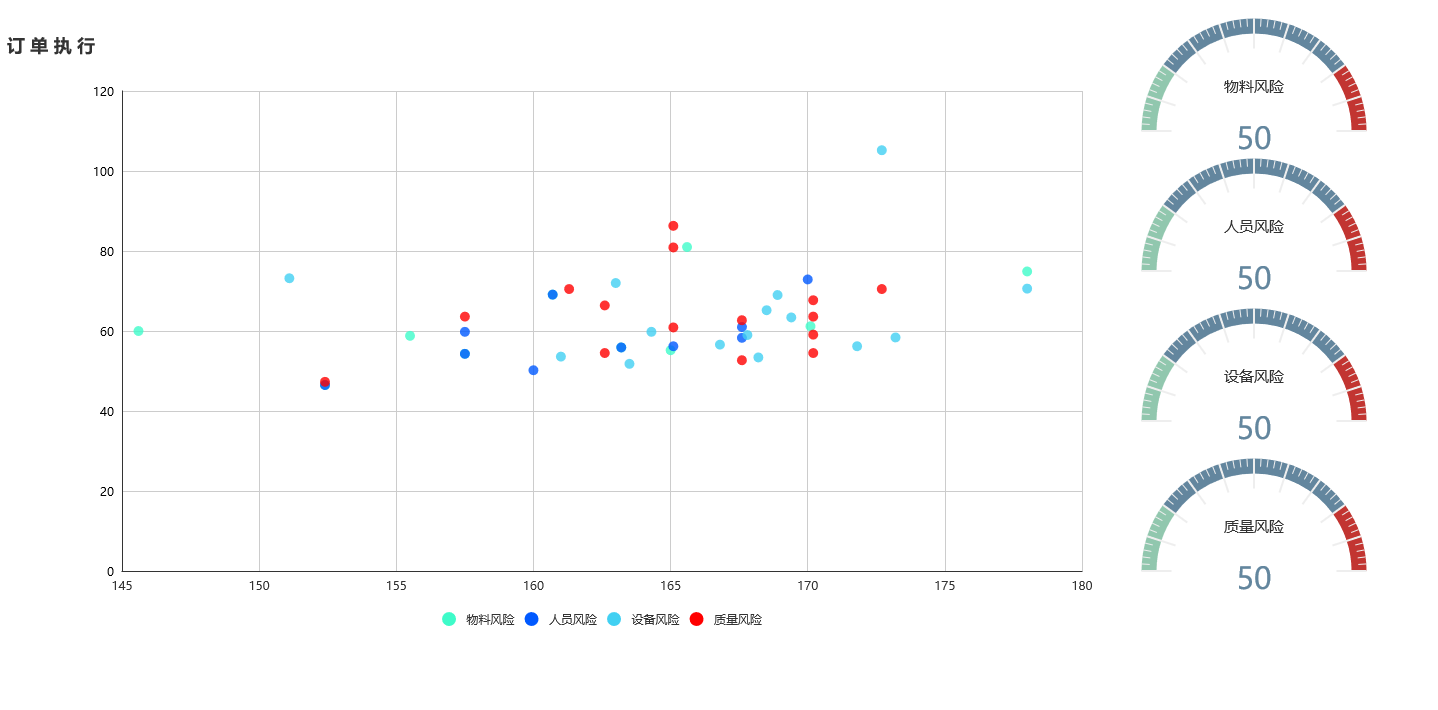
前端框架真的很神奇,接触了几天vue.js,用它结合echarts做一个数据分析图,效果如下:

附上源码地址:https://github.com/qingguoYan/orderVue.git
一个使用vue和echarts结合的demo的更多相关文章
- 一个基于vue的仪表盘demo
最近写了一个基于vue的仪表盘,其中 主要是和 transform 相关的 css 用的比较多.给大家分享一下,喜欢的话点个赞呗?嘿嘿 截图如下: 实际效果查看地址:https://jhcan333. ...
- 用Spring Security, JWT, Vue实现一个前后端分离无状态认证Demo
简介 完整代码 https://github.com/PuZhiweizuishuai/SpringSecurity-JWT-Vue-Deom 运行展示 后端 主要展示 Spring Security ...
- 在Vue中echarts可视化组件的使用
echarts组件官网地址:https://echarts.apache.org/examples/zh/index.html 1.找到脚手架项目所在地址,执行cnpm install echarts ...
- Vue使用Echarts以及Echarts配置分享
一.本篇文章将给大家分享如何在vue中使用echart以及echart各项配置,这些配置都是工作中比较常见以及常用到的,所以给大家分享下,希望对大家有用. 二.vue中使用echart. 1.首先下载 ...
- Vue 框架-08-基础实战 demo
Vue 框架-08-基础实战 demo 前面介绍了有 7 篇了,都是小实例,没有相对完整的应用,虽然有些功能挺实用,但还是有的不常用的,今天记录一篇关于前几篇基础内容的实战 demo,也是对 Vue ...
- vue使用echarts可视化图形插件
1.安装echarts: cnpm/npm i echarts -S 2.main.js中 import echarts from 'echart' Vue.prototype.$echa ...
- vue 使用Echarts 环形图 自定义legend formatter 富文本标签
main.js 引入echarts // 引入echarts import Echarts from 'echarts' Vue.prototype.$echarts = Echarts < ...
- 一个基于vue的时钟
前两天写了一个基于vue的小钟表,给大家分享一下. 其中时针和分针使用的是图片,结合transform制作:表盘刻度是通过transform和transformOrigin配合画的:外面的弧形框框,啊 ...
- 写一个兼容性比较好的拖拽DEMO
写一个兼容性比较好的拖拽DEMO 查看Demo 思路 div盒子 鼠标按下事件onmousedown 鼠标移动事件onmousemove,获得鼠标的坐标,将div移动至鼠标的当前坐标 鼠标抬起事件om ...
随机推荐
- Web Api 实现新建功能接口
ResultModel类 是一个结果类 public class ResultModel { /// <summary> /// 返回结果状态 /// </summary> p ...
- 【C++】虚函数的实现机制
一.什么是虚函数? 虚函数是在类中由virtual关键字声明的成员函数,并且每一个含有虚函数的类都至少有一个与之对应的虚函数表,其中存放着该类所有虚函数对应的函数指针 在基类中进行如下定义: virt ...
- 记一个Redis分布式事务锁
package com.mall.common; import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory. ...
- Docker在linux系统下的安装
系统要求 本安装教程仅限于CentOS7,其他系统不适用.centos-extras仓库必须是启用状态,这个仓库默认状态是启用,如果不是启用状态,请修改. 卸载旧版本的Docker Docker的旧版 ...
- 在Eclipse中使用Beyond Compare做为比较工具
1.下载org.eclipse.externaltools-Update-0.8.9.v201003051612.zip插件包 接下来,要下载Beyond Compare的插件,http://beyo ...
- laravel 查询随机数据
laravel 中 随机搜索数据 $tweet = Tweet::where('id',$id) ->orderBy(\DB::raw('RAND()')) ->take(1) -> ...
- TreeView树,全选,反选,平级选操作
首先事件选择,选择的是MouseUp事件.为啥?因为凡是跟Check有关的,在选中父节点或者子节点,都会二次触发.然后发生的就是死循环. Up事件就可以避免二次触发.Down事件呢?那就触发After ...
- docker,containerd,runc,docker-shim之间的关系
原文:https://blog.csdn.net/u013812710/article/details/79001463 关于containerd关于containerd的一些详解介绍,请参考cont ...
- 关于BASE 24 ,BASE 64原理以及实现程序
关于BASE 24 ,BASE 64原理以及实现程序 来源 https://wangye.org/blog/archives/5/ 可能很多人听说过Base64编码,很少有人听说过Base24编码,B ...
- Prometheus学习笔记(6)Alertmanager告警
目录 一.Alertmanager简介 二.Alertmanager部署 三.Alertmanager配置 四.自定义告警规则和发送 五.自定义告警模板 一.Alertmanager简介 Promet ...
