前端跨域之Jsonp实现原理及.Net下Jsonp的实现
jsonp的本质是通过script标签的src属性请求到服务端,拿到到服务端返回的数据 ,因为src是可以跨域的。前端通过src发送跨域请求时在请求的url带上回调函数,服务端收到请求时,接受前端传过来的回掉函数名称,将其拼接成js函数调用返回到前端即可完成跨域请求。
前端实现代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <body>
- </body>
- </html>
- <script>
- function successFun(data) {
- console.log(data);
- }
- function show(data) {
- console.log(data);
- }
- </script>
- <!-- 把请求的成功的回掉函数名称通过url传参传到服务端,服务端返回时需要拼接一个函数调用返回到前端 -->
- <script src="https://localhost:44381/Home/Action?cb=show"></script>
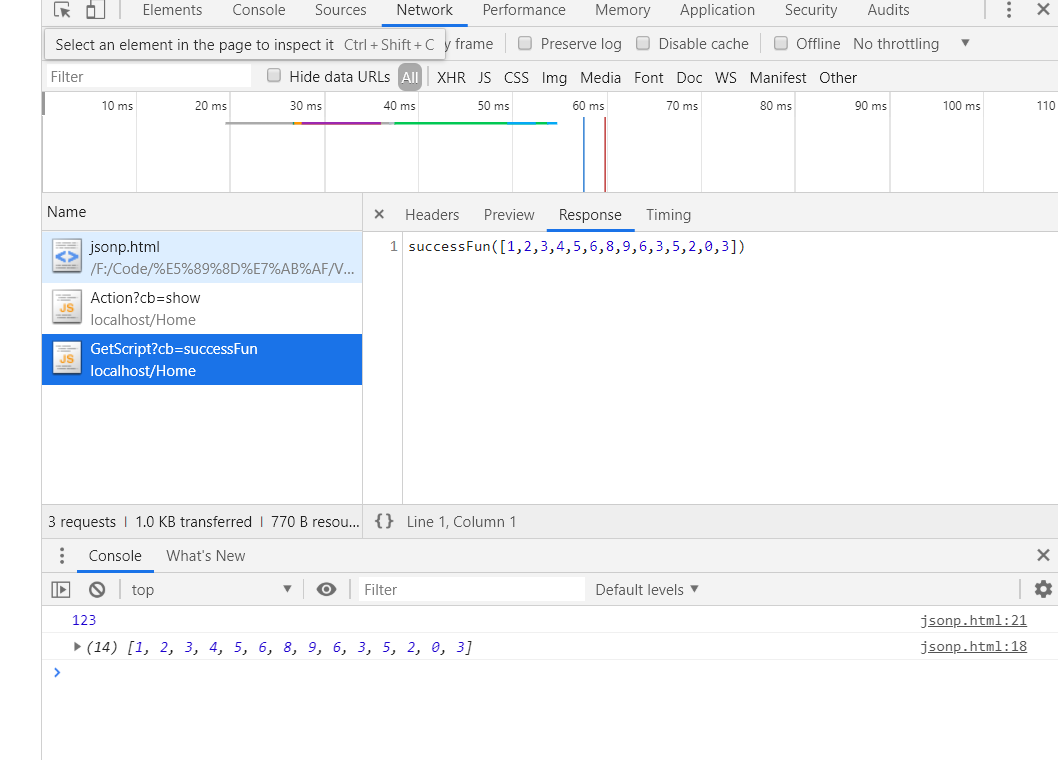
- <script src="https://localhost:44381/Home/GetScript?cb=successFun"></script>
.Net服务端代码:
- using System.Collections.Generic;
- using Microsoft.AspNetCore.Mvc;
- using Newtonsoft.Json;
- namespace Jsonp.Controllers
- {
- public class HomeController : Controller
- {
- public IActionResult Action()
- {
- var cb = Request.Query["cb"];
- return Content(cb + "(123)");
- }
- public IActionResult GetScript()
- {
- var cb = Request.Query["cb"];
- var data = new List<int>()
- {
- ,,,,,,,,,,,,,
- };
- var result = $"{cb}({JsonConvert.SerializeObject(data)})";
- return Content(result);
- }
- }
- }


前端跨域之Jsonp实现原理及.Net下Jsonp的实现的更多相关文章
- 前端跨域(二):JSONP
上一篇文章 前端跨域(一):CORS 实现了跨域的一种解决方案,IE8 和其他浏览器分别通过 XDomainRequest 和 XHR 对象原生支持 CORS.这次我将补一补 Web 服务中也非常流行 ...
- 前端跨域问题相关知识详解(原生js和jquery两种方法实现jsonp跨域)
1.同源策略 同源策略(Same origin policy),它是由Netscape提出的一个著名的安全策略.同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正 ...
- 前端跨域解决方案: JSONP的通俗解说和实践
对于前端开发者而言,跨域是一个绕不开的话题.只有真正明白了各种方案的工作机制,才能针对性地进行跨域方案选型.本文将以探索者的视角,试图用最通俗的语言对一种"鼎鼎大名"的跨域解决方 ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- 前端跨域(一):CORS
上周做了一个移动端表单提交的页面,其中涉及到了跨域问题,想来也是惭愧,因为之前一直都没有遇到过这个问题,因此都没有深入探索过,只是知道有哪几种方式,这次终于借这个机会可以把遗留的知识点补一补了. 1. ...
- 用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面
用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面 1.什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地 ...
- 完美解决前端跨域之 easyXDM 的使用和解析
前端跨域问题在大型网站中是比较常见的问题.本文详细介绍了利用 easyXDM 解决前端跨域的原理细节和使用细节,具体使用时可以在文中代码实例的基础上扩展完成. 0.背景 因个别网络运营商存在 HTTP ...
- VUE006. 前端跨域代理服务器ProxyTable概述与配置
概述 使用 vue-cli 工具生成一个 vue 项目: vue init webpack my-project-vue 在生成的项目结构里,会有一个 index.js 文件.在这个文件里 ...
- JAVA解决前端跨域问题。
什么是跨域? 通俗来说,跨域按照我自己的想法来理解,是不同的域名之间的访问,就是跨域.不同浏览器,在对js文件进行解析是不同的,浏览器会默认阻止,所以 现在我来说下用java代码解决前端跨域问题. 用 ...
随机推荐
- nodejs实现简单爬虫
nodejs结合cheerio实现简单爬虫 let cheerio = require("cheerio"), fs = require("fs"), util ...
- ubuntu 16.04下node和pm2安装
一.安装node,这里安装9.0的版本,安装其它版本直接到https://deb.nodesource.com/setup_9.x找相应版本的更改既可 1.sudo apt-get remove no ...
- HDU 1072 Nightmare 题解
Nightmare Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total S ...
- switch实现成绩打等级
#include <stdio.h> int main() { int grade; scanf_s("%d", &grade); grade = grade ...
- 解决IIS7、IIS7.5 应用程序池回收假死的方法
最近iis网站一直假死状态,都懵了,查看程序有没有关闭数据库,反复捣鼓,还一直测试是否是程序应用池自动回收问题依然没有效果.经过老师提醒,找到了解决办法,在此做个笔记! 原因在于:应用程序池超时配置被 ...
- java中判断两个对象是否相等
package ceshi.com.job; import java.util.ArrayList; import java.util.Arrays; import java.util.List; p ...
- day6_7.4总结数据类型的可变不可变
续昨天: 列表的常用方法: 1.chear() 用途:清空列表,其返回值无,返回none. list1=[1,2,3,4,5] a=list1.clear() print(list1) print(a ...
- MyBatisPlus快速入门
MyBatisPlus快速入门 官方网站 https://mp.baomidou.com/guide 慕课网视频 https://www.imooc.com/learn/1130 入门 https:/ ...
- zz详解深度学习中的Normalization,BN/LN/WN
详解深度学习中的Normalization,BN/LN/WN 讲得是相当之透彻清晰了 深度神经网络模型训练之难众所周知,其中一个重要的现象就是 Internal Covariate Shift. Ba ...
- The 13th Chinese Northeast Collegiate Programming Contest
题解: solution Code: A. Apple Business #include<cstdio> #include<algorithm> #include<ve ...
