flutter DateTime日期&时间选择器
- import 'package:flutter/material.dart';
- import 'package:intl/intl.dart';
- import 'dart:async';
- class DateTimeDemo extends StatefulWidget {
- @override
- _DateTimeDemoState createState() => _DateTimeDemoState();
- }
- class _DateTimeDemoState extends State<DateTimeDemo> {
- DateTime selectedDate = DateTime.now();
- TimeOfDay selectedTime = TimeOfDay(hour: 9, minute: 30);
- Future<void> _selectDate() async {
- final DateTime date = await showDatePicker(
- context: context,
- initialDate: selectedDate,
- firstDate: DateTime(1900),
- lastDate: DateTime(2100),
- );
- if (date == null) return;
- setState(() {
- selectedDate = date;
- });
- }
- Future<void> _selectTime() async {
- final TimeOfDay time = await showTimePicker(
- context: context,
- initialTime: selectedTime,
- );
- if (time == null) return;
- setState(() {
- selectedTime = time;
- });
- }
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text('DateTimeDemo'),
- elevation: 0.0,
- ),
- body: Container(
- padding: EdgeInsets.all(16.0),
- child: Column(
- mainAxisAlignment: MainAxisAlignment.center,
- children: <Widget>[
- Row(
- mainAxisAlignment: MainAxisAlignment.center,
- children: <Widget>[
- InkWell(
- onTap: _selectDate,
- child: Row(
- children: <Widget>[
- Text(DateFormat.yMMMMd().format(selectedDate)),
- Icon(Icons.arrow_drop_down),
- ],
- ),
- ),
- InkWell(
- onTap: _selectTime,
- child: Row(
- children: <Widget>[
- Text(selectedTime.format(context)),
- Icon(Icons.arrow_drop_down),
- ],
- ),
- ),
- ],
- ),
- ],
- ),
- )
- );
- }
- }
- pubspec.yaml中添加 intl_translation: ^0.17.2
文档:https://api.flutter.dev/flutter/material/showDatePicker.html
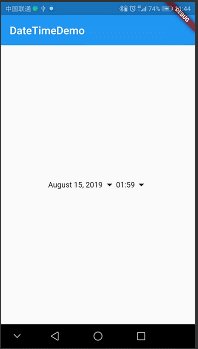
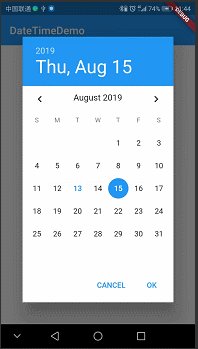
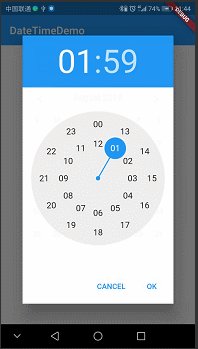
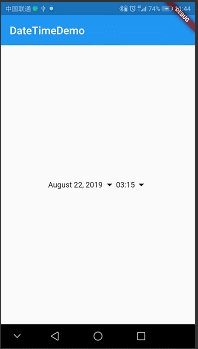
效果:

flutter DateTime日期&时间选择器的更多相关文章
- 24款最好的jQuery日期时间选择器插件
如果你正在创建一个网络表单,有很多事情你需要在你的应用程序中使用.有时您需要特别的输入,从用户的日期和时间,如发票日期,生日,交货时间,或任何其他此类信息.如果你有这样的需要,可以极大地从动态的jQu ...
- Bootstrap-datepicker日期时间选择器的简单使用
日期时间选择器 目前,bootstrap有两种日历.datepicker和datetimepicker,后者是前者的拓展. Bootstrap日期和时间组件: 使用示例: 从左到右依次是十年视图.年视 ...
- 解决elementui日期时间选择器提交时与后台date类型不匹配问题
问题描述: 在前端使用elementui的日期时间选择器后,在通过axios进行提交的时候,前端控制台出现了400(数据类型不匹配的错误)的错误. <el-form-item label=&qu ...
- elementUI 日期时间选择器 只能选择当前及之后的时间
日期时间选择器 只能选择当前及之后的时间 <el-date-picker class="input-border-null" prefix-icon="el-ic ...
- 微信小程序----日期时间选择器(自定义精确到分秒或时段)
声明 bug:由于此篇博客是在bindcolumnchange事件中做的值的改变处理,因此会出现当你选择时,没有点击确定,直接取消返回后,会发现选择框的值依然改变.造成原因:这一点就是由于在bindc ...
- 移动端lCalendar纯原生js日期时间选择器
网上找过很多的移动端基于zepto或jquery的日期选择器,在实际产品中也用过一两种,觉得都不太尽如人意,后来果断选择了H5自己的日期input表单,觉得还可以,至少不用引用第三方插件了,性能也不错 ...
- Android日期时间选择器实现以及自定义大小
本文主要讲两个内容:1.如何将DatePicker和TimePicker放在一个dialog里面:2.改变他们的宽度: 问题1:其实现思路就是自定义一个Dialog,然后往里面同时放入DatePick ...
- flatpickr功能强大的日期时间选择器插件
flatpickr日期时间选择器支持移动手机,提供多种内置的主题效果,并且提供对中文的支持.它的特点还有: 使用SVG作为界面的图标. 兼容jQuery. 支持对各种日期格式的解析. 轻量级,高性能, ...
- 日期时间选择器插件flatpickr
前言:在网页上需要输入时间的时候,我们可以用HTML5的inputl中的date类型.但是如下入所示,有些浏览器不支持.flatpickr这个小插件可以解决这个问题. 1.flatpickr日期时间选 ...
随机推荐
- DOCclever--自动化接口测试用例
1.登录---UI模式 2.登录--代码模式
- machine learning (7)---normal equation相对于gradient descent而言求解linear regression问题的另一种方式
Normal equation: 一种用来linear regression问题的求解Θ的方法,另一种可以是gradient descent 仅适用于linear regression问题的求解,对其 ...
- pycharm 远程修改服务器代码
首先在本地和服务器上下载pydevd pip3 install pydevd 然后在 设置SSH连接, 出现:java.net.ConnectException:Connection refused ...
- c语言中,如果将无符号数转换为有符号数
在使用ti的adc芯片ads1259时,芯片是24为数据格式保存的,其中最高位是符号位,因此可以理解为是有符号数据,但是在嵌入式系统中,没有直接24位的变量,因此使用32的无符号先保存24位的数据. ...
- go条件变量同步机制
sync.Cond代表条件变量,需要配置锁才能有用 package main import ( "fmt" "runtime" "sync" ...
- 洛谷 P816 忠诚 题解
每日一题 day28 打卡 Analysis 这道题用线段树维护区间最小值很简单,因为没有修改所以连lazy_tag都不用,但是这道题可以用树状数组维护区间最小值,非常骚气. 线段树代码: #incl ...
- Spring入门(三)——AOP
1. AOP aspect object programming ,简单来说就是把重复的代码抽取出来,然后再需要用到的地方进行切入,这里讲解基于接口的注解实现 2. 了解 关注点:即重复的代码 切面: ...
- PHP 源码安装常用配置参数和说明
常用的配置参数1. --prefix=/usr/local/php指定 php 安装目录install architecture-independent files in PREFIX 默认/usr/ ...
- 洛谷 P1083 借教室 题解
P1083 借教室 题目描述 在大学期间,经常需要租借教室.大到院系举办活动,小到学习小组自习讨论,都需要向学校申请借教室.教室的大小功能不同,借教室人的身份不同,借教室的手续也不一样. 面对海量租借 ...
- 洛谷P1783海滩防御
题目 跟奶酪那道题差不多,用并查集来求解. 用二分,或可以用类似于克鲁斯卡尔算法的贪心来每次判断是否起点和终点已经并在一个集合里(类似奶酪) 如果已经覆盖就结束判断并得出答案:即当前选择的边的最大值. ...
