Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
Ajax
1.标准请求响应时浏览器的动作(同步操作)
1.1浏览器请求什么资源,跟随显示什么资源
2.ajax:异步请求.
2.1局部刷新,通过异步请求,请求到服务器资源数据后,通过脚本修改页面中部分内容.
3.ajax 由javascript 推出的.
3.1由jquery 对js 中ajax 代码进行的封装,达到使用方便的效果.
4.jquery 中ajax 分类
4.1第一层 $.ajax({ 属性名:值,属性名:值})
4.1.1是jquery 中功能最全的.代码写起来相对最麻烦的.
4.1.2示例代码
/*
url: 请求服务器地址
data:请求参数
dataType:服务器返回数据类型error 请求出错执行的功能
success 请求成功执行的功能,function(data) data 服务器返
回的数据.
type:请求方式
*/ $("a").click(function(){ $.ajax({
url:'demo', //请求服务器地址
data:{"name":"张三"}, //服务器返回数据的类型
dataType:'html', //预期服务器返回的数据类型:xml/html/script/jsons
error:function () { //请求出错时执行的功能
alert("请求出错! ");
},
success:function (data) { //请求成功时需要执行的功能,data表示服务器返回的数据
alert("请求成功! ")
},
type:'post' //表示请求方式
});
}); return false;
})
4.2第二层(简化$.ajax)
4.2.1$.get(url,data,success,dataType)) :
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
4.2.2$.post(url,data,success,dataType)
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。
4.3第三层(简化$.get())
4.3.1$.getJSON(url,data,success). 相 当 于 设 置 $.get 中 dataType=”json”
4.3.2$.getScript(url,data,success) 相 当 于 设 置 $.get 中dataType=”script”
5.如果服务器返回数据是从表中取出.为了方便客户端操作返回的数据,服务器端返回的数据设置成 json
5.1客户端把json 当作对象或数组操作.
6.json: 是一种数据格式.
6.1JsonObject : json 对象,理解成java 中对象
6.1.1{“key”:value,”key”:value}
6.2JsonArray:json 数组 ,每个元素都是json对象;
6.2.1[ {“key”:value,”key”:value},{} ]
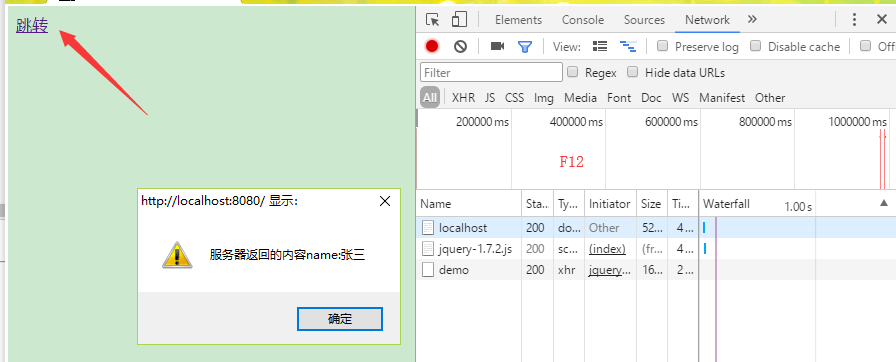
Jsp+JQuery演示 第二层 $.post()
- JSp/JQuery代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
$("a").click(function () {
$.post("demo",{"name":'张三'},function (data) {
alert(data);
});
return false;
})
});
</script>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<a href="demo">跳转</a> </body>
</html> DemoServlet 代码
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;头文件
@WebServlet("/demo")
public class DemoServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("执行demo控制器............");
String name=req.getParameter("name"); //获取 $.post中的data
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
out.write("服务器返回的内容");
out.println("name:"+name); out.flush();
out.close();
}
}
Jsp+JQuery演示 第三层 $.getJson()
见下篇
Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示的更多相关文章
- AJAX异步请求原理和过程
AJAX 指异步 JavaScript 及 XML(Asynchronous JavaScript And XML),它不是一种新的编程语言,而是一种使用现有标准的新方法. AJAX 基于 JavaS ...
- jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
- jquery Ajax异步请求之session
写了一个脚本,如下: $(function () { $("#btnVcode").click(function () { var receiveMobile = $(" ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- MVC&WebForm对照学习:ajax异步请求
写在前面:由于工作需要,本人刚接触asp.net mvc,虽然webform的项目干过几个.但是也不是很精通.抛开asp.net webform和asp.net mvc的各自优劣和诸多差异先不说.我认 ...
- art.dialog 与 ajax 异步请求
上周写了一些代码,涉及到jquery异步请求,这里归纳总结下,希望对刚接触编程的同学有帮助. 主要习惯使用 art.dialog 框架,非常好用,在异步请求上,它提供了很多简便的方法. 加载使用art ...
- ajax异步请求不能刷新数据的问题
搞了两三天的问题,今天解决了.总结下: function reportGrpChange(cuid, title){ document.getElementById('reportFrameDiv') ...
- maven工程 java 实现文件上传 SSM ajax异步请求上传
java ssm框架实现文件上传 实现:单文件上传.多文件上传(单选和多选),并且用 ajax 异步刷新,在当前界面显示上传的文件 首先springmvc的配置文件要配置上传文件解析器: <!- ...
- ajax异步请求302分析
1.前言 遇到这样一种情况,打开网页两个窗口a,b(都是已经登录授权的),在a页面中退出登录,然后在b页面执行增删改查,这个时候因为授权原因,b页面后端的请求肯定出现异常(对这个异常的处理,进行内部跳 ...
随机推荐
- 【SSH进阶之路】Spring的AOP逐层深入——AOP的基本原理(六)
经过我们对Spring的IOC不断的深入学习,Spring的面貌逐渐变得清晰,我们对Spring的了解也更加的深入.从这篇博文开始我们学习Spring的第二大核心内容:AOP. 什么是AOP AOP( ...
- 并行编程架构(指令流水、进程、线程、多核,Pipe and Filter)
最近在进行DSP软件优化时,查阅文献,看到了几种并行机制,下面予以总结: 关键词一:指令流水 关键词二:多进程 关键词三:多线程 关键词四:多核(多处理器.超线程结构.多核结构.多核超线程架构) 在体 ...
- vue-cli3 中console.log报错
Module Warning (from ./node_modules/eslint-loader/index.js):error: Unexpected console statement (no- ...
- docker笔记1--了解docker
1 docker是什么 (1)背景 docker是基于go语言实现的开源容器项目.目标是实现"build ship and run any app,anywhere",通过对应用的 ...
- Python3 列表list合并的4种方法
方法1: 直接使用"+"号合并列表 aList = [1,2,3] bList = ['www', 'pythontab.com'] cList = aList + bList ...
- svn客户端清空账号信息的两种方法
1.直接删除配置 C:\Users\Administrator\AppData\Roaming\Subversion\auth 一般在这个文件夹下 2.svn的设置里清空
- QT -- QString处理
1. 去掉字符串多余的空格,回车等. QString QString::simplified () const Returns a string that has whitespace removed ...
- 【转帖】MIPS构架:曾经是英特尔的“眼中钉”
MIPS构架:曾经是英特尔的“眼中钉” https://www.eefocus.com/mcu-dsp/363953 <处理器史话>之十一 2016-06-17 08:02 作者:付丽华预 ...
- urlencode编码 — 为什么要编码
原文链接:https://blog.csdn.net/stpeace/article/details/82892571 参考:https://blog.csdn.net/z69183787/artic ...
- 使用 Angular RouteReuseStrategy 缓存(路由)组件
使用 Angular RouteReuseStrategy 缓存组件 Cache components with Angular RouteReuseStrategy RouteReuseStrate ...
