仿简书MarkDown编辑器可同步滚动
模仿简书的MarkDown编辑器,使用Angular8写的示例
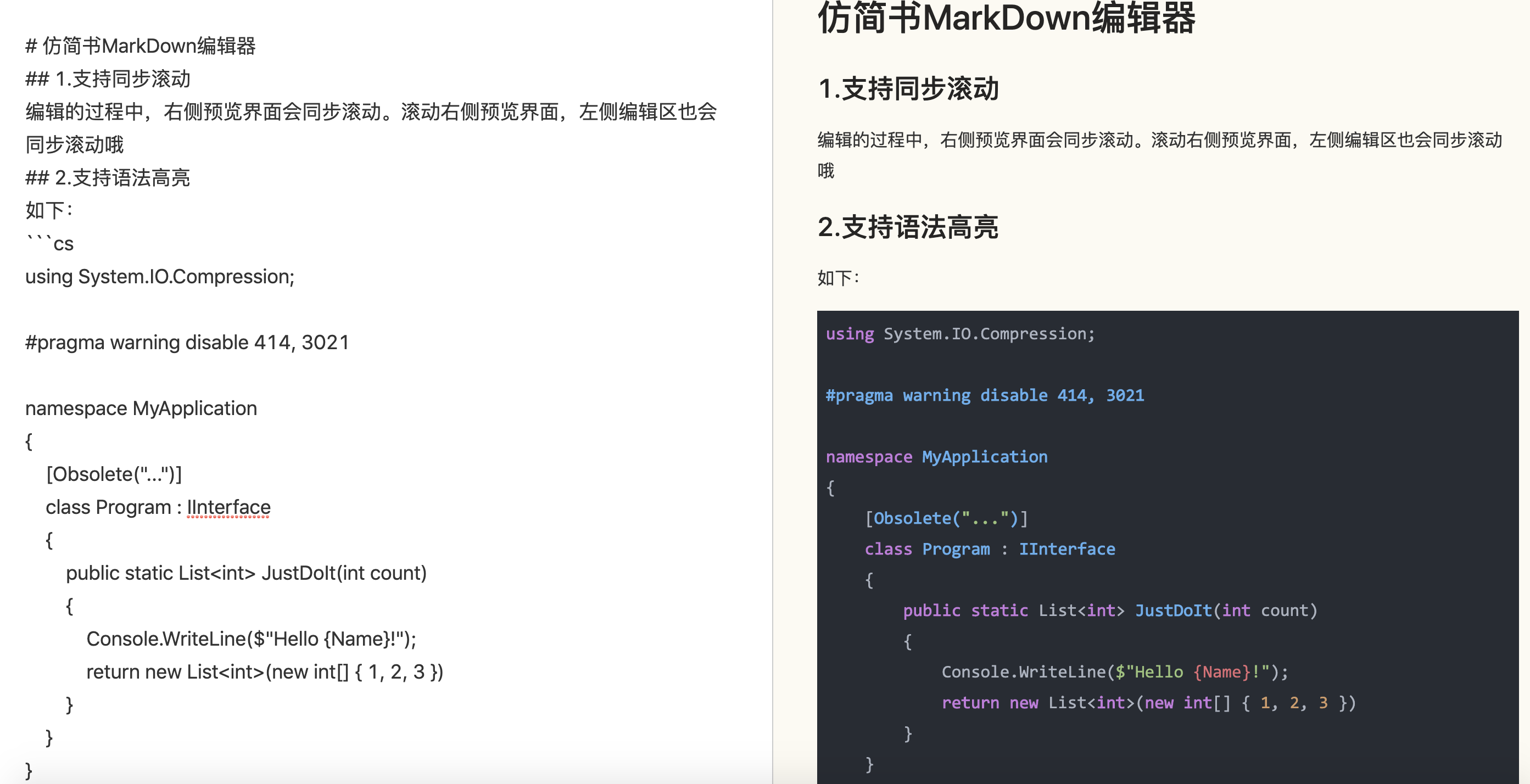
1.支持同步滚动
编辑的过程中,右侧预览界面会同步滚动。滚动右侧预览界面,左侧编辑区也会同步滚动哦
2.支持语法高亮
如下:
using System.IO.Compression;
#pragma warning disable 414, 3021
namespace MyApplication
{
[Obsolete("...")]
class Program : IInterface
{
public static List<int> JustDoIt(int count)
{
Console.WriteLine($"Hello {Name}!");
return new List<int>(new int[] { 1, 2, 3 })
}
}
}
3. 使用Angular8完成
执行以下命令观看本demo
npm i
npm start

仿简书MarkDown编辑器可同步滚动的更多相关文章
- 用vue写一个仿简书的轮播图
原文地址:用vue写一个仿简书的轮播图 先展示最终效果: Vue的理念是以数据驱动视图,所以拒绝通过改变元素的margin-top来实现滚动效果.写好css样式,只需改变每张图片的class即可实现轮 ...
- 使用SwipeRefreshLayout和RecyclerView实现仿“简书”下拉刷新和上拉载入很多其它
一.概述 本篇博客介绍的是怎样使用SwipeRefreshLayout和RecyclerView实现高仿简书Android端的下拉刷新和上拉载入很多其它的效果. 依据效果图能够发现,本案例实现了例如以 ...
- 简书markdown教程
1 支持 Markdown 的编辑器 Windows 推荐 Sublime Text 3,强大优雅的编辑器.MarkdownPad,一款可以直接预览排版效果的编辑器. Mac 推荐 Ulysess,专 ...
- 仿简书、淘宝等等App的View弹出效果
昨天用简书App的时候觉得这个View的弹出效果特别好,而且非常平滑,所以我就尝试写了一个,和简书App上的效果基本一致了: 下面开始讲解: 1.首先我们要知道这个页面有几个View?这个页面其实有四 ...
- 仿简书分享:UIActivityViewController系统原生分享
接下来介绍UIActivityViewController: 1. 创建要分享的数据内容,加在一个数组 ActivityItems里. NSString *textToShare = @"我 ...
- 简书 markdown 代码高亮标记
SyntaxHighlight language language_key 1C 1c ActionScript actionscript Apache apache AppleScript a pp ...
- React 练习项目,仿简书博客写作平台
Introduction 技术栈:react + redux + react-router + express + Nginx 练习点: redux 连接 react-router 路由跳转 scss ...
- 10个免费的在线Markdown编辑器
1. StackEdit StackEdit是一个很用特色的免费在线Markdown编辑器. 有一个非常不错的工具栏,可与云存储同步,以URL形式导入文件或者直接从硬盘打入.他还有一个亮点就是,可以减 ...
- WPF系列教程——(一)仿TIM QQ界面 - 简书
原文:WPF系列教程--(一)仿TIM QQ界面 - 简书 TIM QQ 我们先来看一下TIM QQ长什么样,整体可以将界面分为三个部分 TIM QQ 1. 准备 阅读本文假设你已经有XAML布局的基 ...
随机推荐
- Beta冲刺(6/7)——2019.5.27
所属课程 软件工程1916|W(福州大学) 作业要求 Beta冲刺(6/7)--2019.5.27 团队名称 待就业六人组 1.团队信息 团队名称:待就业六人组 团队描述:同舟共济扬帆起,乘风破浪万里 ...
- Spring Boot 缓存 知识点
每次调用需要缓存功能的方法时,Spring会检查指定参数的指定的目标方法是否已经被调用过:如果有就直接从缓存中获取方法调用后的结果,如果没有就调用方法并缓存结果后返回给用户.下次调用直接从缓存中获取. ...
- 阿里云(CentOs)搭建SVN服务
系统环境 CentOS Linux release 7.6.1810 (Core) 一.通过yum命令安装svnserve,命令如下: yum -y install subversion 此命令会全自 ...
- BigDecimal保留小数
public class test1_format { public static void main(String[] args) { BigDecimal decimal = new BigDec ...
- 牛客挑战赛32 E. 树上逆序对
对于一对 $(x, y)$,能成为逆序对的取决于绝对值大的那个数的符号.假如 $a[x] > a[y]$,当 $a[x]$ 为正时,不管 $a[y]$ 取不取负号都比 $a[x]$ 小.当 $a ...
- MongoDB 实现 create table tab2 as select
1. var result = db.foo.aggregate(...);db.bar.insert(result.result); 2. var temp1 = db.mtb1.find(name ...
- OKR失败的五个关键因素
OKR是近年来的一个热点话题,这种目标管理法在谷歌体现了它非凡的价值,也因此被Facebook.Linkedin等公司所引用.从实践成功的案例看来,OKR确实是一种可以明确公司目标.促进公司发展的有价 ...
- 4.学习springmvc的响应数据和结果视图
一.返回值分类: 字符串:返回值为需要展示的视图 void:返回为默认的页面(方法名.jsp) ModleAndView:存储对象并返回设置的页面 1.字符串: jsp: <a href=&qu ...
- 原生js如何判断元素出现在可视区
元素出现在可视区 scorll滑动的距离>=当前元素距离浏览器最顶端的高度+当前元素自身的高度-当前可视区的高度 触底 scorll滑动的距离>=当前scroll总高度-当前可视区的高度
- 【转】为什么我们做分布式使用Redis?
绝大部分写业务的程序员,在实际开发中使用 Redis 的时候,只会 Set Value 和 Get Value 两个操作,对 Redis 整体缺乏一个认知.这里对 Redis 常见问题做一个总结,解决 ...
