React 简介

React 简介的更多相关文章
- (二)React简介
React简介 2-1: React v16 (React Fiber) React比Vue更灵活 Vue更简单 2-2 开发环境搭建 如何开始:(两种方式) 1.传统方式script标签引入.js文 ...
- React从入门到放弃之前奏(2):React简介
本系列将尽可能使用ES6(ES2015)语法.所以均在上节webpack的基础上做开发. React是Facebook开发的一款JS库,因为基于Virtual DOM,所以响应速度快,以及支持跨平台. ...
- React 简介及其基本使用
相关概念: 插件: 别人写好的第三方库 xxx 插件: jQuery 插件 / react 插件 全家桶: 核心库 + 相关插件 构建项目: 对项目源码 进行 编译.合并.压缩......处理,生 ...
- React简介
React JS:可以用react的语法,来编写网页的交互效果 React Native:可以让我们借用react的语法来编写原生的app应用 React VR:在react的基础上去开发VR,或者说 ...
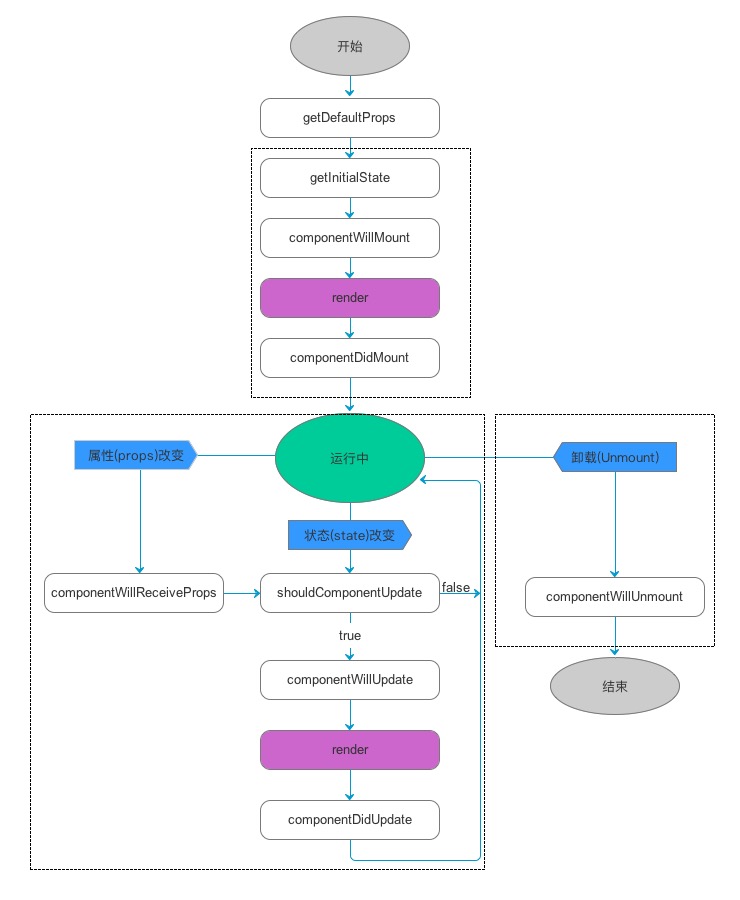
- React组件和生命周期简介
React 简介----React 是 Facebook 出品的一套颠覆式的前端开发类库.为什么说它是颠覆式的呢? 内存维护虚拟 DOM 对于传统的 DOM 维护,我们的步骤可能是:1.初始化 ...
- 《React Native 精解与实战》书籍连载「React 与 React Native 简介」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- react第一单元(简介)
第一单元(react简介) 课程目标 理解react这个框架在前端开发中的地位 理解react诞生的原因和意义(react是一个用于快速构建前端视图的javaScript库) 理解什么是虚拟dom.原 ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- React学习之一:React初探
一,React简介 React是由Facebook和Instagram开发的一套创建用户界面的JavaScript库.许多人认为React是MVC中的V. React创建的目的是为了:构建数据随时会改 ...
随机推荐
- 微信开发:"errcode": -1000,"errmsg": "system error"错误的解决办法
最近在微信开发使用微信公众平台接口调试工具时遇到错误. 错误再现:使用appid及appsecret在该测试工具中获取access_token,检查问题时,校验全部通过,但是无法获取access_to ...
- 公司框架-关于verifyInputgbg()方法的使用注意事项
verifyInputgbg这个方法的主要作用是:一次校验页面上的所有非空的比录项. 今天在使用这个方法的时候,遇到了这样一个问题,自己在页面上明明都录入有值,但是在还是报页面的录入信息不完整.阻断. ...
- hook杂思-面向函数编程
hook:方法拦截 以函数单元为编程对象: 在编译时或运行时进行函数单元的替代.修改.功能添加操作: 所有的操作都不是在原始编码时完成的: 函数单元作为参量.操作对象.编码对象存在于机制中: 机制: ...
- 7-zip命令行详解
一.简介 7z,全称7-Zip, 是一款开源软件.是目前公认的压缩比例最大的压缩解压软件. 主要特征: # 全新的LZMA算法加大了7z格式的压缩比 # 支持格式: * 压缩 / 解压缩:7z, XZ ...
- thymeleaf做if判定
<div class="showing"> <h2>条件判断</h2> <p th:if="${testBoolean}&quo ...
- [RN] React Native 使用开源库 react-native-image-crop-picker 实现图片选择、图片剪裁
React Native 使用开源库 react-native-image-crop-picker 实现图片选择.图片剪裁 该库可以实现启动本地相册和照相机来采集图片,并且提供多选.图片裁剪等功能,支 ...
- 【BZOJ2095】[Poi2010]Bridges
[BZOJ2095][Poi2010]Bridges 题面 darkbzoj 题解 首先可以想到二分答案,那么我们就是要求我们新图中给所有边定向是否存在欧拉回路. 而有向图存在欧拉回路的充要条件为所有 ...
- GoCN每日新闻(2019-10-27)
GoCN每日新闻(2019-10-27) 1. Golab(意大利GopherCon)2019见闻 http://fedepaol.github.io/blog/2019/10/23/golab-20 ...
- mysql 全连接和 oracle 全连接查询、区别
oracle的全连接查询可以直接用full on,但是在mysql中没有full join,mysql使用union实现全连接. oracle的全连接 select * from a full joi ...
- java并发编程(八) CAS & Unsafe & atomic
参考文档:https://www.cnblogs.com/xrq730/p/4976007.html CAS(Compare and Swap) 一个CAS方法包含三个参数CAS(V,E,N).V表示 ...
