EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器开放平台利用 webpack 打包压缩后端代码
需求背景
javaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递。 并且具有良好的用户体验。 javaScript可以快速实现页面交互,即js操作html的dom节构或操作样式。 客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力,即数据交互。作为脚本语言, javaScript没有编译过程, 直接以源码就可以运行。有的时候, 出于安全及其他原因, 我们不希望别人直接读到源码, 或者很容易对源码做出修改使用. 这个时候, 就需要对源码进行混淆压缩处理。经过处理后的代码体积变小, 不再可读。
本篇博文将介绍利用 webpack 打包工具来完成对后端代码的混淆压缩。
安装配置 webpack
1.安装
npm i babel-core babel-loader babel-polyfill babel-preset-es2015 babel-preset-stage-2 webpack -D
2.配置
const webpack = require('webpack');
const path = require('path');
function resolve(dir) {
return path.resolve(__dirname, dir);
}
module.exports = {
entry: {
app: ['babel-polyfill', './app.js'],
},
target: 'node',
output: {
path: __dirname,
filename: '[name].min.js'
},
resolve: {
modules: [".", "node_modules"],
extensions: ['.js'],
alias: {
"cfg": resolve("cfg.js")
}
},
externals: function () {
let manifest = require('./package.json');
let dependencies = manifest.dependencies;
let externals = {};
for (let p in dependencies) {
externals[p] = 'commonjs ' + p;
}
externals["cfg"] = "commonjs cfg";
return externals;
}(),
node: {
console: true,
global: true,
process: true,
Buffer: true,
__filename: true,
__dirname: true,
setImmediate: true
},
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
}
};
if (process.env.NODE_ENV === 'production') {
module.exports.plugins = (module.exports.plugins || []).concat([new webpack.optimize.UglifyJsPlugin({
minimize: true,
compress: false
})]);
}
3.配置说明
上面的 webpack 配置将会把 app.js 和它的依赖源码混淆压缩到一个文件app.min.js当中.
通过
externals属性告诉 webpack 在打包的时候不要打包 node_modules 目录下面的代码, 也不要将程序的配置文件 cfg.js 一起打包, 因为 node_modules 目录可以根据 package.json 安装生成, 而 cfg.js 是留给用户自定义配置用的, 如果一起打包到 app.min.js 就不方便编辑了, 所以这两项都排除了.但是这里排除打包 cfg.js 有个问题需要解决. 我们只指定了对
cfg字样的模块进行排除, 也就是说, 在源码里面, 凡是要引用 cfg.js 的地方, 我们都不能按照相对路径来写, 比如 require(’./cfg.js’), 如果这样写, 那么 cfg.js 还是会打包到最终的文件里在. 正确的写法是 require(‘cfg’). 这就要求把 NODE_PATH 指向当前源码的根目录.为了方便指定 NODE_PATH, 我们可以安装 cross-env 组件:
npm i cross-env -D
接下来, 如果你之前以
node app.js这种方式运行程序, 那么现在改为这样cross-env NODE_PATH=. node app.js还有一个小问题, 我这里使用 vscode, 来做 JS 开发 IDE, 当以相对路径引用库文件的时候, vscode 能够提供很好的编码提示. 但是以指定 NODE_PATH 的方式引用文件时, vscode 不能提示. 为了让 vscode 知道 NODE_PATH 所在, 我们可以在源码根目录下新建一个配置文件来解决,
jsconfig.json
{
"compilerOptions": {
"target": "ES6",
"baseUrl": "."
}
}
打包
cross-env NODE_PATH=. webpack --progress --hide-modules
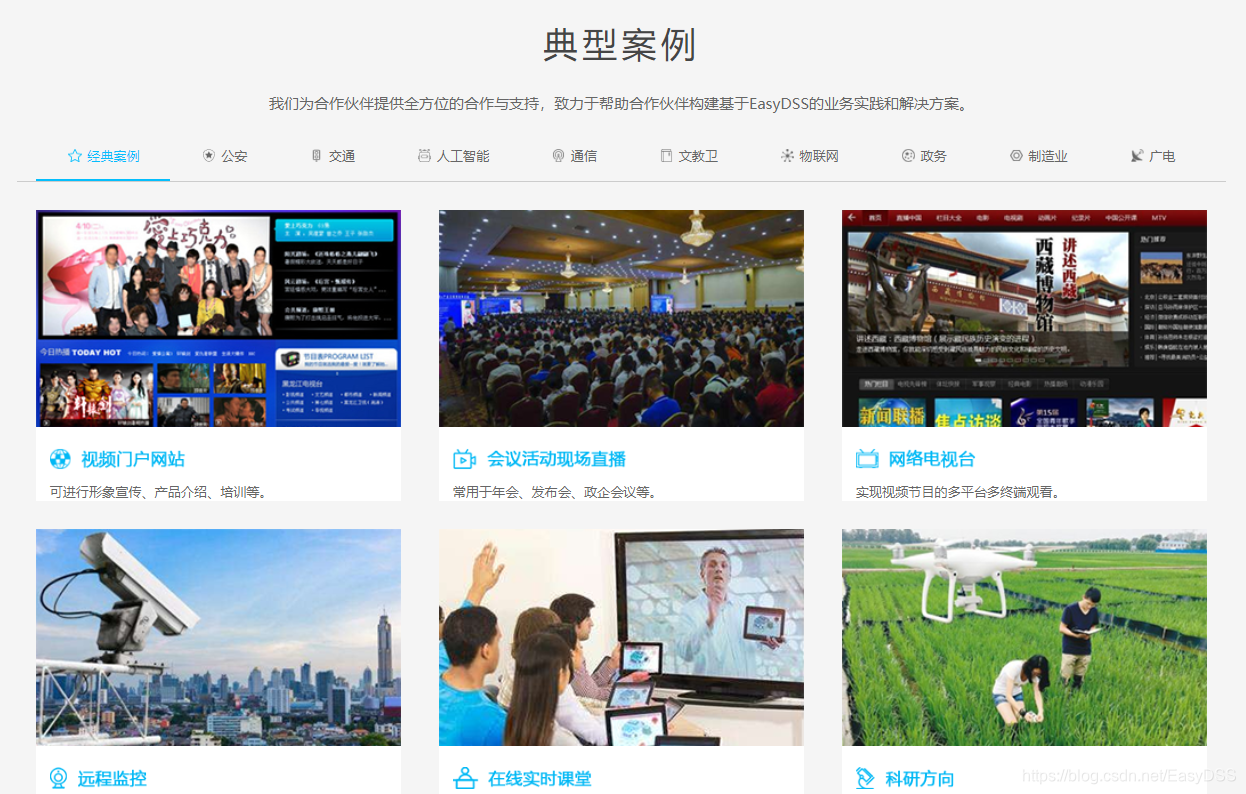
EasyDSS应用场景
现场直播
摄像机或其它设备实时采集到的现场画面,通过编码器或编码软件推送到直播服务器分发,用户即可通过PC、手机、平板电脑等多种终端实时观看现场直播内容。常用于年会、发布会、政企会议等的网络直播。
网络电视
实现传统电视台的网络播出,支持多平台多终端的直播观看及时移回看。
远程监控
配合网络摄像头可实现远程视频监控,终端用户可以通过PC、手机、平板电脑等多种终端实时观看远程画面,并可以把监控画面录制下来随时回看或分享。广泛应用于宝宝在线、家居安全、公共安防等方向。
实时课堂
应用于远程课堂直播,让不在现场的人也能实时学习优质课程。支持时移,可以随时回看任意时间的课程。
科研方向
应用于农业、养殖业、科学实验等跨区域场景研究。
企业展示
对企业的展示、宣传、活动、行政、培训等视频资源进行 高质量转码,发布到互联网,让员工和客户可以通过企业 网站、移动门户等观看。

关于EasyDSS
EasyDSS(http://www.easydss.com)流媒体解决方案采用业界优秀的流媒体框架模式设计,服务运行轻量、高效、稳定、可靠、易维护,支持RTMP直播、RTMP推送、HTTP点播、HTTP-FLV直播、HLS直播,并支持关键帧缓冲,画面秒开等多种特性,能够接入Web、Android、iOS、H5、微信等全平台客户端,是移动互联网时代贴近企业点播/直播需求的一款接地气的流媒体服务器,配套OBS、EasyRTMP等直播推流工具以及EasyPlayer等网络播放器,可以形成一套完整的视频直播、录播解决方案,满足用户在各种行业场景的流媒体业务需求。

EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器开放平台利用 webpack 打包压缩后端代码的更多相关文章
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器的视频直播录像、检索、回放方案
需求背景: 近期遇到客户反馈对于直播摄像机录像功能是有一定的需求点的,其实EasyDarwin团队早就研发出对应功能,只是用户对于产品没有足够了解,因此本篇将对录像功能来做一次介绍. 首先,录像就是对 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同
背景分析 众所周知,立足于视频软件的开发,我们的产品很多.经常有客户问到我们产品的差别以及某个产品在某个系统架构中的具体定位,因此我想通过一系列的博客说明一下,不同产品之间的区别,以及在具体架构中自身 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之Nodejs调用bat或sh脚本
关于EasyDSS流媒体服务器 EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
前端方面,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是传统的js来进行开发,而EasyDSS使用的是webpack+vue来进行开发的,了解vue+webpack的 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端源码重构(六)- webpack-dev-server 自适应支持手机端访问
关于EasyDSS EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器 ...
- 推荐:实现RTSP/RTMP/HLS/HTTP协议的轻量级流媒体框架,支持大并发连接请求
推荐一个比较好用的流媒体服务开源代码: ZLMediaKit: 实现RTSP/RTMP/HLS/HTTP协议的轻量级流媒体框架,支持大并发连接请求 https://gitee.com/xiahcu/Z ...
- EasyDSS高性能流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载 - 副本
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- Nginx搭建flv mp4流媒体服务器[转]
Nginx搭建flv mp4流媒体服务器 作者:二蛋 时间:December 1, 2014 分类:Note 环境:Centos 6.4 32bit 一.安装依赖包 1.安装zlib wget htt ...
随机推荐
- 滚动加载|页面滑到底部加载数据|jquery.endless-scroll插件|使用demo
<html> <head> <link rel="dns-prefetch" href="http://i.tq121.com.cn&quo ...
- C++编译器与链接器工作原理
http://blog.csdn.net/success041000/article/details/6714195 1. 几个概念 1)编译:把源文件中的源代码翻译成机器语言,保存到目标文件中.如果 ...
- OpenCV 学习笔记(2) 使用鼠标绘制矩形并截取和保存矩形区域图像
http://www.cnblogs.com/lidabo/p/3437587.html 0 效果展示 1工程源码 #include <opencv2/core/core.hpp> # ...
- Numpy | 08 切片和索引
ndarray对象的内容可以通过索引或切片来访问和修改,与 Python 中 list 的切片操作一样. (1)ndarray 数组索引可以基于 0 - n 的下标进行: (2)切片对象可以通过内置的 ...
- 再谈System.BadImageFormatException
今天,当我们继续学习.NET异常处理系列时,我们将查看System.BadImageFormatException.System.BadImageFormatException与GIF或JPG无关,而 ...
- Java实现PV操作 | 哲学家进餐问题
运行结果: Java代码: public class Main { public static void main(String[] args) { Global global=new Global( ...
- luogu P1550 [USACO08OCT]打井Watering Hole
题目背景 John的农场缺水了!!! 题目描述 Farmer John has decided to bring water to his N (1 <= N <= 300) pastur ...
- 洛谷P3258 [JLOI]2014松鼠的新家
题目 树上差分 树上点差分,注意会出现路径端点多记录的情况,这时需要在最后输出的时候输出子树的差分数组的和-1,而不是在处理原数据的时候减1.并且a[n]不需要糖果,最后也减去就行. #include ...
- 分享一个Python脚本--统计redis key类型数据大小分布
概述 今天主要介绍怎么统计redis key类型数据大小分布. 原理:使用redis命令: scan.pipline.type 和 debug object 来得到 redis key 信息. 脚本 ...
- webpack4.0构建项目流程
webpack4.0构建项目流程,具体的就不一一唠叨了,这里给出构建流程步骤: 流程大图: 下载高清大图
