typescript - 5.接口

接口的作用:
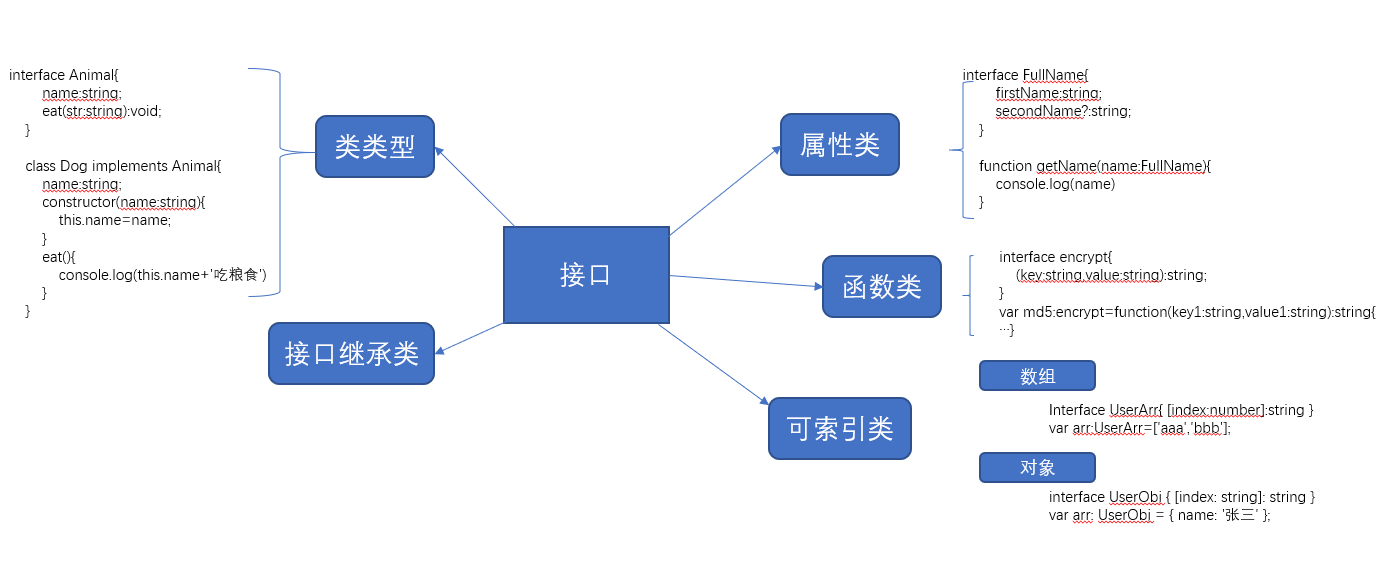
在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用。接口定义了某一批类所需要遵守的规范,接口不关心这些类的内部状态数据,也不关心这些类里方法的实现细节,它只规定这批类里必须提供某些方法,提供这些方法的类就可以满足实际需要。 typescrip中的接口类似于java,同时还增加了更灵活的接口类型,包括属性、函数、可索引和类等。
定义标准。
属性类接口
先来看一个在TS中定义方法
function printLabel():void {
console.log('printLabel');
}
printLabel();
ts中定义方法传入参数
function printLabel(label:string):void {
console.log('printLabel');
}
printLabel('hahah');
ts中自定义方法传入参数,对json进行约束
function printLabel(labelInfo:{label:string}):void {
console.log('printLabel');
}
printLabel('hahah'); //错误写法
printLabel({name:'张三'}); //错误的写法
printLabel({label:'张三'}); //正确的写法
对批量方法传入参数进行约束
接口:行为和动作的规范,对批量方法进行约束
interface FullName {
firstName: string; //注意;结束
secondName: string;
}
function printName(name: FullName) {
// 必须传入对象 firstName secondName
console.log(name.firstName + '--' + name.secondName);
}
function printInfo(info: FullName) {
// 必须传入对象 firstName secondName
console.log(info.firstName + info.secondName);
}
var obj = { /*传入的参数必须包含 firstName secondName*/
age: 20,
firstName: '张',
secondName: '三'
};
printName(obj);
printInfo({
firstName: '李',
secondName: '四'
})
可选属性
interface FullName{
firstName:string;
secondName?:string;
}
function getName(name:FullName){
console.log(name)
}
getName({
firstName:'firstName'
})
函数类型接口
接口能够描述JavaScript中对象拥有的各种各样的外形。 除了描述带有属性的普通对象外,接口也可以描述函数类型。
为了使用接口表示函数类型,我们需要给接口定义一个调用签名。 它就像是一个只有参数列表和返回值类型的函数定义。参数列表里的每个参数都需要名字和类型。
interface encrypt{
(key:string,value:string):string;
}
var md5:encrypt=function(key1:string,value1:string):string{
//模拟操作
return key1+value1;
}
console.log(md5('name','zhangsan'));
函数类型接口:对方法传入的参数 以及返回值进行批量约束。
可索引接口
数组、对象的约束 (不常用)
数组约束
interface UserArr{
[index:number]:string
}
// var arr:UserArr=['aaa','bbb']; //正确
// console.log(arr[0]);
var arr:UserArr=[123,'bbb']; /*错误*/
console.log(arr[0]);
对象约束
interface UserObj {
[index: string]: string
}
var arr: UserObj = { name: '张三' };
类类型接口
对类的约束 和 抽象类抽象有点相似
interface Animal{
name:string;
eat(str:string):void;
}
class Dog implements Animal{
name:string;
constructor(name:string){
this.name=name;
}
eat(){
console.log(this.name+'吃粮食')
}
}
var d=new Dog('小黑');
d.eat();
class Cat implements Animal{
name:string;
constructor(name:string){
this.name=name;
}
eat(food:string){
console.log(this.name+'吃'+food);
}
}
var c=new Cat('小花');
c.eat('老鼠');
接口继承
interface Animal{
eat():void;
}
interface Person extends Animal{
work():void;
}
class Programmer{
public name:string;
constructor(name:string){
this.name=name;
}
coding(code:string){
console.log(this.name+code)
}
}
class Web extends Programmer implements Person{
constructor(name:string){
super(name)
}
eat(){
console.log(this.name+'喜欢吃馒头')
}
work(){
console.log(this.name+'写代码');
}
}
var w=new Web('小李');
// w.eat();
w.coding('写ts代码');
typescript - 5.接口的更多相关文章
- TypeScript入门五:TypeScript的接口
TypeScript接口的基本使用 TypeScript函数类型接口 TypeScript可索引类型接口 TypeScript类类型接口 TypeScript接口与继承 一.TypeScript接口的 ...
- TypeScript 素描 - 接口
/* 接口 C#写多了,接口也自然也是理解的.不过TypeScript中的接口与 C#中的还是有些区别的 接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约 */ //为方法的参数做契约 i ...
- TypeScript之接口类型
Interfaces 作为TypeScript中的核心特色之一,能够让类型检查帮助我们知道一个对象应该有什么,相比我们在编写JavaScript的时候经常遇到函数需要传递参数,可能在编写的时候知道这个 ...
- TypeScript Interface(接口)
类型检查专注于解析值所具有的"形态",这是TypeScript的核心原则之一.这个有时候被称为"duck typing"或者"structural s ...
- TypeScript入门-接口
▓▓▓▓▓▓ 大致介绍 在TypeScript里,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约. ▓▓▓▓▓▓ 接口 例子: function printLabel(labelledO ...
- Angular2入门:TypeScript的接口
- TypeScript之接口
1.写法 // 属性 interface Person { name:string; age:number; hobby: string; } // 函数 interface { todo(para ...
- TypeScript学习笔记(五):接口
使用接口 在前面的笔记中我们知道可以使用Object Type来指定参数的属性,如下: function printLabel(labelledObj: {label: string}) { cons ...
- TypeScript学习指南第二章--接口(Interface)
接口(Interface) TypeScript的核心机制之一在于它的类型检查系统(type-checker)只关注一个变量的"模型(shape)" 稍后我们去了解这个所谓的形状是 ...
随机推荐
- 自动化运维-ansible入门篇
1.ansible配置 什么是Ansible IT自动化工具 依赖于现有的操作系统凭证来访问控制远程机器 简单易用.安全可靠 Ansible可以完成哪些任务 配置系统 开发软件 编排高级的IT任务 A ...
- XAMPP + PhpStorm + Xdebug本地实验环境搭建
参考: 下载合适的XDebug 点击这里,选择合适xdebug XAMPP配置 php_xdebug-xxxx.dll 拷贝dll至 D:\XAMPP\php\ext php.ini 文末追加 [XD ...
- Linux操作系统的进程管理和作业管理
Linux操作系统的进程管理和信号 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.lsof命令详解 1>.lsof概述 list open files查看当前系统文件的工 ...
- C语言基础知识-数组和字符串
C语言基础知识-数组和字符串 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.数组概述 在程序设计中,为了方便处理数据把具有相同类型的若干变量按有序形式组织起来的方式我们称为数组 ...
- go语言笔记1
Go语言学习整理 本文基于菜鸟教程,对于自己不明白的点加了点个人注解,对于已明确的点做了删除,可能结构不太清晰,看官们可移步Go语言教程 1 Go语言结构当标识符(包括常量.变量.类型.函数名. ...
- Unity进阶之:MVC编程思想
版权声明: 本文原创发布于博客园"优梦创客"的博客空间(网址:http://www.cnblogs.com/raymondking123/)以及微信公众号"优梦创客&qu ...
- springboot无法识别配置文件级解决办法
eclipse中右键项目bulid path 之后找到 后点击完成后点击运用 修改完成
- Ubuntu 18.04 手动编译安装 ffmpeg
ffmpeg 是一个由提供对视频.音频和其他多媒体流文件进行处理功能的库和程序构成的自由软件项目,其常被用于适用于不同格式的音频和视频的录影.转换和流处理等场合.这里记录在 Ubuntu 18.04 ...
- luoguP2768: 珍珠项链(矩阵乘法优化DP)
题意:有K种珍珠,每种N颗,求长度为1~N的项链,包含K种珍珠的项链种类数.N<=1e9, K<=30; 思路:矩阵快速幂,加个1累加前缀和即可. #include<bits/std ...
- python遇到动态函数---TypeError: unbound method a() must be called with A instance as first argument (got nothing instead)
TypeError: unbound method a() must be called with A instance as first argument (got nothing instead) ...
