centos服务器升级nodejs, pm2
突然抽风想升级服务器的nodejs版本,原服务器版本运行的8.x,而目前(2019年5月30日)nodejs官方最新版本已经更新到了12.x了,稳定版本也更新到了10.x。
然后就折腾了一把去升级服务器的nodejs,具体步骤如下
第一步:下载nodejs

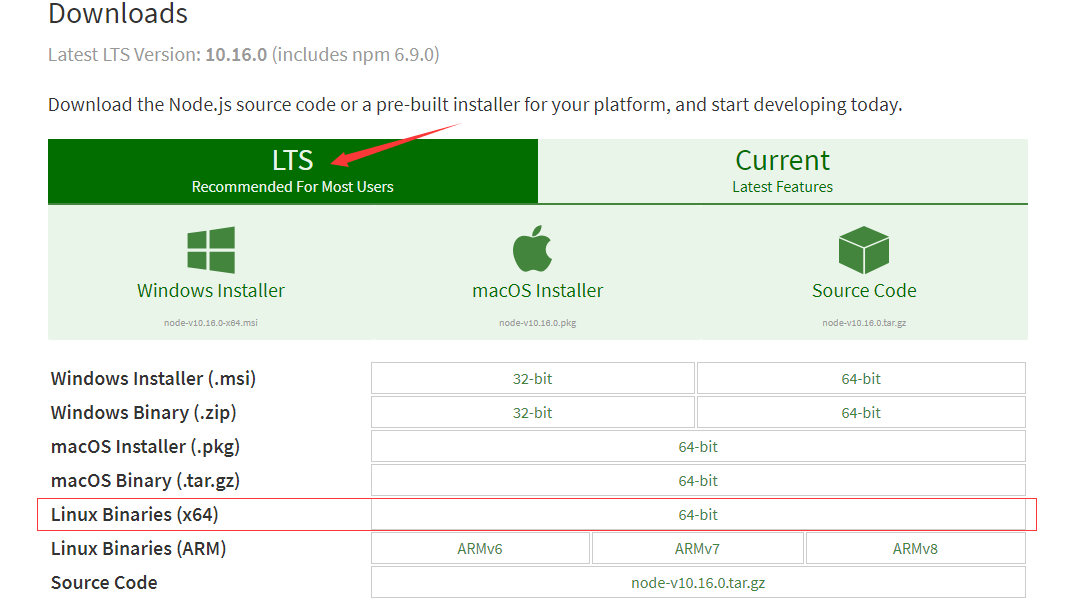
下载地址 https://nodejs.org/en/download/
选择LTS版本,毕竟适用于大多数用户,current版本是当前最新版,可尝试nodejs的最新特性。
第二步:上传服务器
将下载的node-v10.16.0-linux-x64.tar.xz文件上传到服务器,你也可以解压之后再上传,但是解压之后文件大小从一二十兆飙到四五十兆大小了,所以还是建议传到服务器再解压。
第三步:解压
解压命令:
#查看当前控制台所在目录
pwd
#如果不在上传文件目录,则需要cd到上传目录去解压,也可以不cd过去,解压命令直接带上绝对路径
cd xxxx
#解压,据说可忽略xz命令,直接执行tar命令
xz -d ./node.xxx.tar.xz
#再解压
tar -xvf ./node.xxx.tar
#进入到解压目录下的bin目录
cd ./node.xxx/bin
#查看node版本
node -v
#如果正常显示版本号表示node成功解压,否则重新再来吧
第四步:建立符号链接
ln -sf /node-xxx/bin/node /usr/bin/node
ln -sf /node-xxx/bin/npm /usr/bin/npm
#任意目录执行以下命令
node -v
npm -v
#如果正常显示版本号表示node安装成功!!
-s表示建立软连接(符号链接),-f表示强制执行,-sf就表示建立符号链接,如果链接已存在则删除重建!
这儿有大佬建议将符号连接到 /usr/local/bin/ 目录,然而我试了没成功,环境变量也有,如下:
$ echo $PATH
/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/root/bin
所以还是建议将符号链接到 /usr/bin/ 下面!!!
以上升级nodejs则已完成,下面说说重新安装pm2。
升级完nodejs之后pm2命令不存在了,但是运行中的pm2不受影响,意思就是如果你没手动停止pm2,那么你的网站还是可以正常访问的。
#新版本nodejs安装pm2
npm install -g pm2
安装成功之后再建立符号链接
ln -sf /node-xxx/bin/pm2 /usr/bin/pm2
更新pm2运行中的版本!!!可无缝衔接升级nodejs,升级之前不需要停掉pm2!!
#运行该命令即可更新运行中的版本
pm2 update
到此pm2版本已经更新,也可以再重启下pm2
pm2 restart all
折腾到此的时候,又有点抽风了,因为pm2用了pm2-logrotate插件切割日志,就想看看这个插件安装位置在哪,是否需要重新安装!!
百度了一番,并没有找到介绍pm2的插件安装目录的文章,因为pm2的插件安装命令执行的是 pm2 install pm2-logrotate 跟npm install是有区别的!!
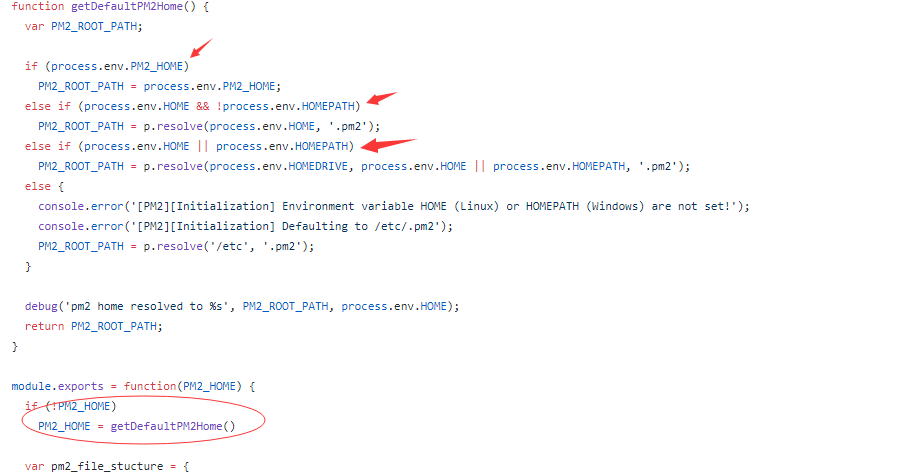
不揪出这个安装目录感觉心里总是不舒服,然后就各种搜索源码,各种搜索关键字之后,终于找到了一段代码,github源码位置

代码指出了这个安装目录位置,跟node环境变量PM2_HOME || HOME || HOMEPATH有关,你可以使用命令查看你自己的环境变量
#执行node命令,不带任何参数
$ node
> console.log(process.env) #即可查看node的所有环境变量
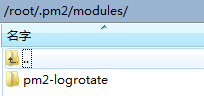
最终找到了我的pm2插件安装目录在 /root/.pm2/modules/ 下面躺着,也就是说:更新pm2之后可以不用重新安装插件

centos服务器升级nodejs, pm2的更多相关文章
- nodejs pm2配置使用
nodejs pm2配置使用教程参考链接:http://www.111cn.net/sys/linux/100927.htm 安装步骤: yum -y install npmnpm install - ...
- next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序
前端渲染:vue.react等单页面项目应该这样子部署到服务器 貌似从前几年,前后端分离逐渐就开始流行起来,把一些渲染计算的工作抛向前端以便减轻服务端的压力,但为啥现在又开始流行在服务端渲染了呢?如v ...
- 阿里云(ECS)Centos服务器LNMP环境搭建
阿里云( ECS ) Centos7 服务器 LNMP 环境搭建 前言 第一次接触阿里云是大四的时候,当时在校外公司做兼职,关于智能家居项目的,话说当时俺就只有一个月左右的 php 后台开发经验(还是 ...
- [转]linux下centos服务器安全设置
引言: 我们必须明白:最小的权限+最少的服务=最大的安全 所以,无论是配置任何服务器,我们都必须把不用的服务关闭.把系统权限设置到最小话,这样才能保证服务器最大的安全.下面是CentOS服务器安全设置 ...
- CENTOS 7 升级安装 Python 3.5
写在前面的话 本文采取源码的方式安装 Python 3.5.2,如果是其它版本会有或多或少的差异,且写这篇的时候官网最新的是 Python 3.7,个人使用 3.5 就足够了,没必要更新到最新,否则出 ...
- centos下安装nodejs及websocket
软件环境: VMware Workstation CentOS 6.5 NodeJS v0.12.5 安装过程: Step 1.确认服务器有nodejs编译及依赖相关软件,如果没有可通过运行以下命令安 ...
- 阿里云CentOs服务器 安装与配置mysql数据库
阿里云CentOs服务器 安装与配置mysql数据库 以上为Linux安装mysql数据库 Linux 安装mysql 数据库 一下为mysql 安装教程 Using username "r ...
- Fail2ban 防止暴力破解centos服务器的SSH或者FTP账户
次尝试登陆root账户失败的情况.[说明服务器被攻击了] logtarget = SYSLOG #我们需要做的就是把这行改成/var/log/fail2ban.log,方便用来记录日志信息 so ...
- Mac下升级Nodejs
突然发现系统中的nodejs版本比较旧,想升级一下但又不想下载安装包一步一步安装, 发现还是可以很简单用命令行升级的. 首先得清理npm的缓存 sudo npm cache clean -f 安装 n ...
随机推荐
- C#读写修改设置调整UVC摄像头画面-全景
有时,我们需要在C#代码中对摄像头的全景进行读和写,并立即生效.如何实现呢? 建立基于SharpCamera的项目 首先,请根据之前的一篇博文 点击这里 中的说明,建立基于SharpCamera的摄像 ...
- 实验代码:const* 和 const&
- 我的探究:为什么.h头文件中不要写using namespace std
- 实现SpringCloud Config 客户端自动刷新
文章来源:https://blog.csdn.net/qq_27385301/article/details/82716218 一.简介 在使用SpringCloud Config客户端时,如果Con ...
- SQL语句及数据库优化
1,统一SQL语句的写法 对于以下两句SQL语句,程序员认为是相同的,数据库查询优化器认为是不同的. 所以封装成复用方法,用标准模板来控制. select*from dual select*Fro ...
- jquery获取元素各种宽高及页面宽高
如何使用jquery来获取网页里各种高度? 示例如下: $(document).ready(function(){ var divWidth = $("#div").width( ...
- linux的bash特性
Shell本身是应用程序,是用户与操作系统之间完成交互式操作的一个接口程序,为用户提供简化的操作. Bourne Again Shell,简称bash,是Linux系统中默认的shell程序. Bas ...
- DLL Injection with Delphi(转载)
原始链接 I had recently spent some time playing around with the simple to use DelphiDetours package from ...
- Xinetd超级守护进程
Xinetd超级守护进程 00.什么是xinetd服务 xinetd(extended Internet services daemon), 是新一代网络守护进程服务程序, 又叫超级守护进程. 经常用 ...
- C++学习(9)—— 对象的初始化及清理
1. 构造函数和析构函数 对象的初始化和清理是两个非常重要的安全问题 一个对象或者变量没有初始状态,对其使用后果是未知 同样的使用完一个对象或者变量,没有及时清理,也会造成一些安全问题 C ...
