Django-01-Web框架简介
1. 什么是web框架
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
Web应用的本质就是:
浏览器发送一个HTTP请求;
服务器收到请求,生成一个HTML文档;
服务器把HTML文档作为HTTP响应的Body发送给浏览器;
浏览器收到HTTP响应,从HTTP Body取出HTML文档并显示。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return '<h1>Hello, web!</h1>'
上面的application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数:
environ:一个包含所有HTTP请求信息的
dict对象;start_response:一个发送HTTP响应的函数。
在application()函数中,调用:
start_response('200 OK', [('Content-Type', 'text/html')])
就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每个Header用一个包含两个str的tuple表示。
通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。
然后,函数的返回值'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。
有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML,通过start_response()发送Header,最后返回Body。
整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写,我们只负责在更高层次上考虑如何响应请求就可以了。
不过,等等,这个application()函数怎么调用?如果我们自己调用,两个参数environ和start_response我们没法提供,返回的str也没法发给浏览器。
所以application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。但是现在,我们只想尽快测试一下我们编写的application()函数真的可以把HTML输出到浏览器,所以,要赶紧找一个最简单的WSGI服务器,把我们的Web应用程序跑起来。
好消息是Python内置了一个WSGI服务器,这个模块叫wsgiref,它是用纯Python编写的WSGI服务器的参考实现。所谓“参考实现”是指该实现完全符合WSGI标准,但是不考虑任何运行效率,仅供开发和测试使用。
2. 自建web框架
from wsgiref.simple_server import make_server def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return [b'<h1>Hello, web!</h1>'] httpd = make_server('', 8080, application) print('Serving HTTP on port 8000...')
# 开始监听HTTP请求:
httpd.serve_forever()
from wsgiref.simple_server import make_server def f1(req):
print(req)
print(req["QUERY_STRING"])
f1=open("index1.html","rb")
data1=f1.read()
return [data1] def f2(req):
f2=open("index2.html","rb")
data2=f2.read()
return [data2] import time def f3(req): #模版以及数据库
f3=open("index3.html","rb")
data3=f3.read()
times=time.strftime("%Y-%m-%d %X", time.localtime())
data3=str(data3,"utf8").replace("!time!",str(times)) return [data3.encode("utf8")] def routers():
urlpatterns = (
('/yuan',f1),
('/alex',f2),
("/cur_time",f3)
)
return urlpatterns def application(environ, start_response):
print(environ['PATH_INFO'])
path=environ['PATH_INFO']
start_response('200 OK', [('Content-Type', 'text/html')]) urlpatterns = routers()
func = None
for item in urlpatterns:
if item[0] == path:
func = item[1]
break
if func:
return func(environ)
else:
return ["<h1>404</h1>".encode("utf8")] httpd = make_server('', 8518, application)
print('Serving HTTP on port 8084...') # 开始监听HTTP请求:
httpd.serve_forever()
3. MVC和MTV模式
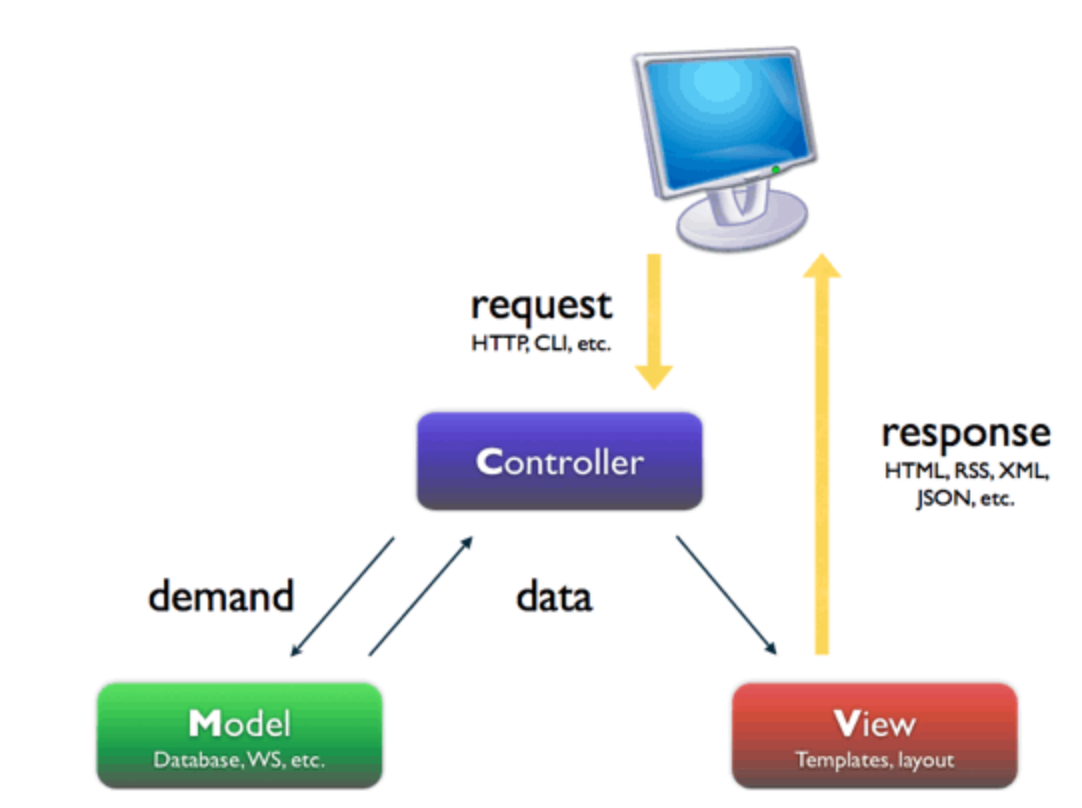
著名的MVC模式:所谓MVC就是把web应用分为模型(M),控制器(C),视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器(C)接受用户的输入调用模型和视图完成用户的请求。

Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template
Django-01-Web框架简介的更多相关文章
- Web框架本质及第一个Django实例 Web框架
Web框架本质及第一个Django实例 Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web ...
- HTTP协议与WEB框架简介
HTTP协议与WEB框架简介 一.HTTP协议 HTTP简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wid ...
- Django学习---Web框架及基础知识
Django学习---Web框架 web框架的本质 我们在学socket,我们创建一个socketserver,然后运行起来,有一个client客户端要连接socket服务端,连接上之后,如果两边都没 ...
- Django之web框架和url路由
一.web框架 1.什么是web框架 Web框架是用来进行Web应用开发的一个软件架构,开发者在基于Web框架实现自己的业务逻辑.Web应用本质上就是一个socket服务端,而用户的浏览器就是一个so ...
- django——web框架简介
1.web应用 Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件. 应用程序有两种模式C/S.B/S.C/S是客户 ...
- python web框架简介Bottle Flask Tornado
Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Python的标准库外,其不依赖任何其他模块. ? 1 2 3 4 pip inst ...
- django基础(web框架,http协议,django安装)
学习Django之前我们先来看什么是OSI七层模型: 应用层 表示层 应用层(五层模型中把这三层合成一个应用层) http协议 会话层 传输层 提供端口对 ...
- Django: 之Web框架完美解析
Web框架解析 Web通过Socket来监听客户端,,一旦发现客户发送的信息立刻接受.接受之后在服务端查找客户的请求,找到请求返回给用户,断开.这是一个连接,不断的接收,不断的返回. #!/usr/b ...
- $Django 等web框架,交互,基础入门
1 web 应用2 c/s 和bs架构3 python中的web框架 a :socket b:路由跟视图函数匹配关系 c:模板渲染 django: uwsgi/wsgiref ...
- Django之Web框架本质及第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
随机推荐
- ubuntu 基于windows
windows10下的ubuntu子系统 wsl windows server linux ubuntu在微软商店可下载,安装好之后配置一个用户名和密码,默认的root用户时没有密码的.需要使用roo ...
- Cogs 732. [网络流24题] 试题库(二分图)
[网络流24题] 试题库 ★★ 输入文件:testlib.in 输出文件:testlib.out 评测插件 时间限制:1 s 内存限制:128 MB «问题描述: 假设一个试题库中有n道试题.每道试题 ...
- 【AtCoder】 ARC 102
link C-Triangular Relationship 发现要么全部是\(K\)的倍数,要么全部是模\(K\)余\(K/2,(K=2n)\) #include<bits/stdc++.h& ...
- 开机启动类似于Tencent Upd的弹窗解决方法
1.开机启动的程序,后台启动自动升级的exe,每次开机都弹出弹窗,一不小心就点错了,神烦. 解决方式:直接在windows系统 [ 本地安全策略>软件限制策略>其他规则 ] 里面把弹出的 ...
- 2019暑假Java学习笔记(二)
目录 基础语法(下) 流程控制 if语句 switch语句 while语句和do-while语句 for语句 break关键字 continue关键字 数组 一维数组 二维数组 用户输入操作 练习题: ...
- MacBook Air在macOS Mojave和macOS Seirra系统下使用Loopback在OBS Studio推流时输出系统软件声音
转载请标注原地址:https://www.cnblogs.com/lixiaojing/p/11440533.html 运行环境: Loopback破解版获取: https://pan.baidu.c ...
- Redis4.0新特性(一)-Memory Command
Redis4.0版本增加了很多诱人的新特性,在redis精细化运营管理中都非常有用(猜想和antirez加入redislabs有很大关系):此系列几篇水文主要介绍以下几个新特性的使用和效果. Redi ...
- 工具系列 | VScode VS Live Share 实时编码分享(和你的小伙伴一起写代码吧)
Visual Studio Live Share能干啥? 分享任何语言,任何应用程序 无论您正在构建什么类型的应用程序,您正在编写什么语言,或者您的操作系统如何:在您需要协作时,Live Share会 ...
- [转]eclipse中explorer显示方式
原文地址:https://www.cnblogs.com/gne-hwz/p/7590451.html 不知道是不是上面的描述.做个记录 project explorer 项目资源管理器 这个要打开代 ...
- 《精通CSS第3版》(5)漂亮的盒子
