后端设置Cookie前端跨域获取丢失问题(基于springboot实现)
1.跨域问题说明:后端域名为A.abc.com,前端域名为B.abc.com。
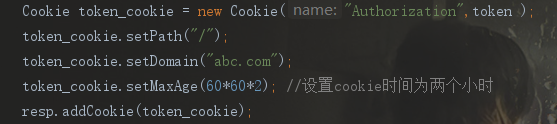
2.后端设置一个cookie发送给前台,domain应该是setDomain(“abc.com”),而不是setDomain(“B.abc.com”)

3.另外,还要实现WebMvcConfigurerr配置加入Cors的跨域
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("*").allowedMethods("GET", "POST", "OPTIONS", "PUT")
.allowedHeaders("Content-Type", "X-Requested-With", "accept", "Origin", "Access-Control-Request-Method",
"Access-Control-Request-Headers")
.exposedHeaders("Access-Control-Allow-Origin", "Access-Control-Allow-Credentials")
.allowCredentials(true).maxAge();
} }
--------------------------------------------分割线2018-9-16--------------------------------
由于之前的项目要搬到springcloud上面,所有就有了zuul网关来管理所有的请求,之前cookie设置的请求头Authoriaztion居然没有被传到前端。
凉凉……
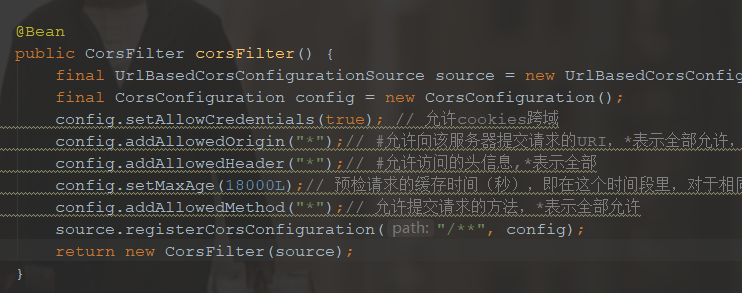
设置网关层跨域问题都已经全部允许任何请求头(下图),但是还是前端访问还是没有Authoriaztion,各种问题都排查了,都没有问题。。。大写的迷惘!!!

后来啊,干脆把Authoriaztion名字给改了,直接改为token。
艹,居然可以了,前端能拿到token;改回Authoriaztion,没有。。。
后来查了资料,才发现哦,zuul会默认过滤掉几个敏感词,没错,就是它:
/**
* List of sensitive headers that are not passed to downstream requests. Defaults to a
* "safe" set of headers that commonly contain user credentials. It's OK to remove
* those from the list if the downstream service is part of the same system as the
* proxy, so they are sharing authentication data. If using a physical URL outside
* your own domain, then generally it would be a bad idea to leak user credentials.
*/
private Set<String> sensitiveHeaders = new LinkedHashSet<>(
Arrays.asList("Cookie", "Set-Cookie", "Authorization"));
而我,刚好就中奖了!!!
后端设置Cookie前端跨域获取丢失问题(基于springboot实现)的更多相关文章
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- 【坑】前后端分离开发中 跨域问题以及前台不带cookie的问题
文章目录 前言 跨域问题 cookie问题 拦截器导致的跨域问题 后记 前言 场景一: 前台哒哒哒的点击页面,发送请求,但是后台服务器总是没有回应,后台接口虽打了断点,但是根本进不到断点处: 前端:我 ...
- 本地启动项目后cookie跨域获取不到的处理方式
问题现象 最近在做Vue项目,很多时候调试代码需要本地访问localhost来进行,然而请求接口是通过代理实现的,那么就会存在一种情况是:代理域名下种植的cookie,在localhost域名下访 ...
- cookie解决跨域问题
v一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入 ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- 004. 前端跨域资源请求: JSONP/CORS/反向代理
1.什么是跨域资源请求? https://www.cnblogs.com/niuli1987/p/10252214.html 同源: 如果两个页面的协议,端口(如果有指定)和域名都相同,则两个页面具有 ...
- 前端跨域(二):JSONP
上一篇文章 前端跨域(一):CORS 实现了跨域的一种解决方案,IE8 和其他浏览器分别通过 XDomainRequest 和 XHR 对象原生支持 CORS.这次我将补一补 Web 服务中也非常流行 ...
- 用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面
用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面 1.什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地 ...
- 前端跨域问题相关知识详解(原生js和jquery两种方法实现jsonp跨域)
1.同源策略 同源策略(Same origin policy),它是由Netscape提出的一个著名的安全策略.同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正 ...
随机推荐
- JAVA 统计字符串中中文,英文,数字,空格,特殊字符的个数
引言 可以根据各种字符在Unicode字符编码表中的区间来进行判断,如数字为'0'~'9'之间,英文字母为'a'~'z'或'A'~'Z'等,Java判断一个字符串是否有中文是利用Unicode编码来判 ...
- 七道常见的Redis面试题分享(含个人解答)
绝大部分写业务的程序员,在实际开发中使用 Redis 的时候,只会 Set Value 和 Get Value 两个操作,对 Redis 整体缺乏一个认知.这里以面试题的形式对 Redis 常见问题做 ...
- linux安装redis步骤
1.安装gcc redis是c语言编写的 -- 安装命令 yum install gcc-c++ -- 检查gcc 是否安装 gcc -v 2.下载redis安装包,在root目录下执行 wget ...
- .NET工程师的书单
短暂的假期里抽空整理了一份书单,以个人的见解这些应该是值得.NET工程师至少去看一遍的书籍.但所罗列的仅包括国内目前已出版的国外书籍的英文版,并不包含中文翻译及相关领域的中文书籍.这里没有任何歧视之意 ...
- IDEA创建xml文件
今天在用IDEA写项目的时候发现,创建xml文件只能通过File手动输入去创建,但在我看的一个学习视频上可以直接创建xml文件,好奇之下研究了一下,作此篇,希望能对需要的朋友有所帮助. 废话就不多说了 ...
- matplotlib基础
Matplotlib 基础 注:本文中的程序都默认引入了numpy库和matplotlib库,并且分别简写为np与plt:如果读者不知道怎么使用numpy库,可以移步到这一博客上进行简单的学习 一.简 ...
- javaweb里html的一些基本代码意义(学)
<html> <head> <title>body.text属性示例</title> </head> <body text=" ...
- https抓包 Fiddler
打开Fiddler https抓包 安装证书 查看证书 打开Windows程序certmgr.msc 查找Fiddler证书 查看Fiddler证书是否安装成功 测试连接 使用Google Chrom ...
- xcodeinstruments 内存检测
http://blog.csdn.net/totogo2010/article/details/8233565
- 基于JieBaNet+Lucene.Net实现全文搜索
实现效果: 上一篇文章有附全文搜索结果的设计图,下面截一张开发完成上线后的实图: 基本风格是模仿的百度搜索结果,绿色的分页略显小清新. 目前已采集并创建索引的文章约3W多篇,索引文件不算太大,查询速度 ...
