Django content-type组件
介绍
Django包含一个contenttypes应用程序(app),可以跟踪Django项目中安装的所有模型(Model),提供用于处理模型的高级通用接口。
Contenttypes应用的核心是ContentType模型,位于django.contrib.contenttypes.models.ContentType。 ContentType的实例表示并保存项目中安装的模型的信息,每当有新的模型时会自动创建新的ContentType实例。
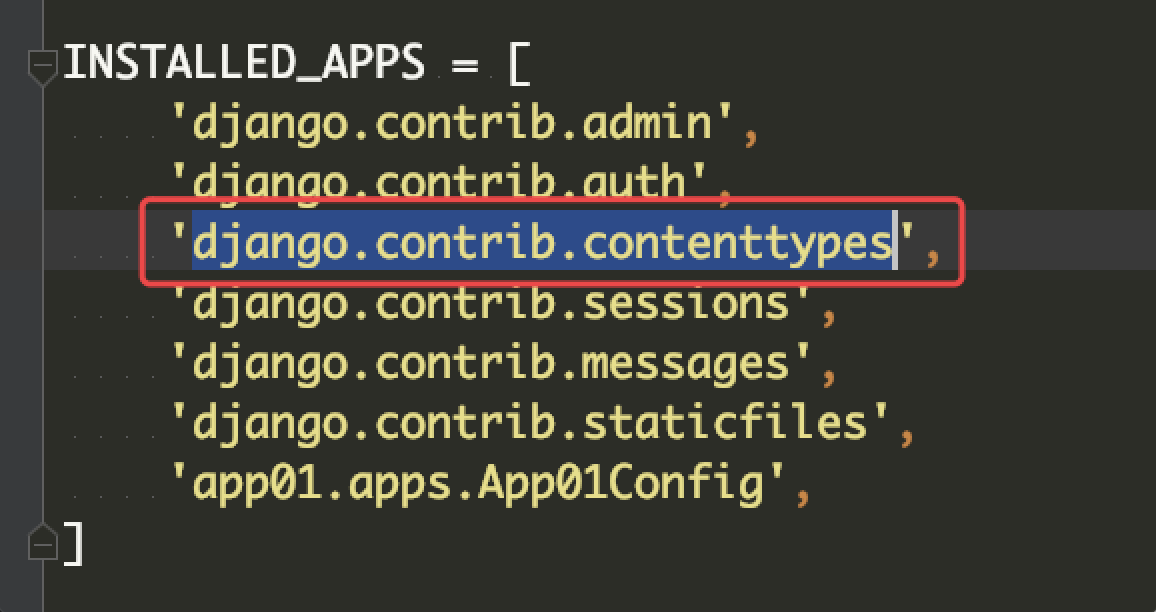
只要使用django-admin startproject 命令创建的Django项目(PyCharm创建Django项目同理),默认都会在settings.py的INSTALLED_APPS列表中安装好django.contrib.contenttypes。

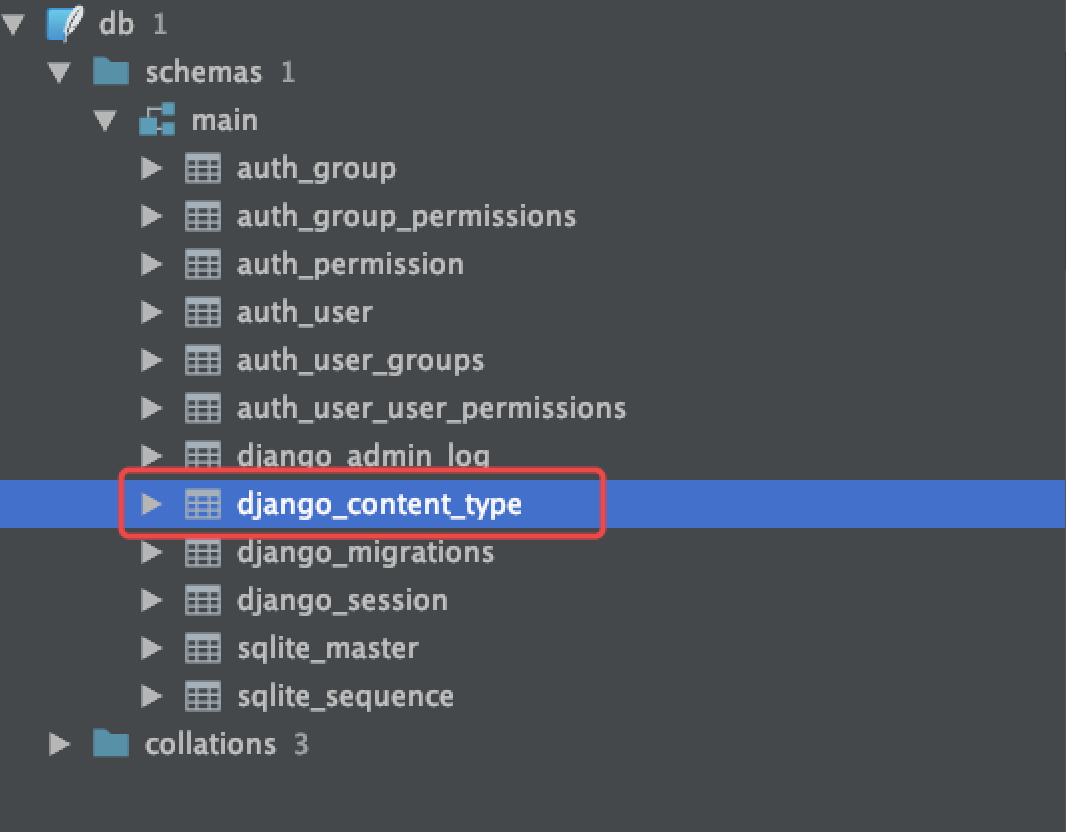
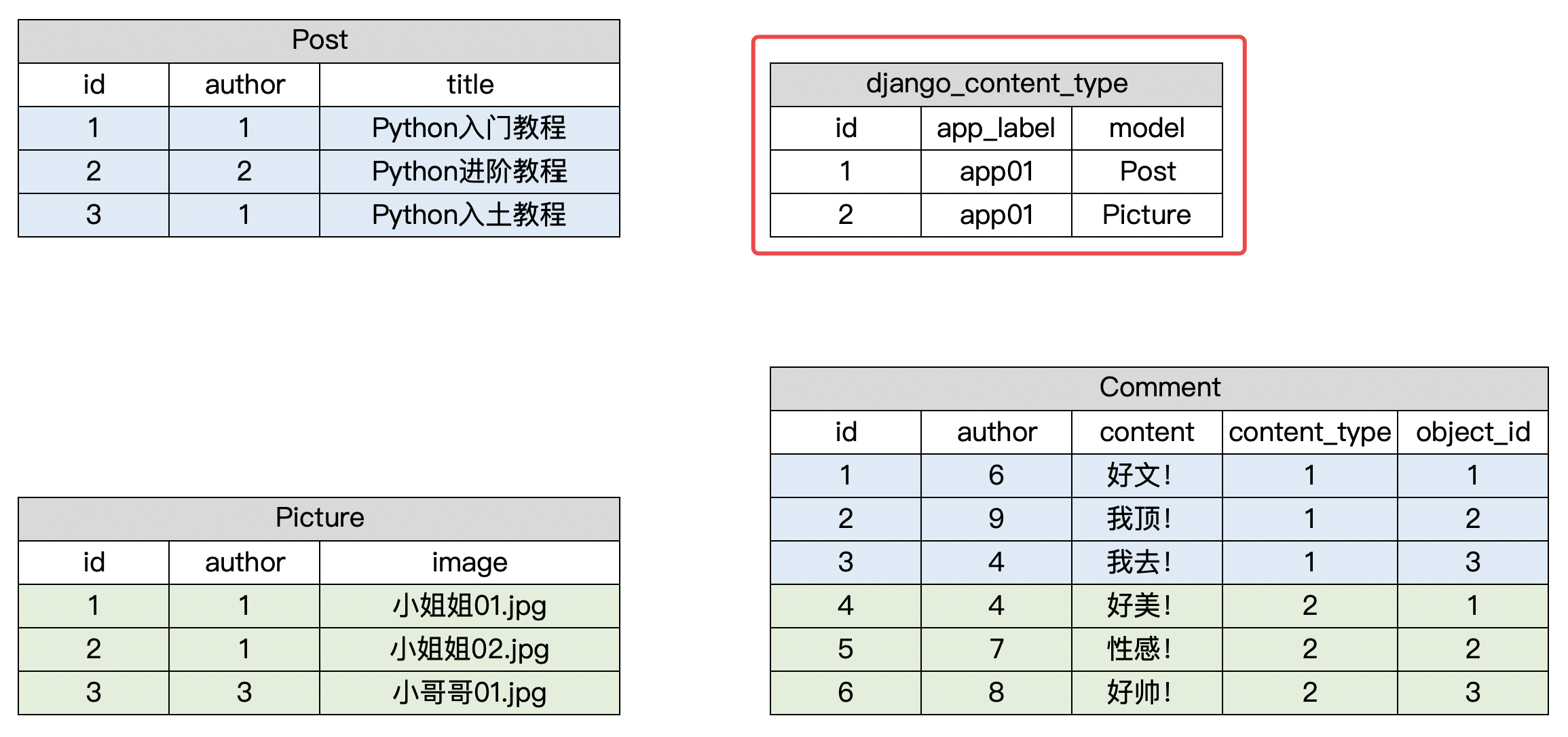
我们执行了数据迁移命令之后,会自动在数据库中创建一个名为django_content_type的表。

表结构如下图所示:

其中,app_label字段存储了APP的名称,model字段存储了APP下的具体的模型类的名称。
应用场景
我们在网上po一段散文诗也可以po一张旅途的风景图,文字可以被评论,图片也可以被评论。我们需要在数据库中建表存储这些数据,我们可能会设计出下面这样的表结构。
class Post(models.Model):
"""帖子表"""
author = models.ForeignKey(User)
title = models.CharField(max_length=72)
class Picture(models.Model):
"""图片表"""
author = models.ForeignKey(User)
image = models.ImageField()
class Comment(models.Model):
"""评论表"""
author = models.ForeignKey(User)
content = models.TextField()
post = models.ForeignKey(Post, null=True, blank=True, on_delete=models.CASCADE)
picture = models.ForeignKey(Picture, null=True, blank=True, on_delete=models.CASCADE)
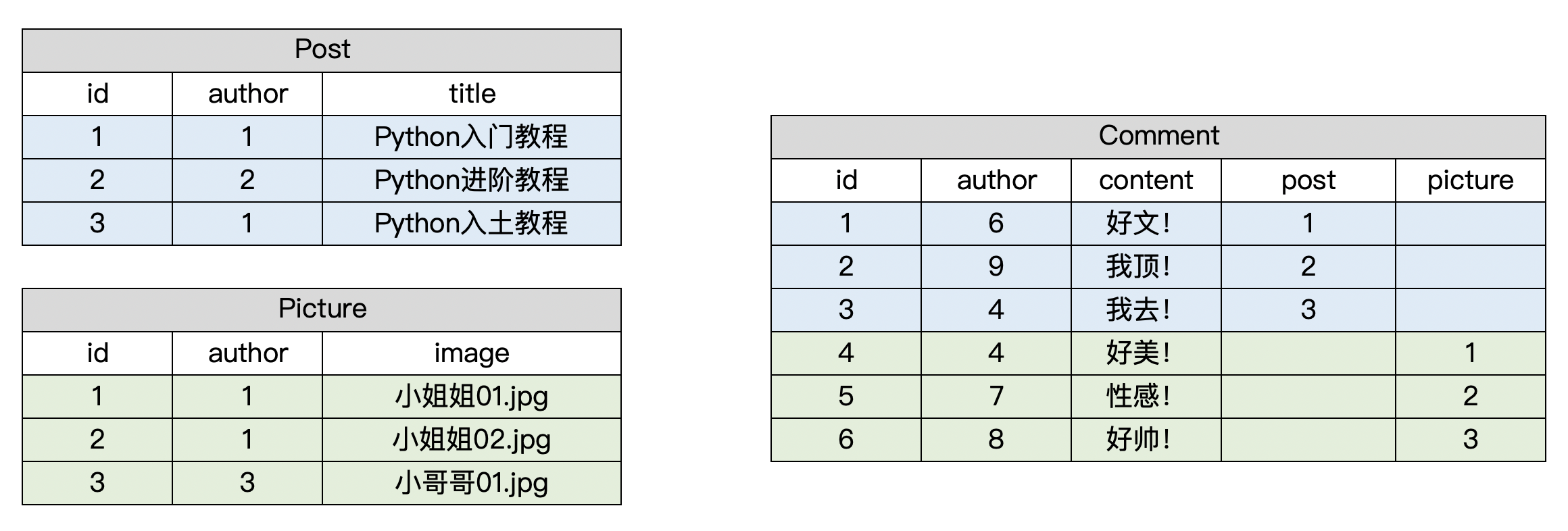
这表结构看起来不太简洁,我们画个图来看一下:

能用是能用,但是评论表有点冗余啊。好多列都空着呢啊!
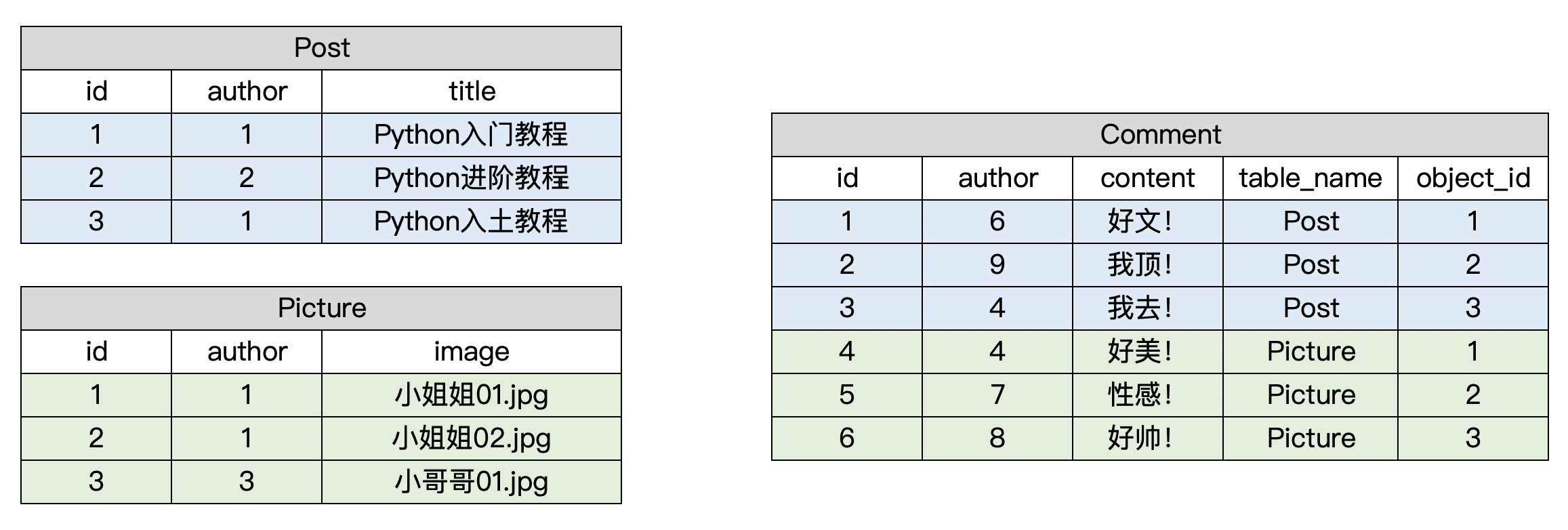
我们优化一下,我们在评论表里不直接外键关联 文字和图片,而是存储一下关联的表名和字段,这样就好很多了。
看下图:

那我们不妨步子再大一点,再往前走一步试试,因为表名在评论里面重复了很多次,我们完全可以把Django项目中的表名都存储在一个表里面。然后评论表里外键关联这个表就可以了。

这个时候我们就用上了前面讲到的contenttypes,借助contenttypes我们就能够在创建Comment的时候再决定和Post关联还是和Picture关联。
在models.py中使用django.contrib.contenttypes中提供的特殊字段GenericForeignKey来实现:
class Comment(models.Model):
"""评论表"""
author = models.ForeignKey(User)
content = models.TextField()
content_type = models.ForeignKey(ContentType) # 外键关联django_content_type表
object_id = models.PositiveIntegerField() # 关联数据的主键
content_object = GenericForeignKey('content_type', 'object_id')
contenttypes使用
import os
if __name__ == "__main__":
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "about_contenttype.settings")
import django
django.setup()
from app01.models import Post, Picture, Comment
from django.contrib.auth.models import User
# 准备测试数据
user_1 = User.objects.create_user(username='aaa', password='123')
user_2 = User.objects.create_user(username='bbb', password='123')
user_3 = User.objects.create_user(username='ccc', password='123')
post_1 = Post.objects.create(author=user_1, title='Python入门教程')
post_2 = Post.objects.create(author=user_2, title='Python进阶教程')
post_3 = Post.objects.create(author=user_1, title='Python入土教程')
picture_1 = Picture.objects.create(author=user_1, image='小姐姐01.jpg')
picture_2 = Picture.objects.create(author=user_1, image='小姐姐02.jpg')
picture_3 = Picture.objects.create(author=user_3, image='小哥哥01.jpg')
# 给帖子创建评论数据
comment_1 = Comment.objects.create(author=user_1, content='好文!', content_object=post_1)
# 给图片创建评论数据
comment_2 = Comment.objects.create(author=user_2, content='好美!', content_object=picture_1)
接下来如果我们想要查看某篇帖子或者某个照片的所有评论,这个时候就可以用上另外一个工具--GenericRelation了。
from django.contrib.contenttypes.fields import GenericRelation
修改models.py中的Post和Picture,添加用于反向查询的comments字段:
class Post(models.Model):
"""帖子表"""
author = models.ForeignKey(User)
title = models.CharField(max_length=72)
comments = GenericRelation('Comment') # 支持反向查找评论数据(不会在数据库中创建字段)
class Picture(models.Model):
"""图片表"""
author = models.ForeignKey(User)
image = models.ImageField()
comments = GenericRelation('Comment') # 支持反向查找评论数据(不会在数据库中创建字段)
查询示例:
post_1 = Post.objects.filter(id=1).first()
comment_list = post_1.comments.all()
Django content-type组件的更多相关文章
- django之forms组件
在django中forms组件有其强大的功能,里面集合和众多的函数和方法:下面来看一下它的源码 """ Form classes """ f ...
- Django组件(五) Django之ContentType组件
基础使用 -contenttype组件 -django提供的一个快速连表操作的组件,可以追踪项目中所有的APP和model的对应关系,并记录在ContentType表中. 当我们的项目做数据迁移后,会 ...
- django内置组件——ContentTypes
一.什么是Django ContentTypes? Django ContentTypes是由Django框架提供的一个核心功能,它对当前项目中所有基于Django驱动的model提供了更高层次的抽象 ...
- Ajax的原理及Django上传组件
title: Ajax的原理及Django上传组件 tags: Django --- Ajax的原理及Django上传组件 Ajax的原理 ajax 是异步JavaScript和xml ajax就是向 ...
- Django之Form组件
Django之Form组件 本节内容 基本使用 form中字段和插件 自定义验证规则 动态加载数据到form中 1. 基本使用 django中的Form组件有以下几个功能: 生成HTML标签 验证用户 ...
- Python之路【第二十一篇】:Django之Form组件
Django之Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试牛刀 1. ...
- 第十一篇:web之Django之Form组件
Django之Form组件 Django之Form组件 本节内容 基本使用 form中字段和插件 自定义验证规则 动态加载数据到form中 1. 基本使用 django中的Form组件有以下几个功 ...
- python Django之Form组件
python Django之Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试 ...
- Django之ContentType组件
一.理想表结构设计 1.初始构建 1. 场景刚过去的双12,很多电商平台都会对他们的商品进行打折促销活动的,那么我们如果要实现这样的一个场景,改如何设计我们的表? 2. 初始表设计 注释很重要,看看吧 ...
- Django之Form组件(一)
Django之Form组件(一) Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 基本操作:字 ...
随机推荐
- (尚019)Vue基于脚手架编写项目
vue_demo目录结构截图: (1)图一 (2).图二 (3).图三 (四).图四 (5).图五 (6).图六 (7).图七 不能随便改入口文件的名字,因为已经配置好了 (8).图八 (9).图九 ...
- TimescaleDB1.3 的新特性——Continuous aggregates: faster queries with automatically maintained materialized views
One characteristic of time-series data workloads is that the dataset will grow very quickly. Without ...
- Spark-Streaming kafka count 案例
Streaming 统计来自 kafka 的数据,这里涉及到的比较,kafka 的数据是使用从 flume 获取到的,这里相当于一个小的案例. 1. 启动 kafka Spark-Streaming ...
- udf也能用Python
具体步骤见<fluent加载第三方(C++,Fortran等)动态链接库> 我们对导入的动态链接库进行改动 打开VS2013 完成了上述过程以后,还需要配置Python 首先需要安装Pyt ...
- Mysql索引面试题
转载:https://mp.weixin.qq.com/s/_bk2JVOm2SkXfdcvki6-0w 本文来自一位不愿意透露姓名的粉丝投稿,由Hollis整理并"还原"了面试现 ...
- idea的maven工程中修改pom会改变项目jdk版本
解决办法 方案一 //pom中配置maven插件时候 <plugins> <!--jdk编译插件--> <plugin> <groupId>org.ap ...
- modao账户
chairman987@163.com 墨刀注册 p@ssw0rd OR 123456
- Java封装jar包对外提供可执行文件
编写Main方法,封装jar包 1.编写Main方法 import java.util.Date; /** * 描述 : * * @Author : zhanghao * @Time : 2019/1 ...
- spring @Transactional 事务注解的坑
1. 在需要事务管理的地方加@Transactional 注解.@Transactional 注解可以被应用于接口定义和接口方法.类定义和类的 public 方法上. 2. @Transactiona ...
- python 图片格式转换png转jpg,如何利用python给图片添加半透明水印
from PIL import Imageim = Image.open(r'd:\test2.png')r, g, b, a = im.split()im = Image.merge("R ...
