向您的页面添加 jQuery 库
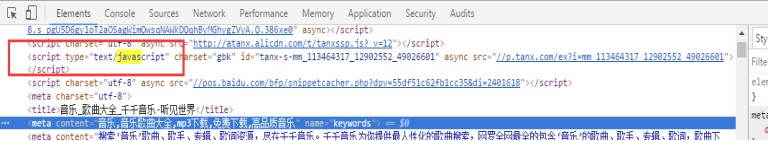
jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数。那么我们怎么判断页面中是否使用了Jquery库呢?
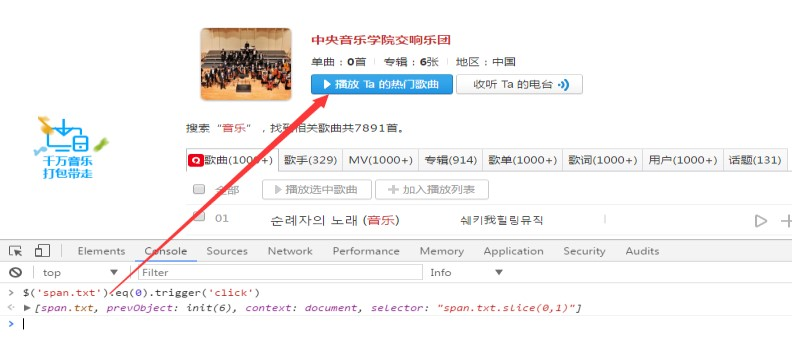
如下图,当页面中引入jquery库以后我们就就能使用库中的函数了
jQuery的三种$()
$号是jQuery“类”的一个别称,
$()构造了一个jQuery对象。
所以,“$()”可以叫做jQuery的构造函数。
1、$()可以是$(expresion),即css选择器、Xpath或html元素,也就是通过上述表达式来匹配目标元素。
比如:$("a")构造的这个对象,是用CSS选择器构建了一个jQuery对象——它选择了所有的<a/>这个标签。如:$("a").click(funcTIon(){...})
就是在点击页面上的任何一个链接时的触发事件。确切地说,就是jQuery用<a/>这个标签构建了一个对象$("a"),函数 click()是这个jQuery对象的一个(事件)方法。
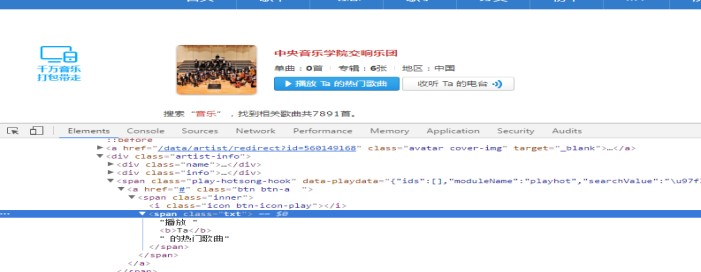
$('span.txt').click()
$()中的是一个查询表达式,也就是用“span.txt”这样一个查询表达式构建了一个jQuery对象,然后的函数 click()是这个jQuery对象的一个(事件)方法。$()中的是一个字符串,用这样一段字串构建了jQuery对象,然后点击定位到的这个元素
2、$()可以是$(element),即一个特定的DOM元素。如常用的DOM对象有document、location、form等。如这样一行代码:例如
$(document).find("div>p").html());$()中的document是一个DOM元素,即在全文寻找带<p>的<div>元素,并显示<p>中的内容。
3、$()可以是$(function),即一个函数,它是$(document).ready()的一个速记方式。如常见的形式是这样的:$(document).ready(function(){alert("Hello world!");});可变形作:$(function(){alert("Hello world!");});
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
美元符号定义 jQuery
选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action() 执行对元素的操作
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
更多的选择器实例
语法 描述
$(this) 当前 HTML 元素
$("p") 所有 <p> 元素
$("p.intro") 所有 class="intro" 的 <p> 元素
$(".intro") 所有 class="intro" 的元素
$("#intro") id="intro" 的元素
$("ul li:first") 每个 <ul> 的第一个 <li> 元素
$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性
$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素
jQuery 语法实例
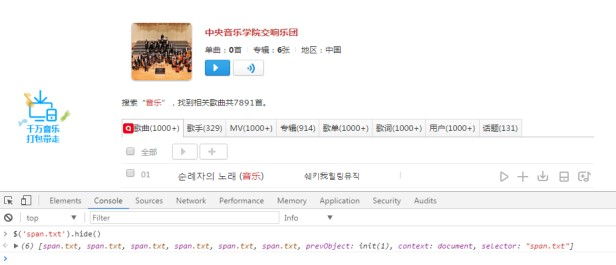
$(this).hide()
演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()
演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").remove()
演示 jQuery remove() 函数,移除所有 <p> 元素。
$(".test").remove()
演示 jQuery remove 函数,移除所有 class="test" 的元素。
jQuery removeAttr() 方法
removeAttr() 方法从被选元素中移除属性。
写法:$(selector).removeAttr(attribute)
attribute 必需。规定从指定元素中移除的属性。
当我们在写自动化用例的时候往往会遇到一些输入框不能输入文本内容,经过查看input标签后发现标签的属性是readonly的,以至于导致我们无法正常输入内容,那么此时,这个方法就能派上用处了。
$('#train_date').removeAttr('readonly')
jQuery val()方法
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
如果该方法未设置参数,则返回被选元素的当前值。
写法:$(selector).val(value)
value 可选。规定被选元素的新内容。
返回 Value 属性
返回第一个匹配元素的 value 属性的值。
$(selector).val()
设置 Value 属性的值
$(selector).val(value)
alue设置 Value 属性的值。
jQuery click事件
当点击元素时,会发生 click 事件。
当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click。
click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。写法如下
$(selector).click()
$(selector).eq(0).trigger(‘click’)
$(selector).eq(0).trigger(‘tap’)
jQuery 其他事件
$(document).ready(function) 将函数绑定到文档的就绪事件(当文档完成加载时)
$(selector).click(function) 触发或将函数绑定到被选元素的点击事件
$(selector).dblclick(function) 触发或将函数绑定到被选元素的双击事件
$(selector).focus(function) 触发或将函数绑定到被选元素的获得焦点事件
$(selector).mouseover(function) 触发或将函数绑定到被选元素的鼠标悬停事件
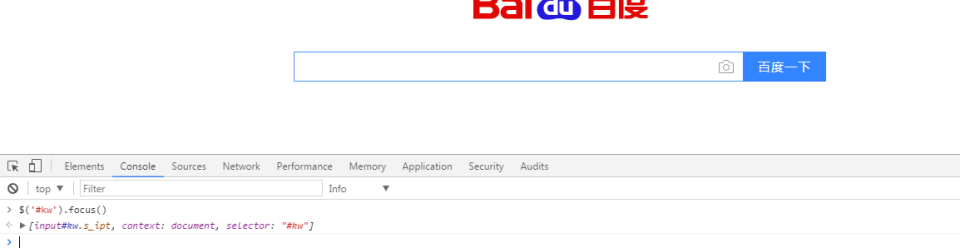
jQuery focus事件
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数,与之相反的是失去焦点函数.blur()。
写法:$(selector).focus(),例如,$(‘#kw’).focus()
jQuery trigger() 方法
trigger() 方法触发被选元素的指定事件类型。
写法:$(selector).trigger(eventObj))
event
必需。规定指定元素要触发的事件。例如:$(selector).eq(0).trigger(‘click’)
jQuery处理iframe 文本输入
HTML页面编辑器中输入内容
$("iframe").contents().find("body").text('xxxxx');
获取iframe文本内容
$("#IFrame").contents().find("#angel").val()
JQuery处理蒙层事件
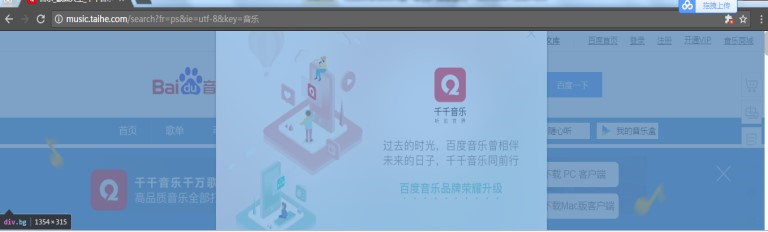
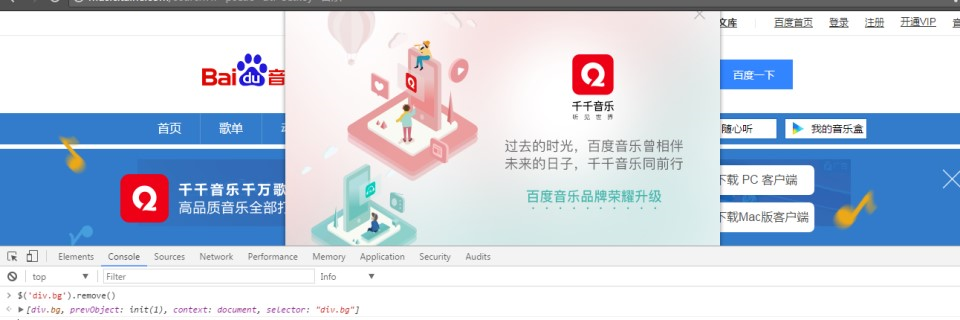
如下图,显示的蓝色区域,像下面这种蒙层在我写用例的时候干扰比较大,以至于我们不能对,蒙层下的元素进行操作,即使操作了,也会提示你,说你操作的元素不能被点击,点击事件被另一个元素接收到了,其实说的就是页面中的蒙层,那我们该如何操作呢?接下来我们看一下利用Jquery处理蒙层,里面我们刚才学到的hide,或者remove直接给它隐藏或者移除。
就这么简单粗暴的解决了,别急,我们看页面是不是还存在一个这种引导图片,也是对我们做自动化会产生干扰,那么我们一样也把它移除或者关闭
$(‘sapn.enter.pa’).click() 直接用Jquery点击图片的关闭按钮
$(‘img.tipToTaihe-content’).hide() 通过Jquery直接给隐藏掉图片
Jquery 处理日期控件
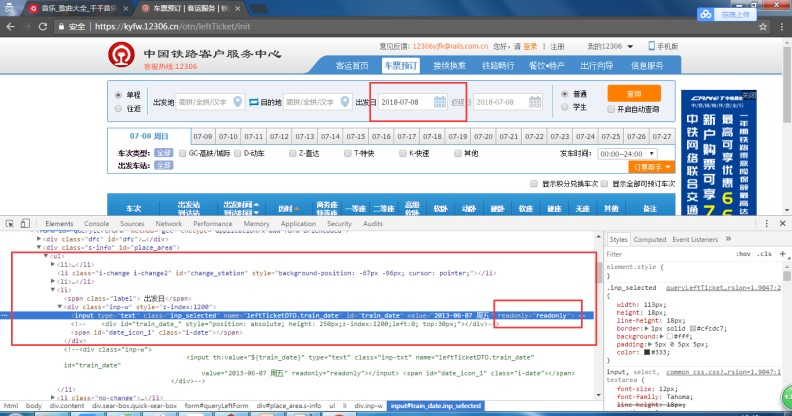
我们在做自动化的时候,有时会遇到输入日期的时候无法输入,因为输入框是readonly属性的,所以我们需要去对输入框做处理,首先移除它的readonly属性,这样我们就能正常输入日期了,这里就用到我们刚才学到的removeAttr()方法了
$('#train_date').removeAttr('readonly')
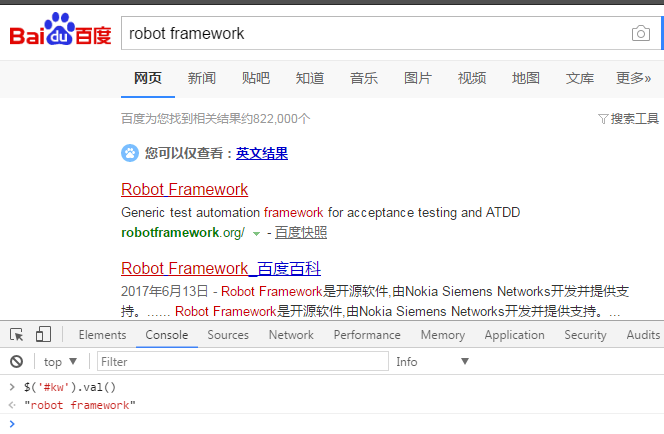
Jquery获取文本框值
$('#kw').val()
query 处理多窗口关闭的问题
1、window.opener.opener=null; window.opener.close();这个就可以实现关闭父窗口
在robotframework中使用的方式
Execute Javascript window.opener.opener=null; window.opener.close();
2、window.opener.opener.opener=null; window.opener.opener.close();这个可以实现关闭父父窗口
在robotframework中使用的方式
Execute Javascript window.opener.opener.opener=null; window.opener.opener.close();
作者:含笑半步颠√
博客链接:https://www.cnblogs.com/lixy-88428977
声明:本文为博主学习感悟总结,水平有限,如果不当,欢迎指正。如果您认为还不错,欢迎转载。转载与引用请注明作者及出处。
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
- 探索C#之6.0语法糖剖析
阅读目录: 自动属性默认初始化 自动只读属性默认初始化 表达式为主体的函数 表达式为主体的属性(赋值) 静态类导入 Null条件运算符 字符串格式化 索引初始化 异常过滤器when catch和fin ...
- [C#] 回眸 C# 的前世今生 - 见证 C# 6.0 的新语法特性
回眸 C# 的前世今生 - 见证 C# 6.0 的新语法特性 序 目前最新的版本是 C# 7.0,VS 的最新版本为 Visual Studio 2017 RC,两者都尚未进入正式阶段.C# 6.0 ...
- Velocity初探小结--velocity使用语法详解
做java开发的朋友一般对JSP是比较熟悉的,大部分人第一次学习开发View层都是使用JSP来进行页面渲染的,我们都知道JSP是可以嵌入java代码的,在远古时代,java程序员甚至在一个jsp页面上 ...
- node.js学习(二)--Node.js控制台(REPL)&&Node.js的基础和语法
1.1.2 Node.js控制台(REPL) Node.js也有自己的虚拟的运行环境:REPL. 我们可以使用它来执行任何的Node.js或者javascript代码.还可以引入模块和使用文件系统. ...
- C#语法糖大汇总
首先需要声明的是"语法糖"这个词绝非贬义词,它可以给我带来方便,是一种便捷的写法,编译器会帮我们做转换:而且可以提高开发编码的效率,在性能上也不会带来损失.这让java开发人员羡慕 ...
- 值得注意的ibatis动态sql语法格式
一.Ibatis常用动态sql语法,简单粗暴用一例子 <select id="iBatisSelectList" parameterClass="java.util ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
随机推荐
- python内置模块2
十五.shutil模块 ==================================================================== shutil模块是python为我们封 ...
- NLP算法工程师(实习生)面试总结(持续更新)
爱奇艺 1. attention<attention is all you need> 2. 相关项目 3. 逻辑回归 4. linux的指令(重命名文件,vim替换,vim指向文章最末行 ...
- .bat批处理命令之设置关机倒计时脚本
@ECHO off REM 不显示后续命令行及当前命令行 TITLE Shutdown countdown REM 设置脚本标题 COLOR 0A REM 设置脚本 背景色为黑色 前景色为淡绿色 :s ...
- GIT 使用记录,新手->会用(mac 用户)
(唔,mac 用户这个要求是因为集成在 terminal 中可直接使用) 1. github 中 创建 git 账户 2. github -> 在个人设置中 找到 ssh and GPGkey ...
- java.lang.NumberFormatException: Infinite or NaN原因之浮点类型除数为0结果探究
背景 在对Double类型的数据进行计算操作,将结果转化为BigDecimal时抛出了下面的异常,进行了Debug才发现了问题原因,同时也暴露出了自己在一些基础知识上还有些欠缺. Exception ...
- java操作数据库,以页面显示学生信息为例
该部分内容实现的功能主要是:从数据库中查询数据并展示到页面,在页面中新增数据信息,在页面中修改数据信息,在页面中删除数据信息. =================stuList.jsp======== ...
- Pycharm使用git版本控制
一.使用Pycharm进行版本控制 01 从远程仓库克隆项目 从远程仓库将一个已存在的项目克隆到本地 打开pycharm, VCS --> Checkout from Version Contr ...
- 浅析package.json中的devdependencies 和 dependencies
2.devDependencies (1)内容:是一个对象,配置模块依赖的模块列表,key是模块名称,value是版本范围(2)作用:该模块中所列举的插件属于开发环境的依赖(比如:测试或者文档框架等) ...
- Spring Boot-IntelliJ IDEA搭建SpringBoot
点击create new project 点击next 这里基本都已经自动生成了,简单介绍下: Name:项目名称 Type:我们是Maven构建的,那么选择第一个Maven Project Pack ...
- Linux_CentOS 中systemctl 管理服务、防火墙 firewalld 以及 SELinux 配置
使用 systemctl 管理服务 systemctl 就是 service 和 chkconfig 这两个命令的整合,在 CentOS 7 就开始被使用了,systemctl是系统服务管理器命令,它 ...