震惊,hexo个人博客居然有这么方便的评论系统
论文搞得一头火,瞎倒腾了一下,没想到几分钟给自己的博客换了个评论系统。
之前用的gitalk,需要依赖github,死活没有成功,而且评论者还需要登录github才可以评论,不好用,刚才偶然间发现valine,一步到位,可匿名评价。
不信自己去看— 震惊,hexo个人博客居然有这么方便的评论系统
配置
先去注册,valine依附于LeanCloud,先去注册,并完成实名认证
LeanCloud注册注册成功切记实名认证,反正他会自己提醒的,不完成也做不了下一步
实名认证后创建应用,应用名字啥的随便取。
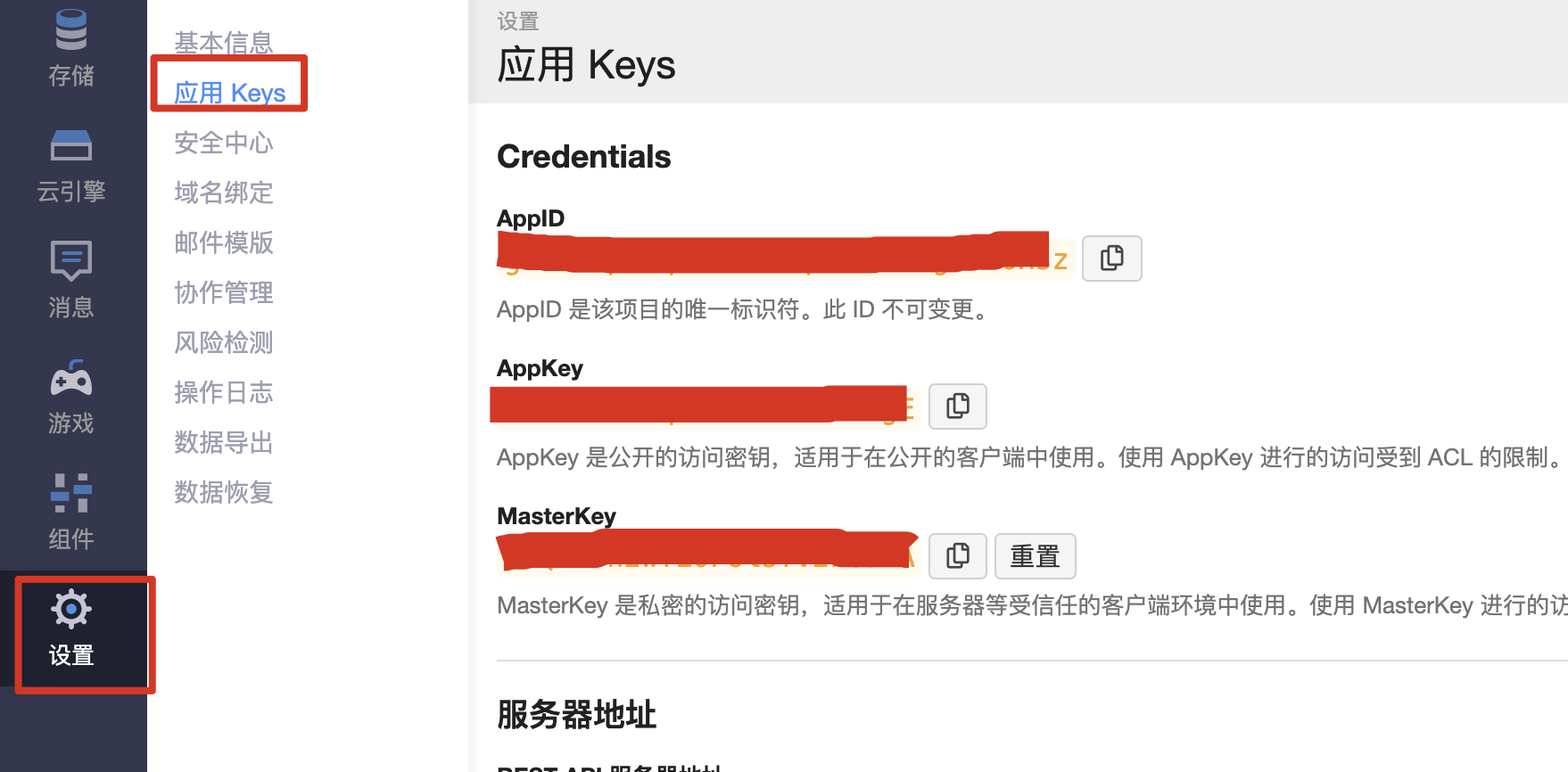
然后获得appid,和keys,如下图:

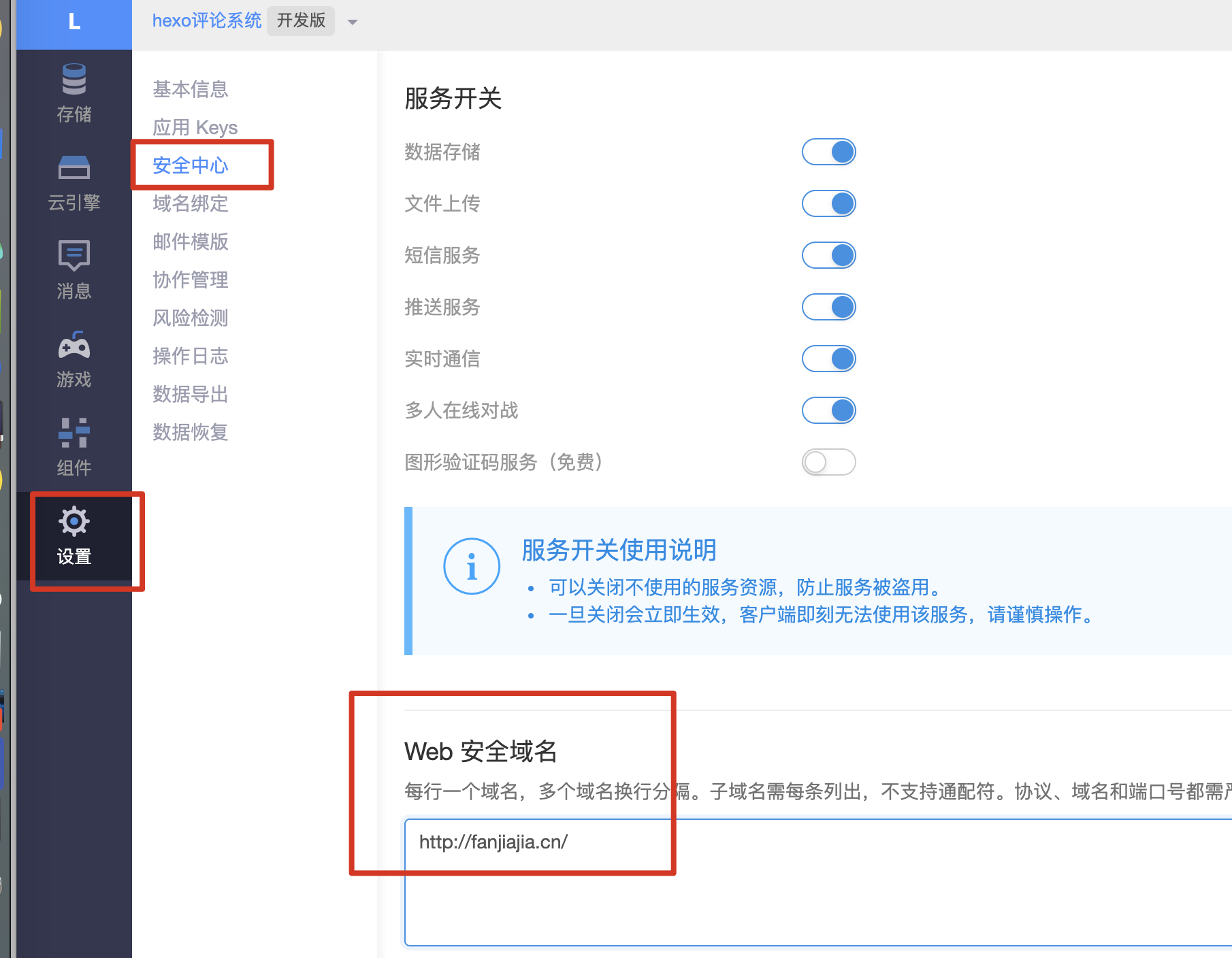
然后下一步把你的博客域名写到安全中心。

打开next主题的config文件,找到valine配置,把你的appid和appkey填进去,重新hexo g,hexo d,一下,三分钟后,看看你的文章底部,简约而不简单的评论出来了。
我的配置
# Valine.
# You can get your appid and appkey from https://leancloud.cn
# more info please open https://valine.js.org
valine:
enable: true
appid: 手动打码
appkey: 手动打码
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: come on baby # 来啊,快活啊
avatar: mm # gravatar style
guest_info: nick,mail,link # custom comment header
pageSize: 10 # pagination size
如果没有出来,那就去找一下那里踩了坑吧。
总结一下
配置简单,next主题自带。
匿名评价,方便。
参考资料
震惊,hexo个人博客居然有这么方便的评论系统的更多相关文章
- Hexo+Github博客最简教程-Dockerfile自动搭建
闲谈 拿出你的气质,打开你的电脑,借你半小时搭建好属于你的hexo博客,小生用dockerfile自动帮你搭建好:你只需要在你的mac或linux或windows上提前把docker安装好,如何安装不 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- 利用hexo搭建博客
利用Hexo搭建博客 以前用Octopress搭过博客,折腾了好久才弄出来,当时看到那巨难看的默认主题,繁琐的操作,一点写东西的欲望都没了. 一次逛微博,看见了Hexo.尝试了一下,真的很好用哦. 下 ...
- 使用github+hexo搭建博客笔记
听说github上可以搭博客,而且不用自己提供空间和维护,哈哈哈 作为一名程序猿,github搭博客对我有种神奇的吸引力,赶紧动手试一试 关于如何使用hexo搭建博客网上好的教程多如牛毛,而且这篇博客 ...
- GithubPages + Hexo + Disqus博客教程
文章主要描述了利用github page,hexo静态博客框架以及disqus来搭建个人静态博客的详细步骤. github page用来搭建博客的主页,hexo用来更改博客主题.发布文章等等,并通过配 ...
- 基于Hexo搭建博客并部署到Github Pages
基于Hexo搭建博客并部署到Github Pages 之前在简书上写东西,觉得自己还是太浮躁.本来打算用Flask自己写一个,以为是微框架就比较简单,naive.HTML.CSS.JS等都要学啊,我几 ...
随机推荐
- UCOSIII系统内部任务
1. 空闲任务 空闲任务是UCOSIII创建的第一个任务 空闲任务是UCOSIII必须创建的 空闲任务优先级总是为OS_CFG_PRIO_MAK-1 空闲任务中不能调用任何可使空闲任务进入等待态的函数 ...
- vscode编辑器自定义配置
{ //删除文件确认 "explorer.confirmDelete": false, // 主题 "workbench.iconTheme": "v ...
- 爬虫之post请求与请求传参
一.POST请求 class Postspider(scripy.Spider): name = "post" # allowed_domains = ["www.xxx ...
- 传入json字符串的post请求
/** * 传入json字符串的post请求 * @Title: getRequsetData * @Description: TODO * @param @param url * @param @p ...
- Jquery的入门(一)
Jquery介绍 Jquery是一个快速,简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或者是JavaScirpt框架),Jquery设计的宗旨是: ...
- BZOJ2938 [Poi2000]病毒 和 BZOJ5261 Rhyme
[Poi2000]病毒 二进制病毒审查委员会最近发现了如下的规律:某些确定的二进制串是病毒的代码.如果某段代码中不存在任何一段病毒代码,那么我们就称这段代码是安全的.现在委员会已经找出了所有的病毒代码 ...
- 移动端开发-viewport与媒体查询
首先要知道,在移动开发中,手机的浏览器会默认网页是为宽屏而设计的,它会缩小整个页面来适应屏幕. 1. 不使用viewport出现的问题 提到响应式设计,大家首先想到的可能是 Bootstrap , @ ...
- 题解 UVa11388
题目大意 \(T\) 组数据,每组数据给定两个整数 \(G,L\),输出数对 \(x,y\) 满足 \(GCD(x,y)=G,LCM(x,y)=L\) 且 \(x\) 最小.若无解则输出 \(-1\) ...
- ztree树默认根据ID默认选中该条数据
functiongetZtree() { varsetting = { view: { expandSpeed: 100, selectedMulti: true, showLine: true, / ...
- 使用Default Trace查看谁还原了你的数据库?
select e.nameaseventclass,t.loginname,t.spid,t.starttime, t.textdata,t.objectid,t.objectname,t.datab ...
