Nginx负载均衡-如何自定义URL中的hash key
"例如请求的url为http://www.a.com/{path_var1}/{path_var2}
path_var1和path_var2是两个path variable
如果现在只想根据path_var1来做路由,即path_var1相同的请求落在同一台服务器上,应当怎么配置呢?"
如上同学问我的问题,我们都知道nginx的负载均衡,可以支持很多hash方式,对于指定url中的内容进行hash ,接下来我用一个场景来模拟:
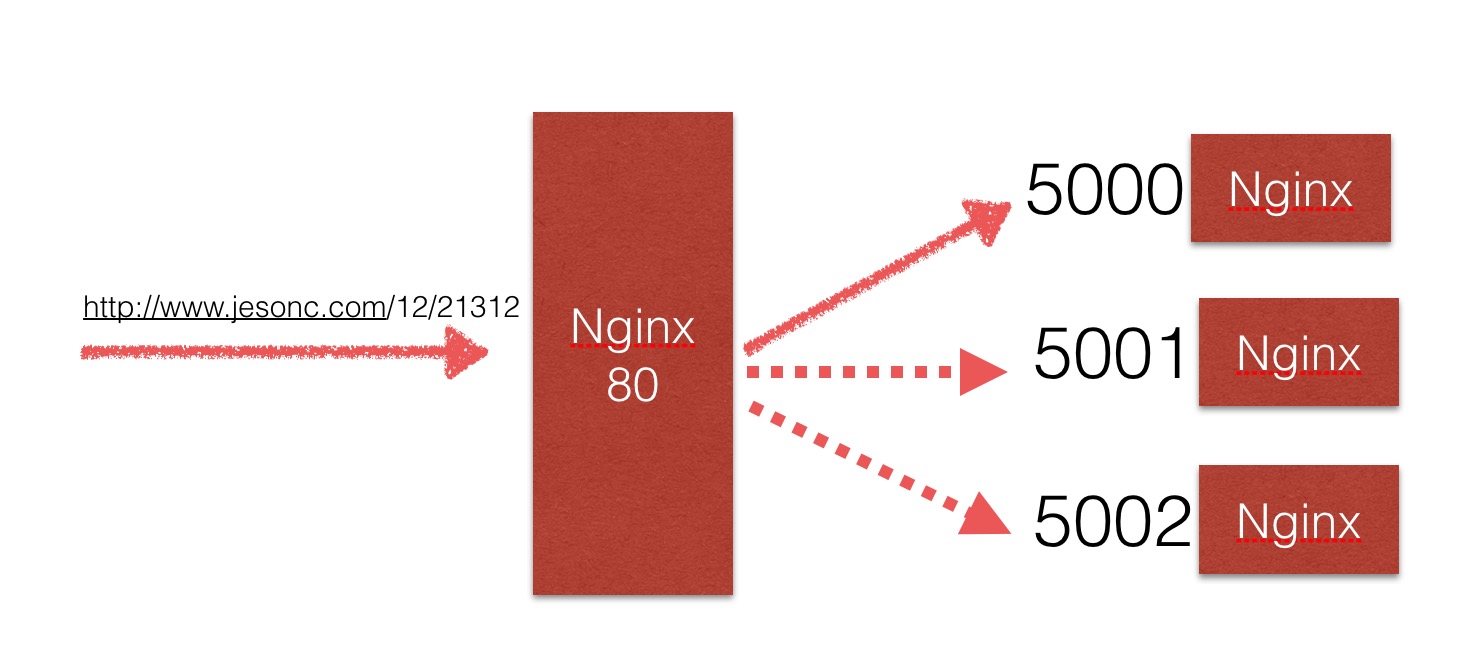
1. 场景描述
场景大概就是这样,当url请求过来时候,通过url中的一个特定数值,进行提取,然后进行hash
2. 配置
1、为了简单实现场景测试,我在nginx中,只作了简单的配置,如下:
server {
listen 80;
server_name defualt www.jesonc.com;
location / {
proxy_pass http://www_jesonc;
index index.html index.htm;
}
}
upstream www_jesonc {
server 127.0.0.1:5000;
server 127.0.0.1:5001;
server 127.0.0.1:5002;
}
server {
listen 5000;
server_name defualt www.jesonc.com;
location / {
root /opt/app/code4;
#random_index on;
index index.html index.htm;
}
}
server {
listen 5001;
server_name defualt www.jesonc.com;
location / {
root /opt/app/code5;
index index.html index.htm;
}
}
server {
listen 5002;
server_name defualt www.jesonc.com;
location / {
root /opt/app/code6;
index index.html index.htm;
}
}2、新建目录,建立index页面
[root@Jeson-at-imoocc conf.d]# mkdir /opt/app/code4/11231/2131/ -p
[root@Jeson-at-imoocc conf.d]# mkdir /opt/app/code4/3123/5345/ -p
[root@Jeson-at-imoocc conf.d]# mkdir /opt/app/code4/6666/5347/ -p
[root@Jeson-at-imoocc conf.d]# cp /opt/app/code/jesonc.html /opt/app/code4/11231/2131/index.html
[root@Jeson-at-imoocc conf.d]# cp /opt/app/code/jesonc.html /opt/app/code4/3123/5345/index.html
[root@Jeson-at-imoocc conf.d]# cp /opt/app/code/jesonc.html /opt/app/code4/6666/5347/index.html
//编辑index页面,使内容有区别
[root@Jeson-at-imoocc conf.d]# vim /opt/app/code4/3123/5345/index.html
[root@Jeson-at-imoocc conf.d]# vim /opt/app/code4/6666/5347/index.html
[root@Jeson-at-imoocc conf.d]# vim /opt/app/code4/3123/5345/index.html
//拷贝目录
[root@Jeson-at-imoocc app]# cp -r code4 code5
[root@Jeson-at-imoocc app]# cp -r code4 code6
//编辑index页面,使内容有区别
vim /opt/app/code4/6666/5347/index.html
vim /opt/app/code5/6666/5347/index.html
vim /opt/app/code6/6666/5347/index.html3. 自定义hash key的方式
这样,我们需要设置的就是,当用户访问http://www.jesonc.com/6666/5347/index.html
我们通过哈希url中的6666,固定访问一个server
设置,改动如下:
if ( $uri ~* "^\/([^\/]+)\/.*" ){
set $defurlkey $1;
}
upstream www_jesonc {
hash $defurlkey;
server 127.0.0.1:5000;
server 127.0.0.1:5001;
server 127.0.0.1:5002;
}4. 测试
1、在没有加入hash key之前,访问http://www.jesonc.com/6666/5347/
页面将,不断轮训展示不同信息。
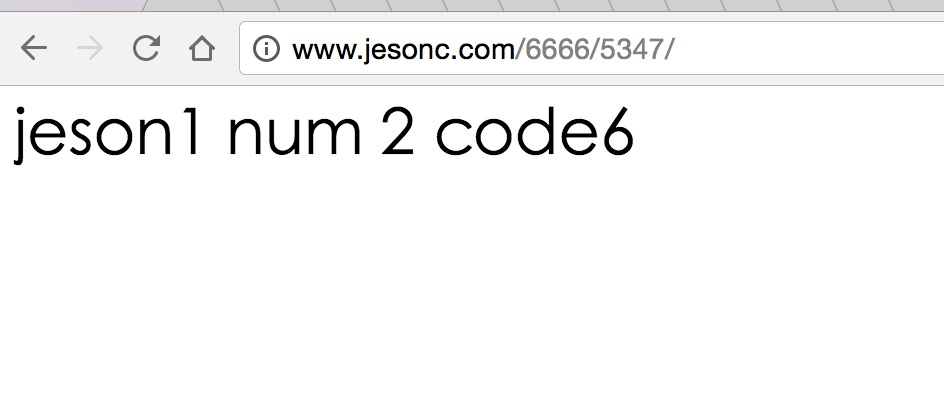
2、设置完成hash key之后,访问:http://www.jesonc.com/6666/5347/
固定到一个信息页面上:

Nginx负载均衡-如何自定义URL中的hash key的更多相关文章
- Nginx负载均衡-如何自定义URL中的hash key2
upstream backend1 { server 192.168.3.236:555; server 192.168.3.236:222; ...
- Nginx负载均衡的max_fails和fail_timeout的默认配置问题
今天发现一个奇怪的现象,前端请求后端服务多次后会超时一次,经过多次验证确定是大概10s左右就会超时一次,检查后端服务,发现其中一个节点已经夯死. 但是我们的nginx负载均衡策略是轮询机制,按照配置来 ...
- Nginx反向代理 负载均衡 页面缓存 URL重写及读写分离
大纲 一.前言 二.环境准备 三.安装与配置Nginx 四.Nginx之反向代理 五.Nginx之负载均衡 六.Nginx之页面缓存 七.Nginx之URL重写 八.Nginx之读写分离 注,操作系统 ...
- nginx+php负载均衡集群环境中的session共享方案梳理
在网站使用nginx+php做负载均衡情况下,同一个IP访问同一个页面会被分配到不同的服务器上,如果session不同步的话,就会出现很多问题,比如说最常见的登录状态. 下面罗列几种nginx负载均衡 ...
- Nginx负载均衡中后端节点服务器健康检查的操作梳理
正常情况下,nginx做反向代理,如果后端节点服务器宕掉的话,nginx默认是不能把这台realserver踢出upstream负载集群的,所以还会有请求转发到后端的这台realserver上面,这样 ...
- Nginx+PHP负载均衡集群环境中Session共享方案 - 运维笔记
在网站使用nginx+php做负载均衡情况下,同一个IP访问同一个页面会被分配到不同的服务器上,如果session不同步的话,就会出现很多问题,比如说最常见的登录状态. 下面罗列几种nginx负载均衡 ...
- nginx负载均衡中常见的算法及原理有哪些?
一.nginx负载均衡常用算法 1.1 轮询 轮询,nginx默认方式.一次将请求分配给各个后台服务器. upstream backserver { server 10.0.0.7; server 1 ...
- nginx负载均衡集群中的session共享说明
在网站使用nginx+php做负载均衡情况下,同一个IP访问同一个页面会被分配到不同的服务器上,如果session不同步的话,就会出现很多问题,比如说最常见的登录状态. 下面罗列几种nginx负载均衡 ...
- Nginx负载均衡中后端节点服务器健康检查的一种简单方式
摘自:https://cloud.tencent.com/developer/article/1027287 一.利用nginx自带模块ngx_http_proxy_module和ngx_http_u ...
随机推荐
- Mac zsh 所有命令失效
正在配置一些东西,然后zsh的所有命令不能用了. 我艹...... 然后一顿猛查,发现有个命令好使,记录一下 在命令行只想输入下面命令 PATH=/bin:/usr/bin:/usr/local/bi ...
- [CF 718C] Sasha and Array
传送门 Solution 用线段树维护矩阵 第一个操作相当于区间乘 第二个操作相当于区间求和 Code #include<bits/stdc++.h> #define ll long l ...
- WEB甘特图(机器运行状态图)
前台框架使用BootStrap轻量级框架AdminLTE 后台框架使用的是Spring.SpringMVC 初此使用数据库SQL Server故只能用JDBC连接 请勿见怪!jsp页面重复添加元素过多 ...
- IIS7 伪静态 web.config 配置方法【详解】
IIS7 做伪静态比较的简单方便 1.程序方面 只需要设置web.config 就可以了. 2.服务器需要安装:URL Rewrite 下载地址:http://www.iis.net/download ...
- jQuery学习笔记——基本了解
安装 两种方法: 从 jquery.com 下载jQuery. 从 CDN 中载入 jQuery, 如从我的博客中加载 jQuery: <script src="https://blo ...
- 学习DB2之Linux环境下下载
一 下载前的注册IBM地址:https://www-01.ibm.com/marketing/iwm/iwm/web/pick.do?source=swg-db2expressc&S_PKG= ...
- Docker部署OpenProject
效果如下: 部署教程: 下载镜像: docker pull openproject/community: Install OpenProject with Docker Docker is a way ...
- Page directive: invalid value for import
原有项目启动正常,正常访问:后来换成tomcat7.0.70:后启动正常,登陆正常,然而点进去任何菜单都会报错: java.lang.IllegalArgumentException: Page di ...
- nrm -- 一键切换npm源
0. 背景 先描述一下没有nrm时我们是怎样使用npm源的 查看npm源地址,终端中输入 npm config list 可以看到npm源 metrics-registry = "https ...
- sass - &的作用
6.8. & in SassScript 就像在选择器中使用时一样,&在SassScript中引用当前父选择器.它是一个逗号分隔的列表和空格分隔的列表.例如: .foo.bar .ba ...
