bootstrap-switch:记一次很坑的问题(连续相同状态的多行数据只有第一个显示按钮,其他行没有开关初始化)
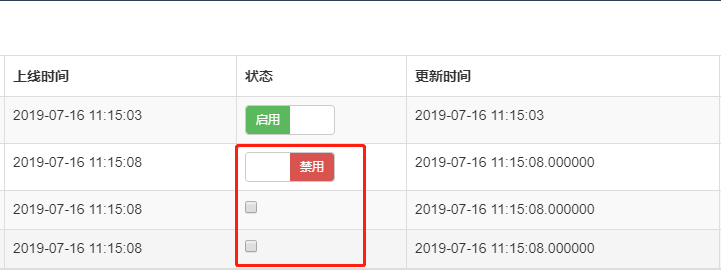
先上截图,第234行都是禁用状态,但是只有第2行显示了禁用开关,后面的都没有开关初始化

检查下代码:
onLoadSuccess: function(data){
{#获取行数据的状态#}
console.log('渲染数据完成后,打印所有数据')
console.log(data);
var data=$("#mytab").bootstrapTable("getData");
console.log('已获取全部数据%s',data);
for (var i=0;i<data.length;i++){
console.log(data[i].project_code,data[i].status)
if (data[i].status == 1){
console.log('这个是开启的')
$('#project_status_switch_on').bootstrapSwitch({
onText: "启用", // 设置ON文本
offText: "禁用", // 设置OFF文本
onColor: "success",// 设置ON文本颜色(info/success/warning/danger/primary)
offColor: "danger", // 设置OFF文本颜色 (info/success/warning/danger/primary)
size: "small", // 设置控件大小,从小到大 (mini/small/normal/large)
}).bootstrapSwitch('state',true)
}else{
console.log('这个是禁用的')
$('#project_status_switch_off').bootstrapSwitch({
onText: "启用", // 设置ON文本
offText: "禁用", // 设置OFF文本
onColor: "success",// 设置ON文本颜色(info/success/warning/danger/primary)
offColor: "danger", // 设置OFF文本颜色 (info/success/warning/danger/primary)
size: "small", // 设置控件大小,从小到大 (mini/small/normal/large)
}).bootstrapSwitch('state',false)
}
}
}
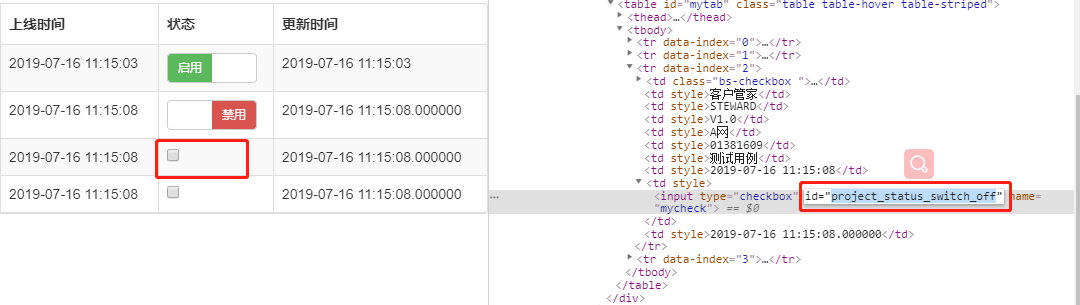
发现代码:$('#project_status_switch_off').bootstrapSwitch(),是按照id=project_status_switch_off来渲染的,只要是有这个属性的input框应该都能渲染才对啊。F12检查下没问题确实是这个属性值,那为什么不能渲染呢?

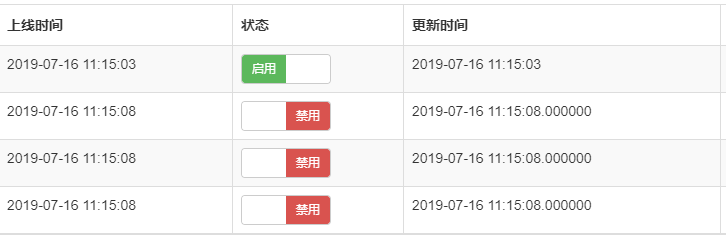
将渲染开关定位元素方式修改为:$("[id='project_status_switch_off']").bootstrapSwitch()

完美解决。
后续分析:可能$('#project_status_switch_off')方式只能找到第一个匹配的元素,而$("[id='project_status_switch_off']")方式会将所有符合条件的元素全部匹配。
bootstrap-switch:记一次很坑的问题(连续相同状态的多行数据只有第一个显示按钮,其他行没有开关初始化)的更多相关文章
- 记一次很坑的python2与python3共存问题
当添加PYTHONPATH环境变量时,无论输入pip2 -V还是pip3 -V都显示的是python2的环境变量,使用pip3 install 时也是安装在了python2的三方库(因为python2 ...
- bootstrap switch功能
bootstrap switch是一个按钮开关,点击时获取其状态可通过以下代码: <input id="email_switch_state" type="chec ...
- bootstrap switch样式修改与多列等间距布局
先以一张图开启今天的随笔 今天实习遇到了switch按钮,小姐姐说用插件bootstrap switch来写,我第一次用这个插件,首先在引入方面就遇到了很多坑,先来总结一下bootstrap swit ...
- 前端插件之Bootstrap Switch 选择框开关控制
简介 Bootstrap Switch是一款轻量级插件,可以给选择框设置类似于开关的样式 它是依赖于Bootstrap的一款插件 下载 下载地址 在线引用 导入 因为它是依赖于Bootstrap的一款 ...
- 前端基础(十):Bootstrap Switch 选择框开关控制
简介 Bootstrap Switch是一款轻量级插件,可以给选择框设置类似于开关的样式 它是依赖于Bootstrap的一款插件 下载 下载地址 在线引用 导入 因为它是依赖于Bootstrap的一款 ...
- JS流程控制语句 多种选择(Switch语句) 当有很多种选项的时候,switch比if else使用更方便。
多种选择(Switch语句) 当有很多种选项的时候,switch比if else使用更方便. 语法: switch(表达式) { case值1: 执行代码块 1 break; case值2: 执行代码 ...
- 在Bootstrap开发框架中使用dataTable直接录入表格行数据(2)--- 控件数据源绑定
在前面随笔<在Bootstrap开发框架中使用dataTable直接录入表格行数据>中介绍了在Web页面中使用Jquery DataTable插件进行对数据直接录入操作,这种处理能够给用户 ...
- 使用Ajax+jQuery来实现前端收到的数据在console上显示+简单的主页设计与bootstrap插件实现图片轮播
1.实现前端输入的数据在console上显示 上一篇是解决了在前端的输入信息在cygwin上显示,这次要给前台们能看见的数据,因为数据库里插入的数据少,所以写的语句翻来覆去就那几个词,emmm···当 ...
- 在Bootstrap开发框架中使用dataTable直接录入表格行数据
在Winform开发的时候,我们很多时候可以利用表格控件来直接录入数据,不过在Web上较少看到,其实也可以利用dataTable对象处理直接录入表格行数据,这个可以提高数据的录入方便,特别是在一些简单 ...
随机推荐
- Linux 下查看内存使用情况方法总结
Linux查看CPU和内存使用情况:http://www.cnblogs.com/xd502djj/archive/2011/03/01/1968041.html 在做Linux系统优化的时候,物理内 ...
- 原创:从海量数据中查找出前k个最小或最大值的算法(java)
现在有这么一道题目:要求从多个的数据中查找出前K个最小或最大值 分析:有多种方案可以实现.一.最容易想到的是先对数据快速排序,然后输出前k个数字. 二.先定义容量为k的数组,从源数据中取出前k个填 ...
- Flask一种通用视图,增删改查RESTful API的设计
模型设计是后端开发的第一步.数据模型反映了各种对象之间的相互关系. from app import db class Role(db.Model): """角色" ...
- windows--zabbix-agent添加主机
1.首先在 C 盘根目录下创建 zabbix 的文件夹 2.将需要的文件拖到该文件夹内(bin/win64) 3.修改 windows 配置文件(zabbix.agent.win.conf)的 ...
- Shell编程—企业生产案例
Linux系统Shell编程—企业生产案例(一) 企业数据库可以说是重点保护对象啊,没有之一,数据在当今企业里就是生命线,因此今天就来说一说,如何通过shell脚本来检查或监控MYSQL数据库服务是否 ...
- MITMProxy如何配置二次代理
MITMProxy如何配置二次代理 0.2172018.09.05 11:13:15字数 232阅读 2609 前序: mitmproxy真的很强大,或许是大家都各自使用,或者没有相关的需求,导致我废 ...
- 腾讯云CENTOS7安装MSSQL2017
腾讯云CENTOS7安装MSSQL2017 mkdir -p /opt/sqlserver2017cd /opt/sqlserver2017/ 下载离线包:wget https://packages. ...
- 使用adb 命令(atrace)抓起systrace的方法。【转】
本文转载自:https://www.cnblogs.com/liuliu-word/p/9963017.html adb shell atrace -c -b 10240 --async_start ...
- [转]Git 代码撤销、回滚到任意版本(当误提代码到本地或master分支时)
两种情况(场景) 情况一 代码还只在本地,未push到运程仓库,想把代码还原到上一次commit的代码,此时操作为代码撤销 解决方案: 1 git reset [--hard|soft|mi ...
- DMA与PIO是什么东西?
1. DMA全称是什么? Direct Memory Access 2. PIO全称是什么? Programming Input/Output 3. DMA与PIO是两种不同的模式 3.1 DMA 不 ...
