E2E测试工具之--01 Cypress 上手使用
The web has evolved. Finally, testing has too.
一. 简介
Cypress是新一代前端测试框架,它基于node js。解决了开发人员和QA工程师在测试现代应用程序时面临的关键难点问题。
Cypress包含免费的、开源的、可本地安装的Test Runner 和 能够记录测试的控制面板服务。
功能特点
- 【时间旅行】测试的每一步都有 snapshot,只需将鼠标悬停在命令日志中的命令上,就可以准确地查看每个步骤中发生了什么。
- 【可调试】 我们无需猜测测试用例为何失败,直接从熟悉的工具进行调试(例如:谷歌浏览器的开发者工具),可读错误和堆栈跟踪让调试更有效率。
- 【自动等待】再也无需在测试用例代码中添加 wait 或 sleep 代码,Cypress 会自动等待命令和断言完成。
- 【函数间谍】响应劫持、时钟回拨:验证和控制函数、服务器响应和时钟。常用的单元测试功能。
- 【网络通信控制】无需涉及服务器即可控制、保存和测试边缘情况。你可以根据需要保留网络流量。
- 【视图快照和视频】从命令行运行测试时,我们可以查看失败用例的视图快照和整个测试过程的视频。
二. 环境准备
1 VSCode安装,参考这里,直接根据平台下载安装。
- 格式化代码的快捷键:On Windows Shift + Alt + F
- 插件安装
2 Cypress安装,参考这里
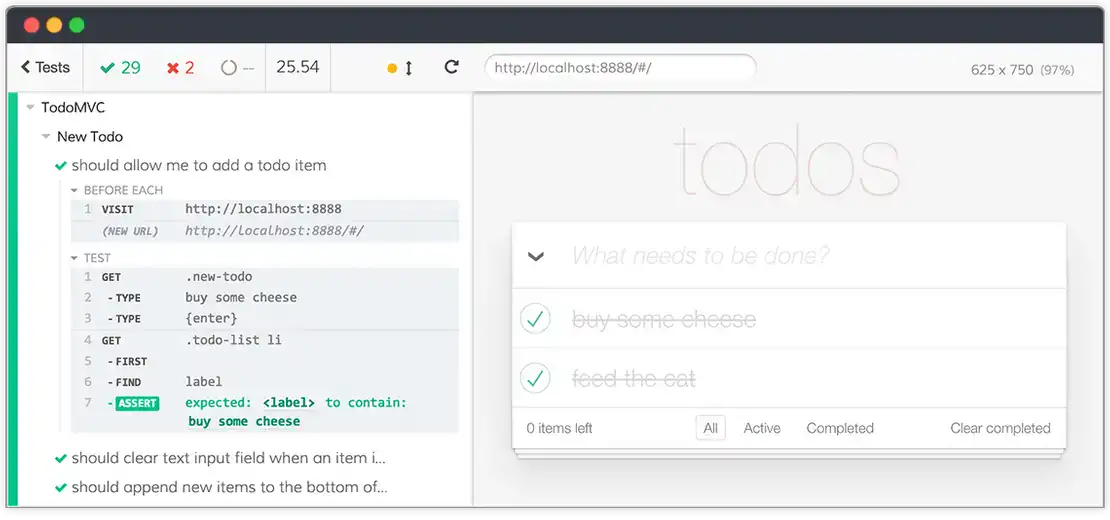
3 初识Cypress

- Test status menu(测试状态栏):从左向右分别显示:成功数、失败数、未运行、耗时,是否自动滚屏和重新运行按钮
- Viewport sizing:(视窗尺寸):
- 默认情况下,窗口将为1000*660px,页面左上角会显示;
- 代码中可用cy.viewport命令指定;
- 在cypress.json中指定的值也能覆盖默认视口维度。
- Command Log(命令日志):将鼠标悬停在日志中的某个命令上,将显示测试运行时完整的过程
- App preview(应用用程序预览):在执行时,实时查看应用程序中发生了什么。使用DevTools检查或调试每个命令。
describe('My first test case for cypress',function(){
it('visit baidu home page and search for testerhome:',function(){
cy.visit('http://www.baidu.com') //访问url
cy.title().should('contain','百度一下,你就知道') //验证页面 title 是否正确
cy.get('#kw') //根据 css 定位搜索输入框
.type('testerhome') //输入关键字
.should('have.value','testerhome') //验证关键字自动是否展示正确
cy.get('#su').click() //根据 css 定位搜索按钮并点击
cy.url().should('include','wd=testerhome') //验证目标url 是否正确包含关键字
cy.title().should('contain','testerhome_百度搜索') //验证页面 title 是否正确
cy.get('[id="1"]')
.should('contain','TesterHome') // 验证第一个结果中是否包含TesterHome
cy.screenshot()
})
})
代码解释:
- reference表示告诉 VSCode 要去Cypress package 里找相关的语义解析
- describe声明一个测试用例集;
- it声明了一个测试用例,
it.only只测试这个,it.skip不要测这个; - beforeEach在每个测试用例运行前需要做的事,before在所有测试用例运行前需要做的事;
- cy.get接受一个 js selector, 就是元素定位字符串(Cypress 也支持 xpath 定位)
- 通过then或should,我们可以把get到的元素对象传递到下一步,以便做进一步处理,这里通过then把找到的button_start_search传递到下一步,
三. Cypress使用
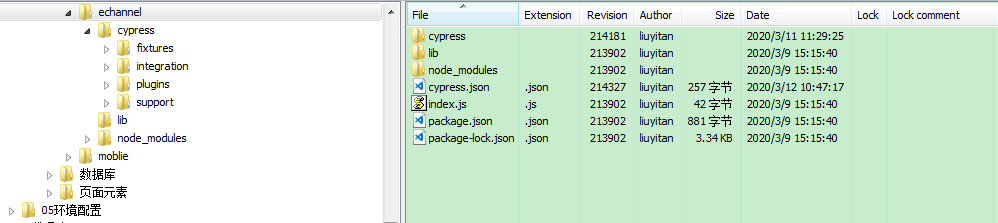
1 默认文件组织结构

cypress_demo
├── cypress # Cypress 工作目录
│ ├── fixtures # 测试用例中要用到的资源,比如:数据库模拟数据、图片、json信息等等,可以使用fixture方法读取
│ │ └── example.json
│ ├── integration # Cypress 脚本测试文件,允许多级目录
│ │ └── examples # 这个文件夹中存放了 Cypress 官方提供的一些测试样例
│ │ ├── actions.spec.js
│ ├── plugins # 存放 Cypress 插件
│ │ └── index.js
│ └── support # 存放 Cypress 自定义命令
│ ├── commands.js
│ └── index.js
├── cypress.json # Cypress 配置文件
└── package.json # 这个要自己创建
2 配置文件说明--//待补充
2.1 Configuration
baseUrl:当指定baseUrl配置项后,Cypress会忽略掉 cy.visit() 或 cy.request() 中的url。
当没有baseUrl配置项设定时,Cypress会用localhost加随机端口的方式来先运行,然后遇到 cy.visit() 或 cy.request() 会再变化请求的url,这样会有一点点闪烁或reload的情况。所以指定的baseUrl后,能节省启动时间。
numTestsKeptInMemory:保存在内存中的快照和命令数据。如果在测试运行期间浏览器内存消耗过大,可以减少此数字
2.2 Node.js Version (12.8.1)
2.3 Proxy Settings
3 获取控件定位值
1.点击选择器 ->2.点击定位元素 ->3.复制生成代码
4 运行时注意
注意在编写用例时,每次保存会自动触发测试,对于调试来说是比较方便的。
5 生成报告--//待补充
3.5.1(Junit-allure)
在 cypress.json 中添加依赖: "reporter": "junit",
"reporterOptions": {
"mochaFile": "results/my-test-output[hash].xml", // 通过hash 标签区分不同文件的用例结果
"toConsole": true
}
执行 cypress run 的时候会自动生成xml文件
使用 allure 生成对应报告: // 生成allure 报告
allure generate results --clean // 打开报告
allure open allure-report
3.5.2(mochawesome)
{
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypresse/results",
"overwrite": false,
"html": true,
"json": true
}
}
6 命令行运行--//待补充
交互模式运行
普通方式运行
常用命令行
>yarn run cypress open
>yarn run cypress run --record --key 401f5c8d-466d-495d-be73-59e315905295
>npm cypress open
>npx cypress open
@echo off
D:
cd D:\testProject\CypressProject\node_modules\.bin
cypress run -spec "D:\testProject\CypressProject\node_modules\.bin\cypress\integration\Mytests\pdd. js"
4. 总结
优点:
- 安装简单,API简单易上手
- 速度上比selenium 要快
- 某些步骤运行失败时自动重试。这样可以提高运行的稳定性,更可靠些
- 测试过程直观,运行失败时自动截图
- 内置的request 方法可以直接跳过UI 层的登录,但要求是你能调用对应的登录接口。
- 自带数据 mock 机制
- 支持
webpack配置
除了上述这些外,还有如下不足之处:
- 不擅长浏览器兼容性测试
- 不擅长微信、微博等 Oauth2.0 授权登录测试
- 只能测试 web 页面(不能测试小程序)
- 尺寸较大,下载安装时间较长
E2E测试工具之--01 Cypress 上手使用的更多相关文章
- Android 测试工具集01
Appium是一个支持原生,混合和移动web apps的开源的跨平台测试框架工具. ANDROID依赖 Android SDK API >= 17 (Additional features re ...
- Node.js躬行记(11)——E2E测试
Cypress是为现代网络构建的前端测试工具,解决了开发人员和 QA 工程师在测试应用程序时面临的关键痛点. 在这个测试框架中包含了E2E测试.集成测试和单元测试(内嵌了Mocha),我们需要的是它的 ...
- E2E测试框架
1. 目前E2E测试工具有哪些? 项目 Web Star puppeteer Chromium (~170Mb Mac, ~282Mb Linux, ~280Mb Win) 41427 nightma ...
- e2e测试框架之Cypress
谈起web自动化测试,大家首先想到的是Selenium!随着近几年前端技术的发展,出现了不少前端测试框架,这些测试框架大多并不依赖于Selenium,这一点跟后端测试框架有很大不同,如Robot Fr ...
- Cypress测试工具
参考博客: https://testerhome.com/articles/19035 最近一段时间学习了cypress的测试工具, 她是一个端到端的测试web工具. 环境准备 1.工具:vs co ...
- Cypress安装使用(E2E测试框架)
一.简介 Cypress是为现代网络打造的下一代前端测试工具,解决了开发人员和QA工程师在测试现代应用程序时面临的关键难点问题. Cypress包含免费的.开源的.可本地安装的Test Runner ...
- 微软压力测试工具 web application stress
转自 http://www.cnblogs.com/tonykan/p/3514749.html lbimba 铜牌会员 这里给广大的煤油推荐一个web网站压力测试工具.它可以用来模拟多个用户操作网 ...
- sysbench压力测试工具简介和使用(二)
sysbench压力测试工具使用: 2.1 测试数据库服务器的硬件配置信息如下: CPU: 24核心线程数,Intel(R) Xeon(R) CPU E5-2620 0 @ 2.00G ...
- 压力测试工具tsung
tsung是用erlang开发的一款简单易用的压力测试工具,可以生成成千上万的用户模拟对服务器进行访问.目前对tsung的理解也仅限于会简单的应用,其内部结构没有深入研究过. 1.安装 tsung是用 ...
随机推荐
- 解决在SQLPLUS中无法使用方向键、退格键问题
1. wget ftp://ftp.pbone.net/mirror/ftp5.gwdg.de/pub/opensuse/repositories/home:/matthewdva:/build:/E ...
- LR 算法总结--斯坦福大学机器学习公开课学习笔记
在有监督学习里面有几个逻辑上的重要组成部件[3],初略地分可以分为:模型,参数 和 目标函数.(此部分转自 XGBoost 与 Boosted Tree) 一.模型和参数 模型指给定输入xi如何去 ...
- SpringBoot入门-集成mybatis(四)
pom.xml <parent> <groupId>org.springframework.boot</groupId> <artifactId>spr ...
- 【jmeter】使用csv文件生成用户名和密码列表
介绍 在[jmeter]使用jmeter进行测试-示例 中介绍了jmeter的基本使用,本文将介绍如何使用csv文件生成多个用户名. 应用场景 实际测试中,经常需要模拟多个用户进行负载测试,而用户名和 ...
- [译]在Ubuntu 18.04上安装pip
三步走: 1.更新源 sudo apt update 2.安装pip sudo apt install python3-pip 3.查看pip版本 pip3 --version pip 9.0.1 f ...
- Ubuntu 安装docker CE以及harbor
Docker CE安装 系统建议版本:Ubuntu 16.04 官方安装文档连接:https://docs.docker.com/install/linux/docker-ce/ubuntu/#pre ...
- Mybatis传多个参数的问题 及MyBatis报错 Parameter '0' not found. Available parameters are [arg1, arg0, param1 问题
对于使用Mybatis ,传多个参数,我们可以使用对象封装外,还可以直接传递参数 对象的封装,例如查询对象条件basequery对象 <select id="getProductByP ...
- 阿里云composer 镜像
2019年12月2日13:54:32 https://developer.aliyun.com/composer 阿里云的镜像更新时间比较及时 本镜像与 Packagist 官方实时同步,推荐使用最新 ...
- Winograd Convolution 推导 - 从1D到2D
Winograd Convolution 推导 - 从1D到2D 姚伟峰 http://www.cnblogs.com/Matrix_Yao/ Winograd Convolution 推导 - 从1 ...
- 【转】Object.keys方法之详解
一.语法 Object.keys(obj) 参数:要返回其枚举自身属性的对象 返回值:一个表示给定对象的所有可枚举属性的字符串数组 二.处理对象,返回可枚举的属性数组 let person = {n ...
