css display block 和 inline
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level);而span元素的默认display属性值为“inline”,称为“行内”元素。
块级元素:
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样子;
行内元素:
自己的独立空间,它是依附于其他块级元素存在的,因此,对行内元素设置高度、宽度、内外边距等属性,都是无效的。
例子:
链接 a 元素,在默认情况下是是“行内元素”,因此对a元素设置高度、宽度等属性,都是无效的。而比如div,p,li,img等默认情况下的display属性值就是“block”。所以对于链接a来说只能这样:display:block;强制将它改成块元素。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- span, div {
- background-color: #F60;
- margin-bottom: 5px;
- margin-left: 5px;
- height: 50Px;
- }
- </style>
- </head>
- <body>
- <div style="background-color:#F60">Div默认为 block</div>
- <span style="display:block;">加了block属性</span>
- <span style="display:block;">加了block属性</span>
- <span style="display:block;">加了block属性</span>
- <span>没加block属性</span>
- <span>没加block属性</span>
- <span>没加block属性</span>
- </body>
- </html>
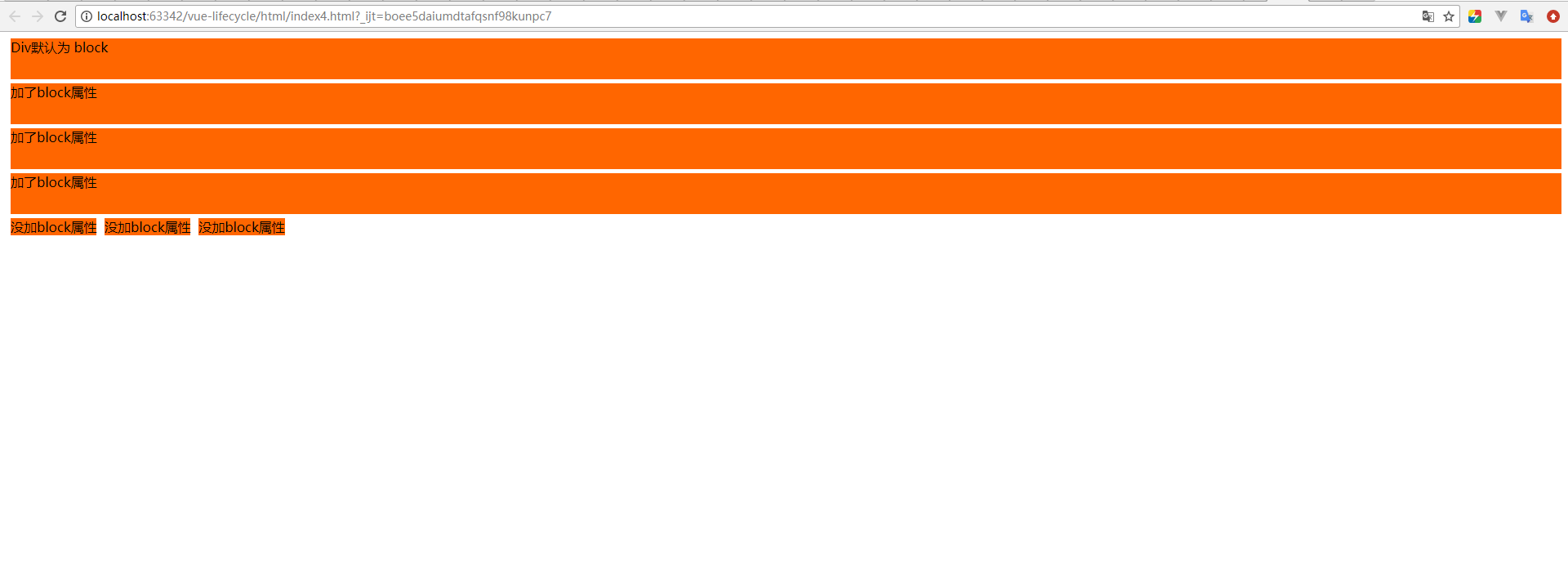
效果图:

css display block 和 inline的更多相关文章
- DIV CSS display(block,inline,none)的属性教程
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- display:block、inline、inline-block的区别及应用案例
A.display:block就是将元素显示为块级元素. block元素的特点是: 1.总是在新行上开始: 2.高度,行高以及顶和底边距都可控制: 3.宽度缺省是它的容器的100%,除非设定一个宽度; ...
- css(二) block,inline和inline-block概念和区别
转: http://www.cnblogs.com/KeithWang/p/3139517.html 总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-leve ...
- HTML/CSS:block,inline和inline-block概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- CSS中block,inline和block-inline的区别(转载)
http://www.cnblogs.com/KeithWang/p/3139517.html 总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level e ...
- CSS——display(Block none inline等)属性的用法
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.下面我们来分别来认识和学习什么时候用什么值.这里通过CSS display知识加实例.图演示 ...
- display:block 不起作用
jquery中$("#Main").css("display","none"); $("#Day").css('disp ...
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
- CSS 基础 例子 display属性:block、inline和inline-block的区别
HTML中块级元素(block)和行级元素(inline):比如div就是常见的块级元素,span就是常见的行级元素. 可以通过css的display属性来设置一个元素到底是块级,还是行级元素:dis ...
随机推荐
- Oracle 11g R2手动配置EM(转)
转自:http://blog.itpub.net/9034054/viewspace-1973418/ Oracle 11g R2手动配置EM Oracle 作者:luashin 时间:2016-01 ...
- Performance-Schema
https://yq.aliyun.com/articles/640181?spm=a2c4e.11153940.0.0.347359d3DAu7sW MySQL Performance-Schema ...
- visual studio 2019 error MSB3073 exited with code 1
在用vs2019编译C++工程时,出现错误. 原因是设置的命令没有运行成功,需要将这条命令关闭.不编译就行了. 解决方法,打开property manager,打开property pages,将其中 ...
- 使用 Visual Studio Code(VSCode)搭建简单的Python+Django开发环境的方法步骤
安装配置 VSCode [1]安装 VSCode: 下载地址:https://code.visualstudio.com/ 根据自己电脑对应的操作系统下载对应的版本即可,至于安装过程也和一般的软件一样 ...
- 关于Spring Cloud的思考和总结
博主开发使用了Spring Cloud,使用过程中的一些学习和经验,体会通过本博文进行记录. 以前的架构,单体应用: 加入ESB,通过总线进行调用: 微服务架构: 区别: SOA架构主要针对企业级,采 ...
- Qt编写项目作品大全(自定义控件+输入法+大屏电子看板+视频监控+楼宇对讲+气体安全等)
一.自定义控件大全 (一).控件介绍 超过160个精美控件,涵盖了各种仪表盘.进度条.进度球.指南针.曲线图.标尺.温度计.导航条.导航栏,flatui.高亮按钮.滑动选择器.农历等.远超qwt集成的 ...
- python初级(302) 7 列表
一.列表的概念: 1.创建一个列表 friends = list() 2.列表可以包含的内容: m_list = [5, 7, 9, 20] letters = ['a', 'b', 'e'] 3.从 ...
- DataPipeline |ApacheKafka实战作者胡夕:Apache Kafka监控与调优
https://baijiahao.baidu.com/s?id=1610644333184173190&wfr=spider&for=pc DataPipeline |ApacheK ...
- springboot2 设置系统访问的默认首页
@Configuration public class WebMvcConfig implements WebMvcConfigurer{ @Override public void addViewC ...
- sync 简单实现 父子组件的双向绑定
这里主要是对vue文档中的sync进行一个再解释: 如果自己尝试的话,最好在已经使用emit 和prop实现了双向绑定的组件中尝试,以免出现不必要的错误: <!DOCTYPE html> ...
