angularcli 第七篇(service 服务)
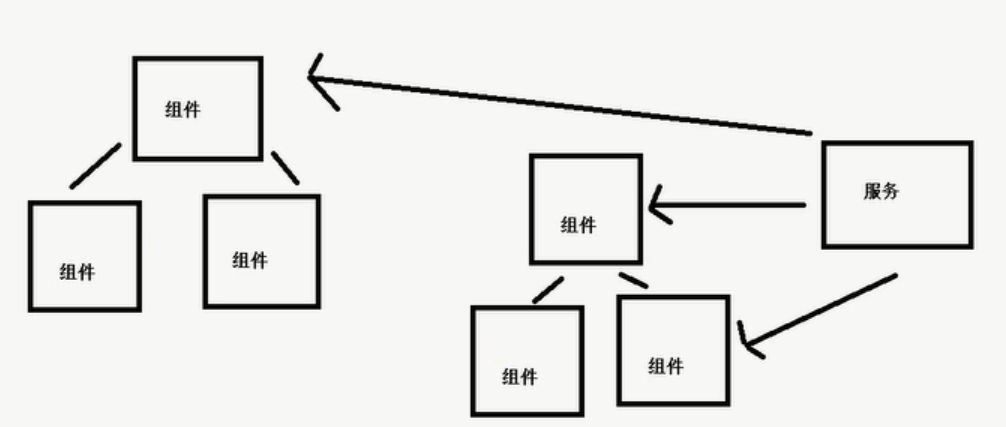
在组件中定义的信息是固定的,假设另外一个组件也需要用到这些信息,这时候就用到服务,实现 共享数据 和 方法
组件不应该直接获取或保存数据,它们不应该了解是否在展示假数据。 它们应该聚焦于展示数据,而把数据访问的职责委托给某个服务。
Service可以从任何地方获取数据:Web 服务、本地存储(LocalStorage)或一个模拟的数据源
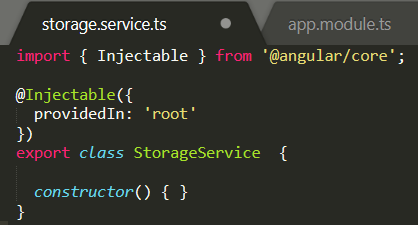
1、创建服务到指定目录下:
- ng g service services / storage

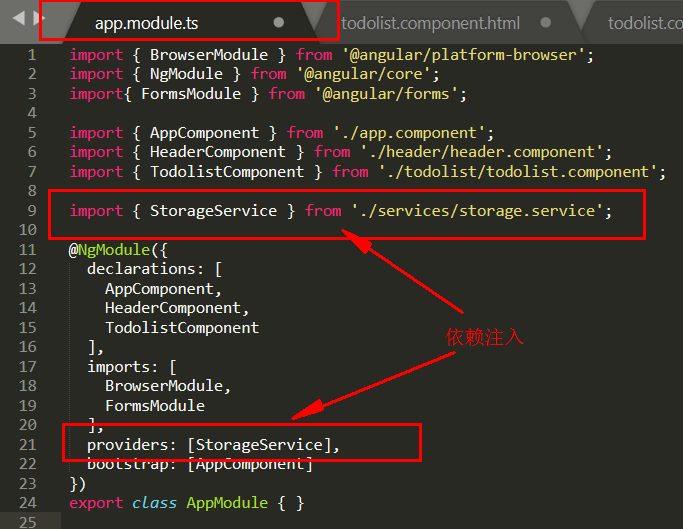
2、app.module.ts里面引入创建的服务
- import { StorageService } from '. /service / storage.service';
- @NgModule里面的providers依赖注入服务 provides: [ StorageService ] ,

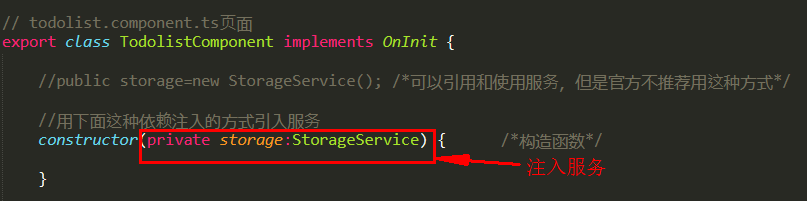
3、使用的页面引入服务、注册服务
- import { StorageService } from '../. /service / storage.service';
- private storage : StorageService 注入到构造函数

到这里todolist 组件就可以使用 storage.service 服务里的数据了
例:上节todolist实现的功能(一输入就有数据,更改状态,删除数据);
现在要实现刷新之后输入的数据还在(增加的数据每次刷新浏览器都还能保存)
每次增加数据的时候可以把数据写入localStorage
(1)封装localStorage:
- 将数据写入localStorage localStorage.setItem
- setItem不能写入数组或对象,所有要对value值进行转义 JSON.stringify(value)
Storage.Service.ts界面:
export class StorageService {
constructor() { /*构造函数*/
}
//将数据写入localStorage
setItem(key,value){
localStorage.setItem(key,JSON.stringify(value))
}
//从localStorage中读取key的值,转换为JSON对象
getItem(key){
return JSON.parse(localStorage.getItem(key));
}
//从localStorage中删除key的值
removeItem(key){
localStorage.removeItem(key);
}
}
(2)在todolist.component组件里面使用localStorage
todolist.component.ts界面:
export class TodolistComponent implements OnInit {
public username:any='';
public list=[];
//private storage:StorageService 依赖注入服务
constructor(private storage:StorageService) { console.log(this.storage); // this.storage.setItem('username','张三'); // alert(this.storage.getItem('username'));
}
ngOnInit() {
//每次刷新获取storage里面 todolist的值
var todolist=this.storage.getItem('todolist');
if(todolist){
this.list=todolist;
}
}
addData(e){ //1.从storage获取 todolist的数据 //2.如果有数据,拿到这个数据,然后把新数据和这个storage数据拼接,重新写入 //3.如果没有数据 直接给storage写入数据 if(e.keyCode==13){ var obj={ /*每次增加的一个对象数据*/
username:this.username,
status:1
}
//1.从storage获取todolist的数据
var todolist=this.storage.getItem('todolist');
//2.如果有数据,拿到这个数据,然后又把新数据和这个storage数据拼接,重新写入
if(todolist){
todolist.push(obj);
this.storage.setItem('todolist',todolist);
//3.如果没有数据 直接给storage写入数据
}else{
var arr=[];
arr.push(obj);
this.storage.setItem('todolist',arr);
} this.list.push(obj);
this.username='';
} // console.log(e);
}
deleteData(key){ // alert(key); this.list.splice(key,1); /*删除数组的数据*/
}
changeData(key,status){ /*改变状态*/ this.list[key].status=status; this.storage.setItem('todolist',this.list);
}
}
<h2>正在进行</h2>
<ul>
<li *ngFor="let item of list;let i =index;" [hidden]="item.status==2">
<button (click)="changeData(i,2)">改变数据</button>{{item.status}}-- {{item.username}}------- <button (click)="deleteData(i)">删除-</button>
</li>
</ul> <h2>已经完成</h2>
<ul>
<li *ngFor="let item of list;let i =index;" [hidden]="item.status==1">
<button (click)="changeData(i,1)">改变数据</button>{{item.status}}-- {{item.username}}------- <button (click)="deleteData(i)">删除-</button>
</li>
</ul>
angularcli 第七篇(service 服务)的更多相关文章
- 淘宝(阿里百川)手机客户端开发日记第七篇 Service,Handler和Thread
现在我们已经已经知道android有Service,Handler和Thread这些内容了,但是我想应该还有很多人对此并不是很清楚他们之间的区别! (1)Service 是运行在后端的程序,不与UI直 ...
- Spring Cloud第七篇 | 声明式服务调用Feign
本文是Spring Cloud专栏的第七篇文章,了解前六篇文章内容有助于更好的理解本文: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring Cloud ...
- 【K8S】Service服务详解,看这一篇就够了!!
k8s用命名空间namespace把资源进行隔离,默认情况下,相同的命名空间里的服务可以相互通讯,反之进行隔离. 1.1 Service Kubernetes中一个应用服务会有一个或多个实例(Pod, ...
- [老老实实学WCF] 第七篇 会话
老老实实学WCF 第七篇 会话 通过前几篇的学习,我们已经掌握了WCF的最基本的编程模型,我们已经可以写出完整的通信了.从这篇开始我们要深入地了解这个模型的高级特性,这些特性用来保证我们的程序运行的高 ...
- 跟我学SpringCloud | 第三篇:服务的提供与Feign调用
跟我学SpringCloud | 第三篇:服务的提供与Feign调用 上一篇,我们介绍了注册中心的搭建,包括集群环境吓注册中心的搭建,这篇文章介绍一下如何使用注册中心,创建一个服务的提供者,使用一个简 ...
- 第七篇 SQL Server代理作业活动监视器
本篇文章是SQL Server代理系列的第七篇,详细内容请参考原文 在这一系列的上一篇,你创建并配置SQL Server代理作业.每个作业有一个或多个步骤,可能包含大量的工作流.在这篇文章中,将查看作 ...
- [开发笔记]-控制Windows Service服务运行
用代码实现动态控制Service服务运行状态. 效果图: 代码: #region 启动服务 /// <summary> /// 启动服务 /// </summary> /// ...
- C# Windows Service服务的创建和调试
前言 关于Windows服务创建和调试的文章在网络上的很多文章里面都有,直接拿过来贴在这里也不过仅仅是个记录,不会让人加深印象.所以本着能够更深刻了解服务项目的创建和调试过程及方法的目的,有了这篇记录 ...
- Linux下用gSOAP开发Web Service服务端和客户端程序
网上本有一篇流传甚广的C版本的,我参考来实现,发现有不少问题,现在根据自己的开发经验将其修改,使用无误:另外,补充同样功能的C++版本,我想这个应该更有用,因为能用C++,当然好过受限于C. 1.gS ...
随机推荐
- Qt编写安防视频监控系统(界面很漂亮)
一.前言 视频监控系统在整个安防领域,已经做到了烂大街的程序,全国起码几百家公司做过类似的系统,当然这一方面的需求量也是非常旺盛的,各种定制化的需求越来越多,尤其是这几年借着人脸识别的东风,发展更加迅 ...
- VSCode调试data层时自身的一个bug
使用VSCode在pytorch下进行调试有的时候会遇到下面这个错误: E00037.: Exception escaped from start_client Traceback (most rec ...
- C++11 并发编程库
C++11 并发编程 C++11 新标准中引入了几个头文件来支持多线程编程,他们分别是: <atomic>:该头文主要声明了两个类, std::atomic 和 std::atomic_f ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:接口调用获取实时信息
背景分析 熟悉EasyNVR产品的小伙伴应该知道,EasyNVR主要针对的是安防类的项目,通过RTSP/onvif协议将前端高清网络摄像机IPC.NVR等接入进来,然后将设备端的音视频通过采集.转换, ...
- GraphQL漏洞案例之获取Facebook任意用户的朋友列表和部分支付卡详细信息
Facebook有一个GraphQL endpoint,只能由Facebook的某些应用程序使用.需要用户(或页面)access_token来查询GraphQL endpoint. 这里可以将Face ...
- 玩转 SpringBoot 2 快速整合 Filter
概述 SpringBoot 中没有 web.xml, 我们无法按照原来的方式在 web.xml 中配置 Filter .但是我们可以通过 JavaConfig(@Configuration +@Bea ...
- Java学习笔记——线程
线程: 定义:线程是程序内的一个单一的顺序控制流程,也被称为“轻型进程(lightweight process)” 或“执行上下文(execution context )” 线程用于分隔任务 线程类似 ...
- 不会前后端,用vps搭建个人博客(二)
<接上一篇> 四.添加网页内容 1.下载安装WordPress 输入以下命令: wget https://wordpress.org/latest.tar.gz 当然你也可以用浏览器进 ...
- go语言浅析二叉树
Hello,各位小伙伴大家好,我是小栈君,今天给大家带来的分享是关于关于二叉树相关的知识点,并用go语言实现一个二叉树和对二叉树进行遍历. 我们主要针对二叉树的概念,go实战实现二叉树的前序遍历.中序 ...
- hadoop2.x大数据视频教程(十二天学会)