ECharts快速入门
一.简介
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二.特点
1.丰富的可视化类型
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
2.多种数据格式无需转化可以直接使用
ECharts 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,通过简单的设置 encode 属性就可以完成从数据到图形的映射,这种方式更符合可视化的直觉,省去了大部分场景下数据转换的步骤,而且多个组件能够共享一份数据而不用克隆。
为了配合大数据量的展现,ECharts 还支持输入 TypedArray 格式的数据,TypedArray 在大数据量的存储中可以占用更少的内存,对 GC 友好等特性也可以大幅度提升可视化应用的性能。
3.千万数据的前端展示
通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互。
几千万的地理坐标数据就算使用二进制存储也要占上百 MB 的空间。因此 ECharts 同时提供了对流加载(4.0+)的支持,你可以使用 WebSocket 或者对数据分块后加载,加载多少渲染多少!不需要漫长地等待所有数据加载完再进行绘制。

4.跨平台
ECharts 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。VML 可以兼容低版本 IE,SVG 使得移动端不再为内存担忧,Canvas 可以轻松应对大数据量和特效的展现。不同的渲染方式提供了更多选择,使得 ECharts 在各种场景下都有更好的表现。
除了 PC 和移动端的浏览器,ECharts 还能在 node 上配合 node-canvas 进行高效的服务端渲染(SSR)。从 4.0 开始我们还和微信小程序的团队合作,提供了 ECharts 对小程序的适配!
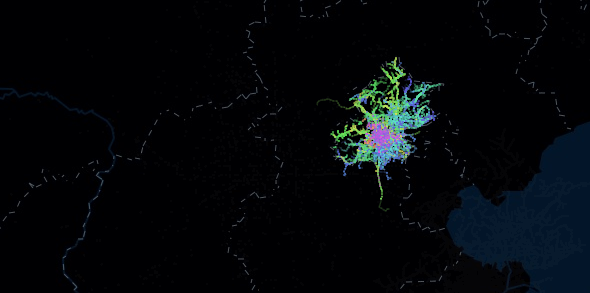
5.多维数据的支持以及丰富的视觉编码手段
ECharts 3 开始加强了对多维数据的支持。除了加入了平行坐标等常见的多维数据可视化工具外,对于传统的散点图等,传入的数据也可以是多个维度的。配合视觉映射组件 visualMap 提供的丰富的视觉编码,能够将不同维度的数据映射到颜色,大小,透明度,明暗度等不同的视觉通道。

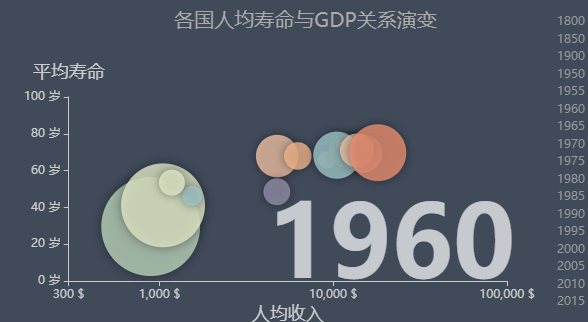
6.动态数据
ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。

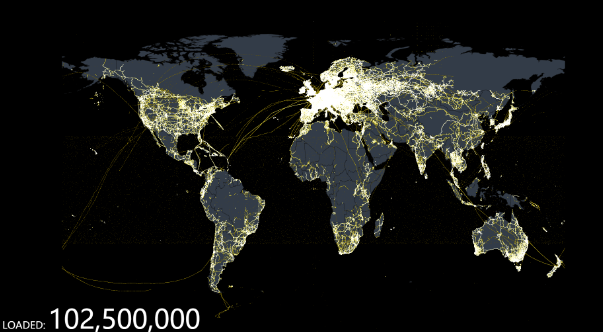
7.绚丽的特效
ECharts 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。

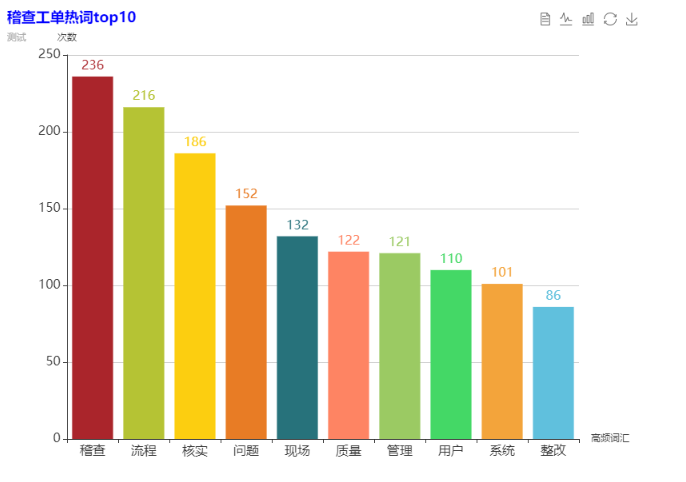
三.代码实现【柱状图】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ECharts入门</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的DOM容器-->
<div id='main' style='width:800px;height:600px;'></div>
<!-- 引入ECharts文件 -->
<script src='js/echarts.js'></script>
<script>
//基于准备好的DOM,初始化echarts实例
var myChart =echarts.init(document.getElementById('main'));
//指定图表的配置项和数据
var option = {
title:{
text:'稽查工单热词top10',
textStyle:{
color:'blue'
},
subtext:'测试'
},
//提示框组件
tooltip:{
//坐标轴触发,主要用于柱状图,折线图等
trigger:'axis'
},
//图例
legend:{
data:['频度']
},
toolbox:{
show:true,
feature:{
mark:{show:true},
dataView:{show:true,readOnly:false},
magicType:{show:true,type:['line','bar']},
restore:{show:true},
saveAsImage:{show:true}
}
},
calculable:true,
//横轴
xAxis:{
type:'category',
name:'高频词汇',
data:["稽查","流程","核实","问题","现场","质量","管理","用户","系统","整改"],
axisLabel:{
show:true,
textStyle:{
fontSize:16
}
}
},
//纵轴
yAxis:{
type:'value',
name:'次数',
axisLabel:{
show:true,
textStyle:{
fontSize:16
}
}
},
//系列列表。每个系列通过type决定自己的图表类型
series:[{
name:'次数',
type:'bar',
itemStyle:{
normal:{
color:function(params){
var colorList = [
'#CC252B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#44D866','#F3A43B','#60C0DD'
];
return colorList[params.dataIndex]
},
label:{
show:true,
position:'top',
formatter:'{c}',
fontSize:16
}
}
},
data:[236, 216, 186, 152, 132, 122, 121, 110, 101, 86]
//,
/*markPoint:{
data:[
{type:'max',name:'最大值'},
{type:'min',name:'最小值'}
]
} ,
markLine:{
data:[
{type:'average',name:'平均值'}
]
} */
}]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
四.结果展示

ECharts快速入门的更多相关文章
- Echarts快速入门---------v客学院技术分享
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- Web Api 入门实战 (快速入门+工具使用+不依赖IIS)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html 屁话我也就不多说了,什么简介的也省了,直接简单概括+demo ...
- SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=》提升)
SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=>提升,5个Demo贯彻全篇,感兴趣的玩才是真的学) 官方demo:http://www.asp.net/si ...
- 前端开发小白必学技能—非关系数据库又像关系数据库的MongoDB快速入门命令(2)
今天给大家道个歉,没有及时更新MongoDB快速入门的下篇,最近有点小忙,在此向博友们致歉.下面我将简单地说一下mongdb的一些基本命令以及我们日常开发过程中的一些问题.mongodb可以为我们提供 ...
- 【第三篇】ASP.NET MVC快速入门之安全策略(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- Mybatis框架 的快速入门
MyBatis 简介 什么是 MyBatis? MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架.MyBatis 消除 了几乎所有的 JDBC 代码和参数的手工设置以及结果 ...
- grunt快速入门
快速入门 Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器. Grunt 0.4.x 必须配合Node.js >= 0.8.0版本使用.:奇数版本 ...
- 【第一篇】ASP.NET MVC快速入门之数据库操作(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
随机推荐
- mybatis查询mysql的datetime类型数据时间差了14小时
场景: 数据库字段: mybatis使用 now() 生成时间. 结果: 使用mybatis查询mysql中的数据时,所有时间都比数据库时间多了14小时,考虑了一下,初步判定是系统时区的问题.因为my ...
- mysql 日期自动自动添加及更新为当前时间
1. 虽然mysql中日期时间类型比较多,但是支持默认值的类型只有timestamp,详见这里. 2. 希望新增记录时自动写入当前时间,建表语句如下: `create_time` timestamp ...
- redis 链接
一.redis启动: 本地启动:redis-cli 远程启动:redis-cli -h host -p port -a password 例如:redis-cli -h r-2mlmkmxu7.red ...
- zookeeper从3.4.8升级到3.4.14
升级背景说明: 最近在做系统安全扫描时,扫出来zookeeper存在安全漏洞 Apache Zookeeper 缓冲区溢出漏洞(CVE--) 官方给出的升级建议: 地址:https://zookeep ...
- Web自动化遇到shadowDOM节点操作(还没试)
近期有同学在做web自动化的时候,发现页面上有些元素,在selenium中无法通过xpath来定位,各种原因找了半天,都没找到解决方案. 最后发现元素在一个叫做shadow-root的节点下面. 如下 ...
- 爬虫相关-scrapy框架介绍
性能相关-进程.线程.协程 在编写爬虫时,性能的消耗主要在IO请求中,当单进程单线程模式下请求URL时必然会引起等待,从而使得请求整体变慢. 串行执行 import requests def fetc ...
- PAT 甲级 树专题小结
1.已知两个序链表建树 先序中序建树 PAT 1086 node *buildTree(vector<int>pre,vector<int>in,int pl,int pr,i ...
- eclipse 中的注释 快捷键 多行注释快捷键 单行注释快捷键
本文链接:https://blog.csdn.net/a0701302/article/details/76177244 Eclipse 中的两种注释方法: (1)多行注释 (2)单行注释 一. 多行 ...
- fedora清理旧内核
先查看已安装的内核: rpm -qa|grep kernel 然后查看下当前在用的内核: uname -r 最后是删除内核: yum remove xxxx
- SpringBoot读取Linux服务器某路径下文件\读取项目Resource下文件
// SpringBoot读取Linux服务器某路径下文件 public String messageToRouted() { File file = null; try { file = Resou ...
