xadmin引入django-ckeditor富文本编辑器
一、安装:
pip install django-ckeditor
安装django-ckeditor库
https://github.com/django-ckeditor/django-ckeditor
GitHub主页
这个库上传图片是依赖pillow的
由于之前已经安装了pillow
所以不用再pip install pillow了
二、配置文件demo/settings.py:


import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'db@02^k!pw$6kx*0$+9#%2h@vro-*h^+xs%5&(+q*b181&o$)l'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'product.apps.ProductConfig',
'xadmin',
'crispy_forms',
'reversion',
# 添加django-xadmin
'import_export',
# 导入导出
'ckeditor',
'ckeditor_uploader',
# 富文本编辑器
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'demo.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'demo.wsgi.application'
# Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'demo',
'HOST': '192.168.1.106',
'PORT': '3306',
'USER': 'root',
'PASSWORD': 'Abcdef@123456',
}
}
# MySQL数据库配置
# Password validation
# https://docs.djangoproject.com/en/2.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/2.2/topics/i18n/
LANGUAGE_CODE = 'zh-hans'
# 简体中文界面
TIME_ZONE = 'Asia/Shanghai'
# 亚洲/上海时区
USE_I18N = True
USE_L10N = True
USE_TZ = False
# 不使用国际标准时间
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
# 定义静态文件的目录
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 定义图片存放的目录
IMPORT_EXPORT_USE_TRANSACTIONS = True
# 在导入数据时使用数据库事务,默认False
CKEDITOR_BASEPATH = os.path.join(BASE_DIR, "/static/ckeditor/ckeditor/")
# 配置CKEditor的模板路径
CKEDITOR_CONFIGS = {
'default': {
'toolbar': 'full',
'height': 300,
'width': 900,
},
}
# 使用默认的主题名称
CKEDITOR_UPLOAD_PATH = "uploads/"
# 配置图片存储的目录,不用创建
# 默认使用MEDIA_ROOT,所以路径是media/uploads
CKEDITOR_RESTRICT_BY_DATE = True
# 按年/月/日的目录存储图片
CKEDITOR_BROWSE_SHOW_DIRS = True
# 按存储在其中的目录对图像进行分组,并按日期排序
CKEDITOR_IMAGE_BACKEND = "pillow"
# 启用缩略图
三、复制资源文件:
python manage.py collectstatic
拷贝静态文件

此时可看到static目录下面新增了static/ckeditor目录
四、路由转发demo/urls.py:
import xadmin from django.conf import settings
from django.conf.urls.static import static from django.urls import path, include urlpatterns = [
# path('admin/', admin.site.urls),
path('admin/', xadmin.site.urls), path('ckeditor/', include('ckeditor_uploader.urls')),
# 添加CKEditor的URL映射
] urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
# 配置图片文件url转发
五、模型字段product/models.py:
新增了产品详情字段

from ckeditor_uploader.fields import RichTextUploadingField
from django.db import models # Create your models here. class ProductInfo(models.Model):
# 产品表 product_name = models.CharField(max_length=32, verbose_name="产品名称")
# 产品名称
product_picture = models.ImageField(blank=True,
null=True,
upload_to="pictures/%Y%m%d",
max_length=255,
verbose_name="产品图片")
# 产品图片,数据库里面存储的是图片的相对路径
product_describe = models.CharField(max_length=255, verbose_name="产品描述")
# 产品描述
product_manager = models.CharField(max_length=11, verbose_name="产品经理")
# 产品经理
product_detail = RichTextUploadingField(verbose_name="产品详情", default="")
# 产品详情,带有上传图片功能的富文本编辑器
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
# 创建时间
update_time = models.DateTimeField(auto_now=True, blank=True, null=True, verbose_name="修改时间")
# 修改时间 class Meta:
db_table = 'product_info'
# 设置表名,默认表名是:应用名称_模型类名
# 带有应用名的表名太长了 verbose_name = '产品列表'
verbose_name_plural = "产品列表" def __str__(self):
return self.product_name
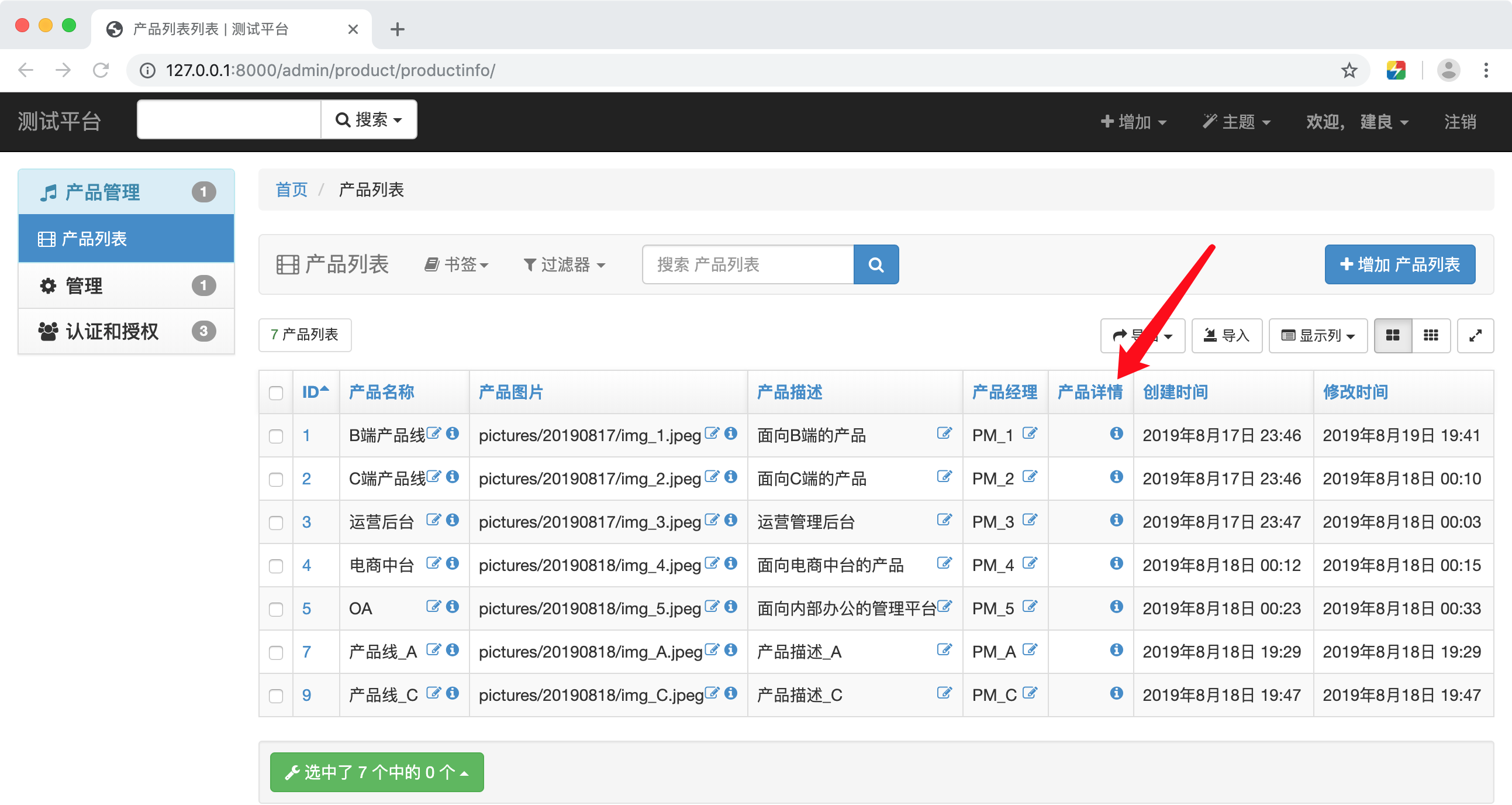
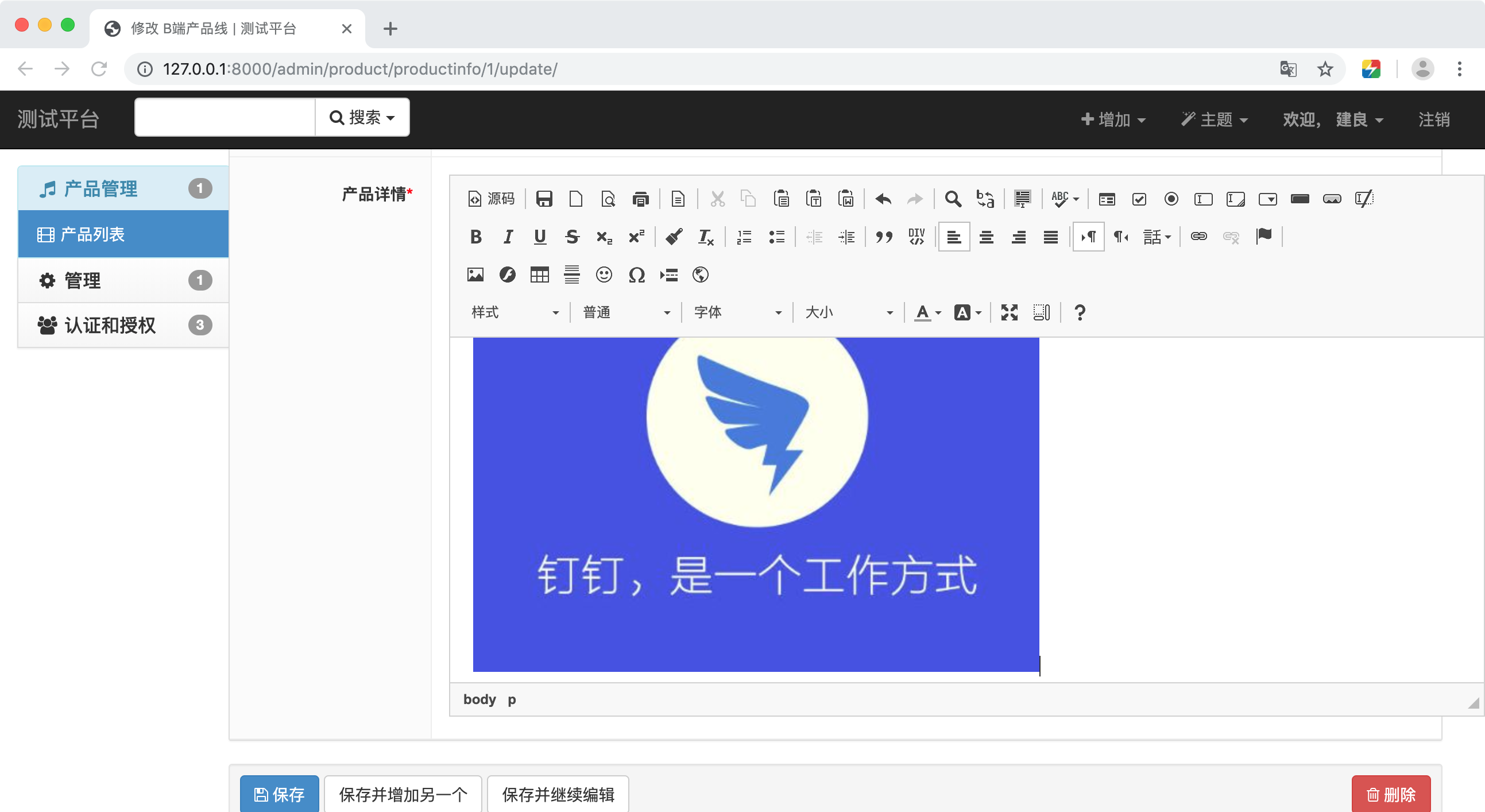
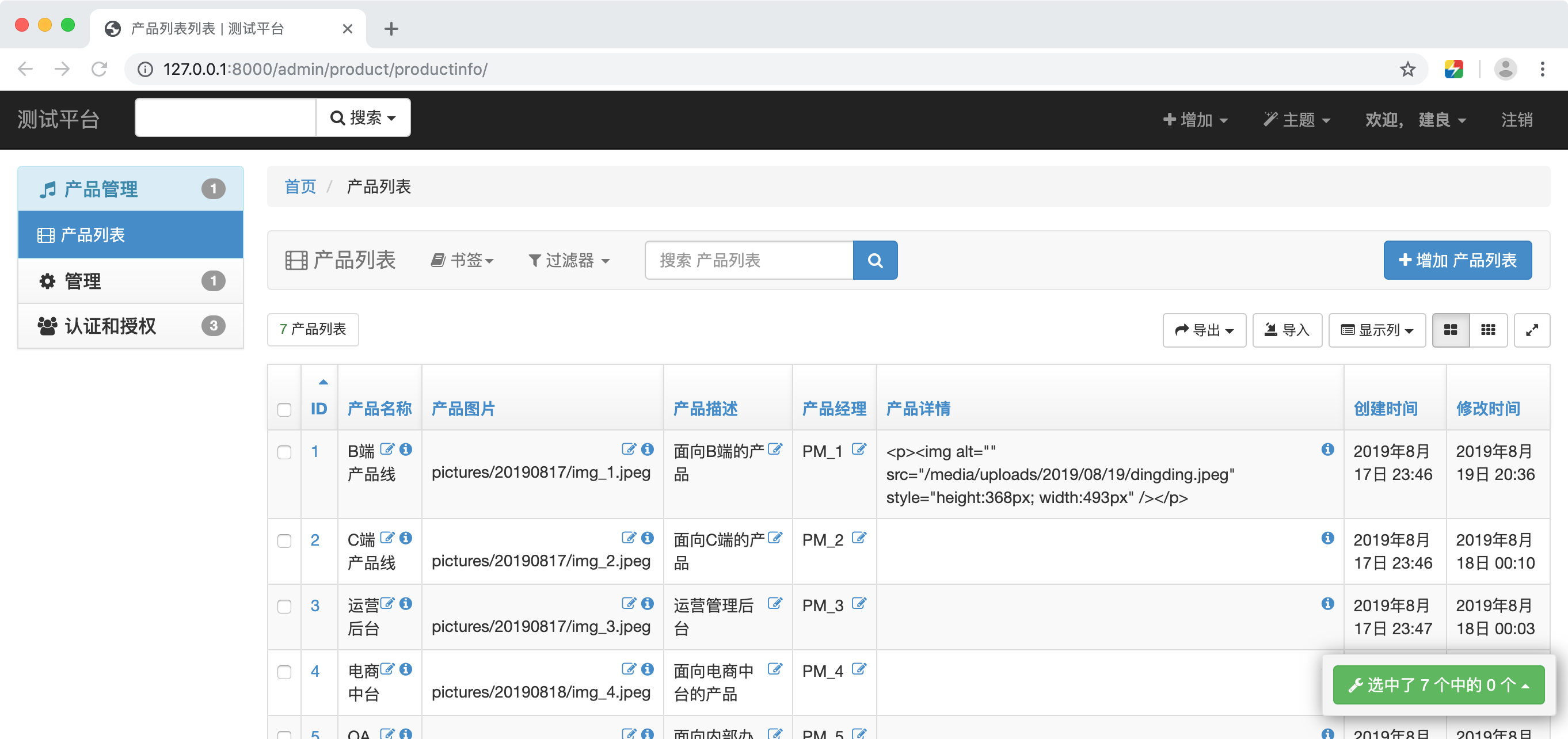
六、admin后台页面:
python manage.py makemigrations
python manage.py migrate
python manage.py runserver
启动服务



xadmin引入django-ckeditor富文本编辑器的更多相关文章
- django中ckeditor富文本编辑器使用
1.安装模块 (pillow是python的一个图像处理库) pip install django-ckeditor pip install pillow 2.编辑seetings.py配置文件 IN ...
- day82:luffy:课程详情页面显示&章节和课时显示&视频播放组件&CKEditor富文本编辑器
目录 1.初始课程详情页面 2.视频播放组件 3.课程详情页面后端接口实现 4.课程详情页面-前端 5.CKEditor富文本编辑器 6.课程章节和课时显示-后端接口 7.课程章节和课时显示-前端 1 ...
- CKEditor富文本编辑器
CKEditor 富文本即具备丰富样式格式的文本.在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串.为了快速简单的让用户能够在页面中编辑带格式的文本,我们引入富文本编辑 ...
- 项目页面集成ckeditor富文本编辑器
步骤一.引入ckeditor.js (注:本实例以ThinkPHP3.2框架为载体,不熟悉ThinkPHP的朋友请自行补习,ckeditor文件代码内容也请去ckeditor官网自行下载) 作为程序员 ...
- Django配置富文本编辑器kindeditor
一.简介 django是一个容易快速上手的web框架,用它来创建内容驱动型的网站(比如独立博客)十分方便.遗憾的是,django并没有提供官方的富文本编辑器,而后者恰好是内容型网站后台管理中不可或缺的 ...
- 搭建自己的博客(十三):为博客后台添加ckeditor富文本编辑器
使用django默认的编辑器感觉功能太少了,所以集成一下富文本编辑器. 1.安装和使用 (1).安装 pip install django-ckeditor (2).注册应用 在django的sett ...
- Django 之 富文本编辑器-tinymce
这里的富文本编辑器以 tinymce 为例. 环境:ubuntu 16.04 + django 1.10 + python 2.7 ubuntu安装tinymce: python 2.7 $ sudo ...
- 给Django后台富文本编辑器添加上传文件的功能
使用富文本编辑器上传的文件是要放到服务器上的,所以这是一个request.既然是一个request,就需要urls.py进行转发请求views.py进行处理.views.py处理完了返回一个文件所在的 ...
- Django之富文本编辑器kindeditor 及上传
1.什么是富文本编辑器 百度百科(https://baike.baidu.com/item/%E5%AF%8C%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91%E5%99%A8 ...
- ckeditor富文本编辑器的使用和图片上传,复制粘贴图片上传
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
随机推荐
- Linux性能优化实战学习笔记:第三十五讲
一.上节回顾 前面内容,我们学习了 Linux 网络的基础原理以及性能观测方法.简单回顾一下,Linux网络基于 TCP/IP 模型,构建了其网络协议栈,把繁杂的网络功能划分为应用层.传输层.网络层. ...
- [LeetCode] 161. One Edit Distance 一个编辑距离
Given two strings s and t, determine if they are both one edit distance apart. Note: There are 3 pos ...
- [LeetCode] 119. Pascal's Triangle II 杨辉三角之二
Given a non-negative index k where k ≤ 33, return the kth index row of the Pascal's triangle. Note t ...
- 爬虫解析库:XPath
XPath XPath,全称 XML Path Language,即 XML 路径语言,它是一门在 XML 文档中查找信息的语言.最初是用来搜寻 XML 文档的,但同样适用于 HTML 文档的 ...
- Vertica性能分析
Vertica的特点简单的说可以总结为:列存储.MPP架构.技术比较新.列存储本身带来了数据高度压缩的便利,MPP架构使得可以用相对廉价的PC级服务器横向扩展到较大规模(PB级),05年才问世使得它在 ...
- pyspark 日常整理
1 联表 df1.join(df2,连接条件,连接方式) 如:df1.join(df2,[df1.a==df2.a], "inner").show() 连接方式:字符串类型, 如 ...
- CentOS中设置Apache服务器网站访问日志[每天的日志]
在阿里云的linux 服务器下Apache的日志默认设置是七天更新一次, 并且所在的目录无法通过FTP浏览器查看, 这样让小白操作起来非常麻烦 可以使用rotatelogs来设置服务器的网站访问日志按 ...
- ElasticSearch : High Rest Api 使用
pom文件: <dependency> <groupId>org.elasticsearch.client</groupId> <artifactId> ...
- 《 .NET并发编程实战》阅读指南 - 第7章
先发表生成URL以印在书里面.等书籍正式出版销售后会公开内容.
- NET 在一个数组中查找另一个数组所在起始位置(下标从0开始,未找到返回-1)
问题: 如果 search 在 dist 中顺序出现而不要求连续出现,那代码应该如何修改?如何计算这种匹配的可能性? 数组 search=[5,4,6],在数据 dist=[1,5,5,4,3,4,5 ...
