BussinessSkinForm 入门教程
BussinessSkinForm
入门教程
By 刘家君(qufo)
作者:刘家君
工作单位:福建省 泉州鹭燕医药有限公司 职务:网络管理员
网名:qufo
Mail:qufo@tom.com,qufo@163.com QQ:18185579
可任意转载 自由发布 ,但不要抹去我的名字及修改其中重要内容
序 言
BussinessSkinForm是Almdev公司(http://www.almdev.com)出品的一套皮肤控件,可以方便地美化程序界面,支持随时更新界面及自定义界面,现已有超过80套的皮肤可用。并且可以利用自带的皮肤编辑器生产自定义的皮肤。
本文档只提供入门级的教程,使“菜鸟”级的人物可以选学先看。更多的使用方法见其自带的demo和帮助,我将把demo和本文档打包在一起。
第一章:下载安装
一、下载
此控件在各大delphi控件下载站都有,并且是破解+中文的。如有可能,请支持正版。(可到http://www.almdev.com定制订单)。
下面我们以在 www.2ccc.com 下载得到的控件为例。
二、安装
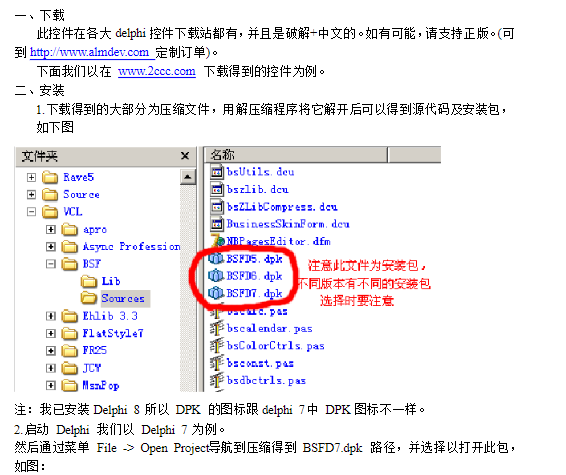
1.下载得到的大部分为压缩文件,用解压缩程序将它解开后可以得到源代码及安装包, 如下图
注:我已安装Delphi 8 所以 DPK 的图标跟delphi 7中 DPK图标不一样。 2.启动 Delphi 我们以 Delphi 7 为例。

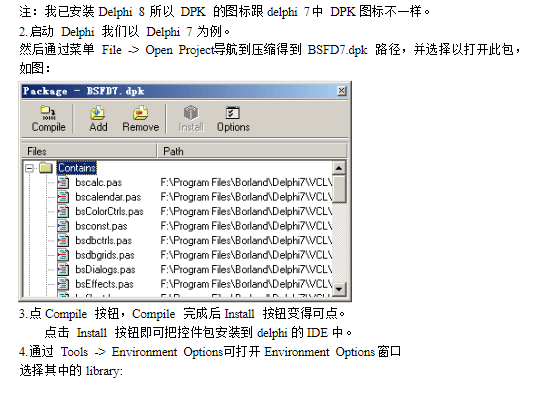
然后通过菜单 File -> Open Project 导航到压缩得到 BSFD7.dpk 路径,并选择以打开此包,如图:
3.点Compile 按钮,Compile 完成后Install 按钮变得可点。
点击 Install 按钮即可把控件包安装到delphi的IDE中。
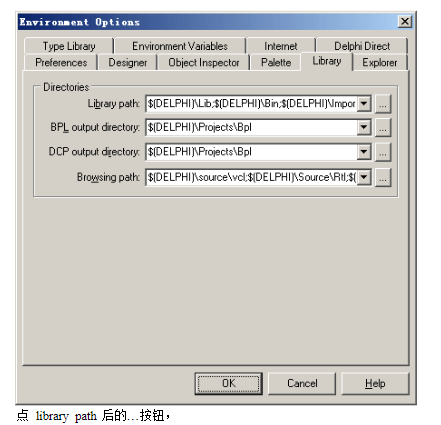
4.通过 Tools -> Environment Options 可打开Environment Options窗口 选择其中的library:
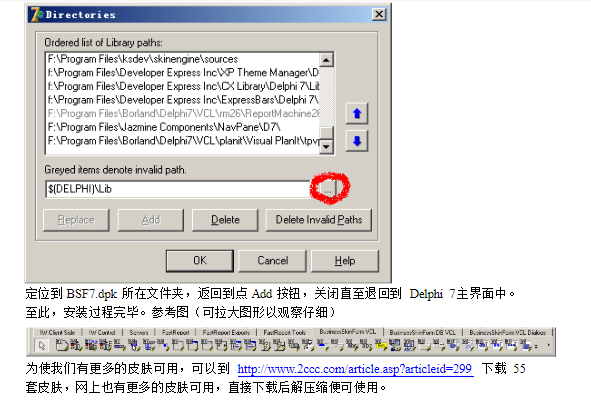
点 library path 后的…按钮,



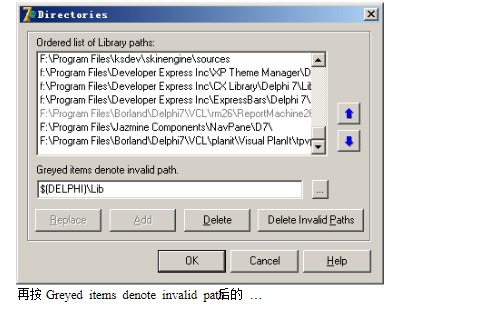
再按Greyed items denote invalid path后的 …
定位到BSF7.dpk所在文件夹,返回到点Add按钮,关闭直至退回到 Delphi 7主界面中。 至此,安装过程完毕。参考图(可拉大图形以观察仔细)
为使我们有更多的皮肤可用,可以到 http://www.2ccc.com/article.asp?articleid=299 下载55套皮肤,网上也有更多的皮肤可用,直接下载后解压缩便可使用。
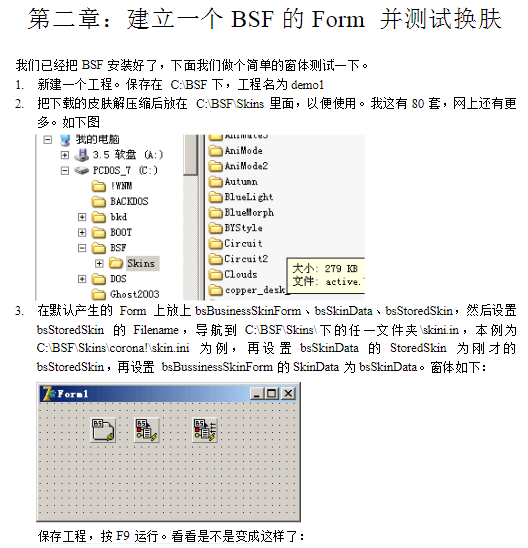
第二章:建立一个BSF的Form 并测试换肤






我们已经把BSF安装好了,下面我们做个简单的窗体测试一下。 1. 新建一个工程。保存在 C:\\BSF下,工程名为demo1
2. 把下载的皮肤解压缩后放在 C:\\BSF\\Skins里面,以便使用。我这有80套,网上还有更
多。如下图
3. 在默认产生的 Form 上放上bsBusinessSkinForm、bsSkinData、bsStoredSkin,然后设置
bsStoredSkin的Filename,导航到C:\\BSF\\Skins\\下的任一文件夹\\skini.in,本例为C:\\BSF\\Skins\\corona!\\skin.ini为例,再设置bsSkinData的StoredSkin为刚才的
bsStoredSkin,再设置 bsBussinessSkinForm的SkinData为bsSkinData。窗体如下:
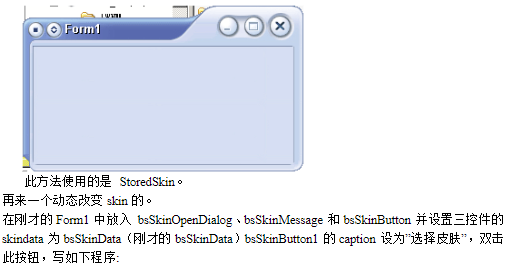
保存工程,按F9运行。看看是不是变成这样了:
此方法使用的是 StoredSkin。
再来一个动态改变skin的。
在刚才的Form1中放入 bsSkinOpenDialog、bsSkinMessage和bsSkinButton并设置三控件的 skindata为bsSkinData(刚才的bsSkinData)bsSkinButton1的caption设为”选择皮肤”,双击此按钮,写如下程序:
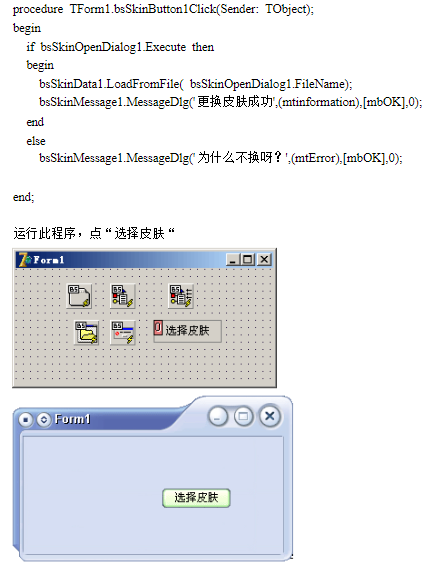
procedure TForm1.bsSkinButton1Click(Sender: TObject);
begin
if bsSkinOpenDialog1.Execute then begin
bsSkinData1.LoadFromFile( bsSkinOpenDialog1.FileName);
bsSkinMessage1.MessageDlg('更换皮肤成功',(mtinformation),[mbOK],0); end
else
bsSkinMessage1.MessageDlg('为什么不换呀?',(mtError),[mbOK],0);
end;
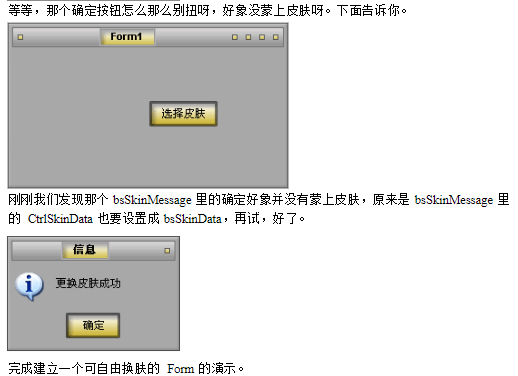
运行此程序,点“选择皮肤“
等等,那个确定按钮怎么那么别扭呀,好象没蒙上皮肤呀。下面告诉你。
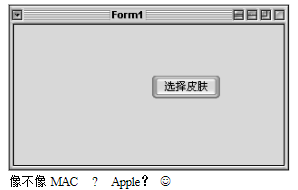
刚刚我们发现那个bsSkinMessage里的确定好象并没有蒙上皮肤,原来是bsSkinMessage里的 CtrlSkinData也要设置成bsSkinData,再试,好了。
完成建立一个可自由换肤的 Form的演示。
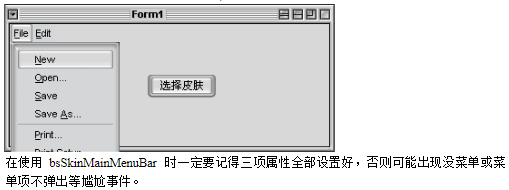
像不像MAC ? Apple? ?
第三章:BSF的Menu


现在我们在Form中放入一个 bsSkinMainMenuBar,再放入一个delphi自己的MainMenu,双击MainMenu,输入一些菜单(我比较懒?)
运行一下。
菜单呢,到哪去了?
把bsSkinMainMenuBar 中三项红色的属性(SkinData=bsSkinData,MainMenu=MainMenu1, BusinessSkinForm=bsBusinessSkinForm1)设置一下,再运行,好,现在有了。
在使用bsSkinMainMenuBar时一定要记得三项属性全部设置好,否则可能出现没菜单或菜单项不弹出等尴尬事件。



BussinessSkinForm 入门教程的更多相关文章
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Content Security Policy 入门教程
阮一峰文章:Content Security Policy 入门教程
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- ABP(现代ASP.NET样板开发框架)系列之2、ABP入门教程
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之2.ABP入门教程 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)” ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- 转载:TypeScript 简介与《TypeScript 中文入门教程》
简介 TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程.安德斯·海尔斯伯格,C#的首席架构 ...
随机推荐
- python3高阶函数
高阶函数英文叫Higher-order function. 变量可以指向函数 以Python内置的求绝对值的函数abs()为例,调用该函数用以下代码: >>> abs(-10) 10 ...
- Maven项目配置Logback输出JSON格式日志
最近,项目提出需求,日志需要固定输出为JSON格式,以便后端Flink程序解析. 项目背景 项目为简单的Maven项目,日志由Filebeat采集,因此不需要配置输出至Logstash. 下面为pom ...
- Oracle 数据库修复一例
Oracle 数据库修复一例:(系统装有两个实例,分别是:bhorcl,orcl)今天一台生产服务器的Oracle不能正常登录,用plSql登录,提示:TNS:listernet does noet ...
- JS里==和===区别
面试常问的一个基础问题 == 和 ===区别是什么? 这里简单描述下 "==="叫做严格运算符,"=="叫做相等运算符 而且 == 会对数据做隐式转换,而=== ...
- python类定义的讲解
python是怎么定义类的,看了下面的文章大家就会了,不用多说,开始学习. 一.类定义: 复制代码代码如下: class <类名>: <语句> 类实例化后,可以使用其属性,实际 ...
- Linux应急响应
1.识别现象 top / ps -aux 监控与目标IP通信的进程 while true; do netstat -antp | grep [ip]; done 若恶意IP变化,恶意域名不变,使用ho ...
- 201871010126 王亚涛 《面向对象程序设计(java)》 第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- angular 小技术点
angular 标签 ng-options ng-model ng-checked ng-true-value ng-false-value ng-if ng-src delete $location ...
- jsonp原理,跨域请求头处理
一.jsonp(解决跨域)思路介绍: 因浏览器的同源策略不会拦截link标签内的src请求,所以利用这一点,我们把后端开放的接口路径放在src内, 其在发送请求后会自动接收返回的东西,所以我们可以给要 ...
- ML学习笔记(1)
2019/03/09 16:16 归一化方法: 简单放缩(线性归一化):这种归一化方法比较适用在数值比较集中的情况.这种方法有个缺陷,如果max和min不稳定,很容易使得归一化结果不稳定,使得后续使用 ...
