LODOP打印超文本字符串拼接2 单选选择css样式表格
之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值
之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodop打印如何隐藏table某一列。
该文也演示拼接样式,演示如何用单选框选择样式,一个按钮实现不同的样式的打印效果。
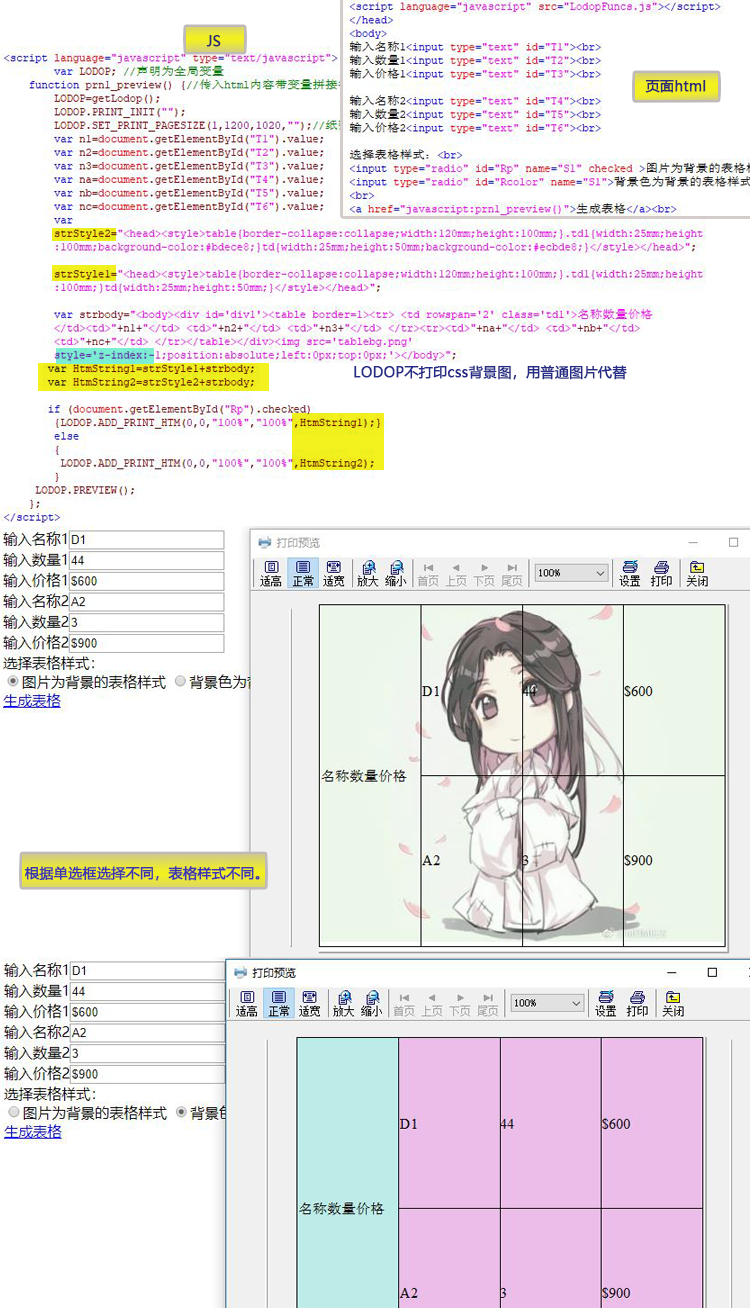
由于之前的博文:Lodop打印控件不打印css背景图怎么办,这个是早期写的,没有在博文里放代码,代码都在图里,这里再演示下lodop不打印css背景图的解决方法。
如图,一个单选框是选择的table是背景图的样式,一个单选框选的是背景色的样式。就是普通的JS方法,判断一下,然后拼接成不同的字符串。根据选择拼接不同的css样式和内容。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
输入名称1<input type="text" id="T1"><br>
输入数量1<input type="text" id="T2"><br>
输入价格1<input type="text" id="T3"><br> 输入名称2<input type="text" id="T4"><br>
输入数量2<input type="text" id="T5"><br>
输入价格2<input type="text" id="T6"><br> 选择表格样式:<br>
<input type="radio" id="Rp" name="S1" checked >图片为背景的表格样式
<input type="radio" id="Rcolor" name="S1">背景色为背景的表格样式
<br>
<a href="javascript:prn1_preview()">生成表格</a><br> <script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {//传入html内容带变量拼接字符串
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,1200,1020,"");//纸张宽120mm,高102mm
var n1=document.getElementById("T1").value;
var n2=document.getElementById("T2").value;
var n3=document.getElementById("T3").value;
var na=document.getElementById("T4").value;
var nb=document.getElementById("T5").value;
var nc=document.getElementById("T6").value;
var strStyle2="<head><style>table{border-collapse:collapse;width:120mm;height:100mm;}.td1{width:25mm;height:100mm;background-color:#bdece8;}td{width:25mm;height:50mm;background-color:#ecbde8;}</style></head>"; strStyle1="<head><style>table{border-collapse:collapse;width:120mm;height:100mm;}.td1{width:25mm;height:100mm;}td{width:25mm;height:50mm;}</style></head>"; var strbody="<body><div id='div1'><table border=1><tr> <td rowspan='2' class='td1'>名称数量价格</td><td>"+n1+"</td> <td>"+n2+"</td> <td>"+n3+"</td> </tr><tr><td>"+na+"</td> <td>"+nb+"</td> <td>"+nc+"</td> </tr></table></div><img src='tablebg.png' style='z-index:-1;position:absolute;left:0px;top:0px;'></body>";
var HtmString1=strStyle1+strbody;
var HtmString2=strStyle2+strbody; if (document.getElementById("Rp").checked)
{LODOP.ADD_PRINT_HTM(0,0,"100%","100%",HtmString1);}
else
{
LODOP.ADD_PRINT_HTM(0,0,"100%","100%",HtmString2);
}
LODOP.PREVIEW();
};
</script>
</body>
图示:
LODOP打印超文本字符串拼接2 单选选择css样式表格的更多相关文章
- LODOP打印超文本字符串拼接1 固定表格填充数值
前面的博文:Lodop打印控件传入css样式.看是否传入正确样式.Lodop打印如何隐藏table某一列,Lodop传入的样式可以不是页面本身的css样式,传入什么打印什么,此外,数据也是,超文本打印 ...
- LODOP打印超文本有边距不居中的情况2
之前的博文:LODOP打印项水平居中.之前的博文有介绍超文本和纯文本的居中方式,设置超文本打印项居中时,注意打印内容要在打印项本身宽度里居中.之前的博文超文本用的是个表格,而且表格本身没有margin ...
- LODOP打印超文本保留背景色带平铺水印
前面的博文:LODOP中设置设置图片平铺水印,超文本透明. 介绍过 ,如果不想去掉超文本的背景色,想在超文本背景色和超文本内容文字之间加上水印,让水印在背景色上面,文字下面,是不行的,因为平铺的图片和 ...
- LODOP打印超文本中部分文字消失的一种情况1
如果有两对空span,第一对里面是空格,第二对里面是文字,在这两对span标签之间的文字会消失. <span> </span>文字<span>文字</span ...
- 提高你的Java代码质量吧:让我们疑惑的字符串拼接方式的选择
一.分析 对于一个字符串进行拼接有三种方法:加号.concat方法.及StringBuiler或StringBuffer. 1."+"方法拼接字符串 str += " ...
- Lodop打印如何隐藏table某一列
Lodop打印超文本,既可以打印页面上存在的某些部分,也可以自己组织超文本和css样式传入,有些需要打印的页面表格里,会有一列有编辑删除等按钮,用于对于数据库数据的操作,在打印的时候,这一列由于不属于 ...
- Lodop打印控件传入css样式、看是否传入正确样式
Lodop中可以传入页面存在的css样式,也可以是拼接后的新样式,例如本博客的其他博文:Lodop打印如何隐藏table某一列 需要打印的页面,样式不一定都是行内样式,style样式单独写在页面上,或 ...
- Lodop打印控件里SET_PRINT_STYLE和SET_PRINT_STYLEA
LODOP.SET_PRINT_STYLE 对该语句后面的打印项样式设置效果.LODOP.SET_PRINT_STYLEA 针对第一个参数设置的打印项样式设置效果.这两个语句,作用范围不同. 在设置字 ...
- Java 8中字符串拼接新姿势:StringJoiner
介绍 StringJoiner是java.util包中的一个类,用于构造一个由分隔符分隔的字符序列(可选),并且可以从提供的前缀开始并以提供的后缀结尾.虽然这也可以在StringBuilder类的帮助 ...
随机推荐
- Flume组件
1.什么是Flume:apache顶级项目,主要用来做数据采集.分布式.高可用,将海量日志进行采集.聚合.传输的系统.能够对数据进行简单处理在发送到接收方. 2.Flume组件:source.chan ...
- virtualbox下装ubuntu全屏问题
有两种解决方法: 1.安装增强功能. 2.使用命令: sudo apt-get install virtualbox-guest-dkms 之后需要重启虚拟机,修改分辨率.
- [Schematics] 0. Schematics "Hello World"
1. Install schematics cli: npm i -g @angular-devkit/schematics-cli@latest 2. Then run schematics to ...
- Kubernetes 学习22 kubernetes容器资源需求资源限制及HeapSter(翻车章节)
一.概述 1.接下来介绍在k8s上运行pod对象时我们如何去监控我们系统级的资源指标以及业务级别的资源指标.数据如何获取和监控.在此之前先介绍一下Pod对象的资源请求和资源限制.即容器的资源需求和资源 ...
- WinDbg的安装、配置和功能
一.WinDbg简介 WinDbg是微软发布的一款免费而十分强大的调试工具.既然是微软自己发布的调试工具,那它对微软产品的调试当然是十分的强大.Windows 调试器 (WinDbg) 可用于调试内核 ...
- phpstorm 2019.1 修改浏览器
如图,修改如下浏览器的位置,由于我安装了虚拟机,导致每次点击谷歌浏览器后,都是打开的虚拟机里面的谷歌浏览器,需要重新设置浏览器的位置 打开设置 打开浏览器设置界面 双击可以选择浏览器的路径,然后就可以 ...
- LeetCode之打家劫舍
1. 问题 在一条直线上,有n个房屋,每个房屋中有数量不等的财宝,有一个盗 贼希望从房屋中盗取财宝,由于房屋中有报警器,如果同时从相邻的两个房屋中盗取财宝就会触发报警器.问在不触发报警器的前提下,最多 ...
- 【随记】安装SQL Server 2008 R2 提示创建usersettings/microsoft.sqlserver.configuration.landingpage.properties.se
在安装SQL Server 2008 R2 提示创建usersettings/microsoft.sqlserver.configuration.landingpage.properties.se.. ...
- kubernetes 1.14安装部署helm插件
简单介绍: Helm其实就是一个基于Kubernetes的程序包(资源包)管理器,它将一个应用的相关资源组织成为Charts,并通过Charts管理程序包.再简单点说,可以当做RHEL/CentOS系 ...
- 深度学习面试题13:AlexNet(1000类图像分类)
目录 网络结构 两大创新点 参考资料 第一个典型的CNN是LeNet5网络结构,但是第一个引起大家注意的网络却是AlexNet,Alex Krizhevsky其实是Hinton的学生,这个团队领导者是 ...
