LODOP粒度TableRowThickNess合并行测试
之前的博文:LODOP打印table不切行TableRowThickNess、 ,中是没有合并行等的表格,通过设置增大分页粒度,会找附近的表格线,然后根据表格线分页,避免了切行。
如果有比较复杂的表格,可能有大的合并行后面跟着很多小行的情况,这种情况下找表格线的时候,是否会切割大的合并行,这里测试了一下,是会切割,再增大分页粒度也没有效果。
纸张下方上面找到的不合并行的小行的表格线处分页,后面的不合并行不会切行,但是合并行会切行。
如果是非常复杂的表格,而且页数很多,每页到纸张附近的行也很复杂,很可能会切掉合并行等,这种表格建议用手动分页,自己处理下数据,设置成合适页面的宽高等效果。
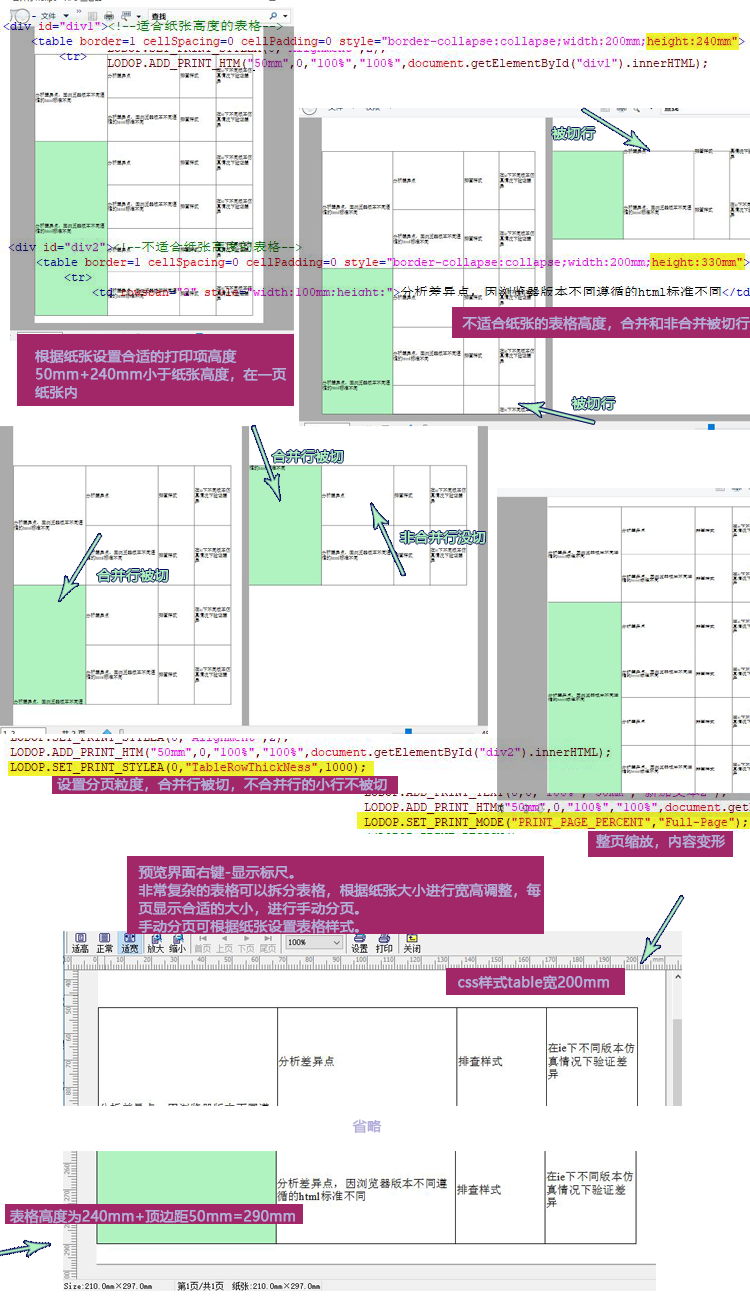
如本文测试的例子,没有设置纸张,用的默认的A4纸张,A4纸张的宽为210mm,高为297mm。测试中第一个表格的高度为240mm,前面加个了纯文本,这个表格超文本的顶边距top距离纸张上边缘的距离为50mm,50mm+240mm=290mm,是小于297mm纸张高度的。所以该表格可以在该纸张中显示完全,如果需要更多数据,可手动分页,再加打印项,拆分表格,手动分页时可以每页的内容都控制在纸张内。
测试中的第二个表格,表格高度设置的330mm,在加上顶边距50mm,超出了纸张,超文本超过纸张就会自动分页,分页的时候把表格的行也切掉了。
第二个表格设置分页粒度,但是由于有合并行和不合并行的原因,分页粒度找到的表格线是后面的不合并行的,因此合并行还是被切了。
最后一个方法设置整页缩放,表格和文本都被缩放到了一页里,不会分页了,但是文字等明显被压缩了,出现了变形。
非常复杂的表格可以拆分表格,根据纸张大小进行宽高调整,每页显示合适的大小,进行手动分页。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="div1"><!--适合纸张高度的表格-->
<table border=1 cellSpacing=0 cellPadding=0 style="border-collapse:collapse;width:200mm;height:240mm">
<tr>
<td rowspan="2" style="width:100mm;height:">分析差异点,因浏览器版本不同遵循的html标准不同</td>
<td style="width:50mm;">分析差异点</td>
<td style="width:50mm;">排查样式</td>
<td style="width:50mm;">在ie下不同版本仿真情况下验证差异</td>
</tr>
<tr>
<td style="width:100mm;">分析差异点,因浏览器版本不同遵循的html标准不同</td>
<td style="width:50mm;">排查样式</td>
<td style="width:50mm;">在ie下不同版本仿真情况下验证差异</td>
</tr>
<tr>
<td rowspan="4" style="width:100mm;background-color:#b0f3c0;">分析差异点,因浏览器版本不同遵循的html标准不同</td>
<td style="width:50mm;">分析差异点</td>
<td style="width:50mm;">排查样式</td>
<td style="width:50mm;">在ie下不同版本仿真情况下验证差异</td>
</tr>
<tr>
<td style="width:100mm;">分析差异点,因浏览器版本不同遵循的html标准不同</td>
<td style="width:50mm;">排查样式</td>
<td style="width:50mm;">在ie下不同版本仿真情况下验证差异</td>
</tr>
<tr>
<td style="width:50mm;">分析差异点</td>
<td style="width:50mm;">排查样式</td>
<td style="width:50mm;">在ie下不同版本仿真情况下验证差异</td>
</tr>
<tr>
<td style="width:100mm;">分析差异点,因浏览器版本不同遵循的html标准不同</td>
<td style="width:50mm;">排查样式</td>
<td style="width:50mm;">在ie下不同版本仿真情况下验证差异</td>
</tr>
</table>
</div>
<div id="div2"><!--不适合纸张高度的表格-->
<table border=1 cellSpacing=0 cellPadding=0 style="border-collapse:collapse;width:200mm;height:330mm">
。。。。同上。。。省略。。。
</table>
</div>
<a href="javascript:prn1_preview()">适合纸张高度的表格</a><br>
<a href="javascript:prn2_preview()">不适合纸张高度的表格,第二行被切</a><br>
<a href="javascript:prn3_preview()">调整分页粒度,合并行扔被切</a><br>
<a href="javascript:prn4_preview()">整页缩放,内容样式变形</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {//适合纸张的表格,可自己控制每页的数据,不会超出纸张。
LODOP=getLodop();
LODOP.PRINT_INITA(0,0,"210mm","297mm","");//打印设计可打区域设置
LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","文本等");
LODOP.SET_PRINT_STYLEA(0,"FontSize",34);
LODOP.SET_PRINT_STYLEA(0,"Alignment",2);
LODOP.ADD_PRINT_HTM("50mm",0,"100%","100%",document.getElementById("div1").innerHTML);
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
function prn2_preview() {//不适合纸张的表格,第二行被切开
LODOP=getLodop();
LODOP.PRINT_INITA(0,0,"210mm","297mm","");//打印设计可打区域设置
LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","文本等");
LODOP.SET_PRINT_STYLEA(0,"FontSize",34);
LODOP.SET_PRINT_STYLEA(0,"Alignment",2);
LODOP.ADD_PRINT_HTM("50mm",0,"100%","100%",document.getElementById("div2").innerHTML);
// LODOP.SET_PRINT_STYLEA(0,"TableRowThickNess",100);
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
function prn3_preview() {//调整分页粒度,分页粒度范围找表线,合并行的扔被切
LODOP=getLodop();
LODOP.PRINT_INITA(0,0,"210mm","297mm","");//打印设计可打区域设置
LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","文本等");
LODOP.SET_PRINT_STYLEA(0,"FontSize",34);
LODOP.SET_PRINT_STYLEA(0,"Alignment",2);
LODOP.ADD_PRINT_HTM("50mm",0,"100%","100%",document.getElementById("div2").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"TableRowThickNess",1000);
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
function prn4_preview() {//整页缩放,样式内容有变形
LODOP=getLodop();
LODOP.PRINT_INITA(0,0,"210mm","297mm","");//打印设计可打区域设置
LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","文本等");
LODOP.ADD_PRINT_TEXT(0,0,"100%","50mm","新加文本2");
LODOP.ADD_PRINT_HTM("50mm",0,"100%","100%",document.getElementById("div2").innerHTML);
LODOP.SET_PRINT_MODE("PRINT_PAGE_PERCENT","Full-Page");
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
</body>
图示:
为了区分那个大的合并行,这里给 那个单元格加了背景色,可以看出虚拟打印机后的单元格切分情况。
预览界面右键-显示标尺。
非常复杂的表格可以拆分表格,根据纸张大小进行宽高调整,每页显示合适的大小,进行手动分页。
手动分页可根据纸张设置表格样式。

LODOP粒度TableRowThickNess合并行测试的更多相关文章
- Linux命令行测试网速speedtest.net
Linux命令行测试网速speedtest.net 当发现上网速度变慢时,人们通常会先首先测试自己的电脑到网络服务提供商(通常被称为"最后一公里")的网络连接速度.在可用于测试宽带 ...
- I.MX6 Android CAN 命令行测试
/********************************************************************* * I.MX6 Android CAN 命令行测试 * 说 ...
- el-table合并行并自定义某一列或几列
在el-table的官方组件中并没有看到具体的合并行或者列及自定义表格内容,于是就自己写了一个效果如下所示. 这种对左侧内容要求比较高,要求行合并,并要自定义一些内容.下面说一下具体方法及代码写法. ...
- [转]使用Linux命令行测试网速
装speedtest-cli speedtest-cli是一个用Python编写的轻量级Linux命令行工具,在Python2.4至3.4版本下均可运行.它基于Speedtest.net的基础架构来测 ...
- 使用Linux命令行测试网速
安装speedtest speedtest是一个用Python编写的轻量级Linux命令行工具,在Python2.4至3.4版本下均可运行.它基于Speedtest.net的基础架构来测量网络的上/下 ...
- 使用Linux命令行测试网速-----speedtest-cli
https://github.com/sivel/speedtest-cli 当发现上网速度变慢时,人们通常会先首先测试自己的电脑到网络服务提供商(通常被称为“最后一公里”)的网络连接速度.在可用于测 ...
- gtest命令行测试案例
使用gtest编写的测试案例通常本身就是一个可执行文件,因此运行起来非常方便.同时,gtest也为我们提供了一系列的运行参数(环境变量.命令行参数或代码里指定),使得我们可以对案例的执行进行一些有效的 ...
- freemarker实现单元格动态合并-行合并
项目需求:项目中有个需求,需要将一些数据库中的数据根据需求导出,生成一个word,研究了一些技术,其中包括POI.freemaker,对比了一下实现过程及技术难度没最终使用了freemaker; 原始 ...
- vue表格合并行的一个实例
一.element控件实现 在平常的应用中,需要用到合并单元格的操作,在Excel中,这种操作很好实现,但在实际项目中,常常需要借助element控件来实现. 下面是element中的一个实例 ...
随机推荐
- Logparser
http://www.microsoft.com/en-us/download/details.aspx?id=24659 Logparser 的用法 https://www.cnblogs.com/ ...
- webuploader+php如何实现分片+断点续传
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得 ...
- luogu T96516 [DBOI2019]持盾 可持久化线段树+查分
因为题中的操作是区间加法,所以满足前缀相减性. 而每一次查询的时候还是单点查询,所以直接用可持久化线段树维护差分数组,然后查一个前缀和就行了. code: #include <bits/stdc ...
- Logstash 安装配置使用
一.Windows下安装运行 官网下载,下载与elasticSearch同一个版本,zip格式.Logstash占用内存较大,我在使用的时候cpu一般都是冲到90% 1.CMD直接运行 创建一个基本的 ...
- 最长公共子序列 DP
class Solution: def LCS(self,A,B): if not A or not B: #边界处理 return 0 dp = [[0 for _ in range(len(B)+ ...
- BZOJ3551 Peaks加强版 [Kruskal重构树,主席树]
BZOJ 思路 我觉得这题可持久化线段树合并也可以做 我觉得这题建出最小生成树之后动态点分治+线段树也可以做 还是学习一下Kruskal重构树吧-- Kruskal重构树,就是在做最小生成树的时候,如 ...
- fuck-KUNLUN昆仑ECRS会员管理系统
写代码要认证一点,多一点测试, navigator.appName == 'Netscape'这么垃圾的代码都能写出来,握草. 怕时间就了就忘记怎么搞的了,MD经过前端各种断点,找到了这个垃圾玩意儿. ...
- mysql 统计查询出来的数目
select count(*) as dd from users;
- select2多选设置select多选,select2取值和赋值
select2设置select多选,select2取值和赋值,作为筛选条件的时候,取值相对简单,把选中的id值转为字符串传给后端查询,查询之后会刷新页面,为了在下拉框中显示刚刚选中的值,就需要给sel ...
- crontab 定时访问指定url,定时脚本
一.contab格式说明 二.定时访问url: 1.连接远程主机,连接成功后,输入命令 crontab -e : 2.参照VI编辑器.按字母 i 进入编辑模式,输入需要执行的脚本:(在这里之前要检查 ...
