centos 系统下安装FastDFS+nginx+fastdfs-nginx-module安装配置
前言:
以前的项目上传的文件都是保存到本地或者是局域网内的共享文件夹下,由于数据量,服务器的负载均衡(分机的某些图片无法访问的问题处理)等因素的情况下,就想到用fastdfs来文件管理,花了几天时间硬着头皮去学习怎样安装配置,由于linux基础不好,安装配置起来感觉有点费力,不得不随时去查找一些资料,好在经过这几天的努力安装配置fastdfs最终还是搞定了,最终的付出并没有白费,以下是个人的见解,如有误差,请多多指导。不了解fastdfs的童鞋可以先去了解下,请看http://tech.uc.cn/?p=221
一、简介
FastDFS是一个开源的轻量级分布式文件系统,它对文件进行管理,功能包括:文件存储、文件同步、文件访问(文件上传、文件下载)等,解决了大容量存储和负载均衡的问题。特别适合以文件为载体的在线服务,如相册网站、视频网站等等
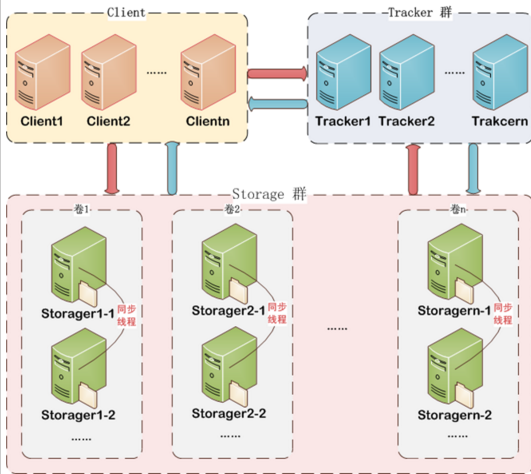
1.fastdfs架构如下图示:

FastDFS服务端有三个角色:跟踪服务器(tracker server)、存储服务器(storage server)和客户端(client)。
- tracker server:跟踪服务器,主要做调度工作,起负载均衡的作用。在内存中记录集群中所有存储组和存储服务器的状态信息,是客户端和数据服务器交互的枢纽。相比GFS中的master更为精简,不记录文件索引信息,占用的内存量很少。
- storage server:存储服务器(又称:存储节点或数据服务器),文件和文件属性(meta data)都保存到存储服务器上。Storage server直接利用OS的文件系统调用管理文件。
- client:客户端,作为业务请求的发起方,通过专有接口,使用TCP/IP协议与跟踪器服务器或存储节点进行数据交互。
二、文件上传和下载的交互过程
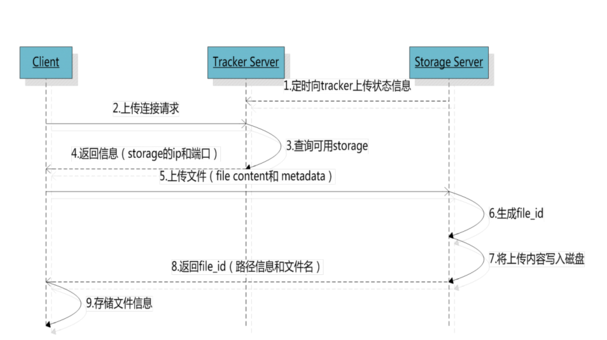
上传机制:


上传流程:
客户端(client)询问Tracker server上传到的Storage server
1.client->Tracker server(返回一台可用的Storage server,返回的数据为该Storage server的IP地址和端口)
2.client直接与1返回的Storage server建立连接->文件上传成功后->Storage server会返回新生成的文件ID->结束
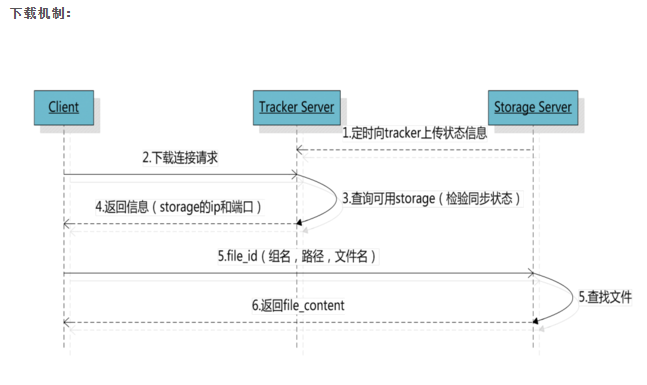
文件下载流程的步骤如下:
1. client询问Tracker server可以下载指定文件的Storage server,参数为文件ID(包含组名和文件名);
2. Tracker server返回一台可用的Storage server;
3. client直接和该Storage server建立连接,完成文件下载。
系统环境Centor7 64位,本文只安装一个tracker和storage在同一台服务器
准备安装包
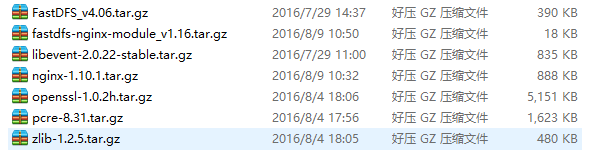
首先下载如下的安装包(下载地址,请查看本文最后的下载地址部分):

三、安装过程
由于fastdfs5.0.5依赖libevent,所以我们先安装libevent,其中openssl,pcre,zlib是nginx的依赖,由于需要使用apt-get命令安装软件,但此处出现资源不可用的情况或者无效的指令,所以需要手动去安装这些依赖确实会很麻烦,下文会说到,此处是先解释上图的文件,以防有些童鞋误导。
安装步骤如下:
登陆linux系统,切换用户到root用户下
1.安装libevent
cd /root(对应存放libevent压缩文件的目录)
tar -zxvf libevent-2.0.22-stable.tar.gz
cd libevent-2.0.22-stable
make clean
./configure
make
make install
最后,如果是
32位linux:
ln –s /usr/local/libevent/libevent-2.0.so.5 /usr/lib/
64位linux:
ln -s /usr/local/libevent/libevent-2.0.so.5 /usr/lib64/
2.FastDFS安装
tar -zxvf FastDFS_v4.06.tar.gz
cd FastDFS_v4.06
./make.sh
./make.sh install
如果没报错就表示安装成功了,创建了上面的软链接安装基本就没问题了
2.1:安装成功后,/etc/fdfs目录下会有相关配置文件:
client.conf
http.conf
mime.types
storage.conf
tracker.conf
修改配置文件:
配置tracker
gedit tracker.conf
2.2:修改配置文件的这几项(根据数据情况修改):
disabled=false #启用配置文件port=22122 #设置tracker的端口号base_path=/data/fastdfs/trackerd #设置tracker的数据文件和日志目录(需预先创建)http.server_port=18080 #设置http端口号# echo '/usr/local/bin/fdfs_trackerd /etc/fdfs/tracker.conf restart' >> /etc/rc.d/rc.local通过如下命令查看trackerd服务是否启动:
netstat -tupln | grep trackerd
也可以通过查看日志文件看下有没有出错(/data/fastdfs/tracker/logs是前面配置的路径),如果没有报错,应该trackerd服务启动了。
配置storage.conf
gedit storage.conf
disabled=false #启用配置文件 group_name=group1 #组名,根据实际情况修改port=23000 #设置storage的端口号base_path=/data/fastdfs/storage #设置storage的日志目录(需预先创建) store_path_count=1 #存储路径个数,需要和store_path个数匹配 store_path0=/data/fastdfs/storage #存储路径tracker_server=192.168.188:22122 #tracker服务器的IP地址和端口号 http.server_port=80 #设置http端口号storage /etc/fdfs/storage.conf设置开机启动# echo '/usr/local/bin/fdfs_storaged /etc/fdfs/storage.conf restart' >> /etc/rc.d/rc.local通过如下命令查看storaged服务是否启动:
netstat -tupln | grep storaged
也可以通过查看日志文件看下有没有出错(/data/fastdfs/storage/logs是前面配置的路径),如果没有报错,应该storaged服务启动了
配置http.conf中有防盗链的,可以根据需要配置一下,:
http.anti_steal.check_token=true
http.anti_steal.token_ttl=900
http.anti_steal.secret_key=FastDFSSecretKey001
http.anti_steal.token_check_fail=/data/fastdfs/img/anti-steal.jpg
http.anti_steal.check_token:是否开启防盗链,默认为false
http.anti_steal.token_ttl:防盗链token的有效时长
http.anti_steal.secret_key:生成token的密钥
http.anti_steal.token_check_fail:如果是防盗链,需要展示的图片路径
配置client并测试上传
gedit client.conf
修改配置文件的这几项(根据数据情况修改):
base_path=/data/fastdfs/client
tracker_server=192.168.1.188:22122
那么接下来就可以进行一个简单文件上传测试了
cd /usr/local/bin

上图上传的是client.conf ,执行成功会返回对应的组+M00+图片的相对路径(也即上述storage配置的路径)。
如果需要用浏览器访问该图片,就需要nginx来做反向代理,直接访问是不行的。
那么接下来就需要安装和配置nginx,文章的开篇说到,openssl,pcre,zlib是nginx的依赖,如果不能使用命令安装自动安装的话,就需要手动的一个个安装
安装nginx依赖(以下使用的版本是个人使用。并没有特别的意思)
1.安装pcre
获取pcre编译安装包,在http://www.pcre.org/上可以获取当前最新的版本
解压缩pcre-8.31.tar.gz包。
进入解压缩目录,执行./configure。
依次执行make 和 make install命令
2.安装openssl
获取openssl编译安装包,在http://www.openssl.org/source/上可以获取当前最新的版本。
解压缩openssl-1.0.2h.tar.gz包。
进入解压缩目录,执行./config。
依次执行make 和 make install命令
3.安装zlib
获取zlib编译安装包,在http://www.zlib.net/上可以获取当前最新的版本。
解压缩zlib-1.2.5.tar.gz包。
进入解压缩目录,执行./configure。
依次执行make 和 make install命令
4.那么到现在为止:nginx的依赖模块都已经安装完毕,接着可以进行安装nginx
tar -zxvf nginx-1.10.1.tar.gz
cd nginx-1.10.1
./configure --prefix=/usr/local/nginx (--prefix是安装到那个目录下)
make
make install
5.安装完nginx后进行nginx的配置
cd /usr/local/nginx/conf
gedit nginx.conf
在server节点加入下面的配置
location /group1/M00{
root /fastdfs/storage/data;
ngx_fastdfs_module;
}
这个时候你监听的端口后默认是80,之前我配置storage文件的时候的http.server_port就有用到80,如需要改其他端口的,可根据情况自行修改
error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; }6.启动nginx
/usr/local/nginx/sbin/nginx
用如下命令查看nginx是否启动了:
netstat -tupln | grep nginx
成功的话会看到nginx监控的信息

7.安装和配置nginx插件fastdfs-nginx-module
tar -zxvf fastdfs-nginx-module_v1.16.tar.gz
cd fastdfs-nginx-module/src/
gedit config (这一步很重要,很重要,很重要(重要的事情说三遍)我就是被一些文章弄晕了几天,导致启动nginx模块的时候出现错误,如果上面启动nginx报错的话,先不用着急,接着安装nginx插件,这里配置好重新编译一遍,然后重新启动nginx就ok了)
CORE_INCS="$CORE_INCS /usr/local/include/fastdfs /usr/local/include/fastcommon/" CORE_LIBS="$CORE_LIBS -L/usr/lib -lfastcommon -lfdfsclient"vim 修改/etc/fdfs/mod_fastdfs.conf 保存退出
修改如下几项:
tracker_server=192.168.1.188:22122
store_path0=/data/fastdfs/storage
base_path=/data/fastdfs/storage/data
url_have_group_name = true(配置多个tracker时,应该将此项设置为true)
建立软连接(配置文件中storage存放数据的路径)
ln -s /data/fastdfs/storage/data /data/fastdfs/storage/data/M00
将FastDFS_v4.06配置目录下的2个文件复制到/etc/fdfs目录下:
cp /usr/local/fastdfs-5.05/conf/http.conf .
cp /usr/local/fastdfs-5.05/conf/mime.types .
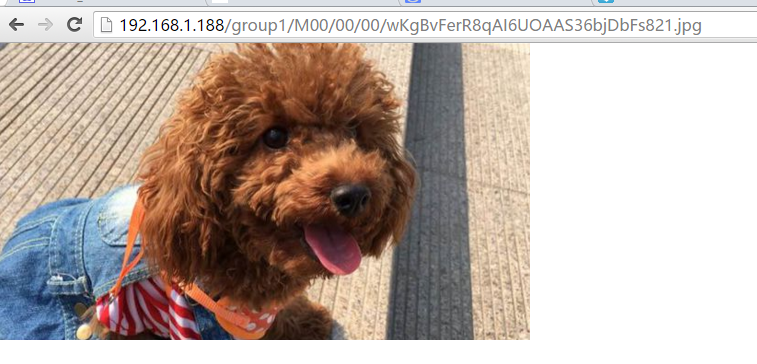
最后我再进行一次上传文件测试:
cd /usr/local/bin

上传了一张测试图片
然后再浏览器上面输入自己的ip+端口号+文件路径(ip换成绑定的对应域名也行)
看下成果:

这样基本就ok了
欢迎看完来喷,更欢迎有建设性的意见。大家一起探讨学习
centos 系统下安装FastDFS+nginx+fastdfs-nginx-module安装配置的更多相关文章
- CentOS系统下Hadoop 2.4.1集群安装配置(简易版)
安装配置 1.软件下载 JDK下载:jdk-7u65-linux-i586.tar.gz http://www.oracle.com/technetwork/java/javase/downloads ...
- Linux(CentOS)系统下安装好apache(httpd)服务后,其他电脑无法访问的原因
原文:Linux(CentOS)系统下安装好apache(httpd)服务后,其他电脑无法访问的原因 今天试了下在虚拟机上利用CentOS系统的yum命令安装好了httpd(apache2.4.6), ...
- CentOS系统下Redis安装和自启动配置的步骤
相信大家都知道Redis是一个C实现的基于内存.可持久化的键值对数据库,在分布式服务中常作为缓存服务.所以这篇文章将详细介绍在CentOS系统下如何从零开始安装到配置启动服务.有需要的可以参考借鉴. ...
- CentOS系统下安装python3+Django
转载:CentOS系统下安装python3+Django 1.首先用yum安装下vim,因为CentOS 7可能根本没自带完整vim,经常出现输入乱码:yum -y install vim 2.安装开 ...
- Sysbench Sysbench在centos系统下的安装
Sysbench在centos系统下的安装 by:授客 QQ:1033553122 测试环境: CentOS-7-x86_64-DVD-1503-01.iso 下载地址: http:/ ...
- Centos系统下Docker的安装
一.检查内核版本 安装Docker,需要linux内核大于3.10 使用uname -r 来检查 二. Centos系统下Docker的安装 1. 安装需要的软件包 yum install -y yu ...
- CentOS系统下搭建tomcat服务器
下载相应的linux版jdk和tomcat,本文讲解jdk版本jdk-7u79-linux-x64.tar.gz,tomcat版本apache-tomcat-7.0.69.tar.gz [配置jdk] ...
- CentOS系统下的数据盘挂载
此教程适用系统:Linux(CentOS,Debian,Ubuntu,Fedora) 通常新开通的Linux云服务器数据盘都未做分区和格式化.在进行数据盘挂载之前我们要先进行分区以及格式化操作.注意, ...
- CentOS系统下中文文件名乱码
原文来自:http://www.zhukun.net/archives/7434 CentOS系统下中文文件名乱码 2014/09/01Linux运维centos.Linuxbear 从windows ...
- centos 7下Hadoop 2.7.2 伪分布式安装
centos 7 下Hadoop 2.7.2 伪分布式安装,安装jdk,免密匙登录,配置mapreduce,配置YARN.详细步骤如下: 1.0 安装JDK 1.1 查看是否安装了openjdk [l ...
随机推荐
- 【译】.NET中六个重要的概念:栈、堆、值类型、引用类型、装箱和拆箱
为何要翻译 一来是为了感受国外优秀技术社区知名博主的高质量文章,二来是为了复习对.NET技术的基础拾遗达到温故知新的效果,最后也是为了锻炼一下自己的英文读写能力.因为是首次翻译英文文章(哎,原谅我这个 ...
- Redis系列(六)-SortedSets设计技巧
阅读目录: 介绍 Score占位 更多位信息 总结 介绍 Redis Sorted Sets是类似Redis Sets数据结构,不允许重复项的String集合.不同的是Sorted Sets中的每个成 ...
- windows下Meteor+AngularJS开发的坑
有复杂的地方我再开贴记录,这里只记录容易解决的坑. 1. windows下手工增加smart package.直接将下载下来的包扔到meteor package中.记得将文件夹名字改得和smart.j ...
- 纯命令行的编辑利器:用好 awk 与 sed
awk 的基本语法 awk 是模式查找与处理语言,是文本处理的利器.使用 awk 可以只用一条简单的命令完成复杂的文本数据处理. awk 命令的基本结构为: awk '模式 {处理}' 文件 比如,打 ...
- 慎重管理SQL Server服务的登录(启动)账户和密码
今天是大年初三,先跟大家拜个年,祝大家新年快乐.今天处理了一个alwaysOn问题——辅助副本因为磁盘空间不足一直显示[未同步——可疑],在日志中可以看到数据库处于挂起状态,与主副本失去同步.原以为只 ...
- Java使用RSA加密解密及签名校验
该工具类中用到了BASE64,需要借助第三方类库:javabase64-1.3.1.jar注意:RSA加密明文最大长度117字节,解密要求密文最大长度为128字节,所以在加密和解密的过程中需要分块进行 ...
- sql 笔记(mysql)
Windows 安装mysql(zip包) 1,zip包解压到要安装目录 2,配置环境变量,Path后加mysql路径\bin 3,修改配置文件,mysql目录下my-default.ini base ...
- ie6 z-index不起作用的解决方法
一.概念 z-index伴随着层的概念产生的.网页中,层的概念与photoshop或是flash中层的概念是一致的.熟悉photoshop或是flash的应该知道,层级越高(图层越靠上),越在上面显示 ...
- Android微信分享图片大于32k进行压缩
微信分享视频的时候,需要传一个图片数组,大小不能大于32k. 解决方案:使用Bitmap自带的compress方法解决了这个问题. 源码如下: <span style="font-si ...
- WinForm最小化到托盘以及托盘右键菜单
首先,先拖一个NotifyIcon到主窗体,然后设置NotifyIcon的图标,不然等下最小化后,都找不到那个程序了,还有那个Text也是,不写名字,就默认是NotifyIcon了..如下图: 然后双 ...
