javascript练习题
function Vertex(city, x) {
this.name = city;
this.num = x;
}
var node0 = new Vertex("邯郸", 0);
var node1 = new Vertex("邢台", 1);
var node2 = new Vertex("石家庄", 2);
var node3 = new Vertex("衡水", 3);
var node4 = new Vertex("保定", 4);
var node5 = new Vertex("沧州", 5);
var node6 = new Vertex("廊坊", 6);
var node7 = new Vertex("张家口", 7);
var node8 = new Vertex("承德", 8);
var node9 = new Vertex("唐山", 9);
var node10 = new Vertex("秦皇岛", 10);
var vex = [node0, node1, node2, node3, node4, node5, node6, node7, node8, node9, node10];
function Graph(num) {
this.verticesnum = num;
this.edges = 0;
this.adj = [];
this.edgeTo = [];
for (var i = 0; i < this.verticesnum; i++) {
this.adj[i] = [];
}
this.addEdge = addEdge;
this.showGraph = showGraph;
}
function addEdge(v, w, x)//此处形参是结点索引
{
this.adj[v][w] = x;
this.adj[w][v] = x;
this.edges++;
}
function showGraph() {
for (var i = 0; i < this.verticesnum; i++) {
document.write(vex[i].name + "->");
for (var j = 0; j < this.verticesnum; j++) {
if (this.adj[i][j] != undefined) {
document.write(this.adj[i][j] + "公里" + vex[j].name);
}
}
document.write("<br>");
}
}
g = new Graph(11);
g.addEdge(0, 1, 58.67);
g.addEdge(1, 3, 153.87);
g.addEdge(1, 4, 248.41);
g.addEdge(1, 5, 308.3);
g.addEdge(1, 6, 390.18);
g.addEdge(1, 7, 543.12);
g.addEdge(1, 8, 621.59);
g.addEdge(1, 9, 529.74);
g.addEdge(1, 10, 673.94);
g.addEdge(2, 3, 143.83);
g.addEdge(2, 4, 142.35);
g.addEdge(2, 5, 230.0);
g.addEdge(2, 6, 390.18);
g.addEdge(2, 7, 543.12);
g.addEdge(2, 8, 621.59);
g.addEdge(2, 9, 529.74);
g.showGraph();
上周末一个同学拿了一段js代码给我看,说实话起初看起来懵懵的,不过仔细研究一下很有趣,据他介绍这是一段c++入门的代码 ,我很好奇为啥能用js实现,不过想到很多js底层都是c++和c写的也就不足为奇了! 这段代码直接服务制到浏览器是可以正常执行的,废话不多说了,说一下我对这段代码的理解:
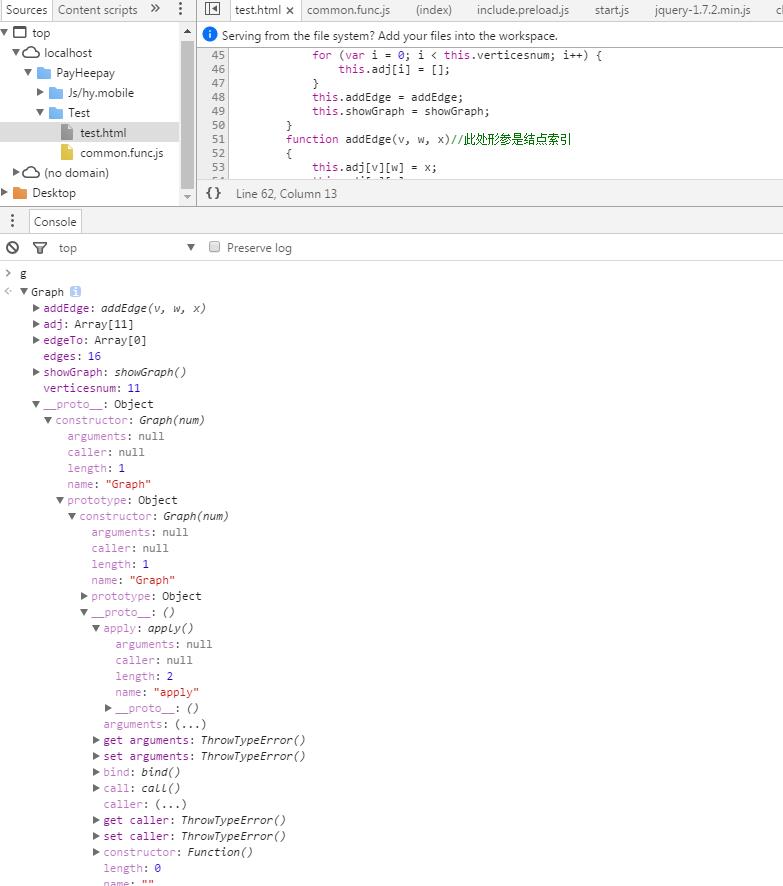
首先浏览器加载从上到下var声明了很多全局变量,js里面是这样的它全部在javascript内部而不是function内部这段参考一下js里面作用域的概念,此时的this赋值了几个全局变量和function放到内存中,而当调用graph这个函数他内部调用了this这时候的this指的是graph这个函数体,并且设置了几个属性,属于私有属性,并且赋值给了属性两个函数,而这个函数正是加载全局的时候内部加载的两个函数体add和show,当全局变量g去调取graph这个函数的时候他的属性也被加载并且可以找到方法的索引,执行完毕之后浏览器里面能直接查询到这点:

之后向下继续执行,直到所有方法执行完毕并在浏览器里面显示出参数.
另外还有一种不知道正确不正确的理解方式,就是以类的概念去理解函数,定义graph方法相当于定义了graph类里面加载各种属性和方法,当执行到这个类之后相同命名空间下去调用对应方法最后输出
希望看到此贴的各位大神多多指出其中错误,方便日后改进.
javascript练习题的更多相关文章
- JavaScript 练习题
练习题 1. 使用for循环输出1到50的值,要求每次循环只能输出一个值,每输出十个换一行. 2 日历生成器: 要求 用户输入,这个月有多少天,本月1号是星期几,自动生成日历 3. 表格生成器 4. ...
- HTML——JAVASCRIPT练习题——图片轮播
方法一: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- JavaScript练习题 全局变量 局部变量 作用域
前沿:大家好~我是阿飞~本次 任何简单的事情都可以复杂化,本次让我们来做下搞事情的练习题吧 例题1: var a = 1; function fn1(){ var a = 2; alert(a); / ...
- 3月25 JavaScript 练习题
一个关于找7的题 <script type="text/javascript" language="javascript"> for(var i=1 ...
- 廖雪峰JavaScript练习题3
请尝试写一个验证Email地址的正则表达式.版本一应该可以验证出类似的Email: 正则表达式: <!DOCTYPE html> <html> <head> < ...
- 廖雪峰JavaScript练习题2
请把用户输入的不规范的英文名字,变为首字母大写,其他小写的规范名字.输入:['adam', 'LISA', 'barT'],输出:['Adam', 'Lisa', 'Bart'] 肯定有更简单的方法, ...
- 廖雪峰JavaScript练习题
练习:不要使用JavaScript内置的parseInt()函 数,利用map和reduce操作实现一个string2int()函数: <!DOCTYPE html> <html&g ...
- <JavaScript>几道javascript练习题
问题1: 作用域(Scope) 考虑以下代码: (function() { var a = b = 5; })(); console.log(b); 控制台(console)会打印出什么? 答案 上述 ...
- javascript练习题(3):基础字符串运算
用两种方法实现下列问题! 1. 把一个字符串转化为驼峰写法 需求:margin-left=>marginLeft 思路一:split 把它转化为一个数组然后修改内容 function conve ...
随机推荐
- THUPC&CTS&APIO2019:Far Away
流水账~ THUPC nmdwsmduliu! THUPC Day -INF~Day -2 大概就是自己做题和每周两次的考试,lsy和fcw两个外校的来吊打我们qwqqq THUPC Day -1 Z ...
- C#解压、压缩高级用法
压缩:(可以吧要排除的文件去掉) /// <summary> /// 压缩文件夹 /// </summary> /// <param name="folder& ...
- Spring Boot 入门 - 目录
pring Boot 入门 - 进阶篇(3)- 定时任务(@Scheduled) 主要用于定时发送邮件.夜间自动维护等. (1)开启定时任务功能 @Configuration @EnableSched ...
- 流程activiti的组和用户的使用
一.数据表增加用户和分组 1.建立用户 2.建立组 3.建立用户和组的关联关系 二.新建测试流程 1.流程整体 2.设置“部门经理”任务的属性,填写组的ID 3.设置“总经理”任务的属性,填写组的ID ...
- iOS - Xcode中从动态库剥离不需要的架构
自从iOS 8发布以来,开发人员已经能够利用动态库对iOS开发的好处.对于一般开发,为所有需要的架构设置一个单一的动态库是非常好的,所以您可以在所有设备和iOS模拟器上运行,而无需更改任何东西.然而, ...
- js 一些有意思的小Demo
- 智慧图携手DataPipeline,让实体商业更智慧!
近日,国内领先的实体商业数字化运营服务商智慧图携手DataPipeline,基于专业的数据集成与应用基础展开了合作. 未来DataPipeline将通过不断提升自身产品和服务实力,与智慧图一道致力于帮 ...
- 【cookie的使用】&【Session】
明确一点: cookie由服务器创建Cookie cookie=new Cookie("haha","xixi") 通过HtttpServletR ...
- Tomcat运行一段时间后,自动停止关闭,To prevent a memory leak,Druid 数据库连接自动关闭, the JDBC Driver has been forcibly unregistered.
1. Tomcat 错误日志 tail -100f tomcat9/logs/catalina.out 21-Sep-2017 23:05:39.301 INFO [Thread-5] org.apa ...
- wampserver环境配置局域网访问
安装好wamp后,想用手机通过局域访问电脑上wamp下的网页,结果出现如下提示403错误: 第一步:找到 conf 这个文件: 找到下图中红色方框中的onlineoffline tag - don’t ...
