ElementUI——动态表单验证
前言
版本更新迭代的时候,需要用到一个动态表单的功能,ElementUI刚好有教程就改改用咯
步骤
代码
<!-- 手机副号动态表单框 -->
<el-form-item
v-for="(domains, index) in formData.domains"
:key="index"
:prop="'domains.'+ index +'.value'"
:rules="[
{ required: true, message: '请输入手机号码', trigger: 'blur' },
{ pattern: /^1[3-9]\d{9}$/, message: '请输入正确的手机号码', trigger: ['blur', 'change'] }
]"
>
<el-input class="ly-width-280px-im" v-model="domains.value"></el-input>
<el-button type="danger" icon="el-icon-delete" circle @click.prevent="removeCard(domains)"></el-button>
</el-form-item>
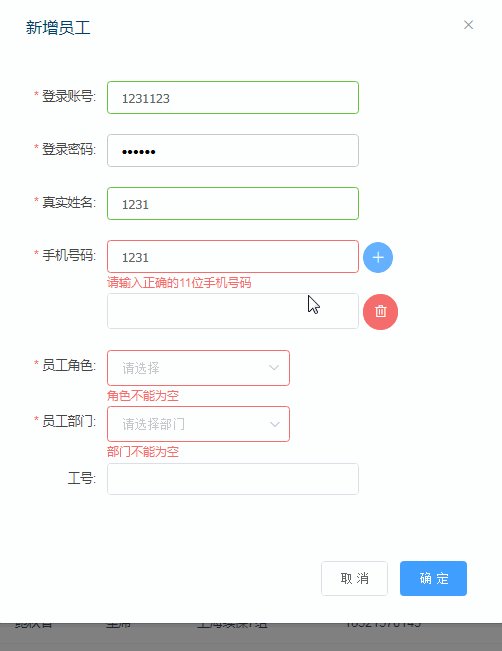
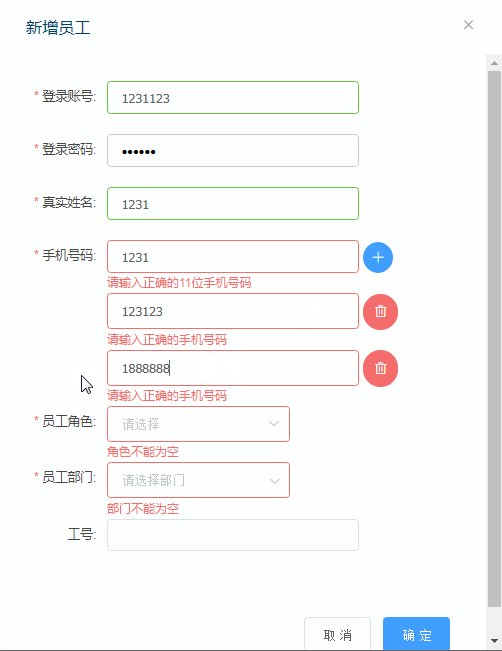
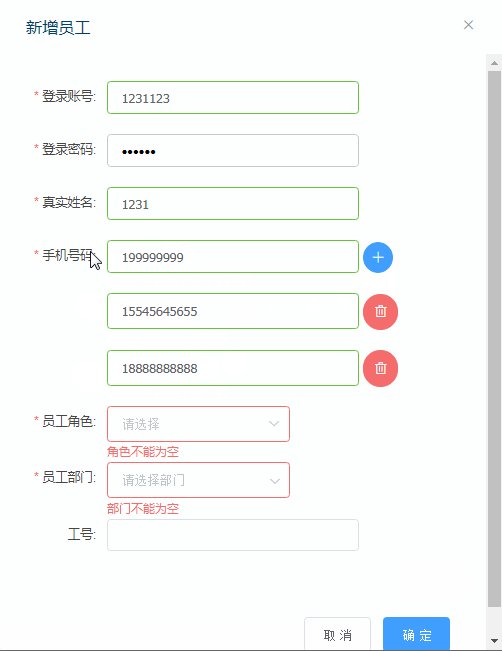
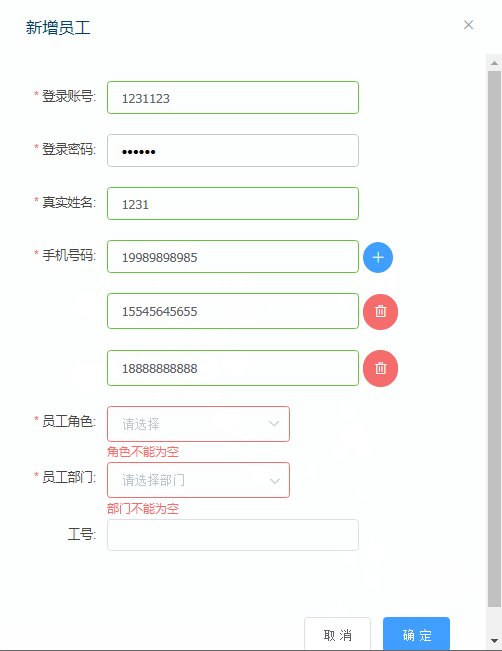
效果图

ElementUI——动态表单验证的更多相关文章
- ElementUI表单验证攻略:解决表单项启用和禁用验证的切换,以及动态表单验证的综合性问题
试想一种比较复杂的业务场景: 表格(el-table)的每一行数据的第一列是勾选框,最后一列是输入框.当某一行的勾选框勾上时,启用该行的输入框,并开启该行输入框的表单验证:取消该行的勾选框,则禁用该行 ...
- element-ui Form表单验证
element-ui Form表单验证规则全解 element的form表单非常好用,自带了验证规则,用起来很方便,官网给的案例对于一些普通场景完全没问题,不过一些复杂场景的验证还得自己多看文档摸索, ...
- ElementUi rules表单验证
ElementUi 表单验证 工作中常用到的JS验证 可以在pattern中书写正则,并且配合elementUI进行表单验证. pattern 属性规定用于验证输入字段的模式.模式指的是正则表达式. ...
- vue elementui form表单验证
最近我们公司将前端框架由easyui 改为 vue+elementui .自学vue两周 就开始了爬坑之路.业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正, ...
- vue+element 动态表单验证
公司最近的项目有个添加动态表单的需求,总结一下我在表单验证上遇到的一些坑. 如图是功能的需求,这个功能挺好实现的,但是表单验证真是耗费了我一些功夫. vue+element在表单验证上有一些限制,必须 ...
- element-ui做表单验证 v-for遍历表单 自动生成校验规则 pc移动双适配
整体思路: 1:利用element-ui的栅格实现小分辨率和大分辨率的适配 2:模拟一组数据,从中筛选出 绑定各个表单值的对象 以及生成验证规则对象 3:在script标签内 .data()外,自 ...
- element-ui的表单验证this.$refs[formName].validate的代码不执行
经过排查,如果自定义验证中,每种情况都要写明确和有回调函数callback var validatePhone = (rule, value, callback) => { const reg ...
- elementUI form表单验证不通过的原因
<el-form :model="form" :rules="rules"> <el-form-item prop="input&q ...
- element-ui 自定义表单验证 , 但是不出现小红心了
基本上按照文档上提供的方式做就没啥大问题 , 我遇到的问题是 , 自定义以后不显示小红星了 <el-form :model="ruleForm2" status-icon : ...
随机推荐
- Mysql 语句 insert into 与 replace into 区别
[]insert into 与 replace into 区别 replace into 的运行与insert into 很相似.不同点: 若表中的一个旧记录与一个用于PRIMARY KEY 或 一个 ...
- celery 分布式异步任务框架(celery简单使用、celery多任务结构、celery定时任务、celery计划任务、celery在Django项目中使用Python脚本调用Django环境)
一.celery简介: Celery 是一个强大的 分布式任务队列 的 异步处理框架,它可以让任务的执行完全脱离主程序,甚至可以被分配到其他主机上运行.我们通常使用它来实现异步任务(async tas ...
- Python入门 常量 注释 基础数据类型 用户输入 流程控制
Python入门 一.常量 在Python中,不像其他语言有绝对的常量,修改会报错,在Python中有个约定俗成的规定--常量就是将变量名大写. 尽量保持不更改的一种量 , 这个常量有是干什么的呢 其 ...
- Docker之dockerfile制作jdk镜像
目的: Dockerfile简介 Dockerfile制作jdk镜像 Dockerfile简介 了解dockerfile之前要先了解Docker基本概念和使用可参考:https://www.cnblo ...
- Oracle数据库 常用的触发器命令
创建自增序列,创建触发器(在触发时间中操纵序列,实现主键自增): Oracle数据库不支持自增方法 create sequence seq_userInfo_usid start with ;--创建 ...
- (转).NET Core中实现AOP编程
原文地址:https://www.cnblogs.com/xiandnc/p/10088159.html AOP全称Aspect Oriented Progarmming(面向切面编程),其实AOP对 ...
- tf.concat的用法
import numpy as npimport tensorflow as tfsess=tf.Session()a=np.zeros((1,2,3,4))b=np.ones((1,2,3,4))c ...
- redhat7.2下VNC没法显示图像
1,Symptom /root/.vnc/HR-ECC-PRD-02:1.log内容有信息如下: VNCSconnST: Server default pixel fromat depth 24 (3 ...
- 图说jdk1.8新特性(5)--- 编译器新特性
/** * Returns the name of the parameter. If the parameter's name is * {@linkplain #isNamePresent() p ...
- k8s之pod与Pod控制器
k8s中最为重要的基础资源,pod,pod controller,service pod controller类型有多种需要向控制器赋值之后使用: kubectl命令使用 kubectk get no ...
