flutter从入门到精通三
flutter可以通过一套代码运行在多个平台上,包括移动,web,桌面,嵌入式,但是在 Web 平台的支持尚未达到 Beta 阶段,请不要用在生产环节,在阅读文档时候,推荐大家阅读https://flutter.cn ,这是和官方文档同步的中文网站,减少学习的成本

在flutter中,所有的内容都是widget,其是构成flutter项目的最小的单元
如果你在国内使用 Flutter,那么你可能需要找一个与官方同步的可信的镜像站点,帮助你的 Flutter 命令行工具到该镜像站点下载其所需的资源。你需要为此设置两个环境变量:“PUB_HOSTED_URL”和“FLUTTER_STORAGE_BASE_URL”,然后再运行 Flutter 命令行工具。
下面所有的代码和案例都是基于编辑器vs code进行编辑,使用该编辑器和编辑器插件以获取更好的开发体验。这些插件提供了代码补全、代码高亮、widget 辅助编辑的功能,以及为项目的运行和调试提供支持等。
tip:在flutter项目中,可以通过Flutter Doctor来检查项目是否存在问题
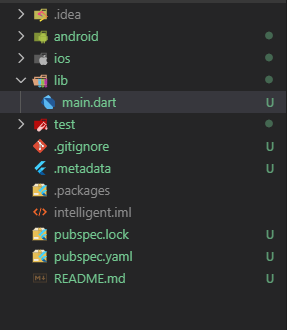
通过vs code创建的项目目录如下,我们编写的代码主要放在lib文件夹下面,其中最重要就是lib(编写程序代码)和pubspec.yaml (相当于npm项目中的package.json,设置项目的配置项)

应用程序所需的代码在 ‘lib/main.dart’,如果想要从更高层次了解每个代码块的讲解,请看代码中的注释。
// package:这是表示系统内置的包
// 下面表示创建了一个具有 Material Design 风格的应用, Material 是一种移动端和网页端通用的视觉设计语言, Flutter 提供了丰富的 Material 风格的 widgets。
import 'package:flutter/material.dart';
// 下面表示引进第三方包english_words
import 'package:english_words/english_words.dart';
// 主函数(main)使用了 (=>) 符号,这是 Dart 中单行函数或方法的简写,也就是箭头函数,注意如果使用箭头函数,只能写一行。
void main() => runApp(MyApp());
// StatelessWidget表示无状态的组件,表示该组件内所有的状态就是不能变化,如果需要继承有状态的组件,则是StatefulWidget
class MyApp extends StatelessWidget {
// 只要调用setState方法,build就会重新加载,flutter框架的思想是来源于react
//注意一个widget主要工作是提供一个 build() 方法来描述如何根据其他较低级别的 widgets 来显示自己,可以和react中的render函数作比较。
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
// Center widget 可以将其子 widget 树对齐到屏幕中心。
body: Center(
child: RandomWords()
),
),
);
}
}
class RandomWords extends StatefulWidget {
RandomWords({Key key}) : super(key: key);
@override
_RandomWordsState createState() => _RandomWordsState();
}
class _RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
}

tip:
- 尽量在Text外层套一层Container,这样可以充分的利用Container来设置width,height等
- Row,Column是基于flexbox设计的,使用之后元素在垂直和水平位置都会居中的
- Stack基于想对定位和绝对定位设计的
扫码关注公众号,有更多精彩文章等你哦

flutter从入门到精通三的更多相关文章
- iOS开发-UI 从入门到精通(三)
iOS开发-UI 从入门到精通(三)是对 iOS开发-UI 从入门到精通(一)知识点的综合练习,搭建一个简单地登陆界面,增强实战经验,为以后做开发打下坚实的基础! ※在这里我们还要强调一下,开发环境和 ...
- MyBatis从入门到精通(三):MyBatis XML方式的基本用法之多表查询
最近在读刘增辉老师所著的<MyBatis从入门到精通>一书,很有收获,于是将自己学习的过程以博客形式输出,如有错误,欢迎指正,如帮助到你,不胜荣幸! 1. 多表查询 上篇博客中,我们示例的 ...
- visual studio 2015 搭建python开发环境,python入门到精通[三]
在上一篇博客Windows搭建python开发环境,python入门到精通[一]很多园友提到希望使用visual studio 2013/visual studio 2015 python做demo, ...
- flutter从入门到精通一
Flutter 是 Google 开源的 UI 工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动.Web.桌面和嵌入式平台 flutter是基于dart语言开发的,我们将首先通过几章节 ...
- flutter从入门到精通五
在flutter的世界里,一切都是Widget,图像,文本,布局模型等等,一切都是Widget flutter中,尽量将Widget放在MaterialApp.其封装了所需要的一些Widget,Mat ...
- flutter从入门到精通四
widget Flutter 从 React 中吸取灵感(如果有react的编程经验,会很容易理解flutter),通过现代化框架创建出精美的组件. 它的核心思想是用 widget 来构建你的 UI ...
- flutter从入门到精通二
静态方法和静态属性(static): 通过static修饰的方法和属性称为静态方法和静态属性,注意静态方法和静态属性只能通过类名访问,不能通过对象访问. 静态方法不能访问非静态的属性和非静态方法,反正 ...
- python入门到精通[三]:基础学习(2)
摘要:Python基础学习:列表.元组.字典.函数.序列化.正则.模块. 上一节学习了字符串.流程控制.文件及目录操作,这节介绍下列表.元组.字典.函数.序列化.正则.模块. 1.列表 python中 ...
- MyBatis 入门到精通(三) 高级结果映射
MyBatis的创建基于这样一个思想:数据库并不是您想怎样就怎样的.虽然我们希望所有的数据库遵守第三范式或BCNF(修正的第三范式),但它们不是.如果有一个数据库能够完美映射到所有应用程序,也将是非常 ...
随机推荐
- Status Code: 431 Request Header Fields Too Large
Status Code: 431 Request Header Fields Too Large
- 20161209pod search 'fmdb'提示[!] Unable to find a pod with name, author, summary, or description matching `fmdb`
从SVN上更新工程之后运行工程提示错误: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update y ...
- 小D课堂 - 零基础入门SpringBoot2.X到实战_第2节 SpringBoot接口Http协议开发实战_6、SpringBoot2.xHTTP请求配置讲解
1.SpringBoot2.xHTTP请求配置讲解 简介:SpringBoot2.xHTTP请求注解讲解和简化注解配置技巧 1.@RestController and @RequestMapping是 ...
- 小D课堂 - 零基础入门SpringBoot2.X到实战_第9节 SpringBoot2.x整合Redis实战_38、源码编译安装Redis4.x
笔记 2.源码编译安装Redis4.x 简介:使用源码安装Redis4.x和配置外网访问 1.快速安装 https://redis.io/download#installation ...
- Linux_CentOS用户管理 和 用户权限管理 chmod、ACL、 visudo
一.用户管理 Linux 系统同时可以支持多个用户,每个用户对自己的文件设备有特殊的权利,能够保 证用户之间互不干扰.就像手机开了助手一样,同时登陆多个 qq 账号,当硬件配置非常高 时,每个用户还可 ...
- 从0开始学爬虫2之json的介绍和使用
从0开始学爬虫2之json的介绍和使用 Json 一种轻量级的数据交换格式,通用,跨平台 键值对的集合,值的有序列表 类似于python中的dict Json中的键值如果是字符串一定要用双引号 jso ...
- python声明类时继承不继承object类的区别
不加的叫做经典类或旧式类,但是现在python3的类都默认是继承了object的,所以可写可不写 下面举个例子说明: 首先说明下__class__功能与用法: __class__功能和type()函数 ...
- 004-行为型-06-命令模式(Command)
一.概述 是一种数据驱动的设计模式 请求以命令的形式包裹在对象中,并传给调用对象.调用对象寻找可以处理该命令的合适的对象,并把该命令传给相应的对象,该对象执行命令. 将请求封装成对象,以便使用不同的请 ...
- Qt编写数据可视化大屏界面电子看板13-基础版
一.前言 之前发布的Qt编写的可视化大屏电子看板系统,很多开发者比较感兴趣,也收到了很多反馈意见,纵观市面上的大屏系统,基本上都是B/S结构的web版本,需要在后台进行自定义配置模块,绑定数据源等,其 ...
- 一个80后妈妈的邪淫忏悔(转自学佛网:http://www.xuefo.net/nr/article55/551761.html)
我是一个80后独生女,2012年因为孩子小产后,痛苦难当,悲伤中想起可为孩子超度,因此开始了与佛法的缘分.断断续续几年的学习,才真的知道了邪淫的可怕 我从小面容姣好,气质超群,一直被父母,老师宠爱.想 ...
