如何实现在H5里调起高德地图APP
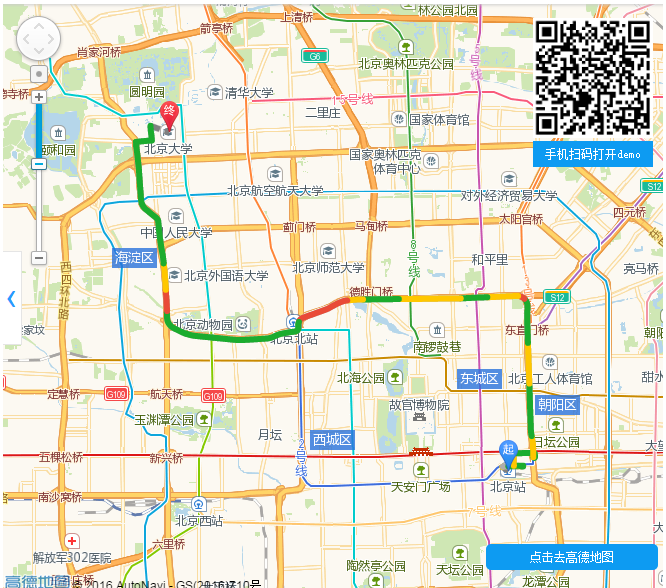
这一篇文章将告诉您,如果直接打开高德地图APP,并展示路线规划。适合有定位的移动设备,可以查询到从“我的位置”到目的地的路径规划,并直接导航。
场景二、调起高德地图的路线规划功能
导航是目前JSAPI无法覆盖到的高德地图客户端的重要功能,目前高德地图提供了驾车、公交、步行三种方式的导航服务,JSAPI在Driving、Transfer、Walking三个路线规划插件类中提供了相关功能调起接口,使用这些接口开发者可以在Web页面中直接打开客户端的路线规划结果界面,也可以看到客户端提供的策略更丰富的路线规划结果,只需要点击一下便可以开始导航。想要实现这个功能只需要两步:
加载路线规划插件并创建对象
这里我们以驾车路线规划为例,加载Driving插件,创建Driving对象,同时设置驾车策略为最短时间:
AMap.plugin(["AMap.Driving"], function() {
var drivingOption = {
policy:AMap.DrivingPolicy.LEAST_TIME,
map:map
};
var driving = new AMap.Driving(drivingOption); //构造驾车导航类
});
调用searchOnAMAP方法
Driving对象创建完毕之后,只需要在需要的地方调用searchOnAMAP方法就可以了,下面代码中是在button的点击事件中调用的。searchOnAMAP方法接收一个JSON对象参数,对象中需要指定路线规划的起终点坐标,同时也可以设定起终点名称,示例代码中我们利用了JSAPI路线规划的结果数据中的起终点坐标。调起高德地图客户端之后,只要点击‘开始导航’就可以使用导航功能了:
//根据起终点坐标规划驾车路线
driving.search(
[{keyword:'北京站'},{keyword:'北京大学'}],
function(status,result){
button.onclick = function(){
driving.searchOnAMAP({
origin:result.origin,
destination:result.destination
});
}
});

查看全部源代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title></title>
<style>
body,#mapContainer{
margin:0;
height:100%;
width:100%;
text-align: center;
font-size:12px;
}
.panel{
position: absolute;
top:15px;
right: 15px;
}
.qrcodetxt{
background-color: #0D9BF2;
padding: 6px;
color: white;
}
.center{
position: absolute;
width: 100%;
bottom: 24px;
}
.btmtip {
cursor: pointer;
border-radius: 5px;
background-color: #0D9BF2;
padding: 6px;
width: 160px;
color: white;
margin: 0 auto;
}
</style>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main.css?v=1.0?v=1.0" />
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.ToolBar"></script>
<script>
function init() {
var button = document.getElementById('bt');
map = new AMap.Map("mapContainer");
AMap.plugin(["AMap.Driving"], function() {
var drivingOption = {
policy:AMap.DrivingPolicy.LEAST_TIME,
map:map
};
var driving = new AMap.Driving(drivingOption); //构造驾车导航类
//根据起终点坐标规划驾车路线
driving.search([{keyword:'北京站'},{keyword:'北京大学'}],function(status,result){
button.onclick = function(){
driving.searchOnAMAP({
origin:result.origin,
destination:result.destination
});
}
}); });
map.addControl(new AMap.ToolBar());
if(AMap.UA.mobile){
document.getElementById('bitmap').style.display='none';
bt.style.fontSize = '16px';
}else{
bt.style.marginRight = '10px';
}
}
</script>
</head>
<body onload="init()">
<div id="mapContainer" ></div>
<div class='center'>
<div id='bt' class="btmtip">点击去高德地图</div>
</div>
<div class="panel" id='bitmap' style='top:15px'>
<img src="http://a.amap.com/lbs/static/img/drivingonapp.png" style='width:120px;height:120px'>
<div class='qrcodetxt' style='text-align: center'>手机扫码打开demo</div>
</div>
</body>
</html>
如何实现在H5里调起高德地图APP的更多相关文章
- 如何实现在H5里调起高德地图APP?(上)
这一篇文章,将讲述如何在H5里调起高德地图APP,并展示兴趣点.适合于展示某个餐馆,商场等,让用户自行选择前往方式. 场景一.在高德地图上展示Marker点或者POI标记 在一些基于位置分享的应用开发 ...
- 如何实现在H5里调起高德地图APP?
http://www.cnblogs.com/milkmap/p/5912350.html 这一篇文章,将讲述如何在H5里调起高德地图APP,并展示兴趣点.适合于展示某个餐馆,商场等,让用户自行选择前 ...
- 如何实现在H5里调起高德地图APP?(下)
这一篇文章将告诉您,如果直接打开高德地图APP,并展示路线规划.适合有定位的移动设备,可以查询到从“我的位置”到目的地的路径规划,并直接导航. 场景二.调起高德地图的路线规划功能 导航是目前JSAPI ...
- 在H5页面内通过地址调起高德地图实现导航
项目中用到的一个功能是要通过点击地址来实现打开地图app实现地址导航. 如下图: 实现思路就是在H5页面内通过点击marker图标然后进行当前位置与页面上地址的路程规划与导航. 由于项目中用到的是高德 ...
- ArchSummit分享 | 高德地图App架构演化与实践
讲师介绍 郝仁杰,高德地图无线开发专家.在7月13日落幕的2019年ArchSummit峰会上就高德地图近几年的App架构演化和实践进行了分享. 背景概述 高德是国内领先的数字地图内容.导航和位置服务 ...
- H5端调起百度地图、腾讯地图app
来自一个需求的总结: 在微信公众号中根据地图上的marker和label,或者搜索结果点击调起地图APP进行导航. 一开始是使用百度地图进行开发,后面转腾讯是因为微信不允许不是自家或者合作方的APP在 ...
- 调用百度、高德地图App,百度地图网页版,App定位
https://www.jianshu.com/p/296a3995adc2 https://blog.csdn.net/qq_26598821/article/details/51087785 ht ...
- vue2使用高德地图vue-amap定位以及AMapUI标注
前言 最近在vue里使用了高德地图vue-amap以及AMapUI,我在这里就说下如何在vue2里引入vue-amap和AmapUI以及使用定位 (在这里默认你已经安装了vue-cli) 安装 npm ...
- 【idea】高德地图可以关爱一下高个汽车
现状:1.交通事故时不时能看到大卡车,双层巴士在城市里限高区域时的车祸 原因分析:1.司机对路况不熟,驶入新的限高路,造成事故2.司机对车况不熟,临时换的车驾驶,忘记车高的变化3.司机路况车况都熟,道 ...
随机推荐
- --nodejs详细安装步骤
什么是nodejs? 脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色.而对于需要独立运行的JS,node ...
- oracle取前10条记录
--oracle取前十条数据 --(1)第一种 ; --(2)第二种 ;
- MAC下快速打开指定目录(转)
使用了这么长时间MAC,打开文件查找目录总是感觉还是不如windows来的爽快 1.通过快捷键搜索 command + 空格,输入关键词 2.通过控制台打开 1) 跳转到指定路径 cd ...
- ToggleButton 和 Switch
界面: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:a ...
- Android点击事件通过kotlin几种实现方式总结
一般来说,Android点击事件通过kotlin有以下几种实现方式: 1.通过全局接口View.OnClickListener实现,代码如下 //class MainActivity : AppCom ...
- 初始化html font-size
(function () { var docEl = document.documentElement, resizeEvt = 'orientationchange' in window ? 'or ...
- snmp oid 和厂商对应关系
<node oid="default" name="Unknown" type="workstation"/><node ...
- oracle归档空间
select GROUP_NUMBER, NAME, STATE, TOTAL_MB-FREE_MB as USED_MB, FREE_MB, USABLE_FILE_MB from v$asm_di ...
- [转]Connecting To SQLite Database Using Node.js
原文链接:http://www.sqlitetutorial.net/sqlite-nodejs/connect/
- 【JS新手教程】JS中的split()方法,拆分字符串
该方法具体如代码和图中的注释,直接在语句后面加注释了.格式:要拆分的字符串.split(拆分依据的字符)例如该文中的例子,拆分人名,电话,地址.该文中用了个文本框,文本框中需要输入的格式是:人名,电话 ...
